Directly from the beginning of program history, that is about the mids of the 1990s, the link style remains nearly the equivalent. This is on the grounds that clients know and have generally expected this conduct if links were styled in an unexpected way, it would befuddle many individuals. This doesn’t imply that you shouldn’t style links by any means, only that you ought not stray excessively a long way from the normal conduct. For instance, you can play with the shades of the connections, stroke widths of the underlines, to make the connection take action catches novel from the ordinary plan. In this rundown, we will be discussing about some of the example of link rel stylesheet with the help of html css and javascript. We will also discuss how the css link change its style, structure and color on button click or hover.
Links are the most essential intuitive segment between a client and a website page. It makes it increasingly charming to click. They are so significant, yet effectively become mixed up among more current and shinier UI components. Utilizing decent CSS connection style and hover impact will impart to the client in a visual and significant way that this content is noteworthy. Talking about hover, go through the image overlay css hover effects in our site.
Collection of Amazing HTML and CSS Link Style Examples
So here are some CSS Link Styles that you can use for motivation to improve the client experience of exploring your site or application.
Related
- Animated Arrow CSS Effect Examples
- CSS Border Animation Effect Examples
- Custom Scrollbar CSS Examples with Code
- CSS3 Cool Image Hover Effect
Some of the amazing examples of the link styles are as below:
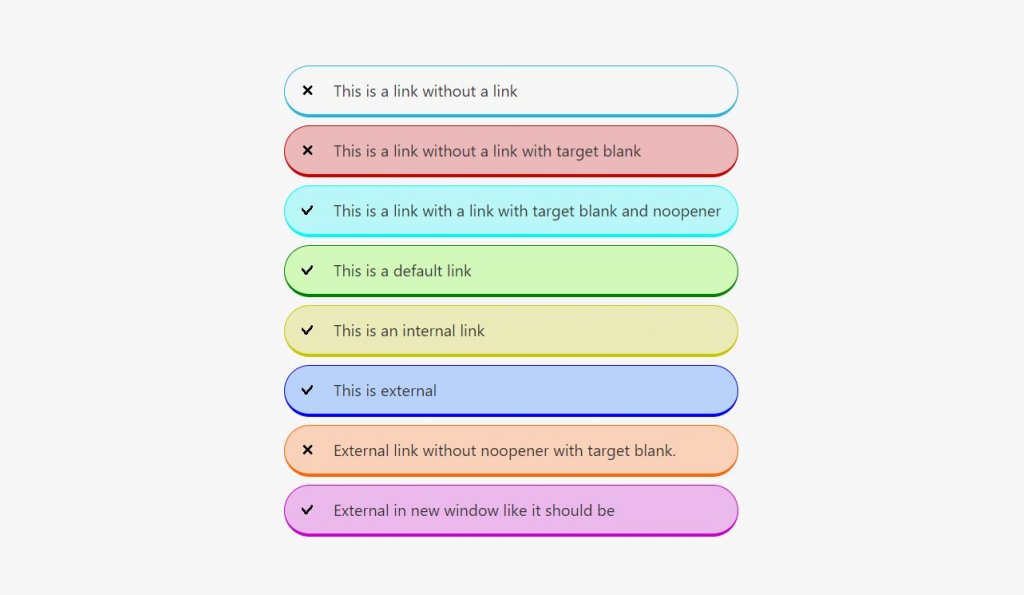
1. Link Styling Exploration Without Classes
This is principally a legitimate idea with an insignificant plan. Since it is a HTML idea, you can transform it and use it for your very own pages too. In this structure, you can see assortments of colorful links which alludes to where it has a place. The maker has made it amazingly basic for brisk customizations. Since this structure utilizes the most recent HTML5 and CSS3 content, you can utilize your very own custom activity on this plan.

This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
2. Link Effectz – Squiggle HTMl and CSS
The name itself says, the line denoting the content links squiggles on floating over the connection. The wavy liveliness is smooth and clean so the client can see the sine waves unmistakably when the drift over the writings. On the off chance that you are utilizing this impact on a music site, it will splendidly coordinate the center subject of the format.

As most other link style structures in this rundown, this likewise uses the CSS3 content. You can without much of a stretch include this one in your current site. Since the default impact is straightforward and appealing, you can utilize this impact notwithstanding for the headings in your site pages. This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
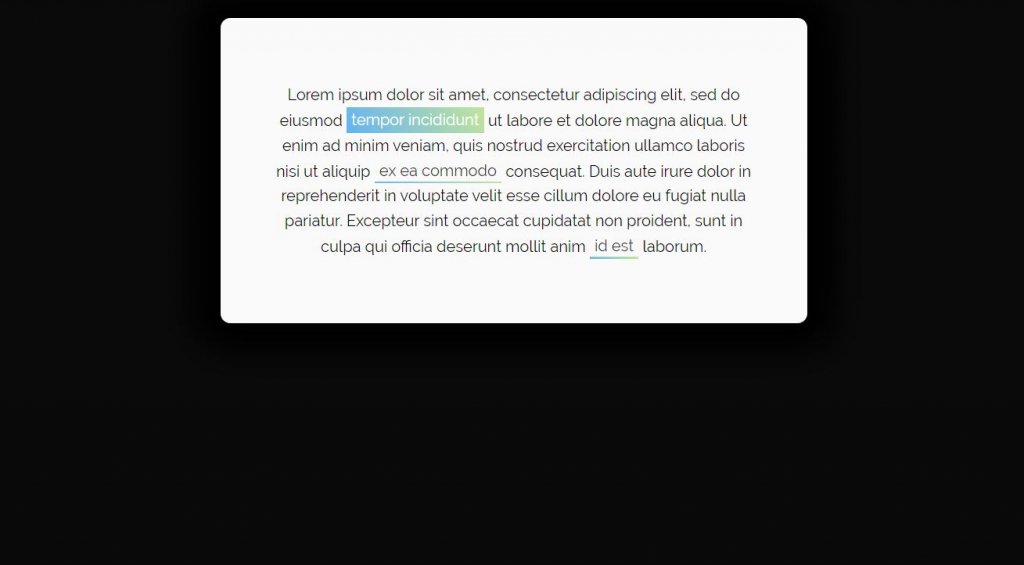
3. Link with Gradient Background Hover
This link styling configuration is the best for the significant connections. We can see a few substance written in a square with a roundabout edged box. On floating the underlined word the entire content goes to inclination inside an outskirt. Default movement impact is proper and appealing. Slope and appealing components will consistently perform better on a presentation page. Another favorable position with this plan is it uses only the CSS3 content.

Slope and appealing components will consistently perform better on a presentation page. This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover. Another favorable position with this plan is it is totally uses the CSS3 content.
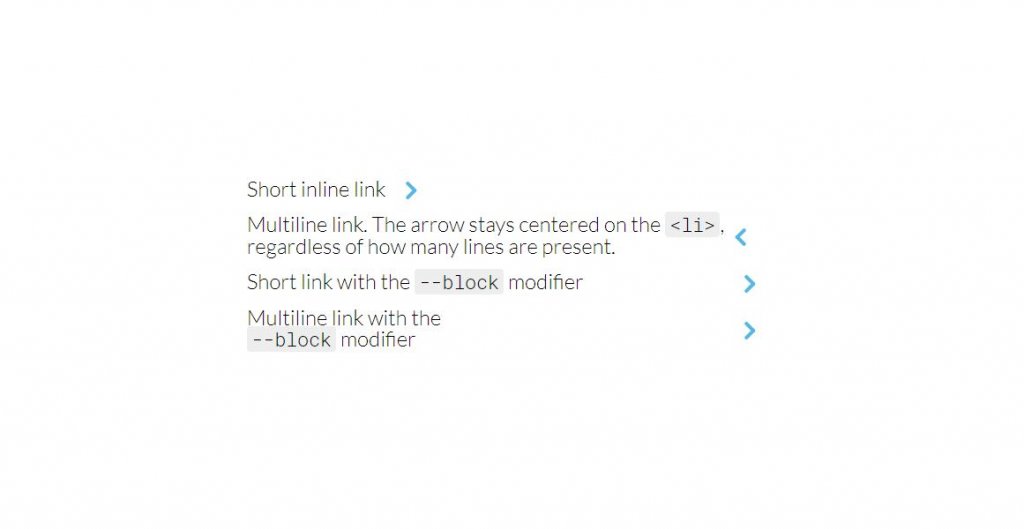
4. Multi-line Link Hover Effect Example
This also is quite similar to the one we discussed above. We can see a light green color underlined in the texts. On hovering any of the word in the sentence will result in changing the underlined color into an another one. All the activity impacts are unpretentious and clean so they won’t take much screen space and much time to stack.

Since the designer has utilized the CSS3 content, you get a lot of customization choice. In addition, you can without much of a stretch incorporate these impacts in any advanced sites by making few code changes.
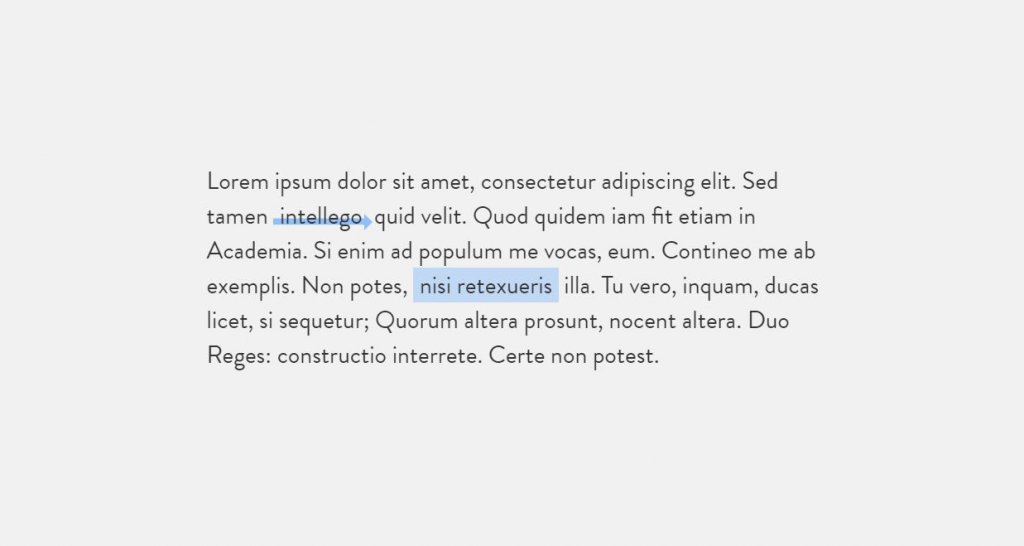
5. Html and CSS Link Style Hover Arrow
Link Hover Arrow Idea is a for all intents and purposes relevant connection structure, which you can use for ordinary content connections in your substance. Writings with a connection are featured with a blue shading overlay. On drifting over the content, the shading overlay changes to a bolt, demonstrating the redirection to another page. The changes are smooth and clean, which clients can see effectively.

Much the same as the Read more connection configuration referenced over, this one is likewise planned simply utilizing CSS3 content. You should simply to duplicate the code and use it in your website composition. Since it is CSS just plan, customization part won’t take much time.
6. Underline Hover Test with HTML and CSS
This liveliness impacts are inventive as well as planned legitimately to give a superior client experience. On the off chance that you are searching for such a legitimate connection style structure for your site or application, this is the one for you. The designer has given you structure for both content connections and menu joins.

For a smoother movement impact, the engineer has utilized HTML5, CSS3, and Javascript. The entire code content for this structure is imparted to you straightforwardly in the CodePen editor. Prior to utilizing this plan in your undertaking, you can alter and picture the outcome in the CodePen editor itself.
7. Pure CSS Single Element Link Style
The designer has given you connection structures for invitation to take action catches. For the most part level style structures are utilized in this plan with the goal that it fits consummately in a wide range of sites and applications. As this is planned only for all the suggestion to take action catches, all the liveliness impacts occur inside the catch; which makes this structure not a superior choice for the content based connections..

The designer has utilized CSS3 and Javascript to make postulations activity impacts. As a large portion of these movement impacts should be possible with the CSS3, you can trim the code in the event that you need. Check the information interface beneath to get a hands-on involvement on the code
8. Anchor Hover Effects CSS Example
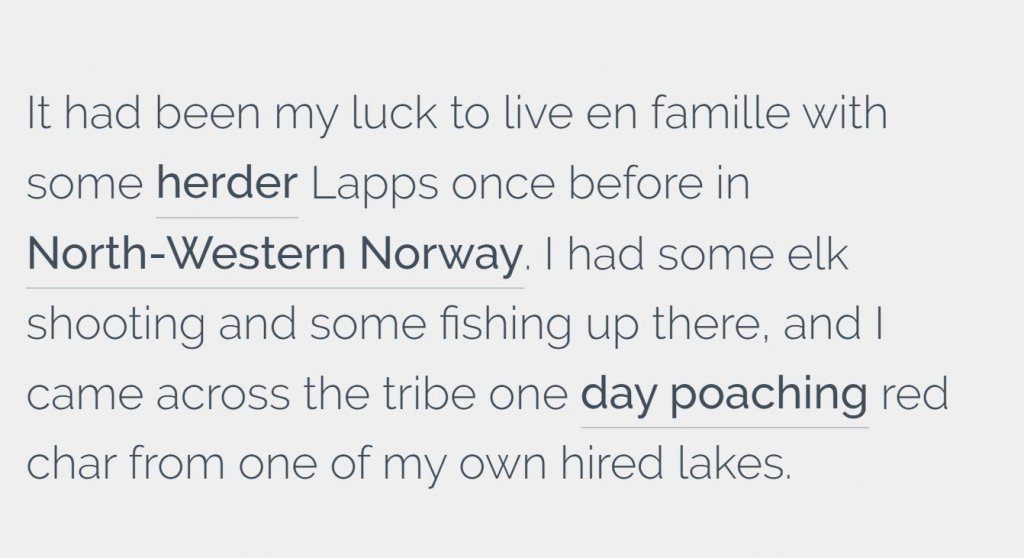
This is another link style design that reacts on hover. As in the demo itself, there can be seen some red underlined words in the content. On hovering on the individual texts will lead to bring different hover effects. This design can look amazing and attract the visiting users. The main words can be highlighted and designed in the following way and put in the frontend part to make sure that the users will take their eyes on the highlighted part.

This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
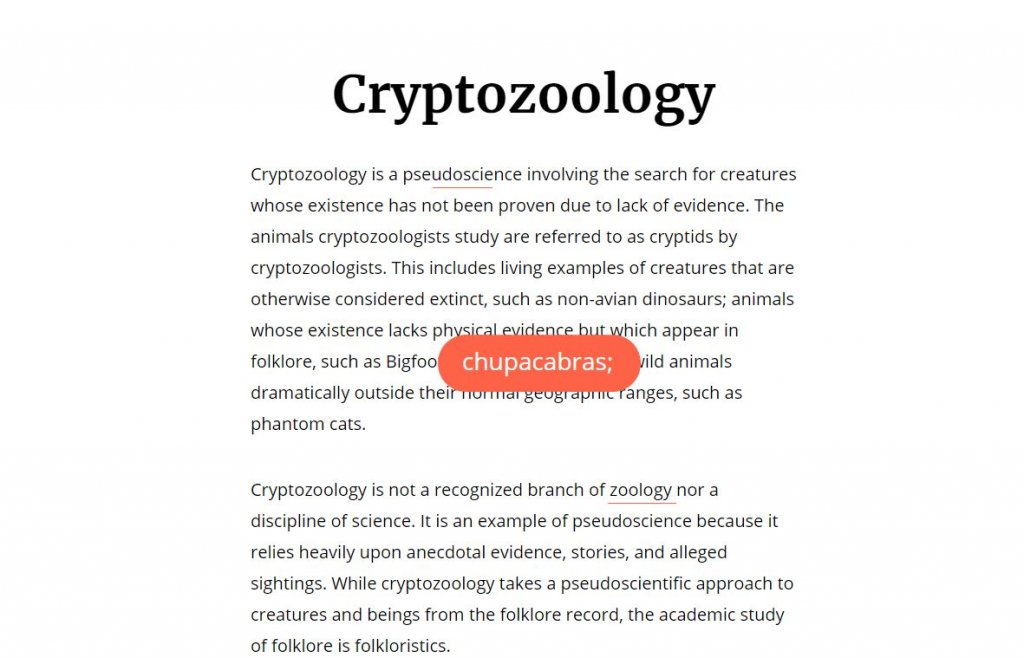
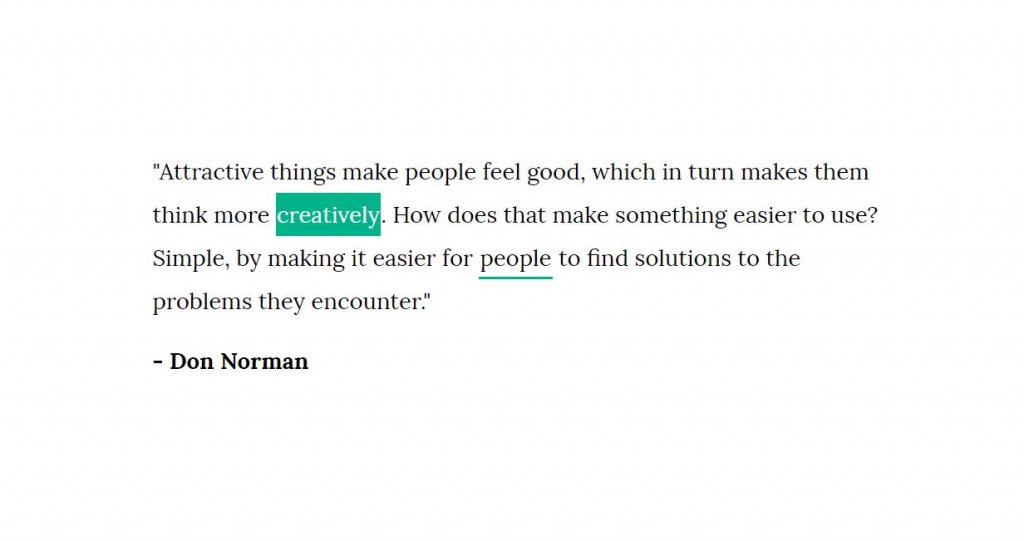
9. Link Style Highlight Hover/Click Effect
Typography is utilized as a piece of present day website architecture, which let you unmistakably share your considerations with your clients. In the event that you are utilizing a messed up network or deviated plan in your site format, this connection style will add additional lavishness to your structure. The impact is extremely straightforward with the goal that it fits effectively in any piece of the site.

The underline part is greater and thicker with the goal that the client can plainly observe the significance of the featured content. Shrewd treatment of the CSS3 code content gives you a straightforward yet powerful connection style.
10. Arrow Link Hover Effect
This is another spotless looking connection style idea. With gorgeous textual styles and a legitimate foundation, this can unmistakably draw in the client. It is a straightforward structure in the event that you need you can include highlights like hunt bars and suggestion to take action catches in it. The maker of this plan has utilized the movement successfully to make this structure clean yet appealing.

As found in the demo itself, the arrow flips to the another side on mouse drift. This idea goes well with any advanced site. Since this layout is made utilizing the HTML5 and CSS3 content, working with it will be a simple activity for the web designer as well as the other users. This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
11. Cool CSS3 Link Ideas
Cool CSS3 Link Ideas gives you an expert connection activity motivations. You can utilize these liveliness thoughts for both content connections and catches. All the liveliness models given in this set occurs around the content so it won’t take much screen space. In this set, the designer has given you ten activity impacts. This expert looking liveliness impact will fit impeccably in any piece of the site.

Since it is a demo plan, every one of the livelinesss are made greater and bolder. However, you can scale the size dependent on your plan needs. By making a couple of advancements, you can utilize this structure even on your current site.
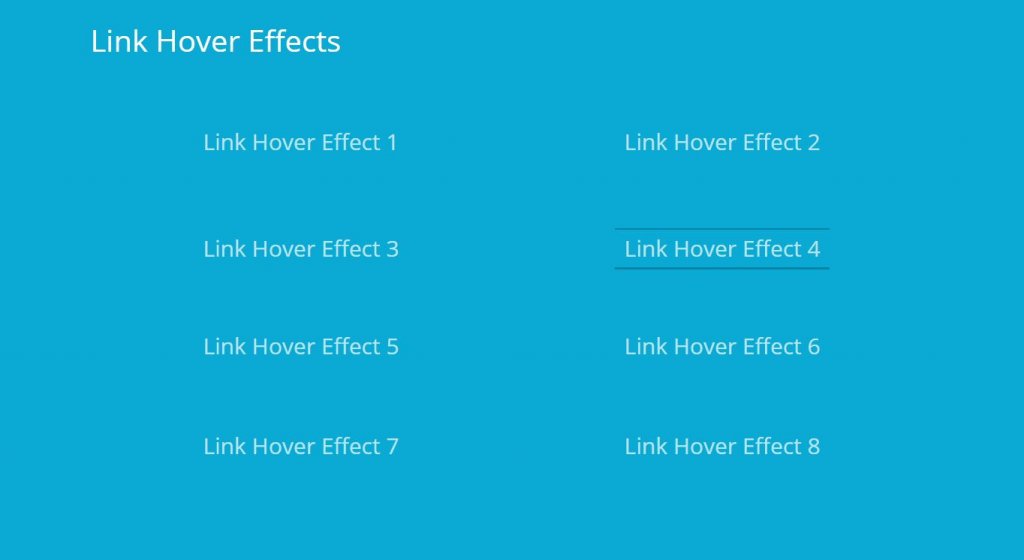
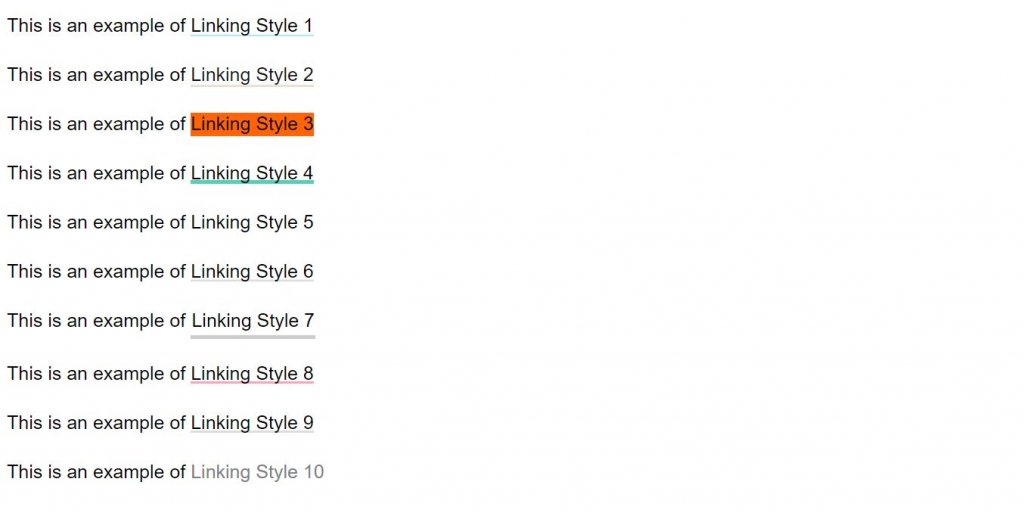
12. CSS Link Hover Effects
This is exactly same as the one we just discussed above. The designer has given you 8 perfect designs which gets animated on hover. For each of them, the horizontal lines or the boxes defines the link. On hovering the mouse away, the lines will be removed. On the clean blue background, the link style concept looks amazing.

13. Creative Link Effects Examples
This colorful link styling arrangement is the best for the critical associations. We can see a couple of substance written in a square box. On coasting the underlined word the whole substance goes to tendency inside an edge. Default development effect is proper and engaging. The engaging segments will reliably perform better on an introduction page. Another good position with this arrangement is it is made absolutely using the CSS3 content.

This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
14. Inline Anchor Styles
Drift impact on the content is practically like the other Concept configuration referenced previously. In this plan the underlined words gets vivified on float. Aside from the line liveliness you likewise get the word enlivened in this structure. This structure uses the CSS3 content, henceforth you can utilize your own cutting edge shading plan and liveliness impacts in it.

The designer has shared the code content straightforwardly with you so you can without much of a stretch work with this plan and use it in your structure.
15. Visited Hover Focus Link Style
In spite of the fact that this plan is made for the route menu, you can utilize it for other content connections also. The straightforward line liveliness impact of this structure makes it an ideal fit for a wide range of website.The engineer has utilized a straight line idea in this plan.

The default structure of this connection style configuration will be a decent choice for any sites. Since this plan is made simply utilizing CSS3 content, the mix and the customization part will be simple for the designer.
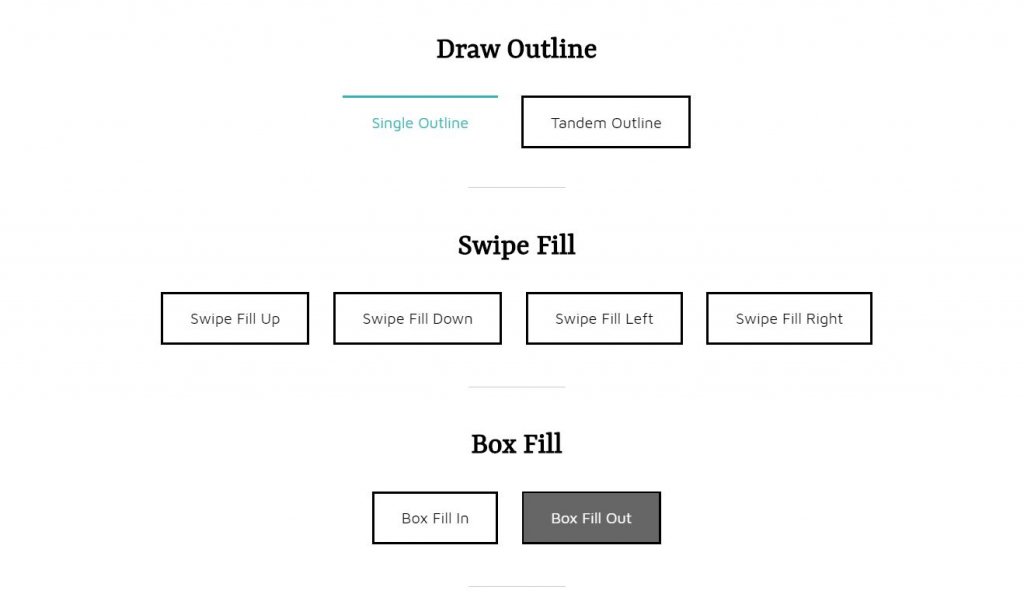
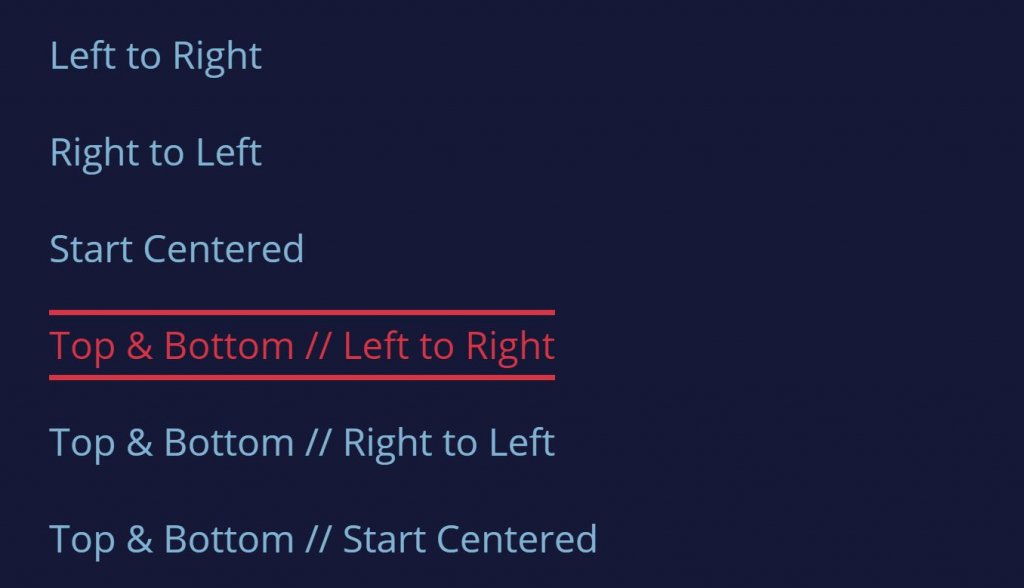
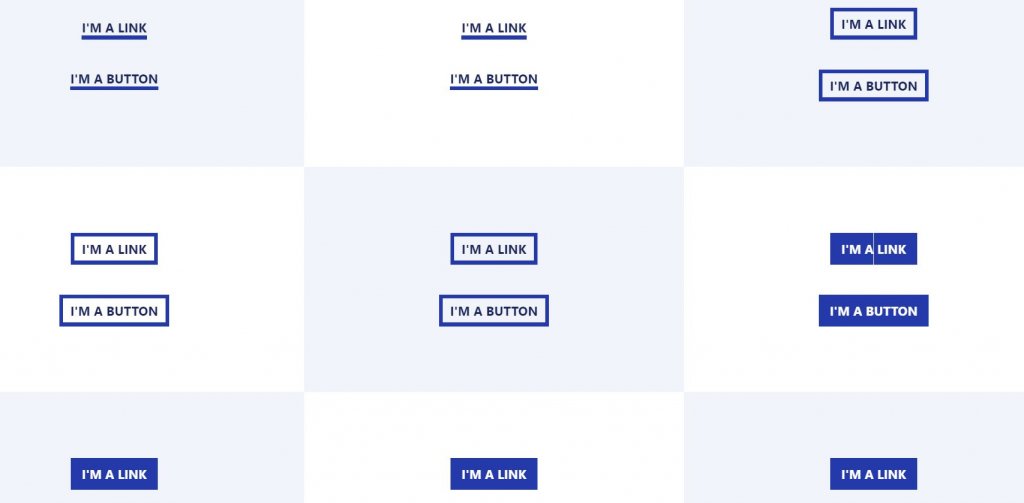
16. Animations for Interactive Elements
The designer Stas Melnikov has given us nine distinct livelinesss for connections. In this set additionally you get connection style for the two connections and catches. Each of the nine activity impacts are straightforward so the client doesn’t need to hang tight for quite a while. These unpretentious activity impacts will demonstrate the nearness of a connect to the client so you can drive the client to the ideal area.

Every one of these impacts are structured utilizing CSS3 content, so they are smooth and smooth. Additionally, you can anticipate indistinguishable liquid execution on cell phones from well.
17. The Read More Link Style
The Read More link design is an ideal choice for negligible style site formats and sites. With basic activity impacts and alluring hues, this connection configuration will get client consideration even in a content substance rich site pages. On the off chance that you are running a blog with a basic insignificant subject or format, structures like this will make your blog all the more speaking to your perusers.

Since this structure is made absolutely utilizing the CSS3 content, you can without much of a stretch utilize this even in your current site. By rolling out a couple of improvements to the code you can change the liveliness shading to your shading plan.
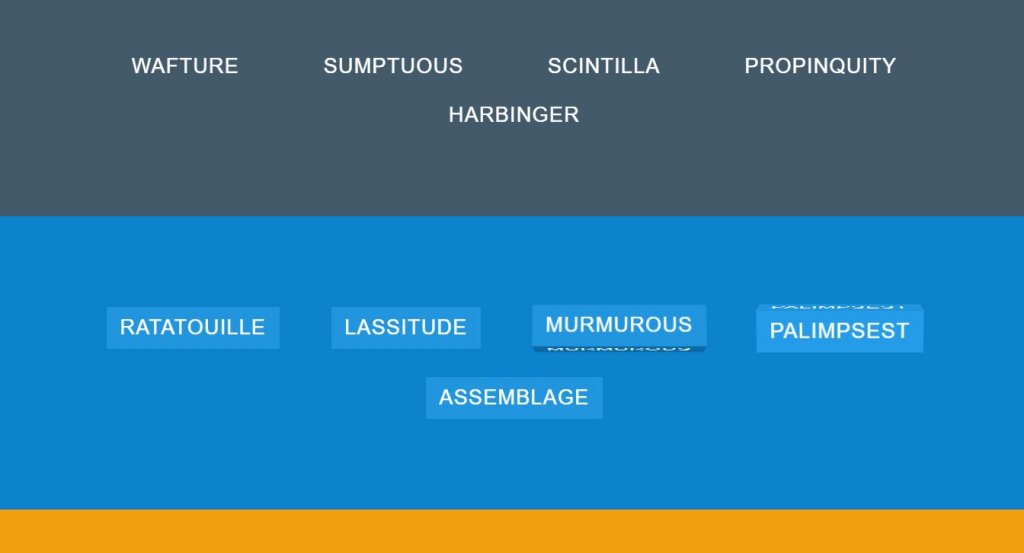
18. Animated Font Weight on Hover
Animated font weight on drift impact is the best impact for both menu connections and ordinary content connections. In the default structure, the content connections become strong when the client drifts over the content. The activity bit by bit moves from character to character, which is alluring. In the event that you are utilizing this plan for typical content connections, you can make the entire bolding activity happens on the whole word.

To give you a reasonable liveliness impact, the designer has utilized SCSS and HTML5 content in this structure. The default activity takes a couple of spaces on the sides so ensure you consider when you are leaving space.
19. Gradient Underline Animation
This idea can be appropriate for any site to demonstrate that the featured word or a sentence is significant. On drifting the mouse over the content will give a gradient colored underline to the writings with an appropriate liveliness also. The whole code content is imparted to you on the CodePen editor, henceforth you can alter and picture the outcome on the proofreader.

To give you a smooth activity impact, the maker has utilized CSS3 in this structure. In view of the code content you like, you can trim the code and use it in your structure. This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
20. Animate Underline Wavy
The designer David Darnes has given us an appropriate energized connection style plan, which you can use for a wide range of sites. In the event that you are a major fanatic of animatad pages and special plans, at that point structures like this will carry out the responsibility for you. With an important foundation shading and a reasonable content, the wavy underlined part gets into a legitimate movement.

Since it is a delightful plan, it is made for the most part utilizing the CSS3 content. Subsequently you can basically alter the code according to your needs and use it on your site.
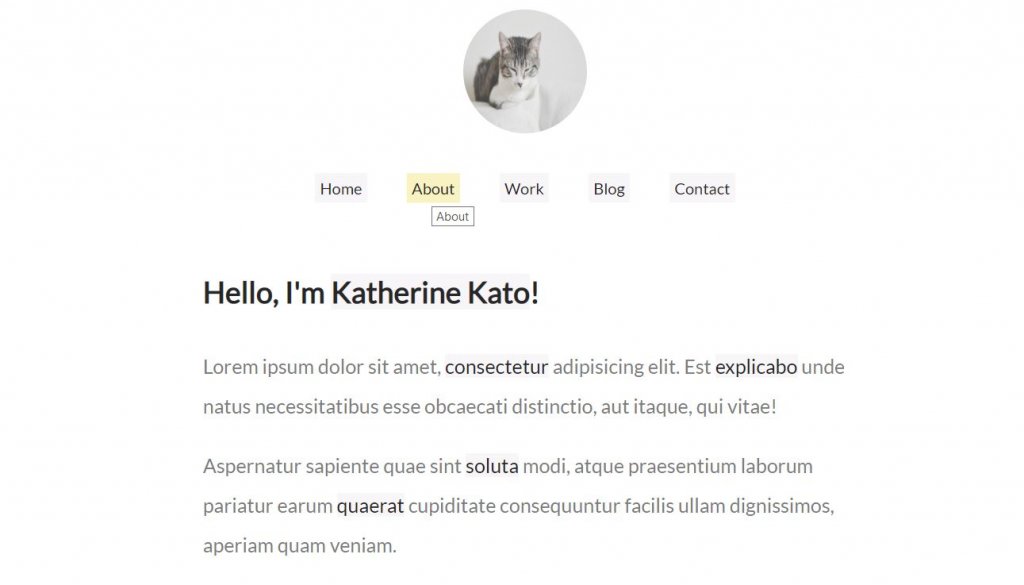
21. JavaScript Follow Along Links on Menu
This is a route style connection structure. On the off chance that you are including a lot of connections in a single spot, for instance, in the footer, this plan will be an ideal alternative. A light yellow highlighter moves smoothly according to the cursor development. The highlighter sagaciously grows dependent on the length of the writings. To make this intuitive llnk style, the engineer has utilized HTML, CSS3, and Javascript. This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.

To make this intuitive llnk style, the engineer has utilized HTML, CSS3, and Javascript. Working with this plan may take a couple of additional time since you need to deal with three contents and need to improve them for your structure. In any case, this structure merits the exertion.
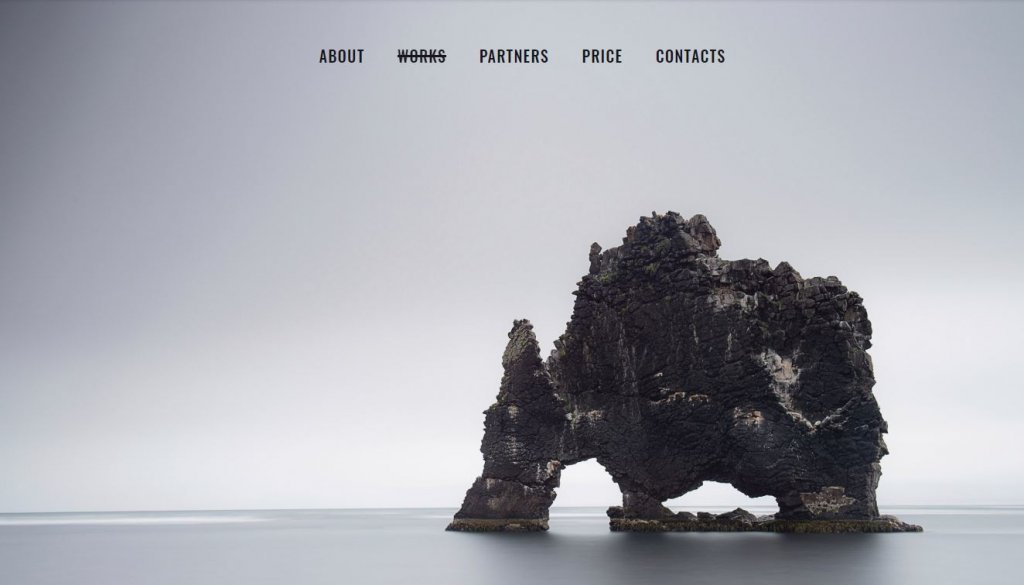
22. Strike through Hover Effect Navbar Menu
This is a different line based connection plan which you can use for both route menus and content connections. Despite the fact that the impact is straightforward, the designer has utilized HTML, CSS, and Javascript to make this. Be that as it may, you can trim the code dependent on the code structure you like. On floating over the connection, the line conveniently strikes till the part of the arrangement.

The impact is basic and rich with the goal that it can fit in any space and any piece of the site. You should simply to take a shot at the code to make it fit your needs and use it on your site or your undertaking.
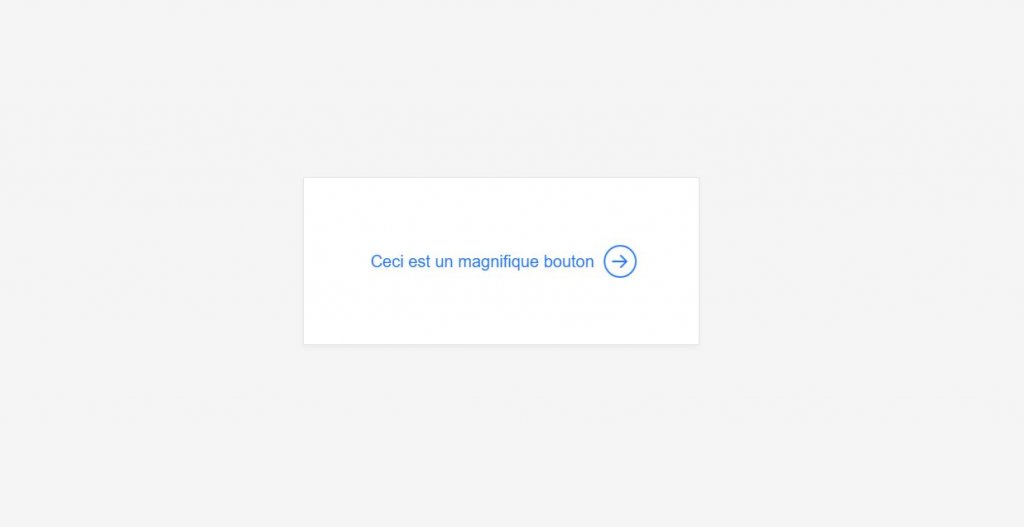
23. Arrowed Link Circle on Hover
The action sway in this arrow setup is smooth and direct so it can fit viably in any bit of the site. On hover the bolt inside the case gets enlivened which is cultivated using css. Instead of simply putting a jolt, the creator of this arrow has used a little movement. As the arrow design is arranged totally using the SCSS and HTML(Pug), this won’t measure a lot on your site page and loads snappier.

This css link rel stylesheet is one of the example of link style concept which change the color of stucture on button click or hover.
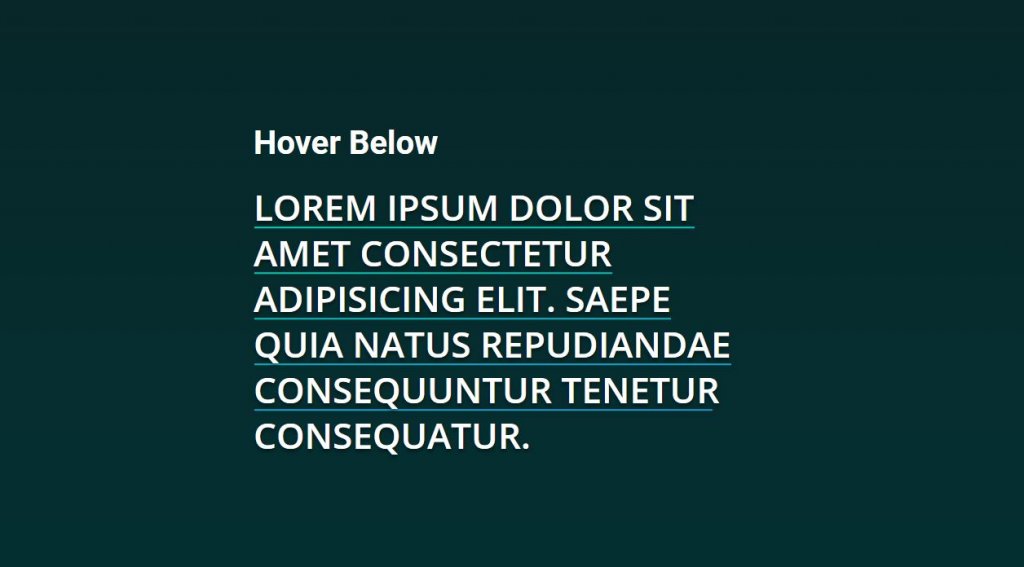
24. Heading Link Animation
Duotone style activity is utilized in this Heading join liveliness plan. As the name suggests, this plan is made for headings. In the event that you are making a typography-based website design, impacts like this will make the content connections look separate from the remainder of the web components. You can even utilize this impact for typical writings to feature them.

For instance, in a specialist site, you can utilize this structure to feature the consultant name. The designer has utilized a coral and water blue shading plan in the default structure, yet you can utilize your own hues by rolling out couple of improvements to the code.
25. Text Underline Hover Effects
This content connection style is practically same as the Link Hover Arrow Idea. Be that as it may, in this one, you get an alternate movement impact. The designer has given both of you kinds of movement impacts. One is a full-shading overlay movement and the other is a snappy smooth line liveliness. The plan as well as the code structure is likewise extremely straightforward.

Both the activity impacts uses CSS3 content. By making a couple of improvements, this structure can be effectively in your site or application. Since it is a CSS3 based plan, you can utilize any advanced hues on this structure decisively.
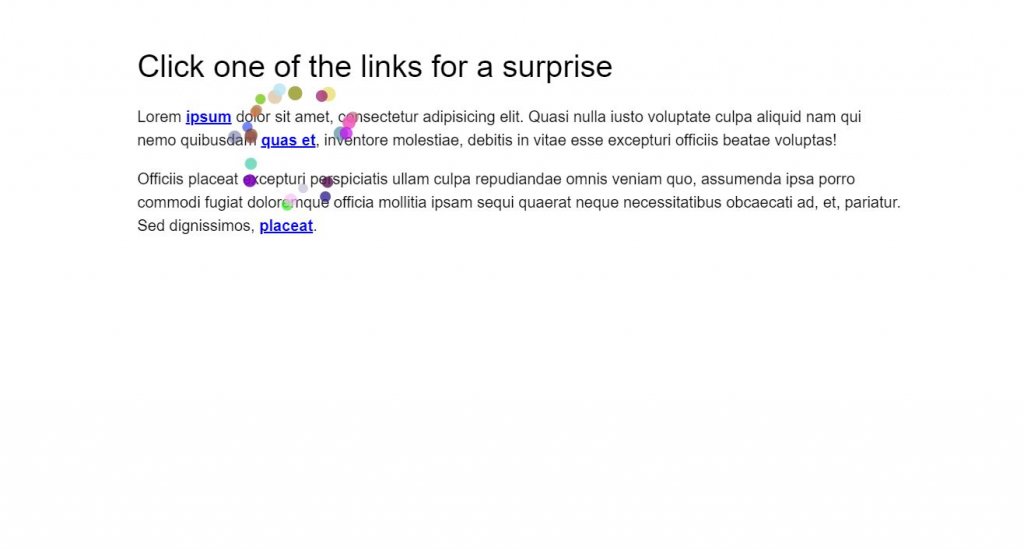
26. Anchor Click Canvas Animation (CSS and JavaScript)
In this plan, you get a crazy activity impact for the content connections. On clicking a connection you get a shading sprinkle which is appealing. This enticing movement impact limits its use on easygoing and innovative sites alone. Since it is a complex beautiful liveliness impact, the designer has utilized HTML5, CSS3, and Javascript systems in the structure.

In the event that you are going to utilize this plan on your site, you need to make a couple of enhancements to make it work impeccably on your site. The designer has shared the whole code structure with you so you can without much of a stretch work with this plan.
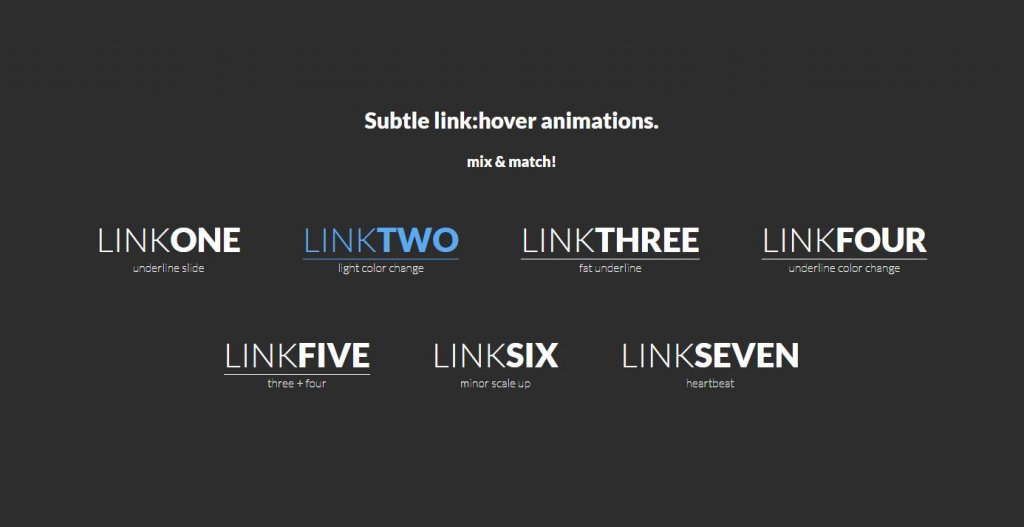
27. Subtle Link Animations
In this Subtle link animation set, you get seven liveliness impacts. Each of the seven activity impacts are basic and perfect with the goal that the movement looks extraordinary on a wide range of site. In the event that you are utilizing content connections in your blog, you can utilize the underline configuration given in this set. Naturally, all the content connections in this structure are greater and bolder for simpler association. In a substance rich condition, making the connections bolder will make it look unmistakable.

Each of the seven activity impacts uses the CSS3 and HTML5 content. The straightforward code structure made the activity impacts to stack quicker. There even bright liveliness impacts in this plan, in light of your structure necessities pick the one you like. For increasingly inventive movement impacts, investigate our CSS activity model accumulation planned by imaginative designers.
28. CSS and HTML Link Styles
This is an innovative type of the hover configuration like the previous one. By making a couple of customizations, this connection style configuration can be utilized for ordinary content connections also. The entire movement shows up just when the client floats over the connection. To demonstrate the connection there is the underline structure on the content and covers the whole message on drift.

This structure is additionally uses CSS3 content, thus you have a lot of customization alternatives. This css link rel stylesheet is also one of the example of link style concept which change the color of stucture on button click or hover. In addition, working with this structure will likewise be simple.
Conclusion
Wow that was a long rundown of link style plans. In any case, that was justified, despite all the trouble would it say it wasn’t? With such huge numbers of instances of the link style ideas we are really certain you discovered the one structure that was intended for your web architecture. So feel free to disclose to us which one was it in the remarks beneath.

