
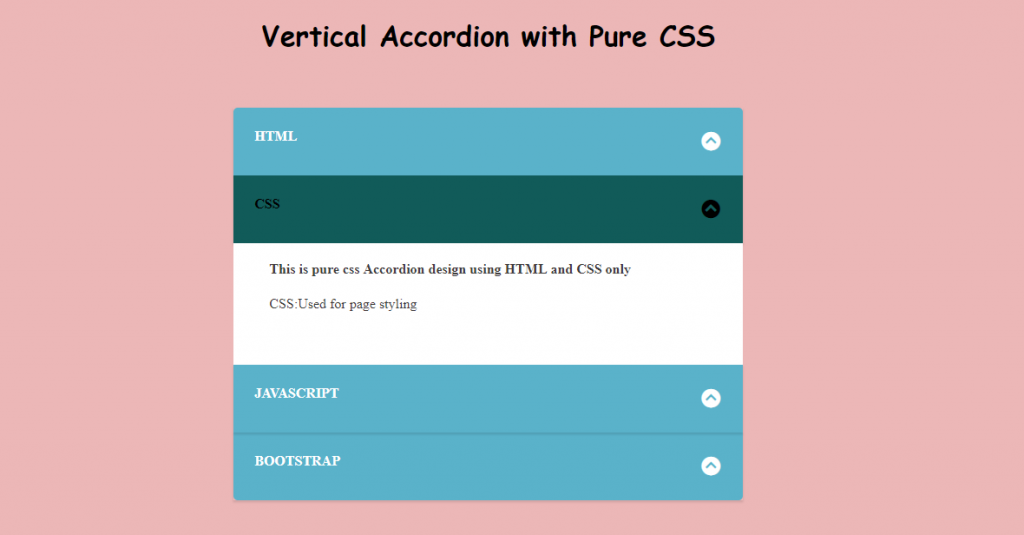
by OnAir | Sep 5, 2019 | HTML CSS Tutorial
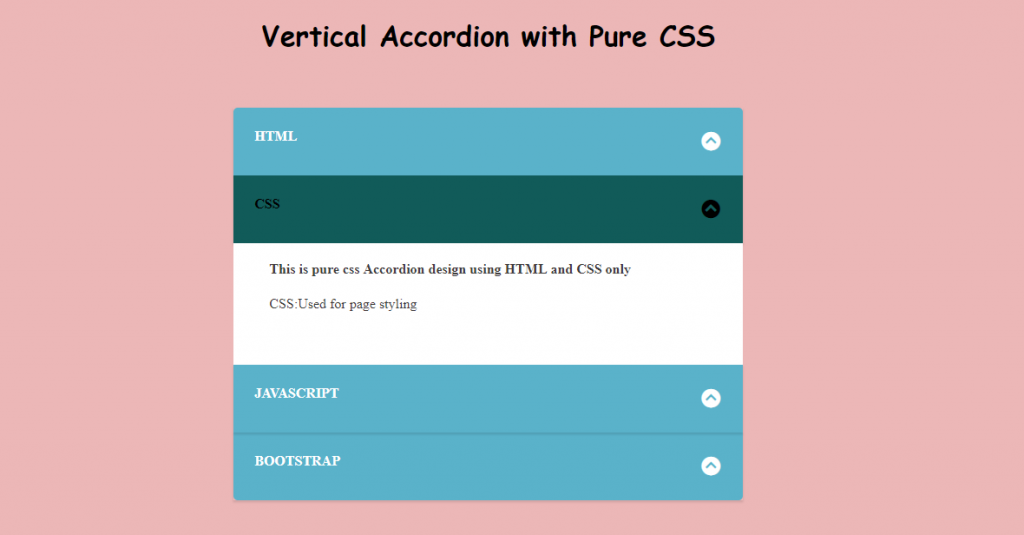
The degree of visibility of your contents often sets a benchmark to how extent your website design intrigues your visitors. Tabs allow you to organize your content but with accordion, you get an interactive and beautiful interface. How, you say? Well, we’re... 
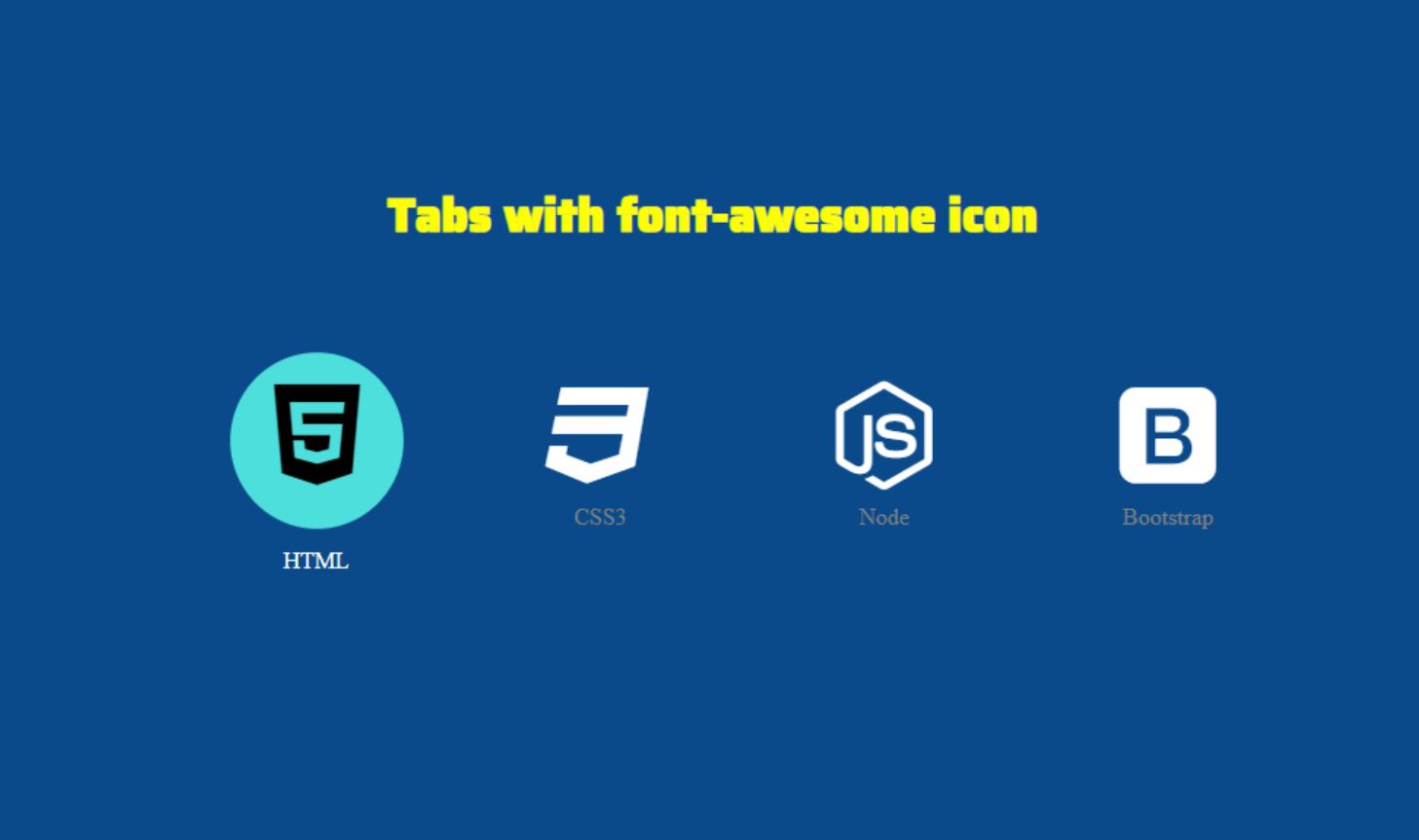
by OnAir | Sep 3, 2019 | HTML CSS Tutorial
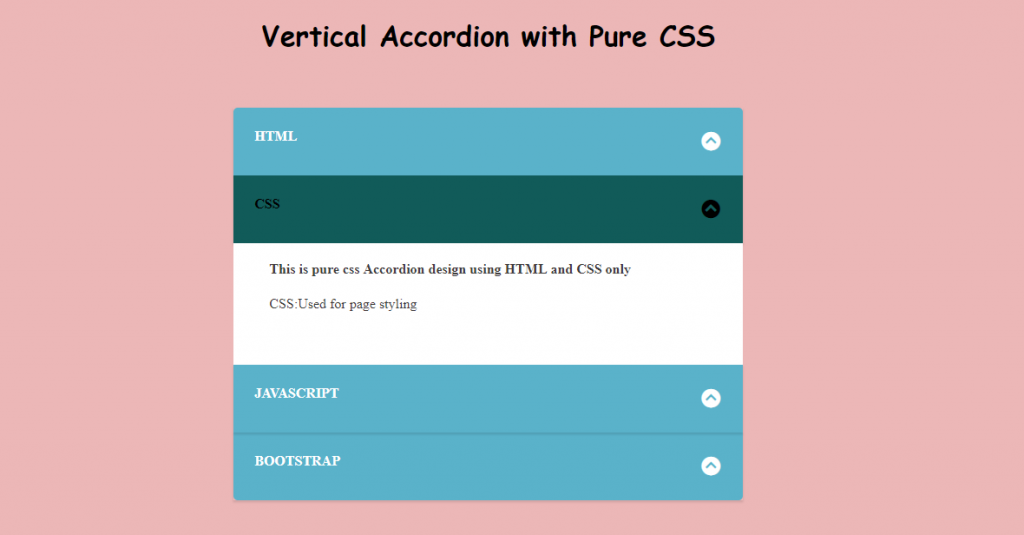
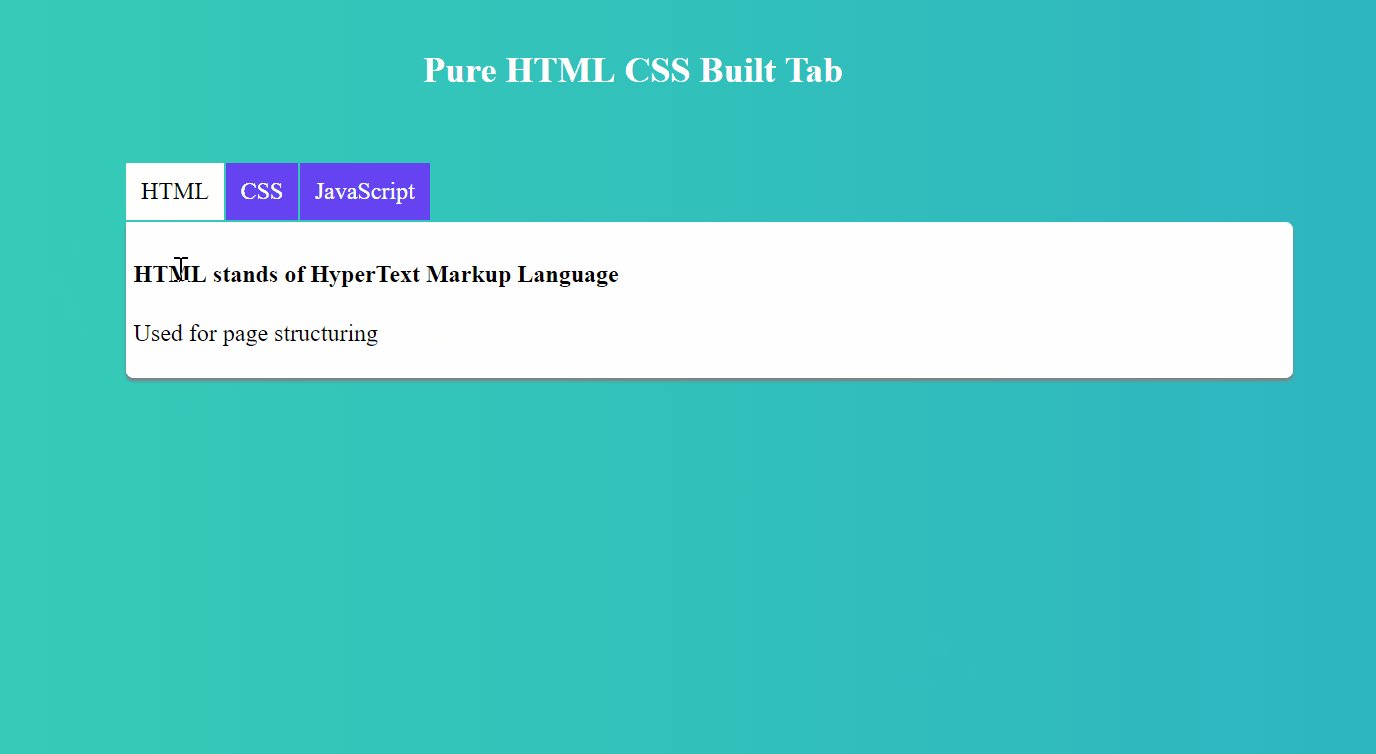
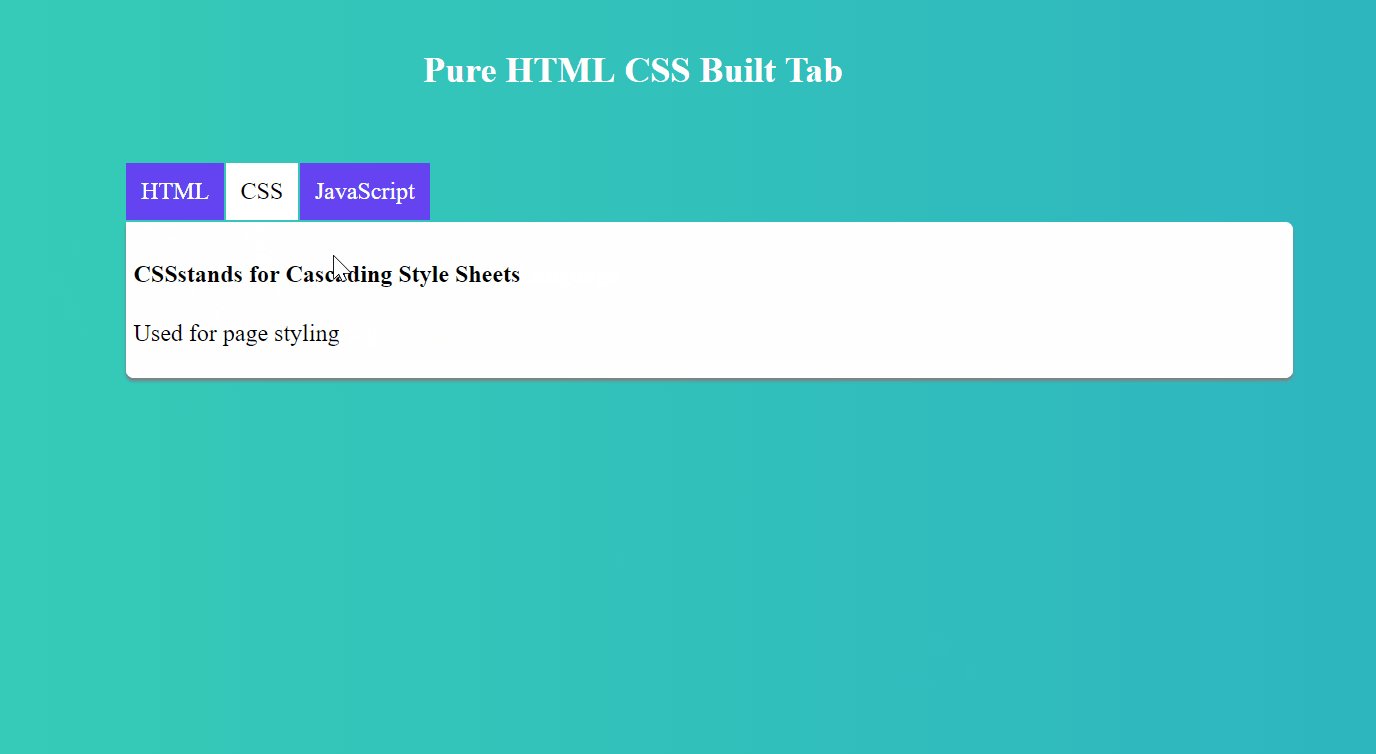
Tabs menu is a way to group together your content so that your web site visitors could easily locate them. They provide a convenient way to navigate within the pages. You can find lots of way to design tabs menu. You can opt for verticals tabs, horizontal tabs, bottom... 
by OnAir | Sep 1, 2019 | HTML CSS Tutorial
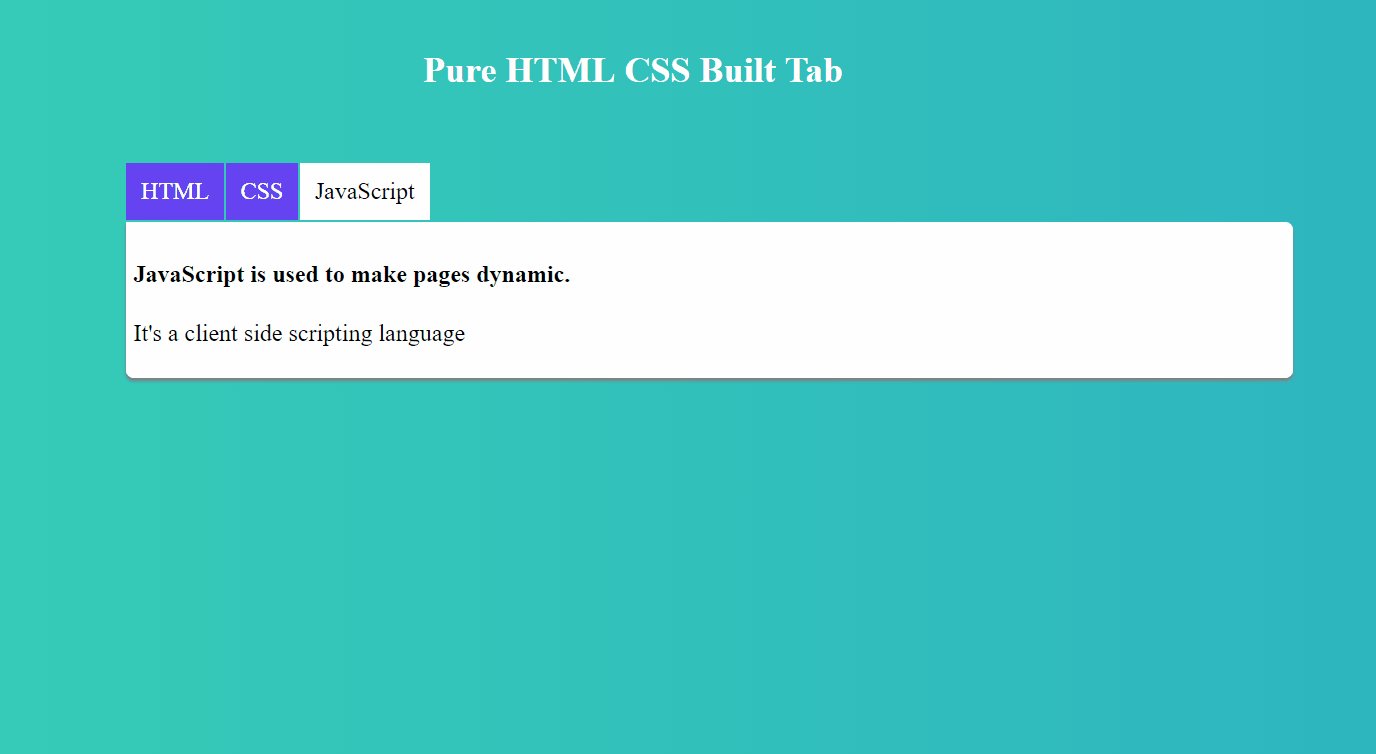
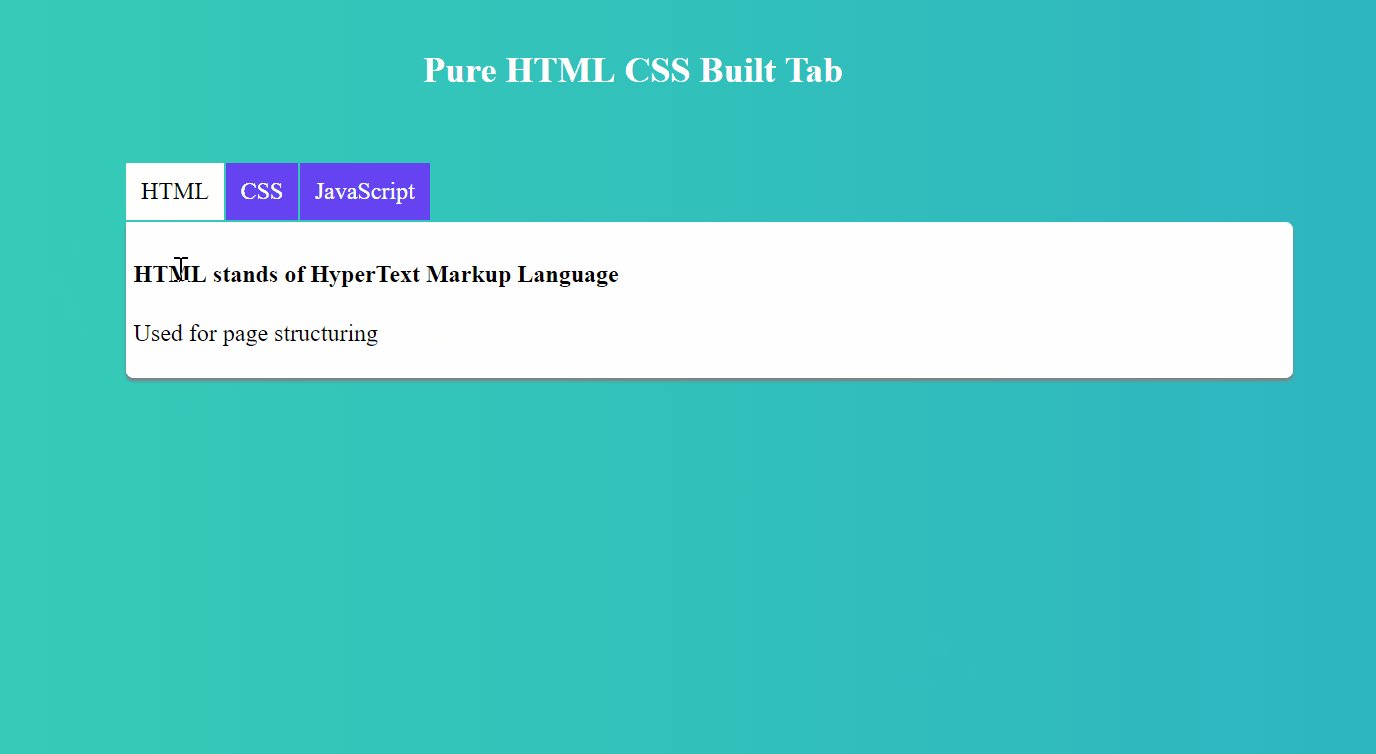
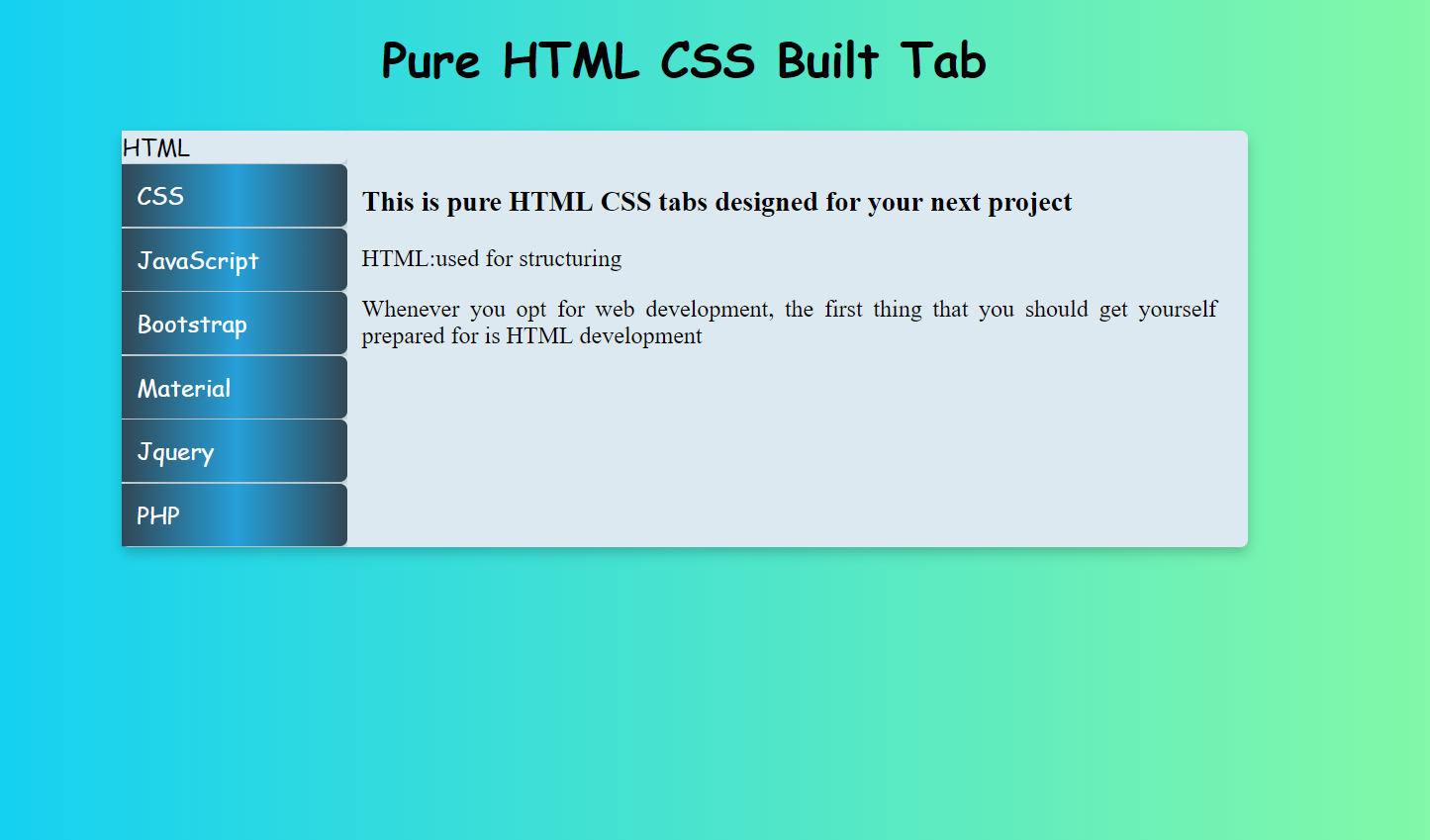
I am pretty sure, before beginning to read this tutorial regarding vertical tab menu you scanned through to bottom to find if it is relevant to your study. This is a common behavior of web visitors. So, that’s where tabs come in handy to show your visitors what... 
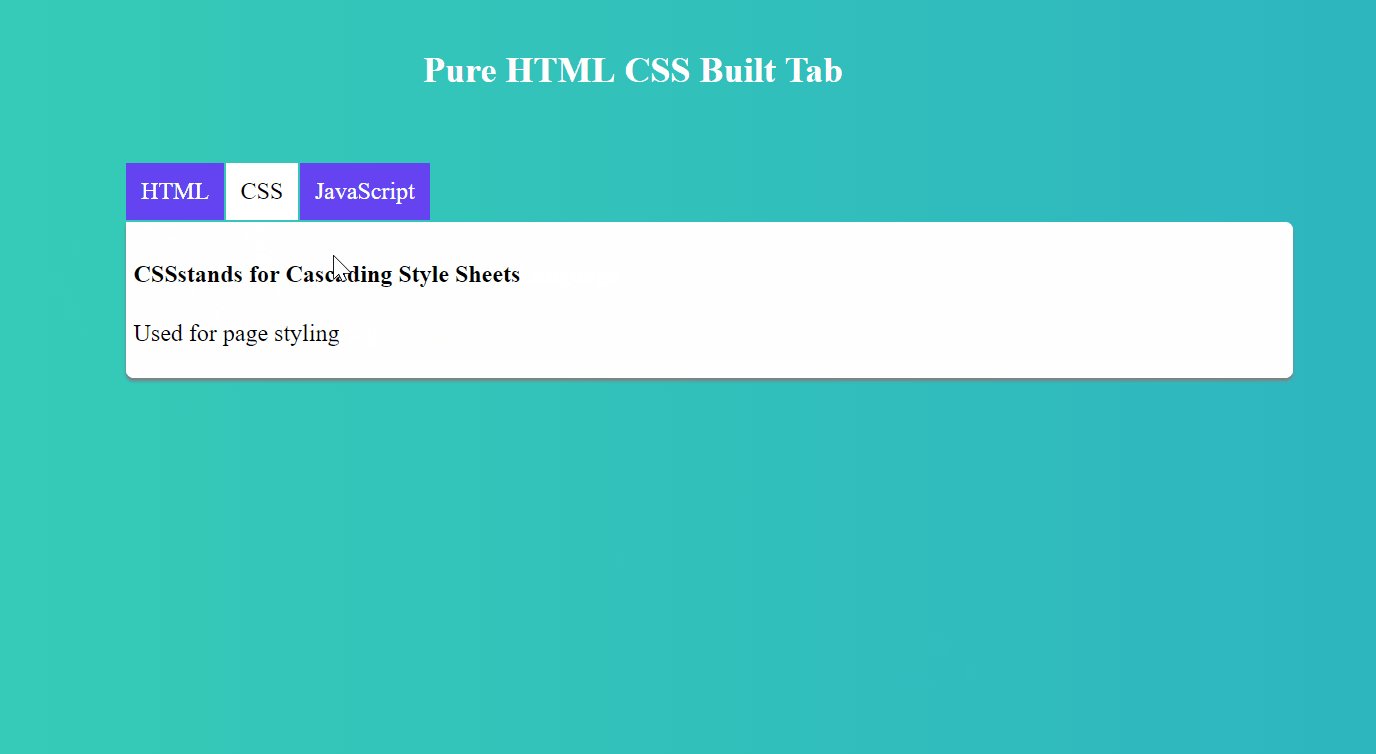
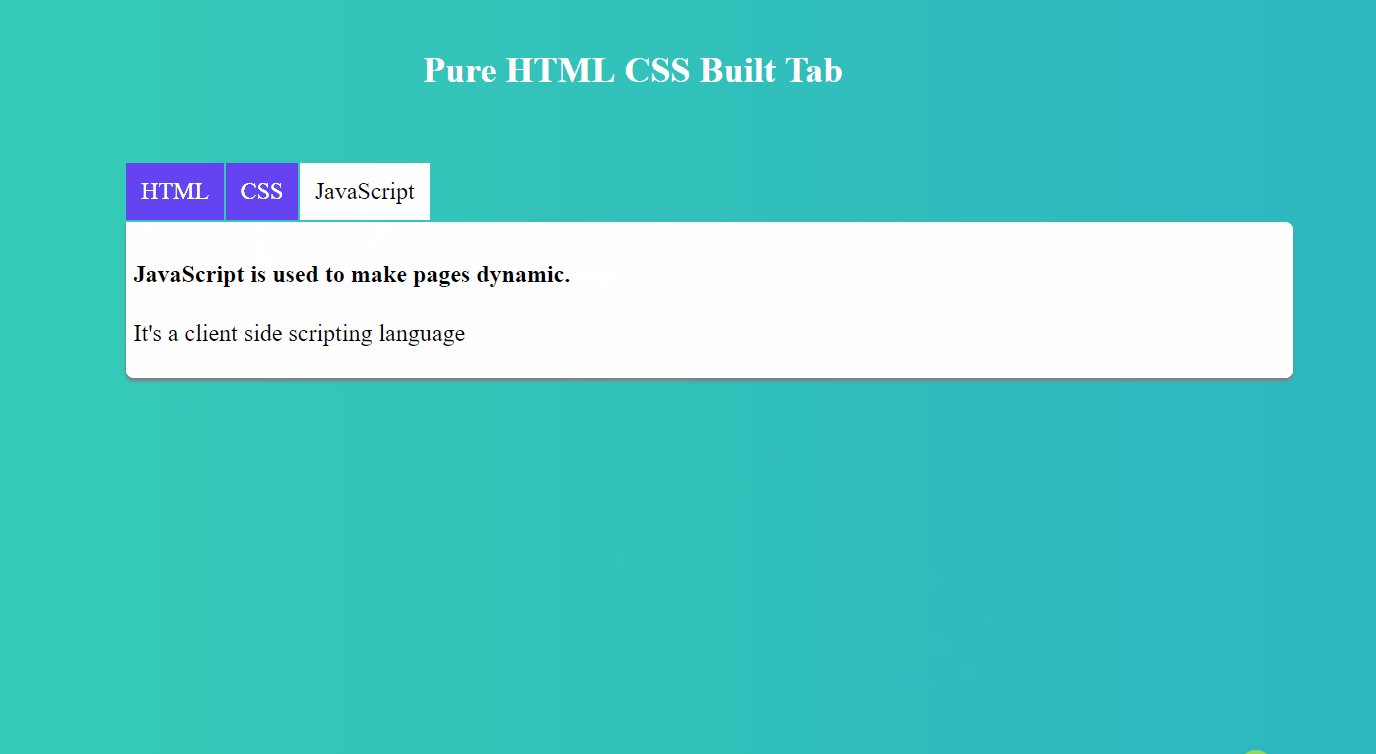
by OnAir | Aug 28, 2019 | HTML CSS Tutorial
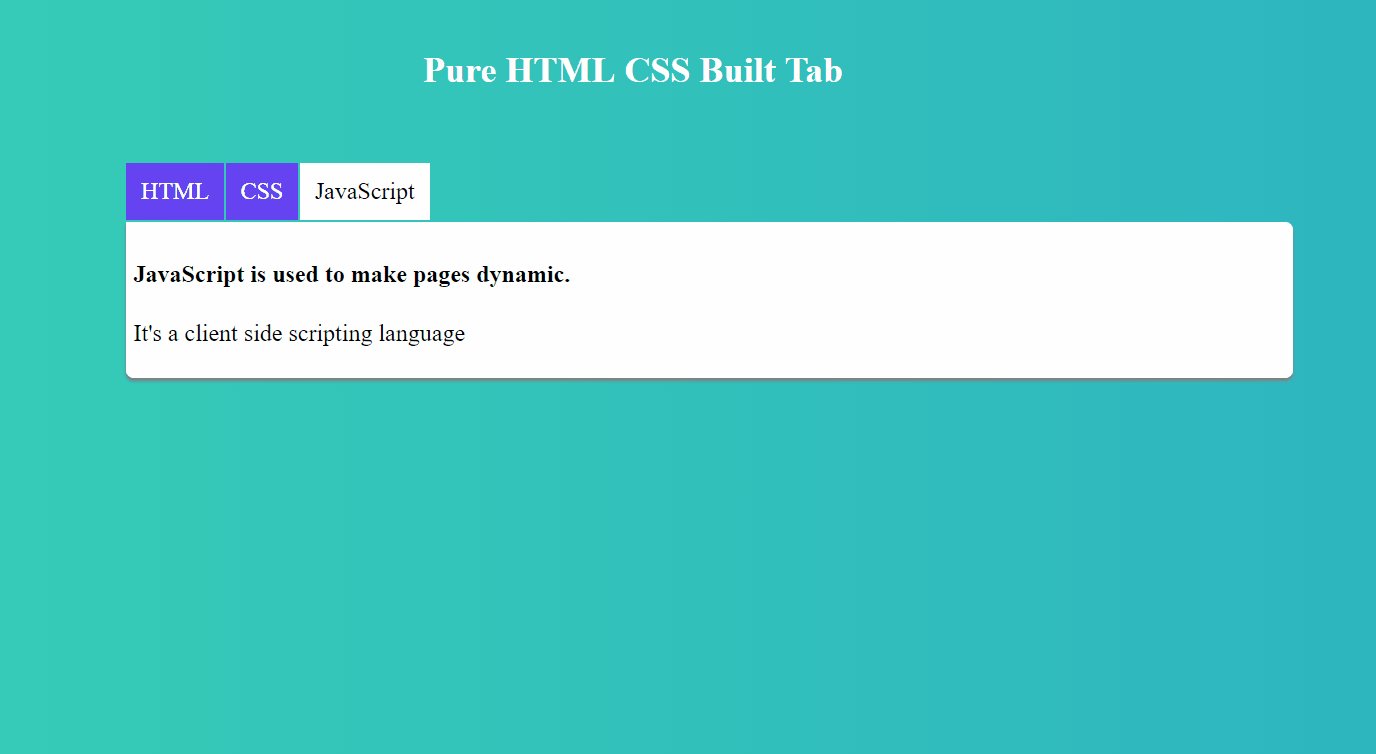
As the popularity of single page application continue to rise with the advent of JavaScript frameworks such as React, web designers are inclined towards frontend features of single page applications like css tabs. Tabs allow users to navigate to different parts and...