The utilization of Cards has beyond what advantages than you can envision. This real segment on your site makes your general UI a simpler spot to explore and look through, by taking areas of your substance and turning them onto littler absorbable structures. Regardless of what sort of site you possess, the utilization of cards additionally streamline the way toward overseeing and arranging the substance. Another advantage is the presentation the content gets when shown as a card. More components fit on a screen which means more substance are in plain view for the clients to take in. In this article we will be discussing about example of CSS card layout using html, css and javascript also with some flexbox cards in grid format. Also the overall concept can be further improvised using bootstrap, jquery, HTML5, CSS3 and other frameworks.
Regardless of whether you are searching for animated cards, CSS material structure cards, business cards, blog-based cards or more, we have made a point to incorporate each conceivable specialty. So why not look at these magnificent models and attempt to execute them to your site? Best of all, every model we have referenced beneath likewise enables the entrance to the majority of their codes and segments so you have no issue when attempting to imitate or comprehend the structure of each CSS cards underneath.
Collection of CSS Card Layouts Examples with Code Snippets
Today we have made a rundown of the most ideal thoughts and inventive models. Look at these great alternatives for you to give it a shot and change the entire of your site interface for better.
Related
- Cool CSS Movie Card Examples
- Awesome Profile Card CSS Design
- CSS Card Hover Effects Examples
- Flip Cards Code Snippet For Web Designer
Now it’s time that we get started with the discussions one by one.
1. Card layout Grid Tutorial HTML CSS
A card fabricated utilizing CSS Grid with a picture, title, creator, and other detail. You can discover this kind of cards on pretty much every sites. The card position somewhat changes on float. You can either put this article straightforwardly on your landing page or you can put them elsewhere in your site. This is one of the example of CSS grid cards.

Be that as it may, this should be eyegazing to different clients. Snap on the link underneath to get a comprehension of how the structure capacities and you can even attempt use it for your own.
2. Flexbox Card Grid Example
Flexbox Card Grid is an ideal case of card-based display design. In this design, the maker has utilized cards in representation direction. On the off chance that you are utilizing cards as a collection spread, this will give an exquisite touch to your design. Since the cards are firmly stuff the developer has kept the float impacts straightforward and slick. This is one of the example of CSS grid cards.

By making a couple of changes in accordance with the code, you can utilize this card exhibition design in your site. This entire exhibition design uses the CSS3 content and is imparted to you on CodePen editor. You can alter and imagine your customizations in the editor itself.
3. Responsive Card Grid Layout HTML CSS
The maker of this design has combined the impacts and cards to enable you to make an intuitive component. In this card design, you have a different space to feature and demonstrate the picture. Shadow impacts and gradient hues are also utilized adroitly to exhibit the substance exquisitely to the clients. As the name infers responsive, the default card design works flawlessly on both portable and work area rendition of your site.

The general design looks extraordinary, however there is still space to include your very own imagination. For instance, the gradient catch is a perfect component. You can go through certain impacts to zest the design. Investigate our CSS gradient catch gathering for more design thoughts. This is one of the example of CSS grid cards.
4. CSS Flexbox Grid Card Layout HTML
This is a simple looking flexbox card layout with a grid system. You can place this directly on your blog pages or any websites as well. The drift impacts are smooth and clean so the client can without much of a stretch channel and see the related pictures alongside the contents. On the off chance that you need you can include couple of additional highlights based your needs.

This is one of the example of CSS grid cards.
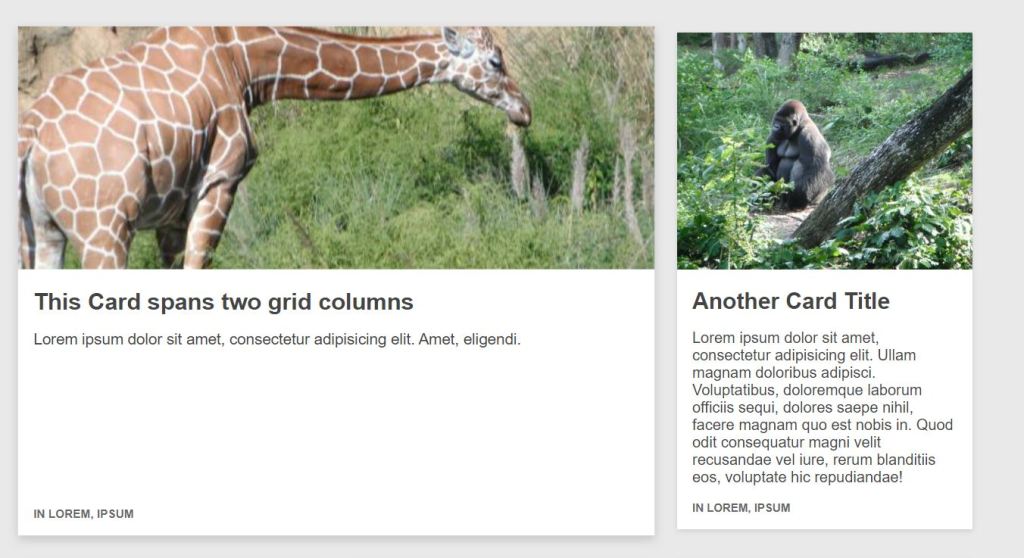
5. CSS Grid Card Layout Example Responsive
This concept is the same one that we have been discussing until now. Just the contents and the styling differes. This is also one of the card layout in grid format. We can see varieties of topics with the images and its titles. To get more of the content there is a different button for each image card.

The good thing is, you will get the same design for your mobile devices as well as the concept is responsive. This is also one of the example of CSS grid cards.
6. Tailwind CSS Responsive Cards
Another innovative case of absolutely CSS card configuration is this card lattice dependent on the material system. Rich, perfect and expert definitely, these cards are additionally responsive and effectively acclimates to each gadget screen size easily. Accomplishing a full card-based design for your clients to appreciate, effectively stack the same number of cards as you wish together to get this impeccable outcome.

As the codes are perfect and straightforward, it is additionally simple to include any progressions or alterations on the off chance that you wish to.
7. Assorted Cards & Images (CSS Grid + BEM)
This one looks progressively like an imaga exhibition idea. To let you effectively include representation and scene pictures, the designer has utilized a firmly stuffed sporadic lattice framework. This firmly stuffed framework utilizes the space viably and gives you a chance to indicate more pictures in a single spot. Despite the fact that it is a firmly stuffed exhibition design, the spotless white background maintains a strategic distance from the jumbled look.

BEM(Block Element Modifier) has been utilized to enable developers to all the more likely comprehend the connection between the HTML and CSS in a given venture.
8. Material Design – Responsive Card
These cards highlight Google’s Material Design standards and are perfectly intuitive. Tapping the burger menu sets off a smooth movement in which the photograph psychologists and point by point substance is shown. Consider it similar to the online rendition of a customary exchanging card.

Each component are designed to be adaptable and exchangeable including the pictures, writings, catches, dates and that’s just the beginning. Pursue the connection underneath to gain admittance to each code used to fabricate the entire interface.
9. Google Now Inspired Flip Cards
Propelled by the informations in the Google Now standards, each card includes a sensational drop-shadow impact and “flips” upon snap or contact to uncover progressively content. The CSS card design is intended to take after the style of fundamental business card however in an all the more fascinating and special style. A spotless and expert holds the picture and a few contents. Be that as it may, when drifted over flips sideways to uncover the extra subtleties. Be that as it may, regardless of whether the design appears to be mind boggling, it depends absolutely on CSS and HTML.

10. Parallax Depth Cards with CSS and JavaScript
Designers searching for something genuinely interesting will love Andy Merskin’s creation. Floating over these photograph cards will bring about their changing viewpoint with a parallax looking over impact attached to your cursor position. Content substance is additionally at the same time uncovered.

This one is simply breathtaking.To include that dash of additional specifying, it likewise executes a smooth drift impact. In light of HTML, CSS and JS get everything related with this card on the connection beneath.
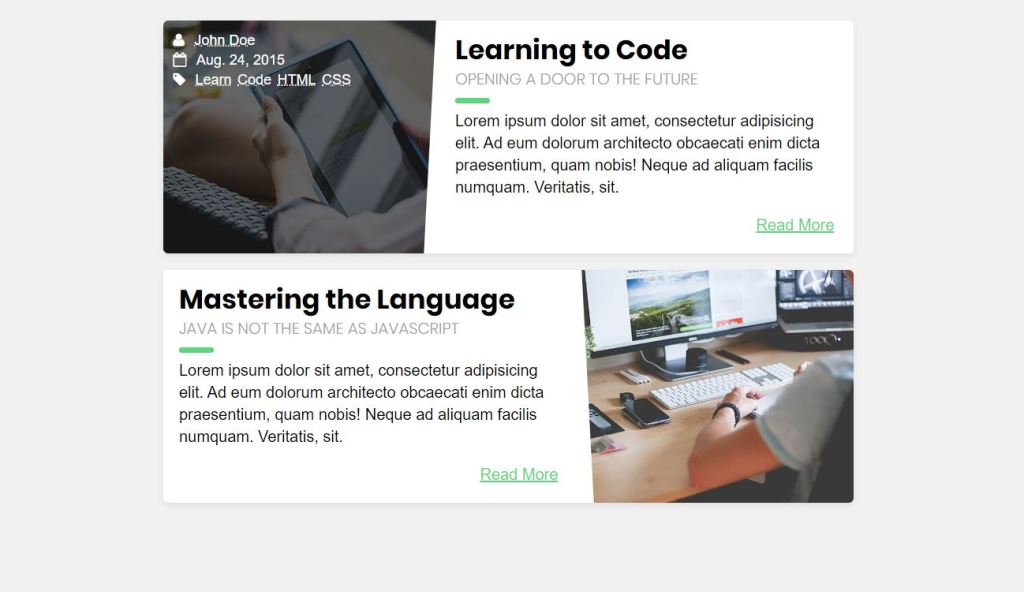
11. Blog Card layout with CSS and HTML
Blog Cards is an expert, present day yet clean CSS card design to give more presentation and sorted out feel to any website you execute it to. Including a hypnotizing float impact the picture segment, the entire experience is incredibly smooth. The cards stacked together designed with the segments trading situations are an incredible method to include that inventive touch.

Indeed, even the Read More tag is animated such that when drifted over features the arrow symbol. As it uses HTML and CSS, it isn’t confusing and is simple to utilize.
12. News Cards CSS Only
Another for the web based distributing industry this is another ideal card dependent on the material design to decide on. Similarly as showed on the models, this is ideal for News and survey based destinations. In any case, because of the adaptability it serves, you can utilize it for a web journals, news and notwithstanding for different specialties of expert locales. The cards utilize the fundamental material design and furthermore executes a dazzling drift impact.

There are likewise two varieties that you can utilize. Each made utilizing simply CSS and HTML, it gives simple expansion of an inventive component for your clients to appreciate.
13. Multi-Height Grid Layout
Another of the negligible and shortsighted CSS card design is this Multi-stature framework format. The maker of this idea has figured out how to get that great outcome and engaging impact utilizing different cards of various statures stacked together. The picture and the portrayals are the focal point and furthermore what decides the height of the card. Set one next to the other to accomplish that blog based format, effectively present any sort of substance, item or idea to your clients.

The entire system depends on HTML, CSS just as a touch of JS. In any case, in view of the insignificant tasteful, it guarantees a smooth and upgraded execution that the clients will appreciate.
14. Expanding CSS Card Layout Grid With Flexbox
This is an a greater amount of an animated adaptation of a CSS Flexbox card design in a grid format that is inventive and forward in all ways. Albeit more unpredictable than different models we have rattled off, actualizing this on any site can without much of a stretch give an all the more captivating variable to your clients. Different cards are put in a sorted out way and execute a smooth change and drift impact. Furthermore, with the name, we can essentially get the significance that when tapped on a specific card, it extends to uncover the remainder of the substance to the clients.

It depends on HTML, CSS just as JS for ideal execution. This is a flexible design which implies that actualizing this on any specialty of the site will appear to be an ideal fit. While the demo is set by the maker, you can likewise change it to coordinate your prerequisites effortlessly.
15. 3D Product Card Layout CSS and JS
On a progressively inventive and creative side of the range, this model is one more staggering case of CSS card designs. Joining all of JS, HTML just as CSS coding structure, this layout executes an impeccable execution. The design in itself is proficient looking and most likely an ideal fit for a locales. This is a bit different from the flexbox card grid format. With a responsive structure, it naturally acclimates to each gadget screen size easily.

The placeholders for the animated picture, writings and the titles additionally superbly fit the structure. At the point when drifted over, it executes the smooth extending impact. Be that as it may, the best part is clearly the astonishing 3D flip the card presentations to feature the remainder of the texts part.
16. Pure CSS 3D Cards, Reactive and Responsive
Built completely on the HTML and CSS system, this is an increasingly minimized and clean form to the past case of blog cards. While this is additionally a perfect choice to acquaint contents of your site with your clients, it likewise gives more introduction as a greater amount of these cards fits on one screen. It is likewise designed to give out that material based 3D impact to include that extra engaging feel. However, that is by all account not the only captivating component as these cards additionally execute a smooth drift and snap impact.

The components are likewise animated in a manner that hoists the entire change to the following level. Straightforward, spotless and proficient, discover the codes utilized on the connection down beneath.
17. Blog Posts Card Layout
A lovely and staggering approach to present your clients with your substance and top off your website, as the name recommends, this is designed in view of enlightening destinations and web journals. On the off chance that you are attempting to disentangle the exploring procedure or sort out the contents on your site, this is a simple method to do as such. The card is based on the HTML and CSS coding structure making the entire component simple to oversee and get it.

Straightforward yet successful, it is likewise joined by a smooth drift impact on the picture. Indeed, even the writings or textual styles are in vogue to include the additional edge you are searching for. Pursue the connection underneath to get a more critical look on its system and structure.
18. Isometric Card Grid
Presently, this is one more incredible case of card that is inventive, special and basically dazzling without a doubt. With the progressed CSS, HTML, and JS to back it up, this entire interface is present day and cutting edge definitely. Different designed cards are in a vogue matrix based format to give out greatest presentation to the contents. Furthermore, to raise it significantly further, the cards execute a smooth float activity and snap impact.

Every one of the cards is adapted with gradient shading plans and the writings can undoubtedly be changed to coordinate your very own inclination. This design is increasingly appropriate for registry based destinations or just for those hoping to include that cutting-edge and modern touch for the clients to appreciate.
19. Flexbox – Responsive Card Layout
On account of Flexbox, another design mode in CSS3, we can get the majority of our cards in succession. This structure utilizes a similar idea. The area with a class of .cards is the thing that we will target first. The display property of the holder is the thing that we have to change to flex. Watch how the creator has utilized the source codes structure to achieve the entire outcome.

20. Trello-Style Card Layout HTML CSS
This card layout can be very proper for project management and task management. It defines each and every operations in the task like bugs, progress reports, quality assurance and other results. Like in the demo itself, you can clearly see what i was talking about. Sometimes only the color combinations along with the important contents are enough to get to the head of the users.

21. Fluid Card Grid with CSS HTML Grid Layout
These are basic and exquisite looking cards to show pictures and a couple of lines about. This basic card design can be in a portfolio webpage or in a blog area of the landing page to demonstrate the most recent articles. Float impacts uncovers the invitation to take action catch. This is one of the example of css grid cards.

On the off chance that you need to keep up the straightforwardness of the design even in the suggestion to take action catch, you can make it as a content link. Also investigate our CSS link style post to get more design motivation.
22. HTML CSS Grid Layout Card
Cards consistently give a rich look to the contents. Utilizing pictures will enable you to get client consideration effectively. Despite the fact that this design doesn’t have any movements or drift impacts, the designer has utilized typography to introduce the substance engagingly to the client. This is somewhat similar to Flexbox Card Grid. This kind of expert design will be a decent expansion to business sites. You can utilize this for your sites. As it additionally contains the remark segment you can get audits for your hardworks.

Unobtrusive activity impacts additionally make the cards significantly all the more speaking to the clients. Another with this cards is it uses the CSS3 and HTML5 content. Consequently you can without much of a stretch utilize the code to make your very own custom card design.
23. Article News Card
For a news or blog centered site, this card design offers pretty much all that you could need in an efficient configuration. Class, date/time, remarking, features and a lot of space for a photograph is OK there. Floating uncovers a story passage too.

The maker has remembered the smooth change of the writings and picture to uncover the substance displaying a stunning drift impact.
24. Realistic 3D Image Flip Box, Flip Card
Adding an incredible method to execute a la mode and inventive components this CSS card design is proficient and flawless. What’s more, playing around with different distinctive shading plans and styles, the maker has figured out how to get the astounding outcome for the clients to get a head start. The majority of the streamlined components execute an ideal responsiveness so you can without much of a stretch actualize these on your site easily.

Conclusion
In the event that you are a blogger or you have an individual site, at that point it is important to have blog card as it helps in developing the association in the online market. A decent content with a legitimate picture is sufficient to pull in the clients consideration.
So, we have come to the part of the bargain. We talked about example of many css grid cards along with flexbox grid card. So if you have been amazed with any of the model above you can wholeheartedly execute them in your endeavor.

