At first, including a live chat functionality as a feature of a website page was considered as an unadulterated extravagance. The site proprietors who had cash were the ones who could manage the cost of it. In any case, that pattern and comprehension appear to have changed, as live chat modules show up as one of the quickest correspondence channels among clients and their suppliers. So, today in this article we will discuss different examples of the Chat Box template using HTML, CSS, and JavaScript. Below are some of the CSS Chats Box models.
Counting a live chat to your page doesn’t just make your page look lively, however, it additionally guarantees that business runs easily by guaranteeing that clients find solutions to their inquiries without a moment to spare.
While the developers are building up their site or some application, they have to converse with their customers or guests intermittently. Chat box causes them to speak with their guests in a proficient and simple manner.
Collection of Chat Box CSS Design Examples with Source Code
While it is constantly lovely to join a chat functionality to your site, it’s for the most part threatening for certain individuals to begin considering how to assemble the structure.
On the off chance that you do have a place with this classification of web developers, at that point today is your day of reckoning.
We have curated some top lists of Chatbox structures for your picking delight.
Related
- jQuery Chat Plugins for Developers
- Best Chat UI Design Examples
- CSS Speech Bubble Examples
- CSS FlowChart Examples
So let’s jump into the discussions.
1. Multiple Whatsapp Chats Box CSS Widget

You may have confronted the issue in web association or some other link issue. The innovation has gone so far that the administrators are online day in and day out.
As found in the demo, when you click on the assistance catch you get the choice to chat with the business administrator or bolster administrator. In the event that no one gets, you can straightforwardly mail to the administrator.
Additionally the contact number is accommodated direct call.
The design looks exceptionally entrancing and the present day. As the name suggests this is enlivened from the Whatsapp structure. The developer has utilized Font Awesome and jQuery.
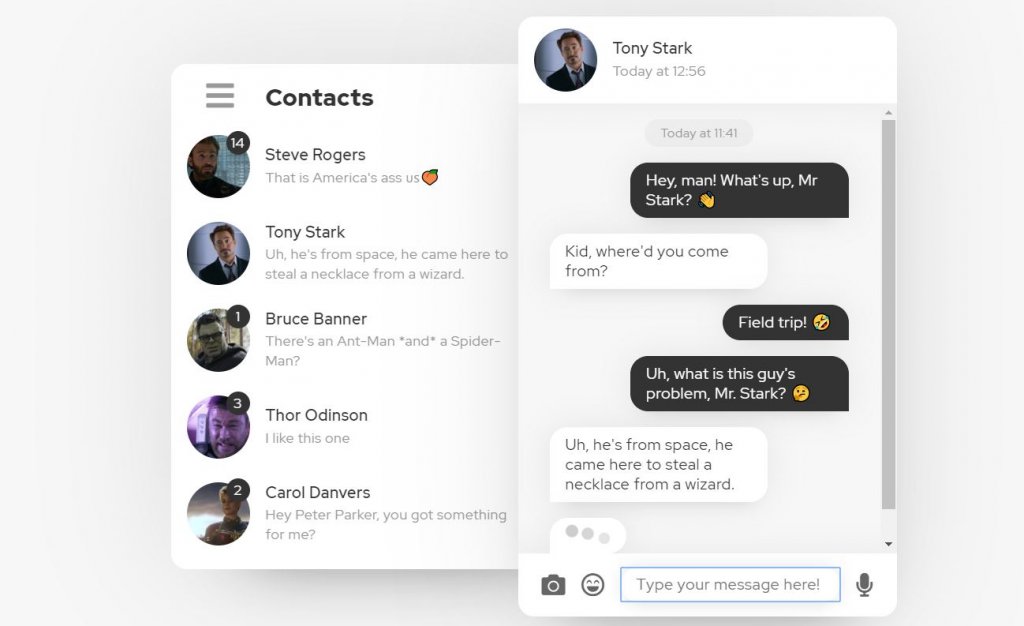
2. Direct Messaging

This is another chatbox plan by Douwe. The adjusted corners of the case alongside the shadow impact is used in this plan. Without taking a lot of space, you can essentially shroud the remainder of the message box and chat with a solitary person.
On drifting the showcase pictures on the left side, the message box shows up.
Additionally you have the alternative of sending direct photographs from the camera, emoticon choices and voice message choice.
The designer has imported the text styles from Google APIs. The demo along with the source code is underneath.
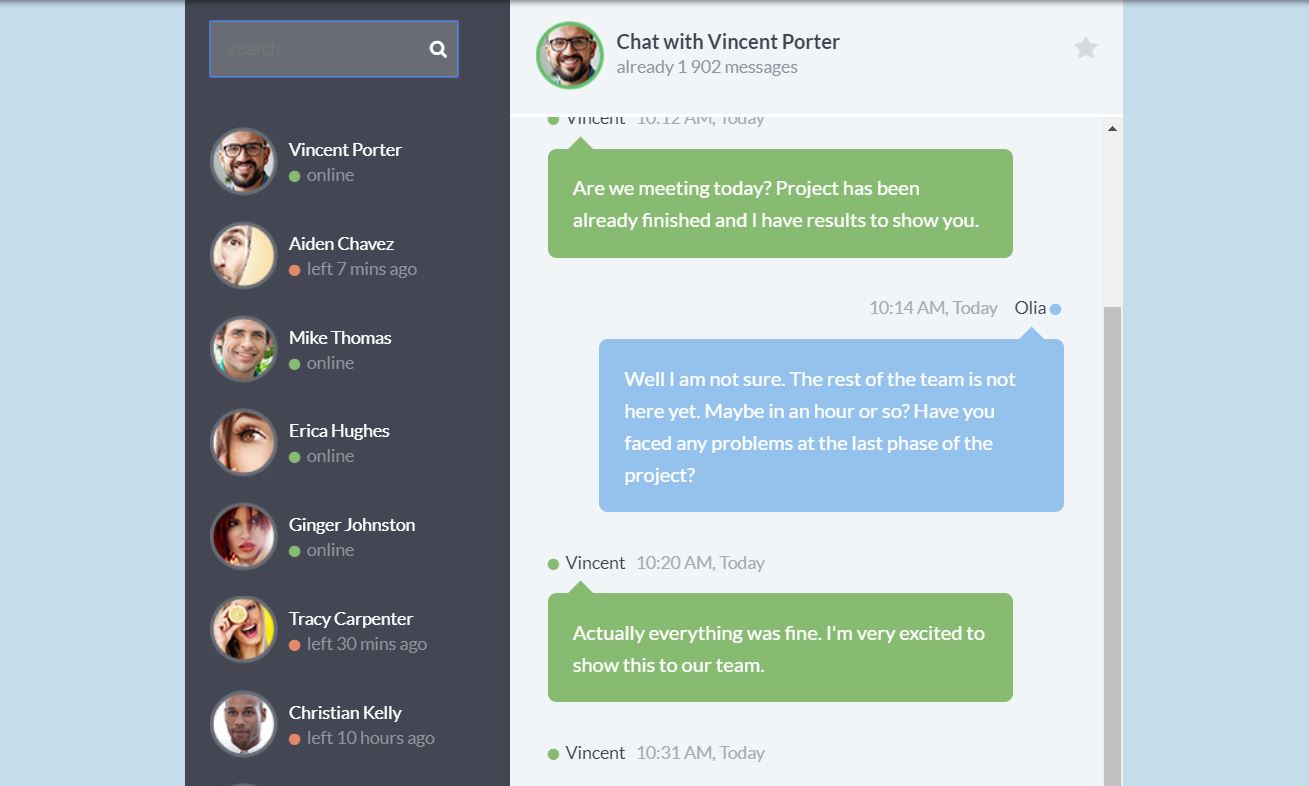
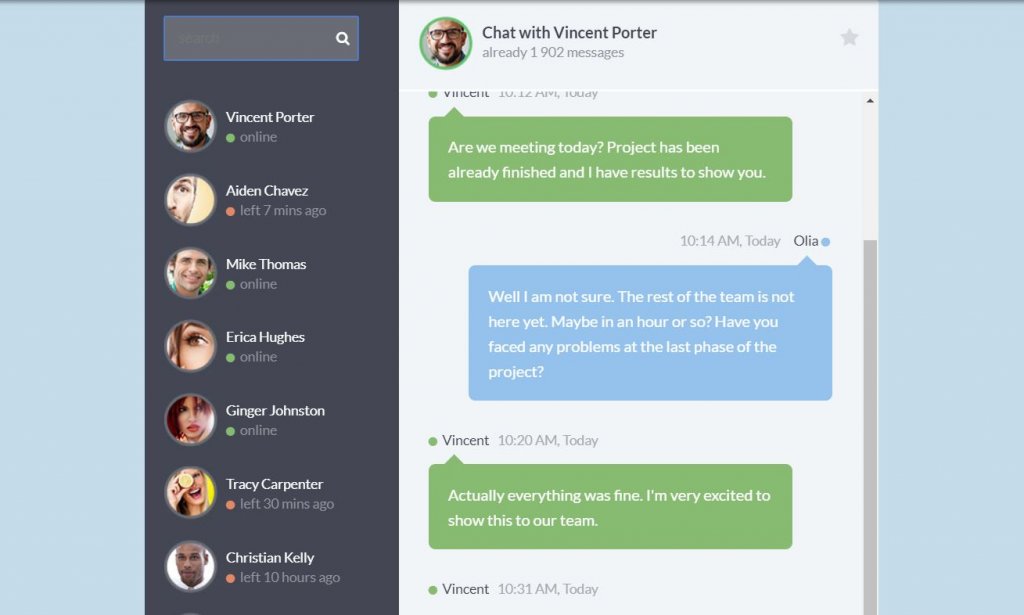
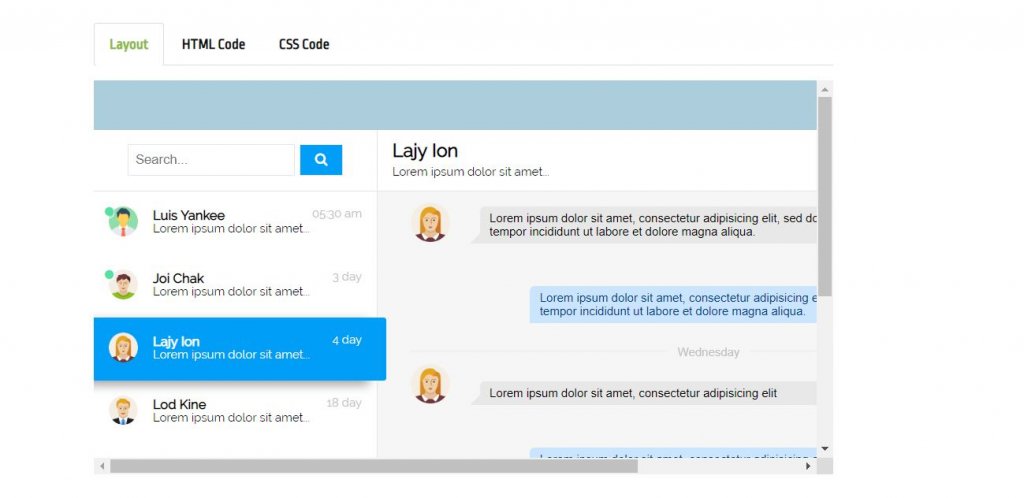
3. HTML CSS Chat Box Widget Template

Most chat boxes do accompany their various styles and configuration examples, and this specific one has unquestionably got someone of a kind styling up its sleeves.
It has an extraordinary UI that can incorporate into your activities no sweat. The chat design is a significant showstopper and it additionally wears the substance of a contemporary chat framework.
Likewise the list of rest of the people is on the left side. Another in addition to point is that it is very simple to tweak for your utilization, so you shouldn’t have any issue getting it to work for you the manner in which you need.
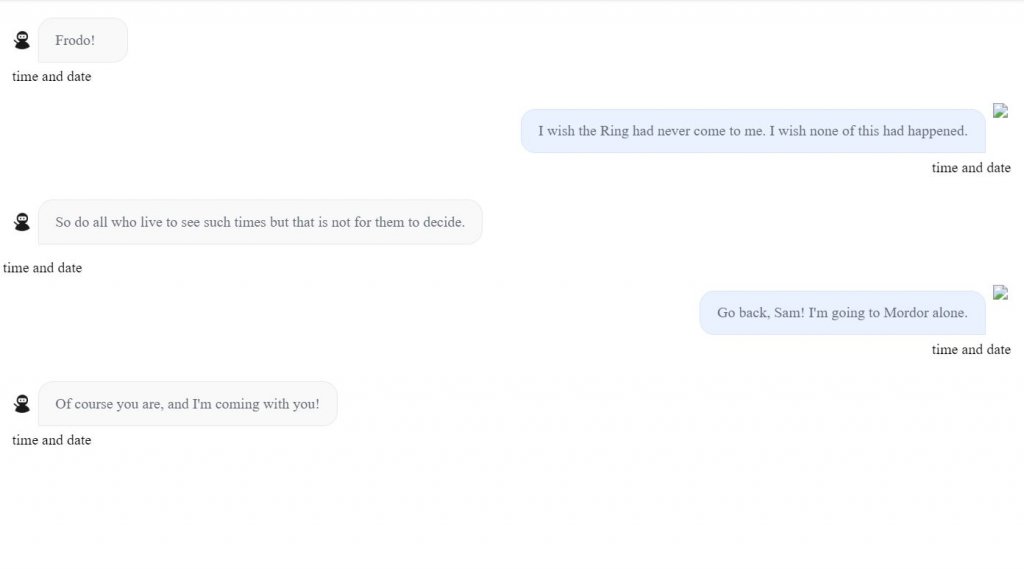
4. Flex Chat Bubbles Examples

Setting up these Free CSS HTML Chat Boc Templates can be as simple as you can figure. First off, their execution is simple enough; with exceptionally fewer codings, your chat modules will be up and prepared in simply an issue of hours.
This has a portion of the mouth-watering advantages of having a live chat highlight on your site. The chat messages are fit in a bubble type of boxes.
The flex-direction property in the CSS code indicates the direction of the flexible items.
The flex-direction: row-reverse; property is applied so that the flexible items are shown on a level plane, as a line, yet in reverse order.
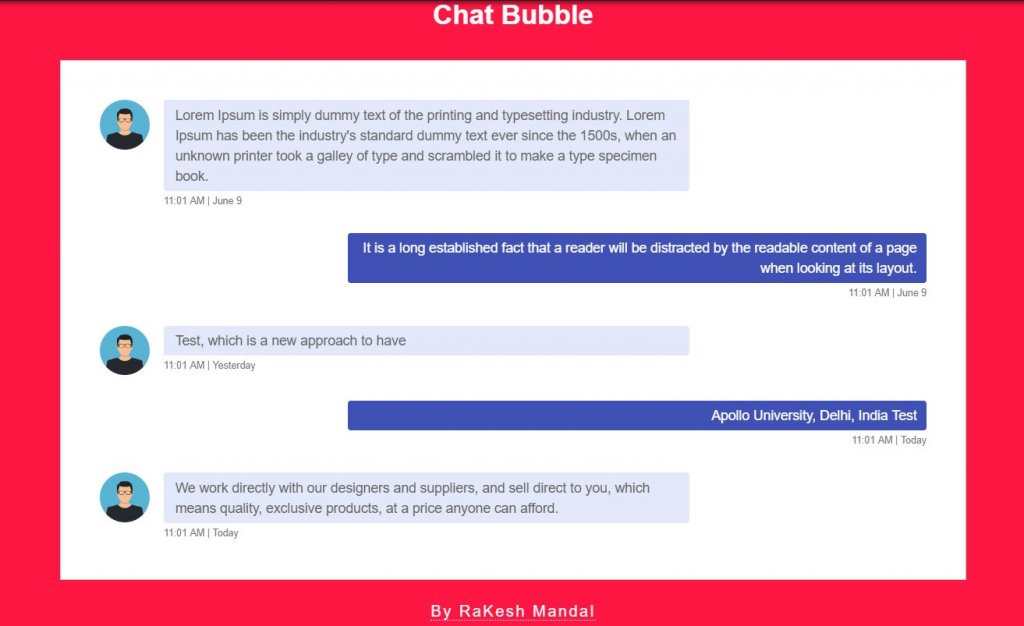
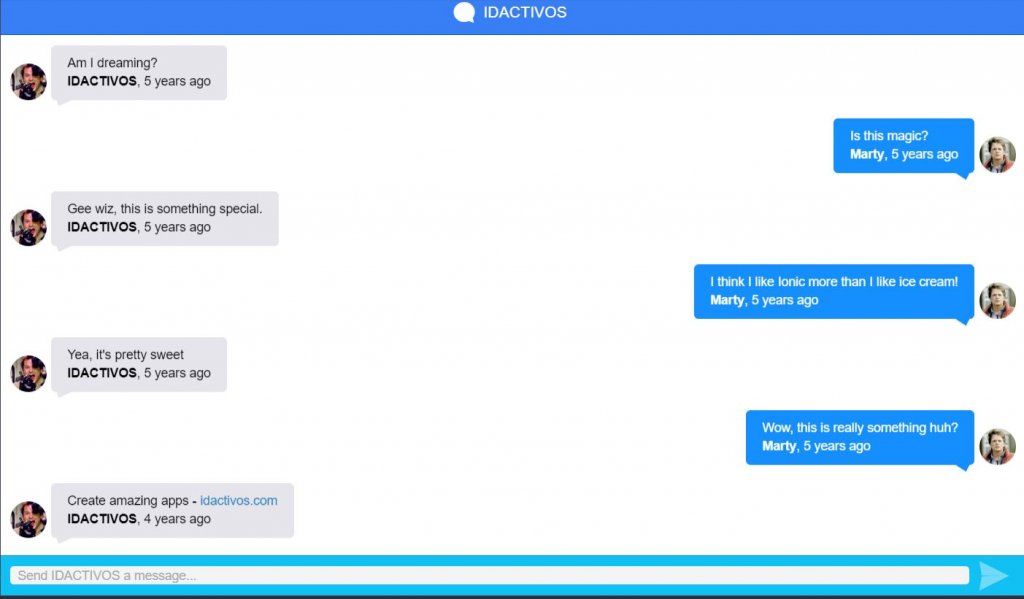
5. HTML CSS Chat Box Bubble Template

Here the designer has used two different classes for incoming messages and received messages. .incoming_msg_img is used for the incoming whereas the .received_msg is used for the received message.
The styling of both the message box is in the CSS code. As seen in modern chat boxes, we cannot see our image but we can see the profile image of the one we are talking to.
Also the time along with the day is in the downside of the chat box. The red background with a properly designed chat box looks appealing.
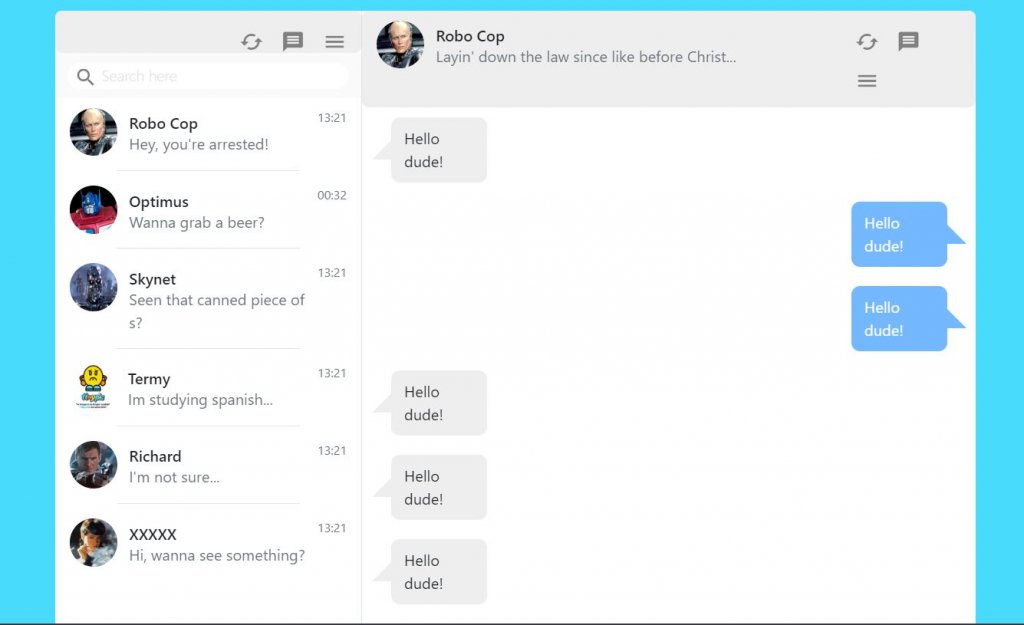
6. CSS Bootstrap Chats Box UI Direct Messaging App

The designer of this chatbox configuration has worked admirably. The chat box fits pleasantly into this layout beneath with adjusted edges which resembles the Facebook courier application. It accompanies a catch for sending emoticons and voice messages.
The structure can be resized also. The remainder of the message box alongside the image of the individual can be on the left side.
Likewise you get a search choice to straightforwardly search the individual you need to converse with.
However the plan isn’t completely functional yet. However, as the source codes are underneath, you can without much of a stretch tweak them and make it increasingly functional.
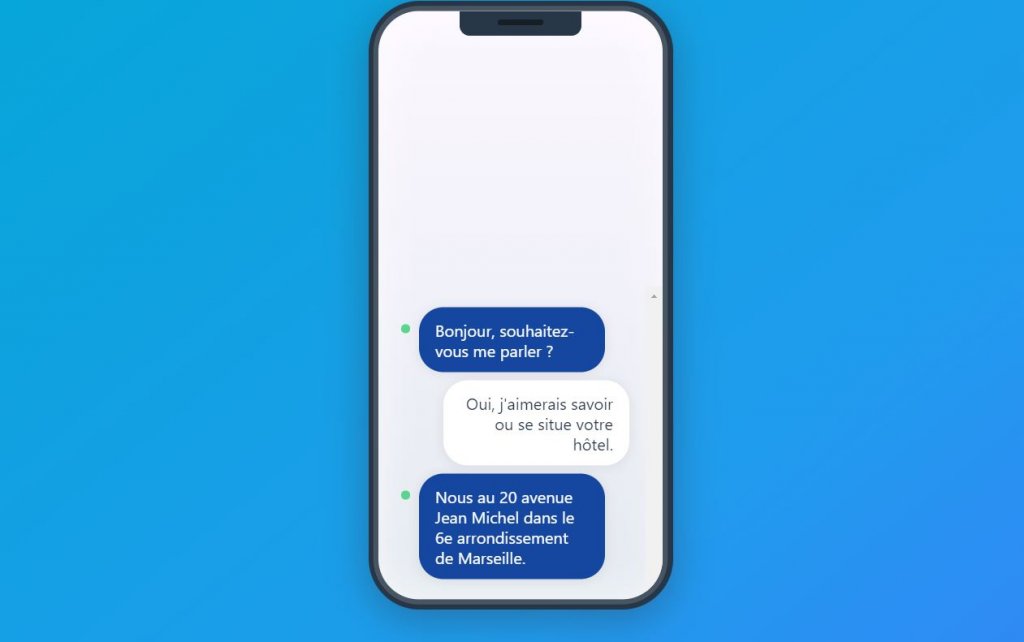
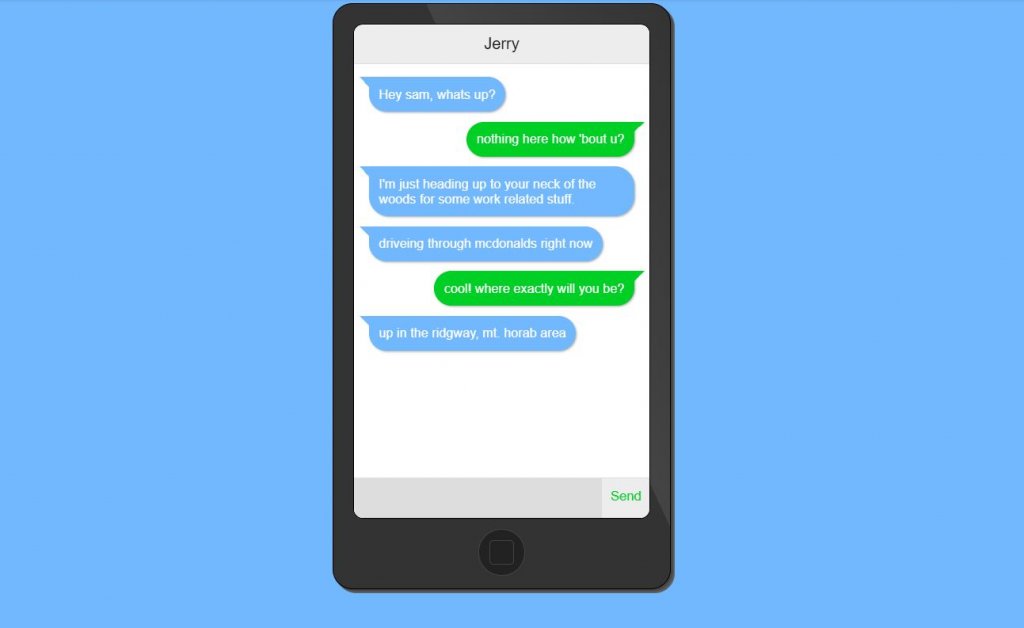
7. Mock Chat Interaction

The designer has used a simple script to mock up a chat interaction. This Can be useful if you make chatbots. The messages are simply inside the mobile device.
The chatbox has rounded corners which of course uses the border-radius property. The @keyframes in the CSS code helps for the animation purpose.
It is most particularly useful for speaking with your companions, So you can add this to any site venture you may take a shot at.
8. Chat Application

Take this live chat layout, and you should simply complete some customizations the manner in which you need it and you are a great idea to go. In the principal look, you can see void chat boxes.
In any case, when you type and send something the reaction can be seen immediately.
You are also able to attach the files and send them to the individual. With its cream foundation alongside the white and yellow-hued text, this plan will consistently give clients that enduring fulfillment whenever they log a message to the server.
This layout works with back end advancements like ASP, PHP, and preferences.
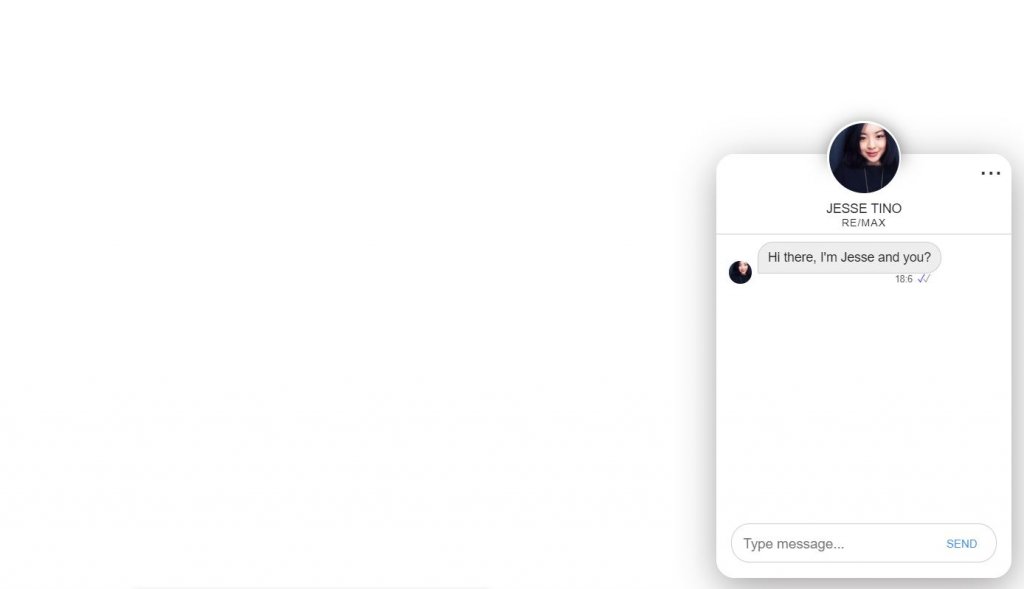
9. Simple Chat UI

This is another live chat design in this rundown of the HTML and CSS Chat box template. Looking at the background this can fit for a live chat for online food ordering.
Here, the profile images of both the parties are inside a circular structure. This CSS chatbox doesn’t end, it props up endlessly as long as you continue chatting.
There is also a setting option in the top right bar. Though it is not functional, you can simply customize the codes and use them for your design or projects.
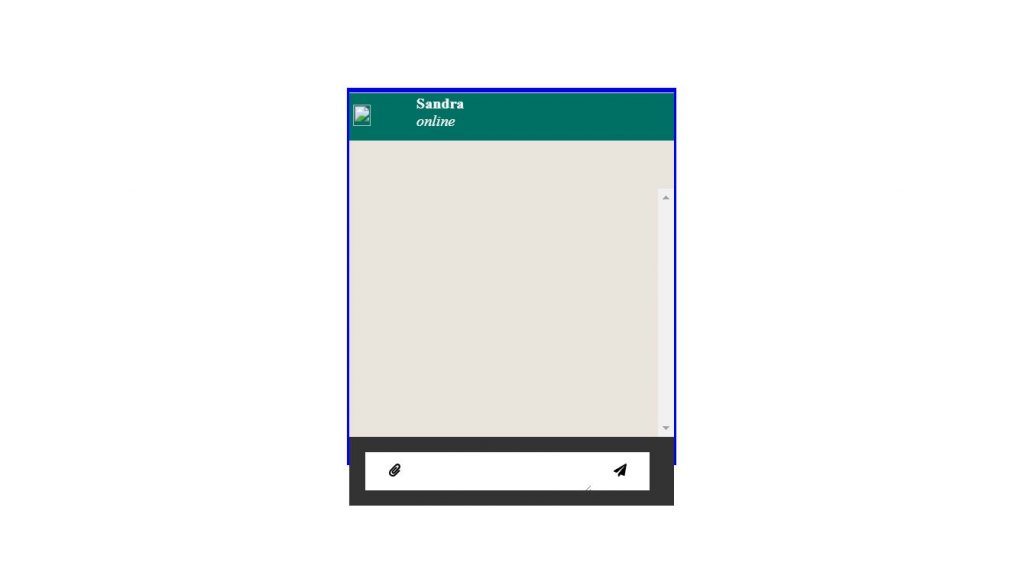
10. HTML CSS Chat Box Template

As the designer thought that the Chat Box will take more space of the whole page, he has designed a small chat button on the bottom right which only opens up the chat box on clicking it.
You can see the send icon along with the camera option. Also, the name, profile image, and the online/offline status can be seen.
The designer has imported the fonts from Google Apis. After you have finished chatting, you can simply close the chat box on clicking the Cross icon.
The demo along with the source code is underneath.
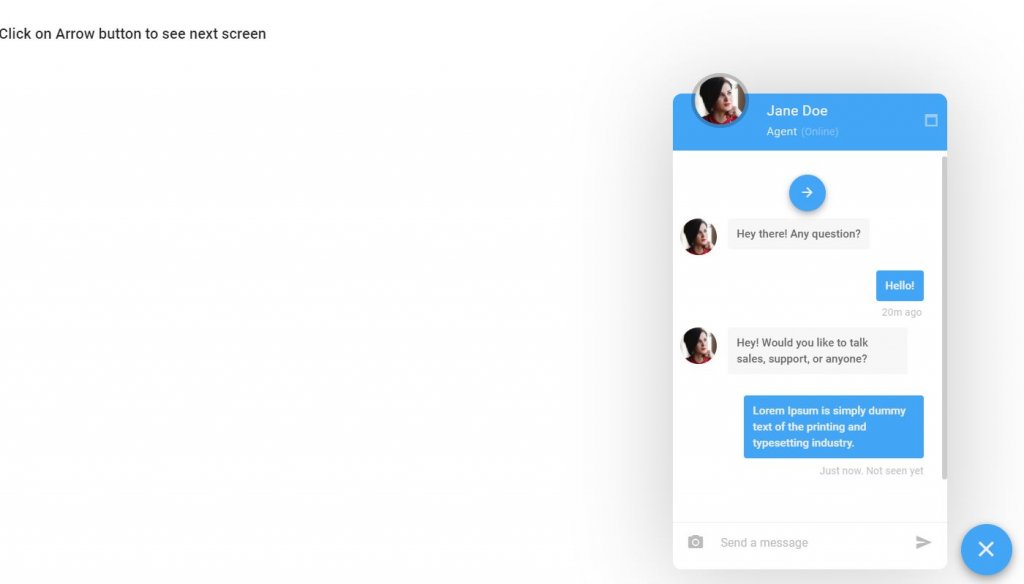
11. CSS Responsive Chats Box Widget

This is another chat design like we discussed previously. This chat box is displayed on the bottom right of the page. The message field along with the send option can be seen. Also, the time along with the seen/unseen checkmark is showed.
One blue tick means the message is delivered. A double blue tick means the message is seen.
Also the setting option is there to minimize the close the chatbox. As the name implies, the design is responsive as well and can work properly in mobile devices, tablets and more.
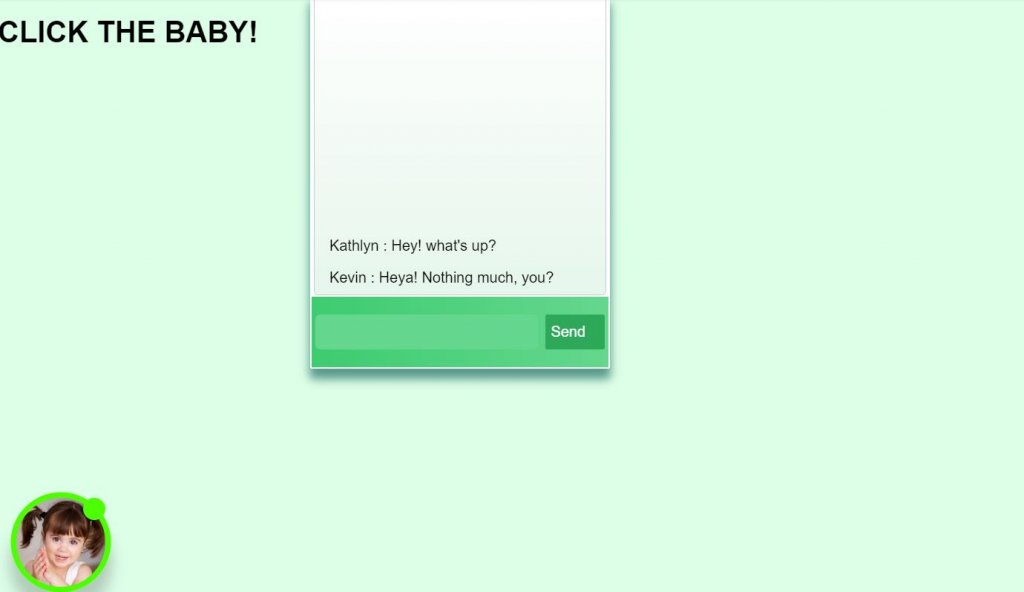
12. HTML CSS Chat Box Template

At first glance, you cannot see any chatbox. But you can see the ‘Click the baby’ text written. So on clicking the baby photo in the bottom left the chatbox model shows up vertically downward from the top.
The online status also can be seen as the green dot is shown in the icon.
The design has not been fully functional. There is a lot more to do. Demo along with the source codes are underneath.
Feel free to use them and take this design to a whole new level.
13. Message Chat System Template

The is a sheer case of how you can utilize CSS to configuration chat box fly on your site. The rest of the message areas can be seen on the left-hand side of the layout. Also, the search option along with the icon is in the design to directly search the one we want to chat with.
It also incorporates media connection catches and it tends to be resized to oblige more text.
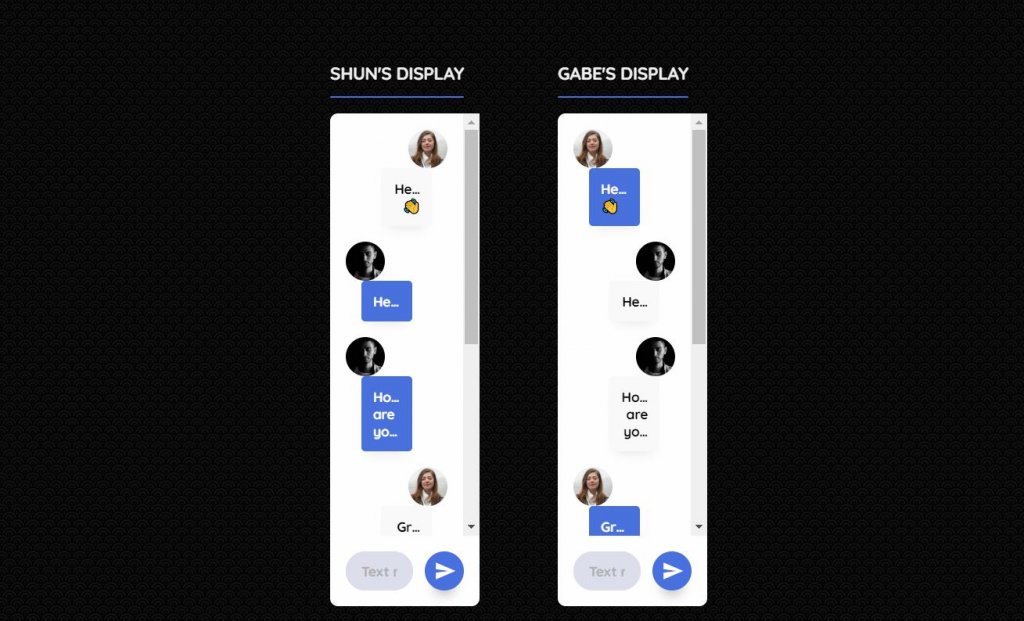
14. React Chats Box CSS

Solicitation for a robust-looking layout for your chat modules and you will get yourself this free legitimate-looking structure. You know how developers respect React related contents to be exceptionally savvy and additionally captivating.
This is a layout that you would need to investigate in view of its rich UI and bounty chatting apparatuses.
You get to see both the chat displays of both parties of the messages.
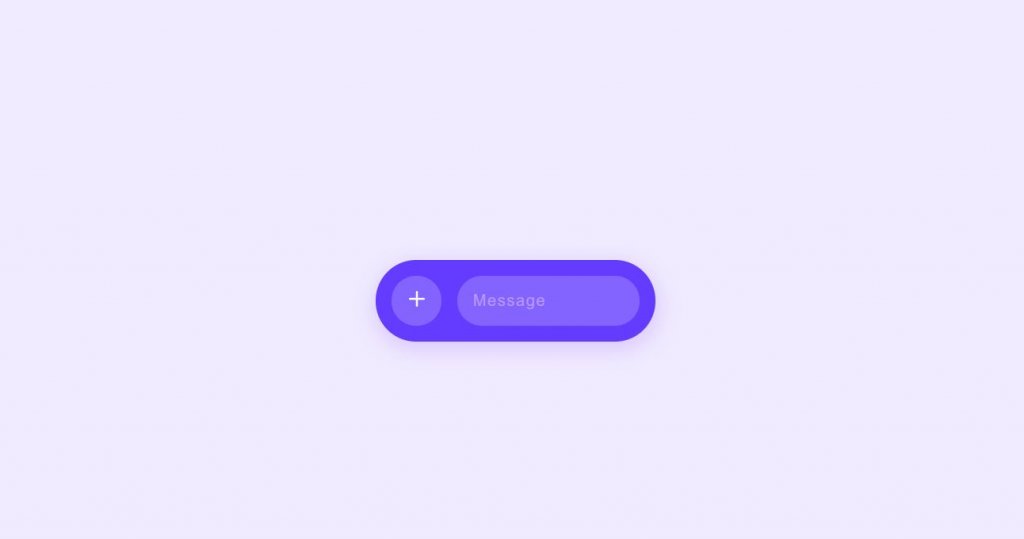
15. Interactive Component

The designer has presented a quick mock-up of a small UI component. This is a minimal looking design with proper blue shading. On clicking the ‘+’ icon will display 3 of the options.
The video option, camera option and choosing from the gallery option.
Also you can type in the given message box. This makes the design unique from all other examples in this rundown.
16. CSS Chat Room

This is another chat box example that is on a mobile device. There are two or three Chatbox plans that are extremely simple to utilize, and this is one of such formats.
It also has an awesome HTML code structure that causes it to incorporate pleasantly with pages. This chat layout uses the CSS code.
The convincing and tempting UI likewise settles on it an incredible decision for ventures.
17. CSS Chats Box Demo App

This is a pen by Didier Hernandez. By just taking a gander at the image beneath, you can rapidly tell that this chat layout is a straightforward looking format. It also has a jQuery module that helps breathe life into it in the briefest conceivable time.
It is a well-known decision since it has a plain as day interface that can be comprehended by any client.
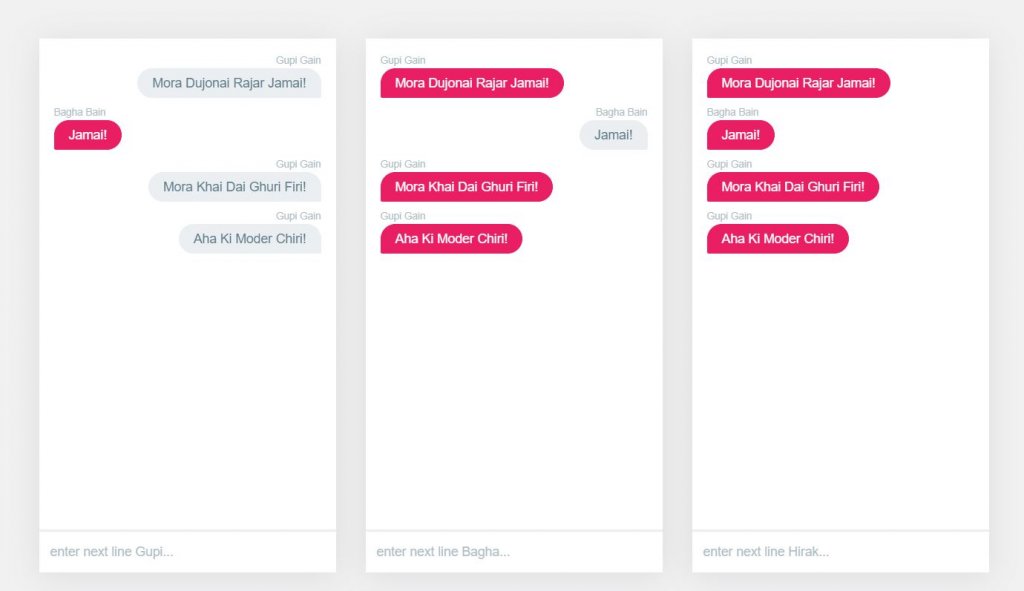
18. CSS Interactive Chats Box (UI Design)

As the name implies this is an interactive chatbox. This looks like a design for a group chat. When one is writing, the ‘typing’ dots can be seen in the other two chatboxes.
The excellence of any chat framework is the capacity of clients to interface with one another progressively, and this format presents to you the best of such functionality.
You needn’t bother with any additional work to make it work for you. So simply get the format and include a couple of changes to a great extent and your chat framework would be going right away.
Conclusion
In the event that you have been anticipating having an incredible chatbox module on your site, yet you don’t know how to accomplish your goal, you could begin with any of the above ideas. All the chatbox plans referenced above accompany great highlights, rich UI and are anything but difficult to utilize.
Also, we will discuss more of the wonderful and amazing examples of Chat Box Template using HTML/HTML5, CSS/CSS3, Jquery, and Bootstrap.