Horizontal dividers are an approach to separate substance and should be possible utilizing the HTML HR component or CSS outskirt rules. HTML has the hr tag to announce a topical break for substance. In more seasoned HTML particulars the HR label was only a horizontal guideline and didn’t give the semantic significance it does now. As the front end part of the website design needs to look wonderful today it doesn’t give an obvious break, yet ought to be styled utilizing CSS. This also gives more control to the designer to make the HR label coordinate the site’s subject. Its simple to include horizontal lines utilizing either HTML or CSS, however it may not work like you think. So, in this article we will discuss about some of the amazing examples of horizontal section divider/separator or line using HTML, CSS, and Javascript.
Gathering of hand-picked great Dividers created utilizing CSS, html and JavaScript. A portion of the Dividers are having delightful activity impacts utilizing advances. Demo and download are also accessible to the users. Dividers can be utilized legitimately with no progressions and could be little changes dependent on your needs. Thus the article will be useful for designers and non-coders.
Collection of 23+ HTML and CSS Horizontal Divider Inspiration Examples
Adding a horizontal bar divider to your site’s menu is really easy to do with CSS. I’m going to demonstrate to you some incredible and regularly utilized instances of them.
Related
- CSS Vertical Divider Inspiration
- HTML CSS Blockquote Unique
- Text Glitch Effect CSS Examples
- Horizontal Timeline CSS Examples
You might want to use the following designs for yourself. Feel free to use them without any hesitation.
1. Horizontal Waves Content Divider/Separator Using CSS
Need an amazing CSS divider for your courses of events? You should look at this energized CSS divider if that is the situation. In the event that you adore the rushes of the ocean, at that point this will stun you.
The energized streaming waves looks so lovely and can be ideal for your site.

The designer has utilized @keyframes decide that determines the liveliness code.
The waves activity alongside the foundation makes you sense that you are on the edge of the beach getting a charge out of the sky.
2. Horizontal Row Separator/Divider Line with HTML and CSS
The rundown of amazing collections of Page separators has just started. Another to add to this enormous rundown! In the event that you need some extremely eccentric plans for your CSS dividers, at that point look no further. Every single one of these line separators are intended to give your page a one of a kind hope to enable you to stick out.

Waves, mists, triangles, rugged edges and even Trees! Simply take a gander at these immense number of CSS dividers you can for your site without it regularly feeling monotonous or abused.
3. CSS Horizontal Line Responsive Scalloped Page Separator Divider Examples
Dazzle your watchers with your inventiveness utilizing this stunning CSS divider. The Scalloped structure will undoubtedly enable you to area your site in a genuine extravagant way. You can likewise include custom content inside the scalloped divider. The utilization of angle hues inside the area encourages you flavor up substance much more.

Moreover, this css section dividers accompanies two distinct varieties that can be empowered at the same time.
4. Free Collection of SVG CSS Horizontal Separator/Divider
In the event that you need more freshness to your page structure, why not try this astonishing SVG separator bar out? This one of a kind CSS section dividers utilizes an ideal hues and also formed dividers to well separate your substance. Include some flavor message inside the format for better content administration as well.

5. CSS Horizontal Section Divider Line Inspiration Examples
As shapes are of various kinds. So this rundown continues for astounding segment dividers. This CSS section dividers gives you a chance to make a boundless number of dividers for your site while holding its imaginative plan because of its differentiating styles. The styles and also the hues mix together flawlessly to give you a stunning even segment divider.

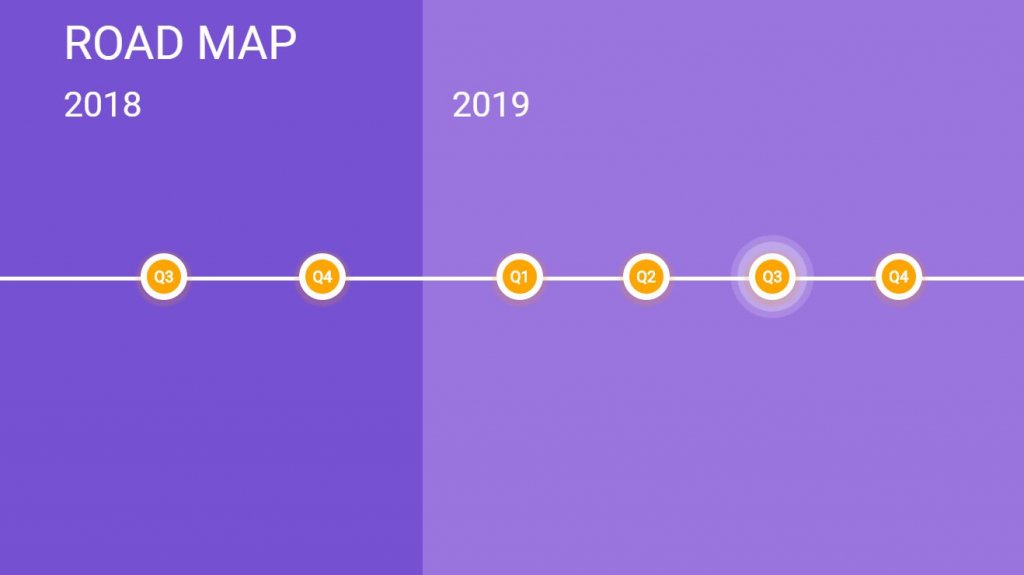
6. Horizontal Timeline Animated CSS Divider
This is an animated horizontal timeline by Adhitama Fikri. On clicking the circular structure that contain the content will give you a glowy animation to the concept. Whether you think of banners or fragment off commercials, destinations or organization postings; your site portions will look unbelievably elegant using this great CSS idea.

7. Horizontal Divider Examples CSS HTML
In this design, you not only get 1 but 3 of the horizontal divider concept. A proper horizontal line with shadow effect can be seen that divides the section. Also a logo is included in between the lines. Therefore outfit customers with alternatives and choices using this smooth vertical separator.

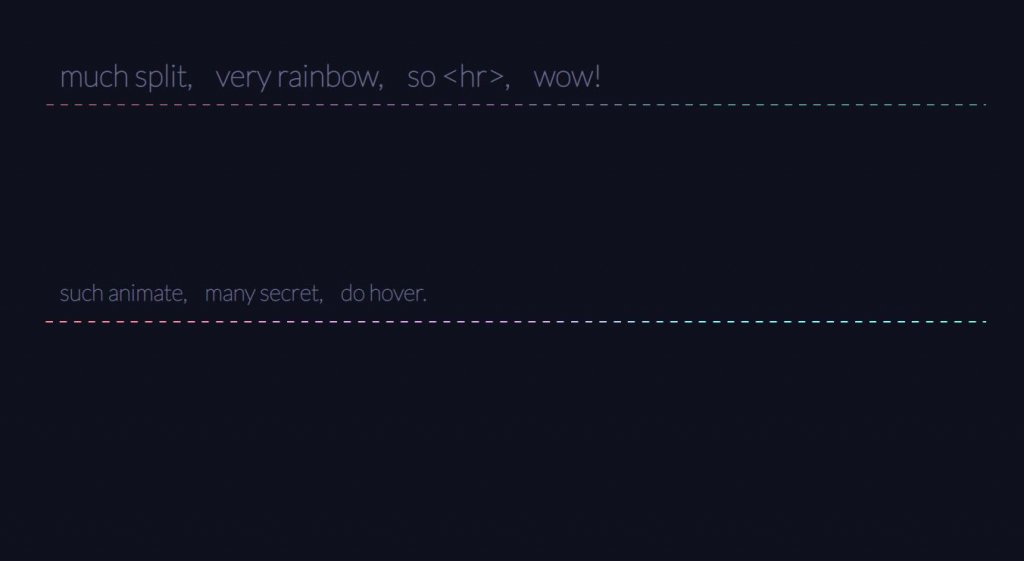
8. Rainbowy Dashed Divider
Firstly, straightforwardness can be the key for various page plans and arrangements. In the event that you need your site to look as expert and lowkey as could be expected under the circumstances, it’s a keen plan to empower a basic css section dividers to parcel your substance.
In the event that that is the situation for your site, look at this rainbow dashed divider by Simon Goellner. This fantastic divider also has an ever present basic yet in vogue configuration ideal for brilliant pages.

In addition, the divider likewise arrives in a vivified variety for that additional wow impact!
9. SVG Section CSS Horizontal Divider Line Embedded with SASS
You can utilize this whole svg section dividers for your website design. This will looks amazing and eye-gazing to the clients, users and other developers as well. A bubble like structure can be seen on different sections. On the off chance that you have huge amounts of segments to isolate without it regularly feeling jolting then this CSS section dividers is ideal for your motivations.

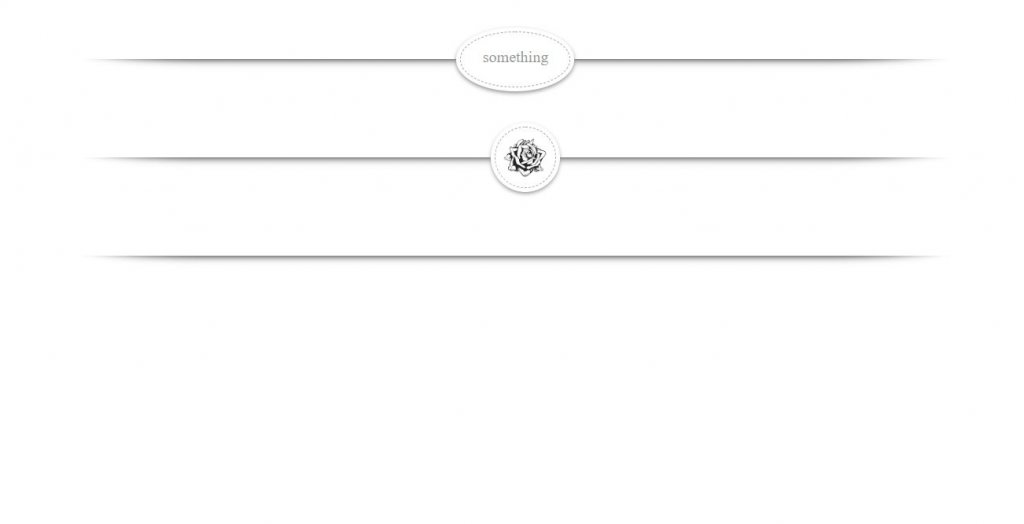
10. HTML CSS Horizontal Divider with a Circle
This unique CSS divider utilizes two fitting shaded divider structures with a clever hover in the center for its additional imagination. The little divider recognizing circle with a symbol adds more appeal to this vivid css divider.

In case you’re running a site with a tons of blended dynamic hues, this CSS divider is certain to accommodate your motivations splendidly.
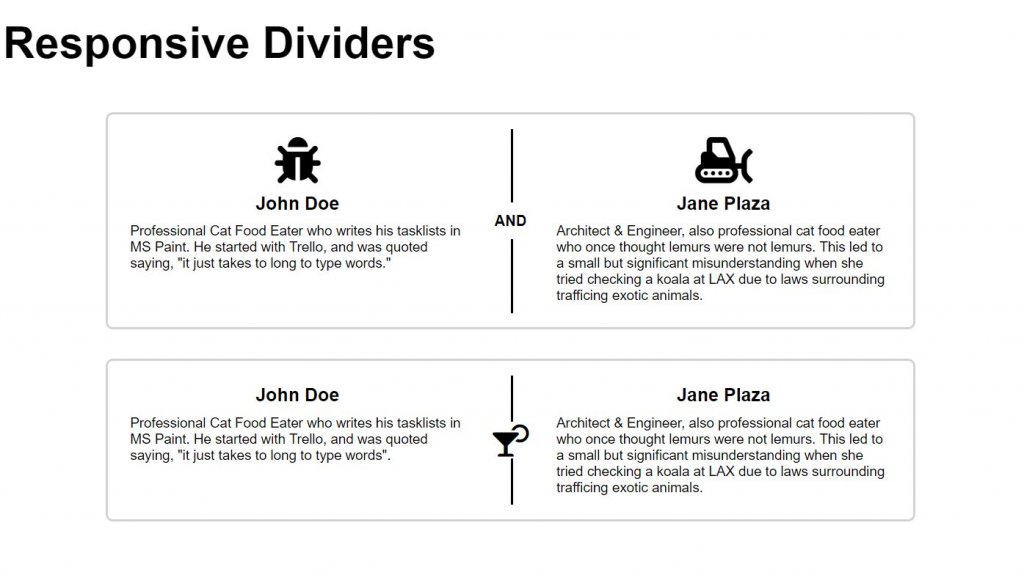
11. Responsive Divider with Content
Add more flavor to your literary substance utilizing this astonishing vertical CSS divider. Legitimate introduction is key for any sort of sites. From blog to a promotion to greeting pages and the sky is the limit from there. This straightforward yet expert looking two segment also makes for a flexible device to exhibit diverse data with respect to your administrations and items in an expert look.

This is also a example of responsive divider this can work well with other of your devices. Give clients choices and decisions utilizing this exceptionally smooth vertical separator.
12. Page Divide – Single Element HR
Tidiness and appropriate introduction is key for any blog or comparative printed content. Additionally, you need each segment of your page substance to look as effectively distinguishable as could be expected under the circumstances.

This stunning CSS divider adds to your page’s tidiness. Their extremely moderate style likewise makes it that the consideration is never detracted from your online journals too.
13. Gradient hr Line Examples
On the off chance that you need a progressively moderate CSS divider, at that point we got you secured as well. This incredibly spotless looking CSS divider fills it need by utilizing an ideal angle line.
The straightforward heartbeat like line is certain to intrigue your watchers with its clean yet appealing sense.

Besides, you can likewise include clever Headings above or underneath it to enable you to segment your substance. This guarantees your clients never feel lost while essentially looking down your site page.
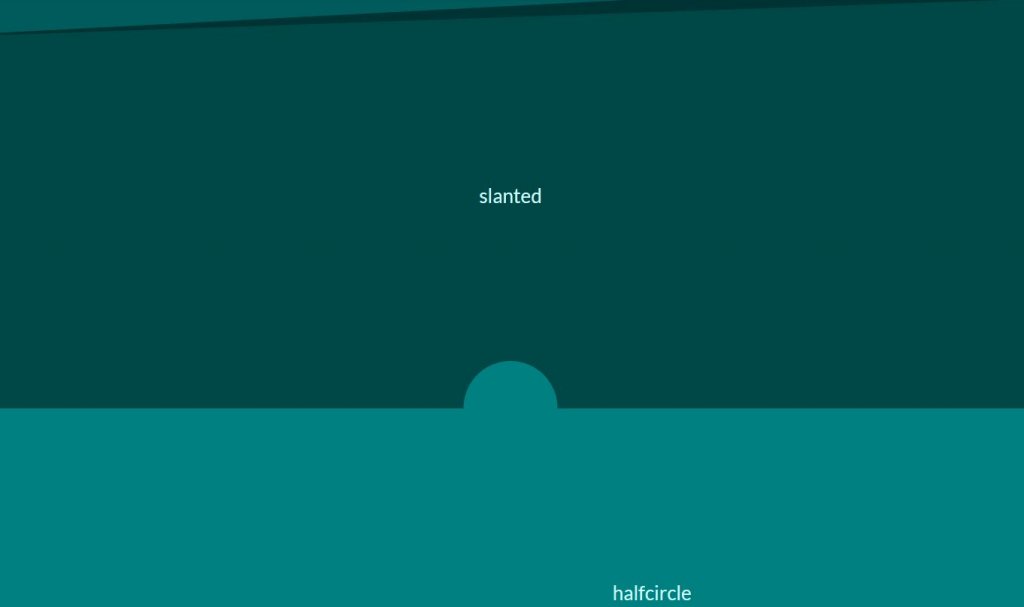
14. Slanted Sections
Range is an extraordinary component to have with regards to dealing with your site’s standpoint. Regardless of whether its the scope of hues you can utilize or the quantity of components you can embed on your page to look your page look more thrived or whether it be the sheer number of cool CSS page separators.
This astonishing CSS divider attempts to fill that careful need by furnishing you with 5 distinctive inclined structures to utilize.

Each made with its very own one of a kind direction and shading style, the manners in which you can empower these 5 distinctive is certain to shock you as well as your watchers as well.
15. SVG Page Separator
This unique CSS divider accompanies a to a greater extent a corner to corner planned area divider with two distinctive shading slopes that mix together superbly to give an incredibly fabricated page separator. Every one of these segments can be loaded up with flawlessly fitting content for included advantages too

Include message about your administrations, your web journals and considerably more while spectacularly recognizing your web architecture utilizing this innovative CSS divider.
16. Responsive Skewed Page Dividers
Effortlessness is an incredible factor to have with regards to CSS dividers. However, imagine a scenario where we took a straightforward plan and add more style to it. Suppose include a cool shading execution with a slanted layout?
This Skewed Page divider is actually that and more. The two Clockwise and Counterclockwise slanted divider styles gives you flexibility that your site can utilize.

The wide space for Headers and content that the divider gives can likewise be helpful for huge amounts of purposes.
17. Pure CSS Horizontal Divider Examples With Star Icon
A basic and clean CSS divider made for a basic and clean site. This superb CSS page separator utilizes blurred lines and an inside star symbol to offer profundity to its divider plan. The brilliant highlight on the lines also adds more flavor to this effectively superb CSS divider.

Alter the shading accents to help this astonishing CSS divider to fit in more flawlessly with the remainder of your substance.
18. Horizontal Line CSS Divider/Separator Experiments
Need a total bundle of various yet also planned CSS page dividers? At that point no look further! This aggregation of 5 distinctive CSS page dividers are the main dividers you’ll have to make your substance look all the more perfect and rich.
The blend of blurring lines with 5 distinct varieties make for an extremely negligible page divider configuration ideal for any sort of any sort of web content.

From blogging to ad areas, segment your site like no other utilizing these astounding HTML dividers.
19. Zigzag Divider Example
This basic looking CSS section dividers is an incredible concept to enhance your page content. The utilization of the barbed lines and the brilliant shading decision cooperate to make your substance look all the more clear. The straightforward shading palette makes it effectively to put in any sort of site without it feeling shaking or offputting.
Also, you can add your contents above or below the zigzag lines. Overall, this will look amazing and surely grab the attention of the users.

In addition, it’s CSS coding makes it to simple to alter and empower on your site without breaking your structure or influencing your page’s stacking speed.
20. Fish Logo in Line
We just discussed about the horizontal divider line with a star icon. Remember? This is also a similar design like the above one. The difference is instead of a single line here we get two thin lines to make the section look more proper and neat. Also the star icon is replaced by the fish logo.

You can also customize the design by adding some of more animations or shadow effects or anything that can look good in this structure.
21. Cool Horizontal Divider Headings Examples
Keep your site basic yet very stylish utilizing these CSS section dividers. From straightforward lines to faded razor lines to finish angle headings; the scope of this CSS divider is just crazy. Made for isolated purposes, you can also utilize these page separators for practically any reason possible.

22. Horizontal Rule with Icon
On the off chance that you need a progressively retro or sentimentality driven for your site, at that point you need every one of your components to copy that retro vibe. Regardless of whether you’re running a retro themed site this flat divider is a magnificent instrument to have in your grasp. The basic yet differentiating plan decision of high contrast likewise impeccably inspires entire structure.

23. A Fancy Horizontal HR Rule
This straightforward yet amazingly effective looking CSS divider does it work very well for a page separator. The white foundation also works very well in the site. A twofold flat line is utilized for isolating the substance. You could also flavor it up by utilizing differentiating shading plans for that additional wow factor.

24. Box & Line Titles
For an all the more spotless and smooth site, a fitting CSS divider is required. This accurate page divider exists to fill that precise need.
The css section dividers with a line and box goes about as a straightforward yet profoundly going with page divider for cleaner web architectures.

It’s shortsighted nature makes it an extraordinary device to be utilized for any sort of blog. Also retain the white, straightforward and light look of your stunning sites with this cool CSS divider.
Conclusion
As a result, keeping your page messy presumably won’t be a brilliant idea. So the horizontal divider makes the page looks impeccable and clean. This can look great on each site since the contents are seen even more nowadays. A bit of shades and direct action can offer life to this horizontal dividers.
So this were the cases of generally used horizontal divider plans everything considered. In the meantime we need to incorporate a more prominent measure of them soon. Additionally in the coming days we will blend JQuery, HTML5, CSS3, Bootstrap and various structures, by then you not exclusively will have better looking site yet quicker and coherently solid one as well. Along these lines, keep updated with us.