There’s so much that can be said on why images are important for a frontend website design. They offer the content in a very beautiful layout. User experience is something that is directly proportional to use of images in the website. Add animation on top of that and the responsive website design is off to the roof. It doesn’t have to be complex animation with hundreds of lines of code. Would you believe that with very less javascript and even no js at all web designers can achieve simple yet efficient image hover animation effects? If this sentence excites you then this post is for you which deals with image overlay animation using html, css and less or no javascript including a number of effects such as color as well as transparent background layout.
Its not a hidden fact that visitors are guided to your website through image search as well. So make sure to include image in your website at the first place. After you include the image here’s what you can achieve in addition with special effects. Efficient space utilization, beautiful layout, awesome navigation option are just to name a few. The overall goal is to give a pleasant environment for the visitors with playful effects that won’t and can’t go unnoticed. Just a normal announcement before starting on the examples for the day. Each one of the examples are free to implement for your project. Since its just css, html and javascript that create the desired effect, you can simple copy and paste to relevant files for your bootstrap or any frontend framework for instant results.
Awesome 25+ Image Overlay CSS and JS Hover Effects Examples
In the following list of image overlay css hover effects examples you can expect to get 3d animation, transition, magnification, change in orientation a number of other amazing results. Its an early Christmas for those looking to enhance their website design and boost the user experience with these hand picked examples of overlay effects.
Related
- CSS Zoom Image Hover Effect
- CSS Buttons Hover Effects Examples
- Great CSS Hover Effect Libraries
- CSS Card Hover Effects Examples
- Text Hover Effects CSS Animation
We have divided this article on two sections for your convenience. First we will deal with image overlay effects with CSS and then jump to some amazing effects including JavaScript. So let’s first start with image overlay css hover effects.
Pure CSS Image Overlay Hover Effects
Here are collection of image overlay hover effect with pure css and html.
1. Image Hover Effect with Caption
Its a very simple yet powerful image effect to enhance the user experience. As we know its better to have image with caption but space utilization could be an issue. Here’s a solution that adds to beautiful website design. The effect involves image overlay on hover with css. It does so by first darkening the css background image and then overlay it with captions for more detail description. The caption appearance is an animation of its own with top and bottom border that are initially overlapping, separates while creating a new layer component. However its only partial with component disappearing once captions are rendered.

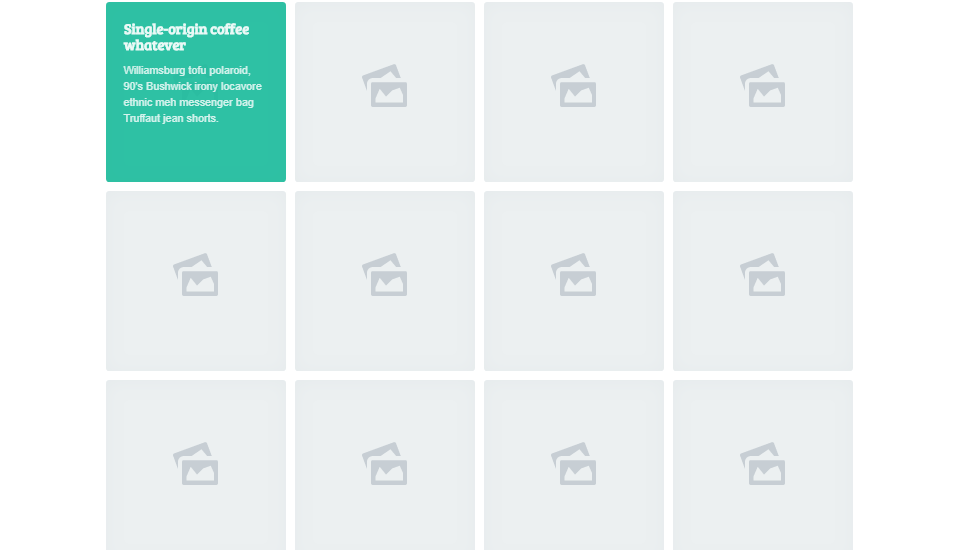
2. When Life Gives You Lemons
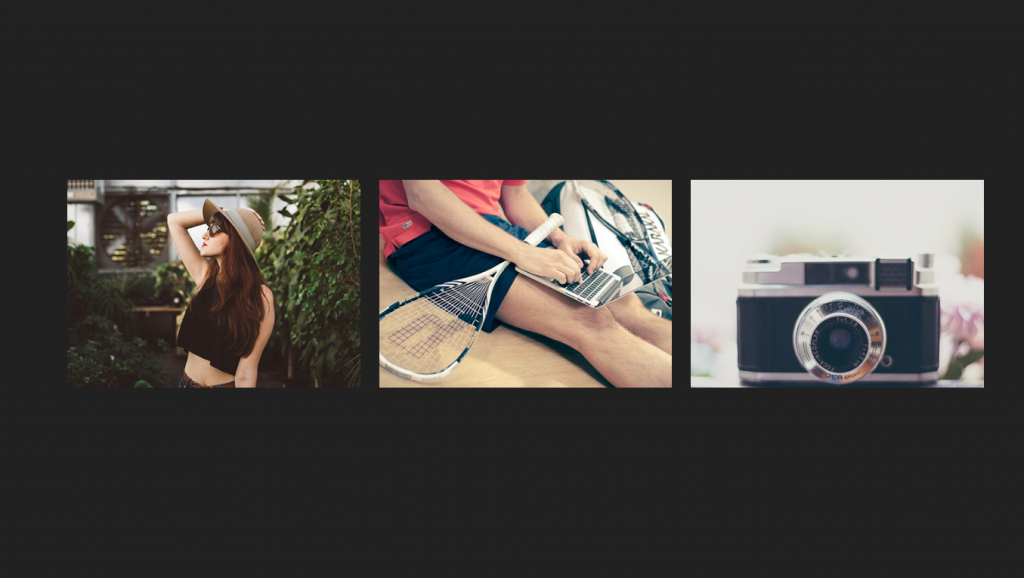
Here’s a pleasant way to manage a number of content that might have cover image to describe the topics. The parallelogram with curved edges make beautiful initial web layout and what follows is even more amazing. These grid image layouts are initially faded just slightly to give a disabled effect. On hover not only these image overlay with bright css color of their own but also transit the 3d behavior. It is done by first shifting the image slightly towards both direction, up and left in this example. While doing so simple hover effects also include a shadow border to the original image layout.

3. Awesome Image Hover Pure CSS
This example offers a number of hover effects for image component towards beautiful website design. The basic principle is same with overlay image with transparent captions on hover while including a number of css effects. To name a few we can find zooming of the background image, contraction of image to allow space for other contents, rendering the caption with sudden appearance, including border and a number of more. Its going to be fruitful to check the tutorial and source code from the link below since it has the ability to cover wide range of image overlay effect needs.

4. Image Hover Effect with Caption
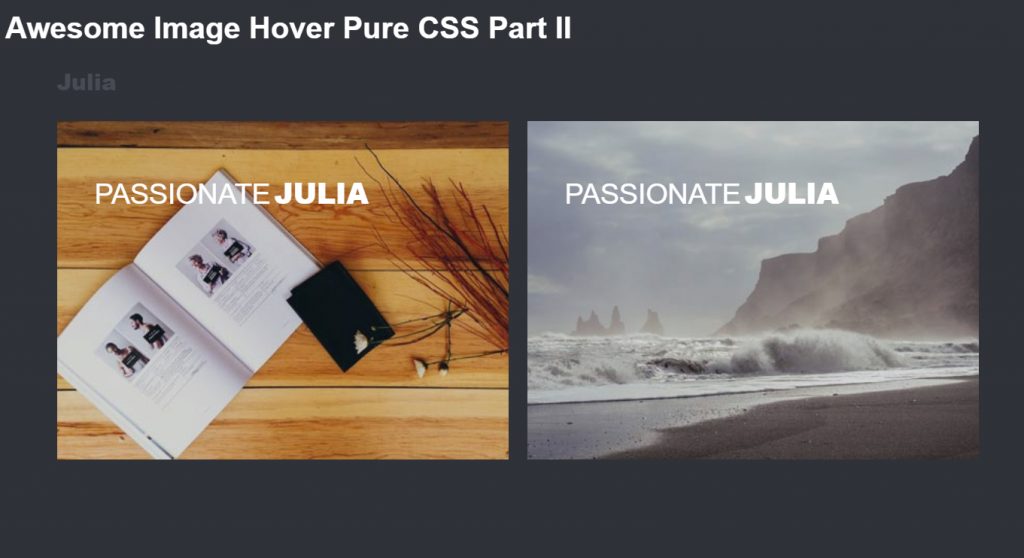
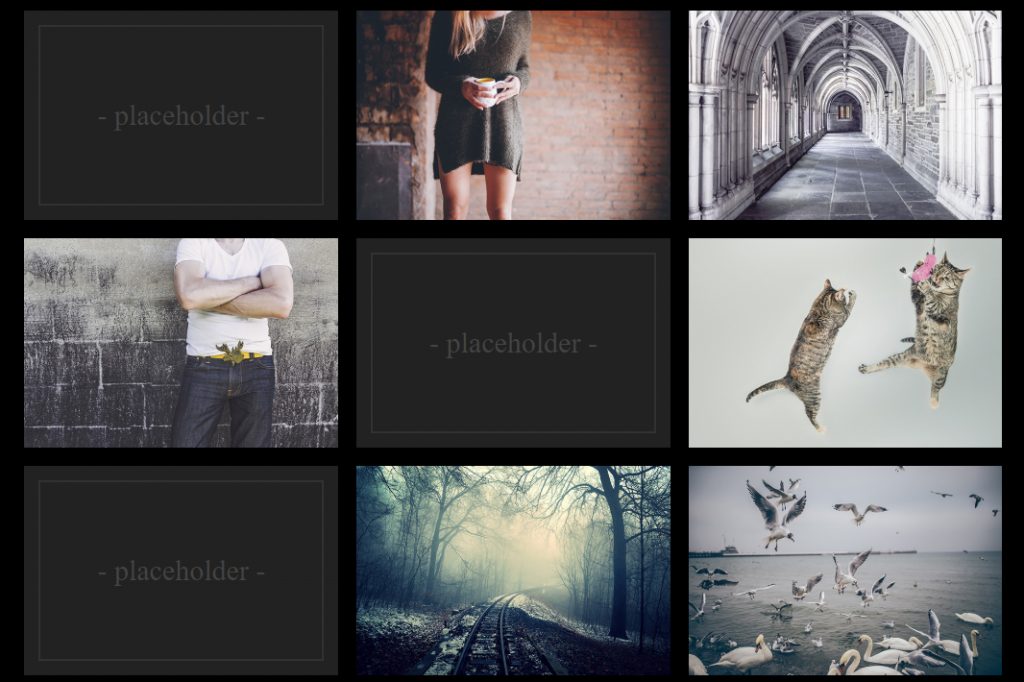
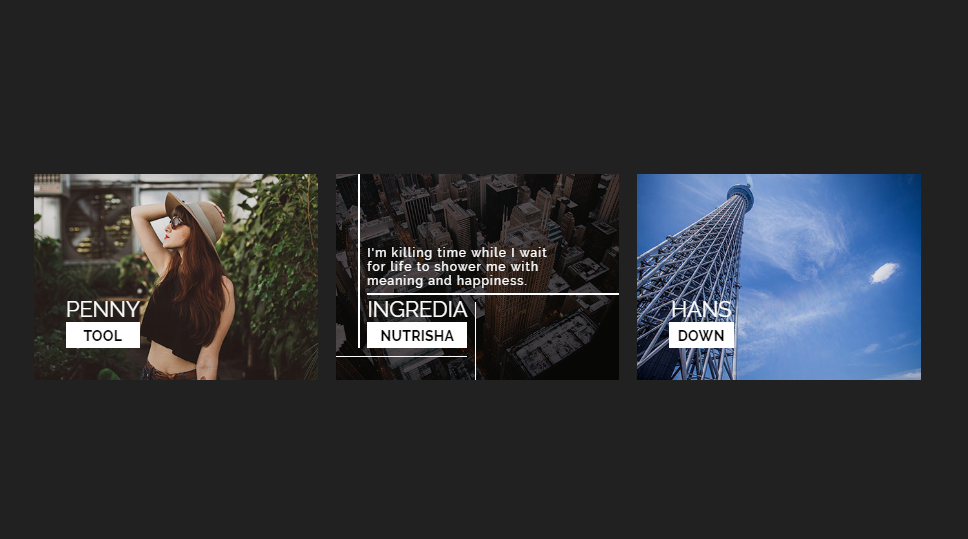
The hover effect renders a layer to dispose captions and related image details for users. It does so by first rendering a fine vertical line right in the middle of image. It then renders two layers towards both side in different colors; black and white in this case. However these layers are transparent so conveying message is done without any harm to background image. Actually that’s only for one half while other half is not transparent. So in one half its the title or label that highlights the topic with background image and the other half could be details on the related topic.

5. Images Hover Animations
Here’s another list of multiple css hover animations to choose from for transparent image overlay effect. Basically it deals with rendering a transparent yet colored layer on top of background image with captions relevant to the image. It could be name of the image, navigation action to somewhere or just a simple detail to incorporate with interactive effect. In this tutorial we can see overlay on entire image layout or just partially with unique shape. You may choose to change the initial appearance of the image or just focus on overlay css effects. Its just simple zooming and change in orientation that’s the most common animation effect to go for.

6. Simple Pulsing Image Hover Effect
The effect that we see here is quick rendering of multiple square layers to give a pulsating effect. Therefore the layout consists of two layers that make up a border due to difference in their size. Although the example doesn’t show what inclusion of caption label would look like, he has set the platform for web designers to test if this effect is what will make their design complete.

7. Image Hover Effects
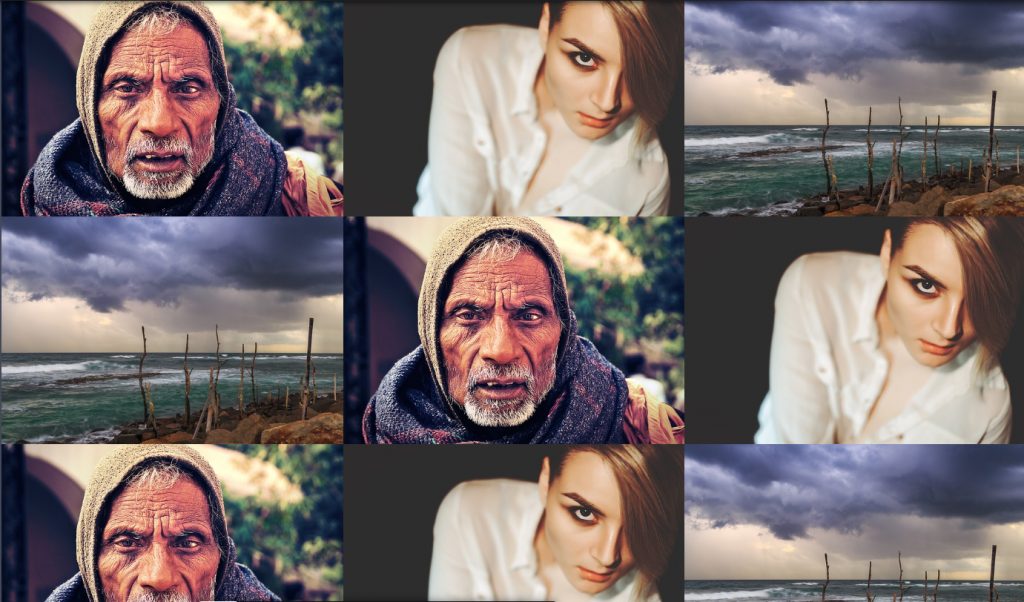
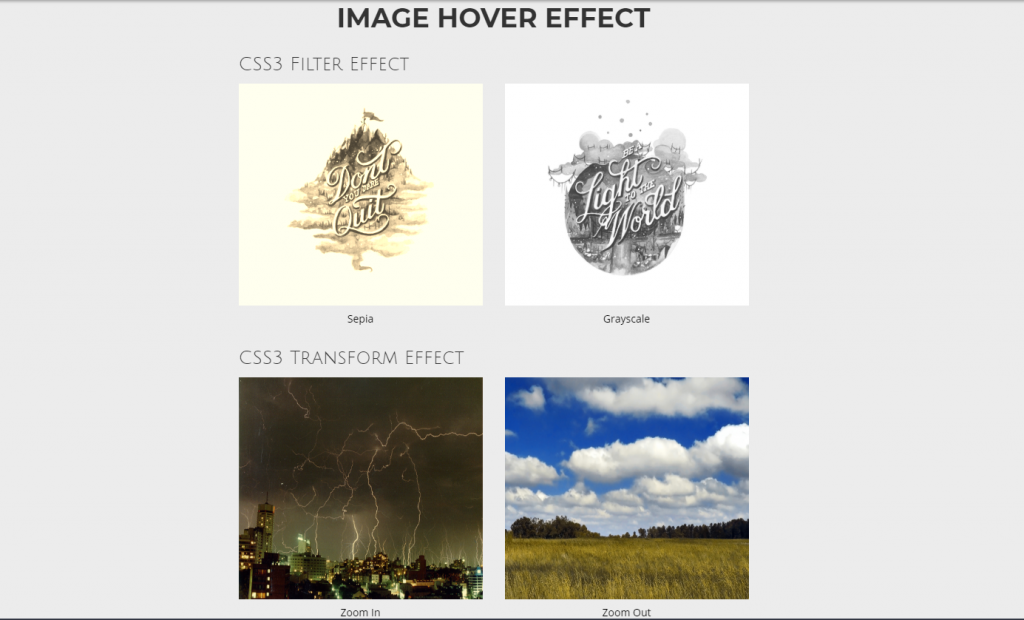
We are getting spoiled with a number of image hover effects available from the single source. In this particular example we can see the color overlay effect on image with css to begin things. Next is zoom in and zoom out effect that plays by changing view layout on hover. This can be particularly used for either shifting focus or in needs of providing a wider view.

You can also find 3d transformation where a simple hover acts as picking the entire image component that was lying in the floor. Finally, we have the caption rendering effect. It could be transparent overlay to leave background image unaffected or a css color layer to focus on words that you’re trying to convey.
8. Pure CSS – Image Hover Effect
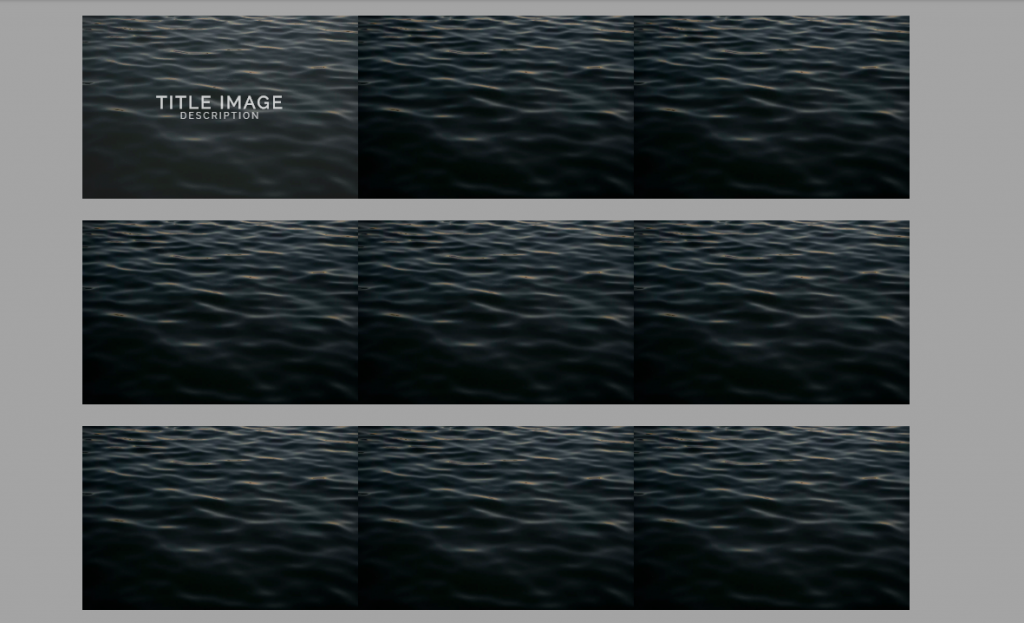
The pure css image hover effect provides the transparent overlay animation that persists even if the hover action is removed. Visitors need to enable click action for this purpose. Talking about the css effect it provides are overlaying a white layer on top of background image which makes the overall layout bright with transparent captions. Next is contraction effect that reduces the size of the image resulting in pressing effect. An alternative to that is generating a border around the image and the contracting it just a little to give similar vibes without actually reducing the image size.

Finally is the transition of caption from side instead of making it sudden appear. In all of the cases selected image and hover effect can be observed simultaneously.
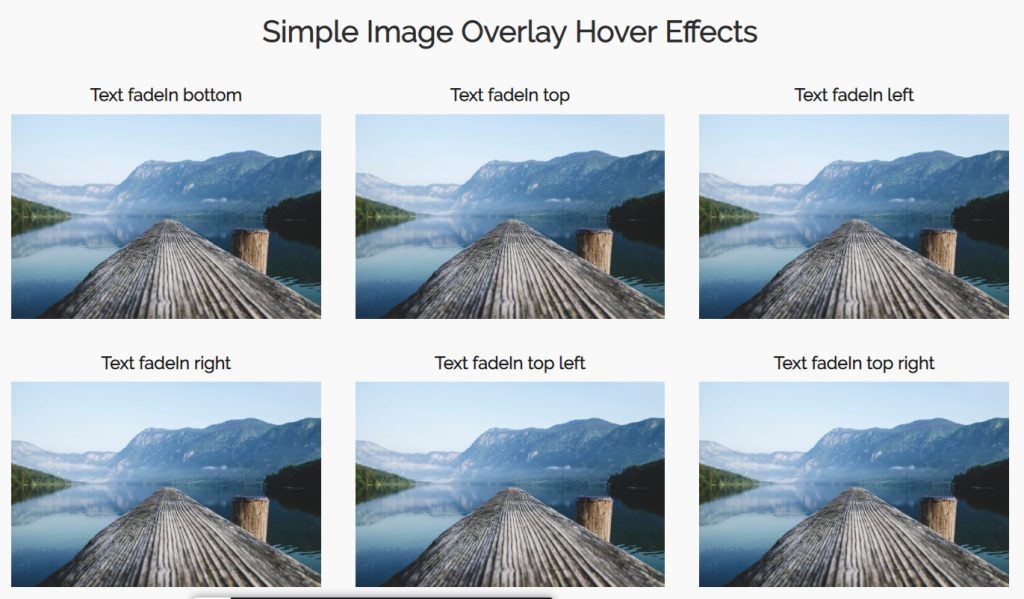
9. Simple Image Overlay Hover Effects
Here’s an example to test which of the simple overlay transparent image effect on hover is going to best suit your needs. The rendering effect is same for all with a dark layer covering the image in order to focus on captions there is to offer. However the difference comes in the form of direction of rendering. It can be from bottom, up, left, right or diagonally. The direction of rendering may compose of the message that you’re trying to convey in a tiny level. Simply replace the image in the following tutorial with one you desire and select the awesome effect for your user interface.

10. Overlay Image Hover Effects CSS3 Example
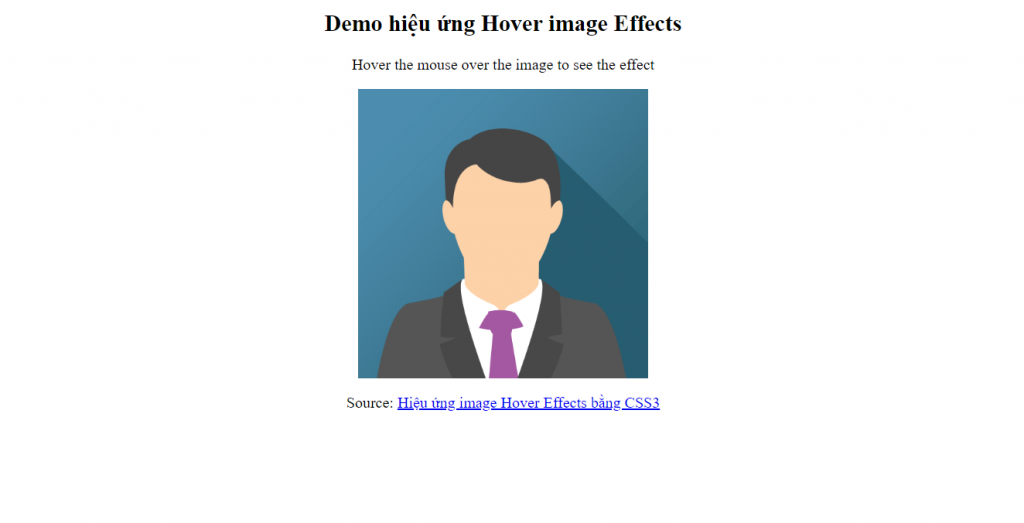
This one is one of the simple image hover effects to start with for the beginner as a website designer. The effect involves sliding down a non transparent layer as users hover over the image displaying the related information using css only. As shown in the tutorial it could be a way to give personal information of a person on hovering to his image. An alternative approach to the effect is like an id card layout where information are displayed just below the image. However, this one is more efficient in terms of space management and also helps for better user experience with minimal effects.

11. Image Overlay CSS Hover Remake
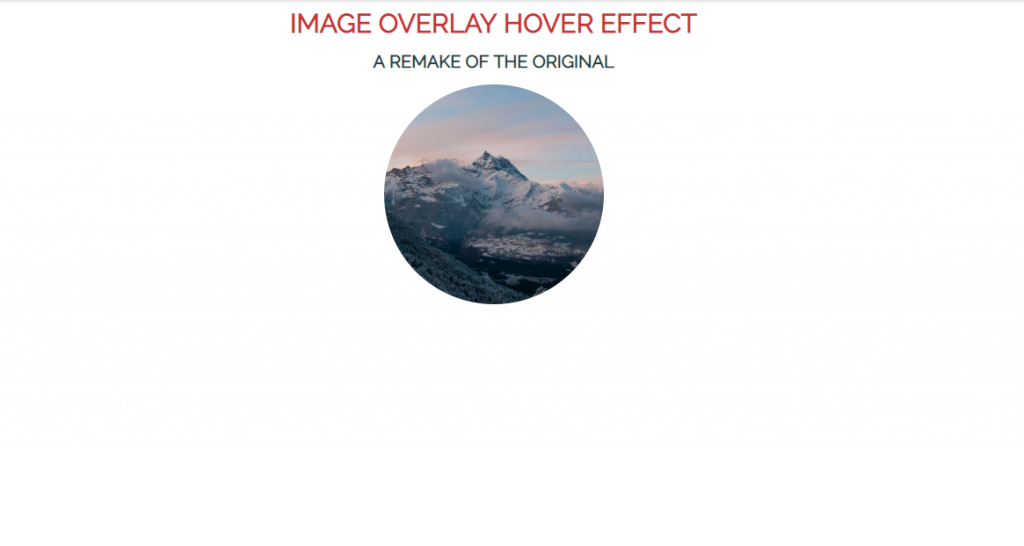
For those wondering on how to achieve an image overlay effects for circular image here’s the example on same. The tutorial shows a transparent yet dark circle originating on hover and then expanding towards the circumference. Its the caption layout that appear in the middle of the way as the circle is in expanding stage. It gives asynchronous effect to the website layout.

12. Image Overlay CSS Hover Effect
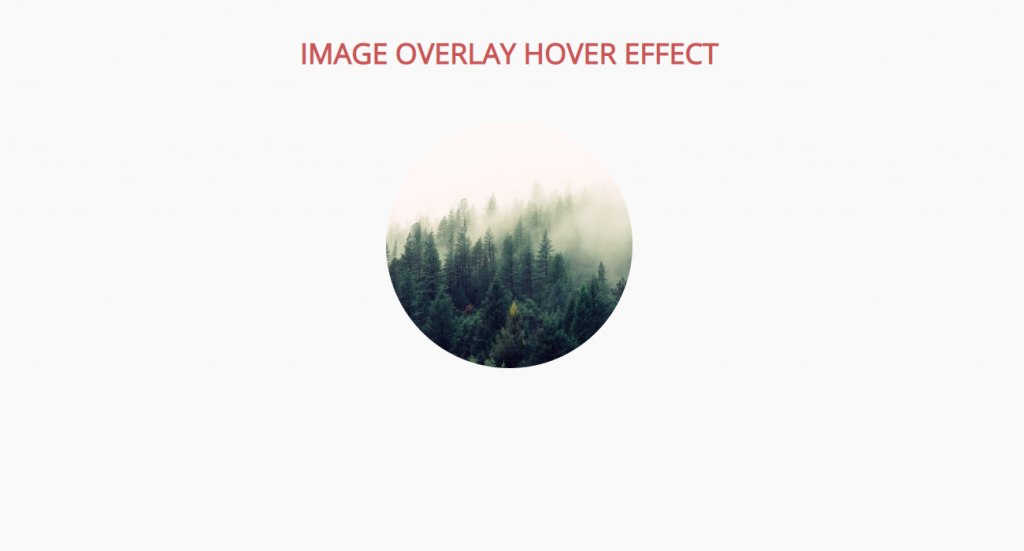
Its not a duplicate of the previous example but just a slight alternation. We can say that majority of the overlay effect is same for both examples. However, its the different rendering speed that gives a different vibes. This one in particular is a fast rendering effect than above example. So, there’s it a fast rendering effect and slow rendering effect for circular image that serves different needs of their own.

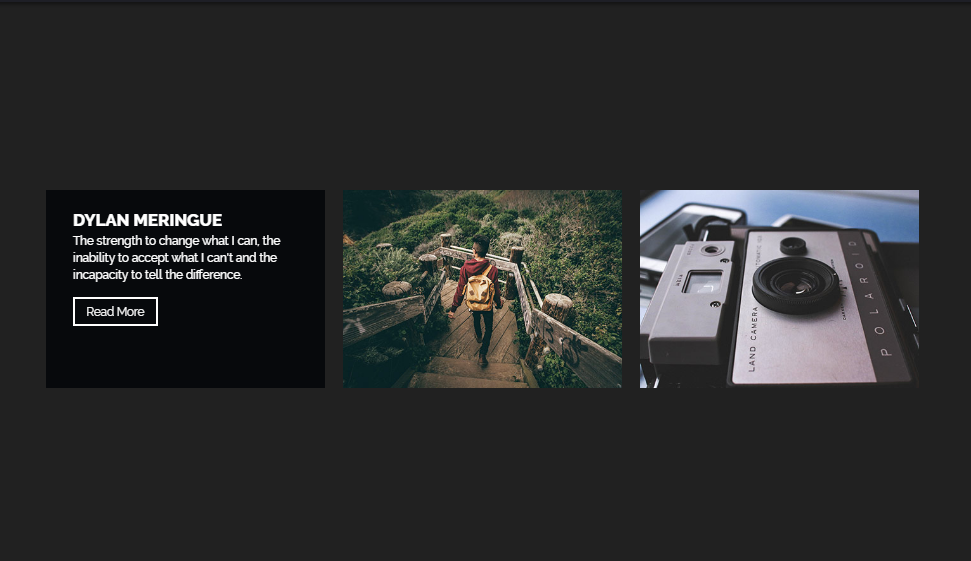
13. Image Hover Effect with Caption
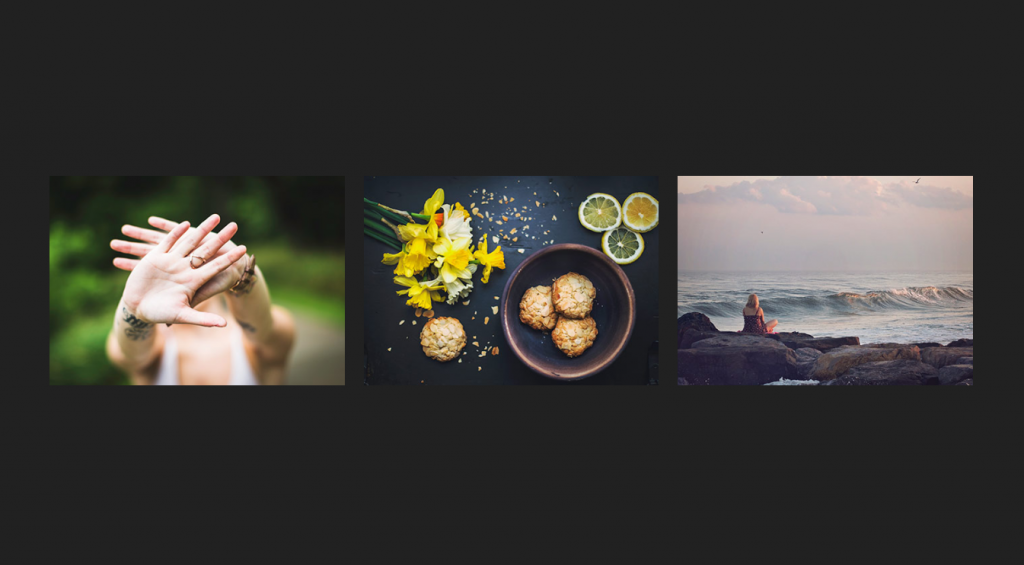
Here’s a image overlay css effect that will not only impress the visitors of your website while hover action but till the last moment user they choose to hover. This is because of the smooth overlay effect that it provides. It contains a number of layers each rendering in synchronization with each other to achieve a beautiful design. First of all its a white line that slides to create a transparent layer on top of which multiple caption render one after another. Like header first and then small description. However that’s not the end. On moving the cursor away each action gets reversed to give a pleasant web experience.

14. CSS Hover Information Example
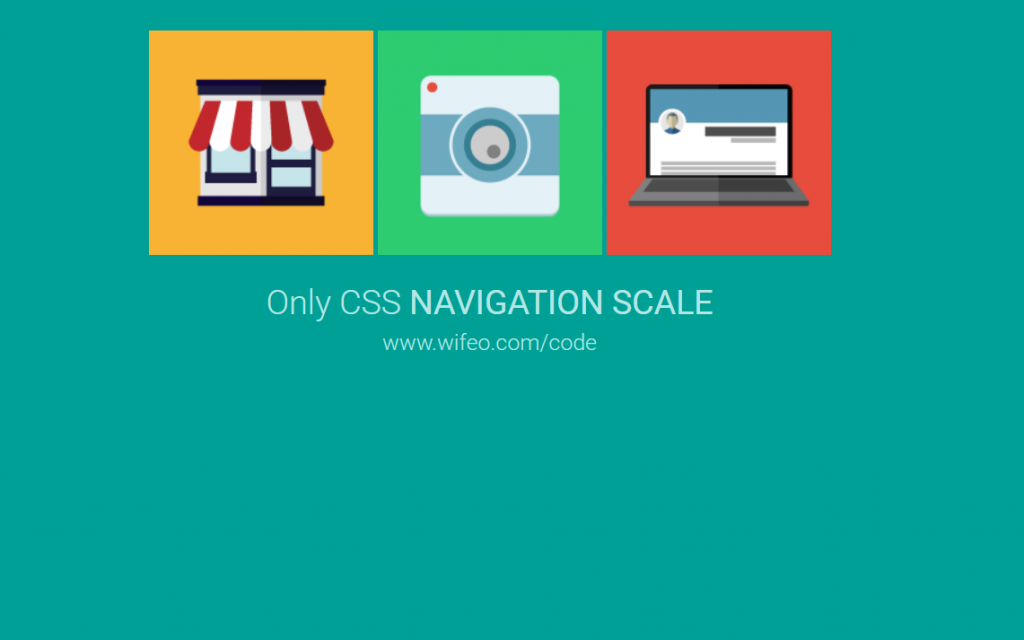
This example of css image overlay displays the content in the form of icon with color background initially. On hover effect we can see that the icon compresses in size while shifting its position at the same time allowing the bottom half of the layout to show the image caption. Its one of the simple and cool image overlay effect using pure css that can be used for content management in website and also as alternative to navigation menu in the form of big block components.

15. Text Reveal on Hover Flip Down
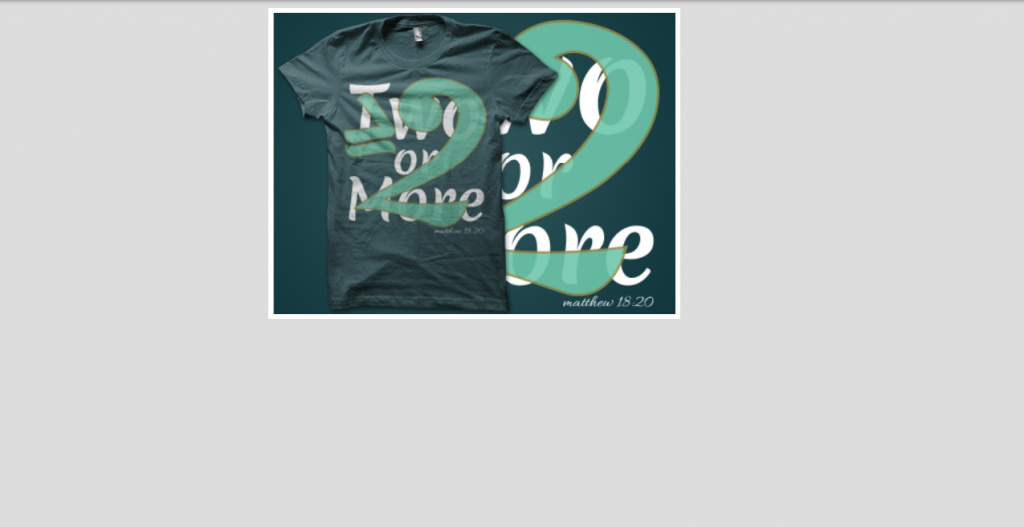
If you’re thinking to surprise your website visitors then here’s one idea to do so. Its a simple flipping effect that reveals another image on hover. The effect shows the image folding from the middle that shows an entirely new image. You can choose to include the details for this overlay effect or alternatively something which will make users go wow. For example a combo offer for t shirt that you’re trying to say which can boost the sales. Simple website layout design but effective in a number of ways.

16. Animated Covers
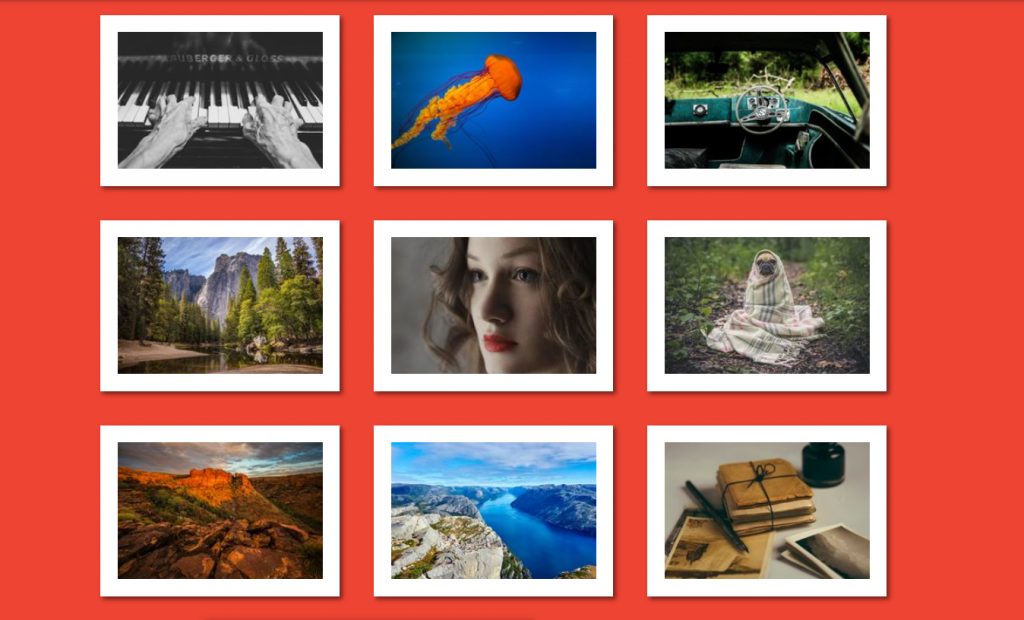
These css examples show the use of non transparent overlay effect that will completely hide the background image but shift the focus entirely on what image has to say. The effect is very simple with a red layer appearing on top of the image layout and displaying the caption. Its a number of ways that the layer appear that could cause headache while choosing only one. These effects range from simple rendering diagonally to rotating effects. For more unique selection the tutorial also offers rendering block wise from either of direction as well as in the shape of a star.

17. Colored Overlay Using Box Shadow
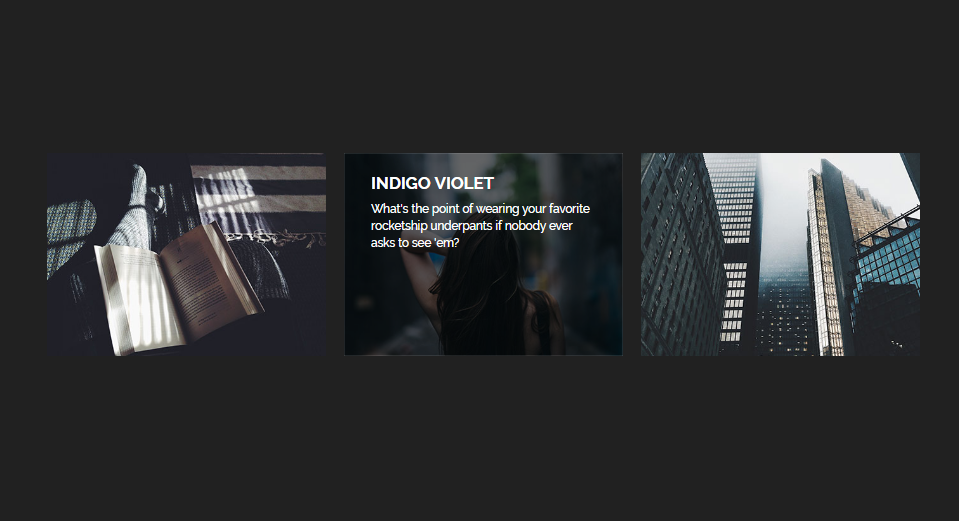
Its kind of the opposite effect that majority of overlay examples have provided so far. It is in the sense that the initial css effect includes a transparent overlay in multiple color with caption that is just hiding the background image. As users hover over the image a square overlay slowly removes the css layer showing the actual background image to the users. This one is particularly useful when you take each one of your website’s content as a valuable aspect and want to create a sense of excitement in users.

18. Bootstrap Image Overlay
Rendering an additional transparent overlay on image is something every example has giver however its a different color selection that makes this one different. By different color selection I didn’t mean the use of entirely different color but just the richness of color varied. A strong color overlay can somewhat effect the background image while a super light overlay may result in minimum css hover effect with image being as transparent as it could be. So, here’s a guide to try multiple effect. In addition the source code also offers to render shadow on hover and a number of masked patterns to try.

Now for the second half of the article let’s add some javascript on top of css to see the resulting image overlay effects.
Image Overlay CSS and JavaScript Hover Effects
19. Image Hover (CSS & JS)
The first effect that javascript brings to image overlay effect is not an effect within the image but in the form of border animation. That is as users hover over the image white ray of light seems to travel across all sides of the border. While these lights are travelling the transparent layer along with caption overlay over the background image. Larger size for title text and relatively smaller ones for description make it easy for the users to understand the context.

20. Image Hover Effect JavaScript and CSS
This example of image hover effect creates a a realistic 3d UI layout. The effect involves the image to fallback on over with another layer containing the captions flipping from the top. During this effect its all black layout within the the image layer. This leads to the impression that the image were a window to a hollow layout. Its a great layout to present contents in the form of image with details following on hover.

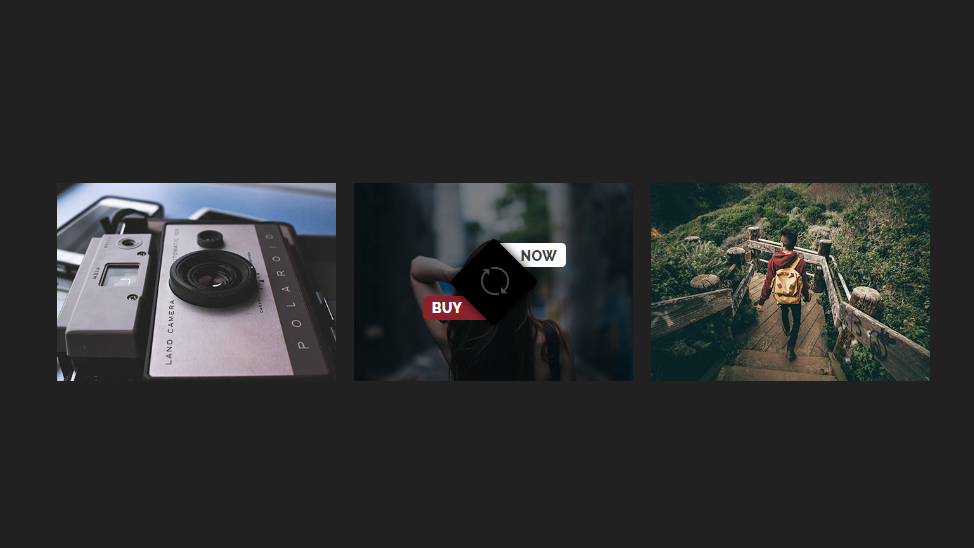
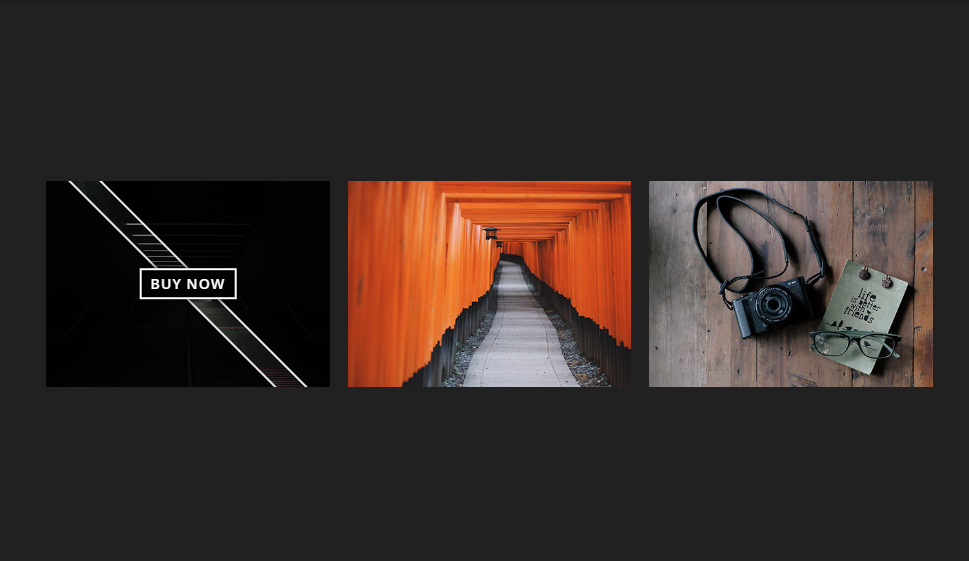
21. Image hover Effect with Icon and Split Caption
Here we have a image overlay effect with html, css and javascript that includes the color icons as caption for better UX. Although the example uses the same set of icon, web designers can always replace it with the one that best suits their website layout. For this particular example its a rhombus with reload icon that slides two layers like stick on opposite directions. Now its up to you to summarize your offerings within this two stick. Buy now is a popular caption if your website is offering item sales otherwise you can always include the category and similar keywords as the caption.

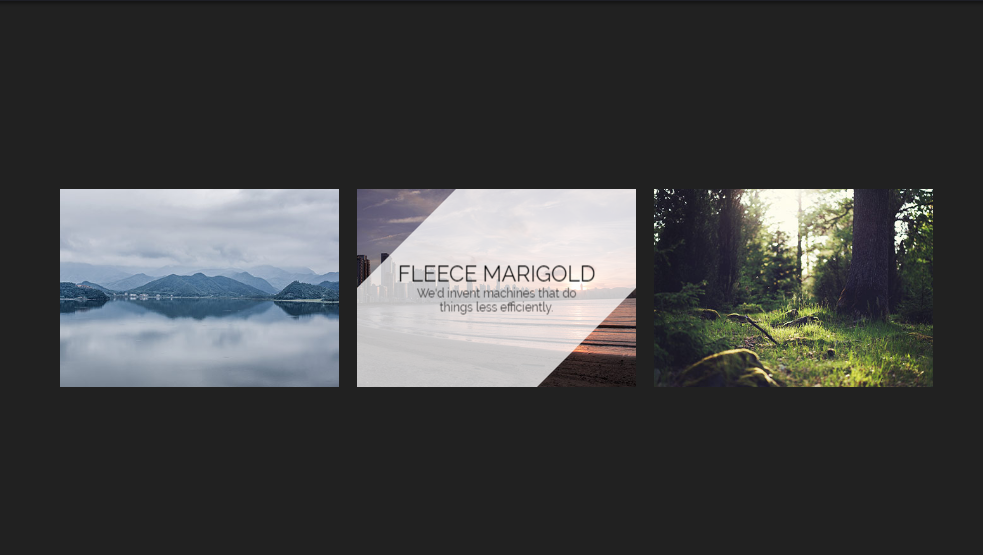
22. Direction Aware 3D Hover Effect Concept
This is what we were talking about when we mentioned magic coming from js. Here’s what we are getting in this example. There are a number of image container arranged in a grid layout. The overlay renders in the direction from which user is applying the hover effect. That is if users hover from left then the layer flips in from left and for same background image if hovering comes from top direction then css overlay effect comes from top. This creates a interlink between the image contents without any hard code between the items. The source code only depends upon the direction of mouse hover that you can check from link below.

23. Image Hover Effect with Caption
Its still a pure css image overlay effect with javascript being used for demonstration purpose only. The animation that we’re getting is a diagonal overlay with transparent css effect.The diagonal white color overlay originates from a single diagonal line that expands to render the caption associated with the image. Its one of the popular layout for image content sites such as a photography website.

24. CSS JS Image Hover Example
Its a slight alternation to the diagonal overlay effect that we just saw. More than alternation I think its better to say that it has a opposite effect. This is due to the fact that on hover the overlay layer is transparent only in the diagonal section with rest being covered by black css layout showing only that portion of the background image. On top of that the caption appears in the form of navigation button gradually expanding from microscopic level to get the final layout. Buy now option suits for ecommerce related sites while other website can also use this layout to offer subscription or link to the detail content.

25. Image Hover Examples
This example offers a line animation on hover. The image already offers the header title in the initial layout which is beautifully aligned it its own way. Its the hover effect that generates a transparent css overlay with lines rendering from all direction to create a border around the title. Details of the image appear in one of the container created by the lines. Its a beautiful layout design for awesome user experience to say the least.

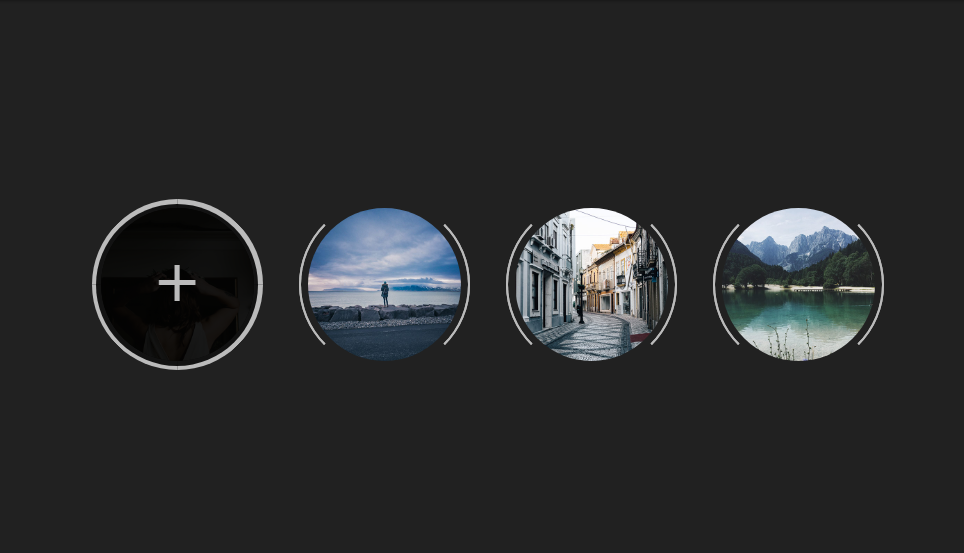
26. Round Image Hover
The circular image layout with incomplete arc border is a design of its own to go for. However the incomplete border persists only till the hover action as a complete circular border is obtained after that. Additional effect involves a transparent overlay on top of image that renders an icon instead of textual captions. It gives a better layout with very little effort.

27. Awesome Overlay Image Hover
This example of the image overlay css effect is actually the opposite of majority of examples that we have seen by now. It is because in other examples the background image is covered by a layer on top of that but in this case the background image is actually hiding the caption layer. So is it background image that fades away ? Not really. The background image zooms out and is placed on side while the original layout shows the captions. Get the code from link below to implement on your web site.

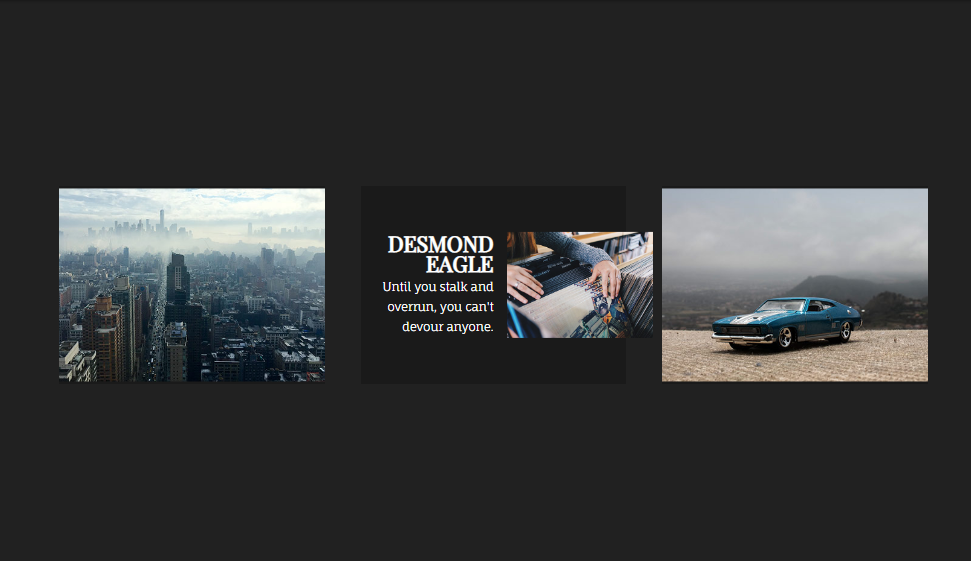
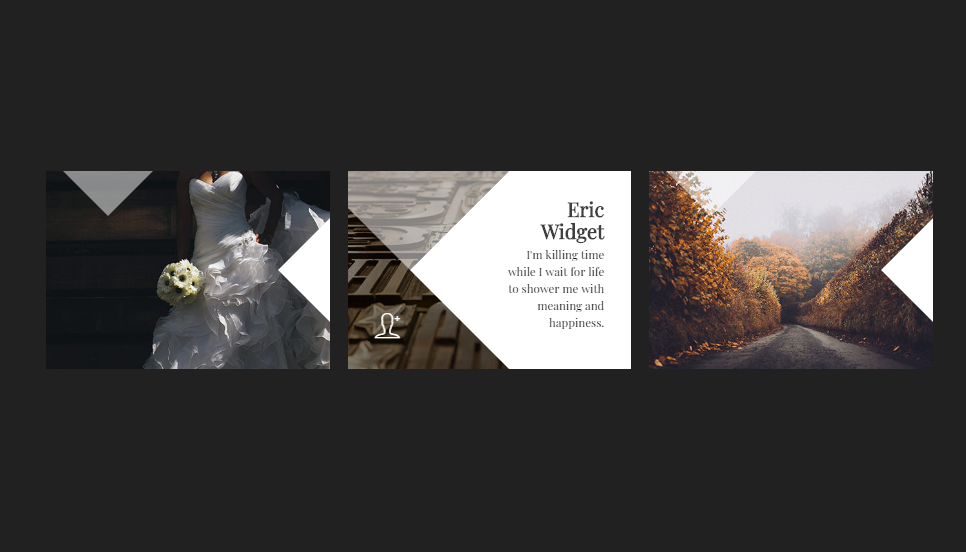
28. Overlay Image Hover
Here’s a unique image overlay effect. As you can see there are two triangle components in the image layout; one at the top and one at the side. They are not just for decoration purpose but serves an important purpose in hover animation. As users hover on the image these components expand till they meet, creating a diagonal layer. This combined layer shows the caption while the layer beside this includes the icon at corner but efficient content delivery. This final layer and one of the two layers mentioned earlier are transparent allowing color over css effect while leaving some viewing window for background image.

Conclusion
Wow that was a long list of image hover effects. But that was worth it wasn’t it? With so many examples of image overlay effects we are pretty confident you found the one design that was meant for your website design. So go ahead and tell us which one was it in the comments below.
