Contact forms are one of the web components that exist in the web design and improvement right from the prior days. In the mid nineties, the internet isn’t as quick as we are using now. Each search and inquiries should be mentioned by means of web forms and need to handled individually. In spite of the fact that the forms are genealogical web components, the forms have developed a ton. Presently advertisers and change specialists are speaking on how a form ought to be designed to improve results and transformations. In this collection we have gathered modern free JavaScript/JS Contact Form example which you can use for your ‘Contact Us’ page, to assist you with using it on the current website.
On the off chance that you don’t have a contact form on your site, you may lose customers and openings. Your website visitors may contact you for a few reasons. They may contact you to give you some feedback about your site. You can think about some major issues on your website through a contact form. What’s more, in particular, individuals may contact you to find out about the items or administrations you’re offering.
Collection of JavaScript Contact Form Page Design Example with Source Code
I trust you’ll like this assortment. I have depicted every one of these form layouts in short and have included ‘Demo’ and ‘Code’ for them. From this rundown, pick a contact form that will look incredible on your website.
Related
- CSS Contact Forms Code Examples
- Bootstrap Contact Form Examples
- Bootstrap Form Validation Code Snippet
So without any further ado, let us get into the discussion!
1. JavaScript Contact Us Form Animation Example

Let us kick off with a very beautiful and animated contact form example. In a neat background, a form page is provided to you which makes use of rounded corners. Another wonderful thing here is the fonts style which has been imported from Google Apis.
Enough space is provided for the message field, so do not worry about the long messages. At the bottom right, two extra fields are present for the name and email section. Just below it, a ‘Send’ button is present. The magic starts now. Just click on it, and see how your form turns into a folded paper and then wraps it up inside an envelope.
2. Stylish Contact Form with HTML, CSS And JS

As the name implies, this one is an stylish Contact form example. If you adore black, then you won’t think twice to implement this one. All the necessary fields are present to you along with the dropdown option as well which is quite common in modern contact pages.
Out of the 6 fields, 3 of them are mandatory whereas the rest of the 3 are optional. An asterisk symbol is used to denote the Mandatory fields. You are not done yet! You need to tick the ‘Terms and condition’ checkbox to proceed. If it is not checked, the ‘Submit’ button is locked and you cannot continue.
3. Expandable JS Contact Form Template

This one by Chris Holder is a great, free contact form page layout which can be included any website. In the event that you need a contact form with the goal that your potential customers can contact you, this form layout will be a decent decision for you. Simply hover over any of the field and see how the section diminishes and then you get the area to enter your name, email and message.
In the event that you like this layout, you can utilize it. It’s free and you can integrate this format to any website.
4. Animated Website Contact Form with Envelope

Recall those time when you use to get each mail in some envelope. Well here their is a comparable idea however in digital form. At the point when you can see with the assistance of CSS and JS the contact page is made in view of something novel.
As you utilize this demo you will see that in request to fill the form you should tap the button. At the point when you click the button then the form will leave the envelope. So on the off chance that you are search for something like this, at that point here you go.
5. Minimal HTML5 CSS3 And JQuery Contact Form

This is a rich looking level style contact form example for your Website ‘ Contact Us ‘ page. The creator has utilized the form field names to obviously demonstrate what information to be filled in a specific form field. Each form field slightly moves to the top when you click on it.
The developer has likewise utilized form field approval to keep away from the odds of getting flawed information. Blunders are set apart with a tooltip which will get client consideration in any event, when they are in a rush.
6. Sass Flip Contact Form JavaScript Animation

Contact forms using CSS makes them astound abilities to make forms increasingly rich and amazing. Yet, with little JS you can make the form much all the more amazing. As should be obvious in the demo beneath when you open the page all you will see is a red button.
In any case, when you press the button then the enchantment begins. When you press the button the card flips and delights you the contact form. So on the off chance that you are looking for something like this, at that point I might want to suggest you this contact form.
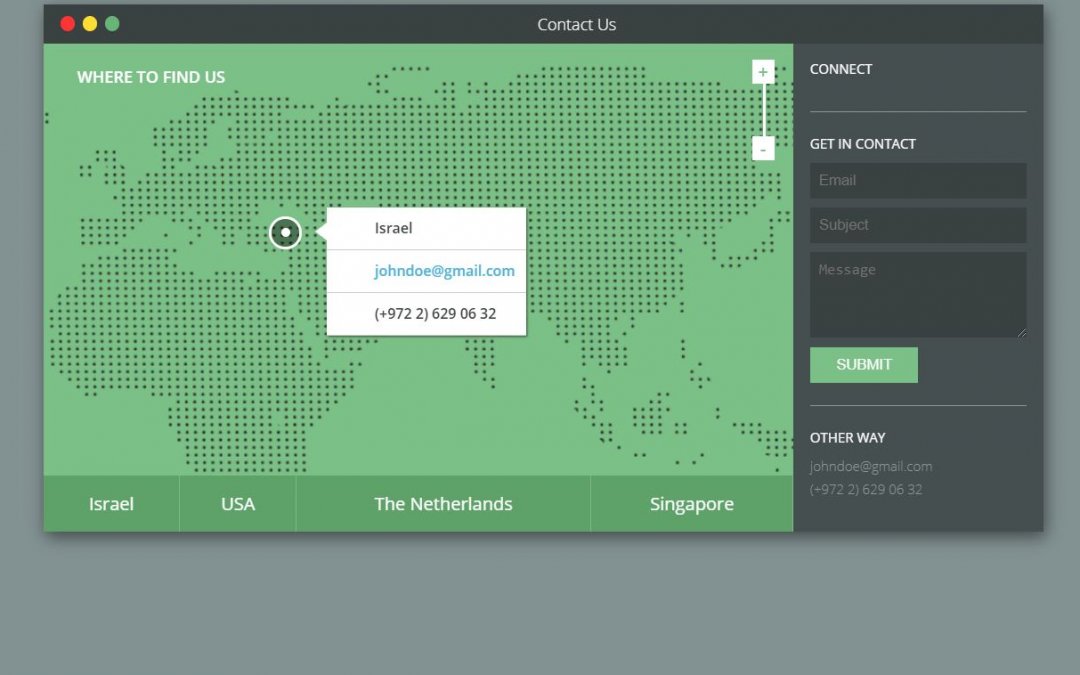
7. Responsive JS Web Contact Form with Map

In the event that you are having office areas in various nations or in better places, using a contact form with a guide will help the client effectively get the subtleties of the workplace they are interested in. The designer of this layout has given tabs at the bottom of the guide gadget to let the client effectively switch between the spots they need.
On the rightmost corner, you have space to include a contact form. In the event that you are providing various administrations in various areas, at that point it is smarter to let the client pick the area they need. Since the code used to make this layout is imparted to your legitimately, you can take a shot at it effectively.
8. Contact Form with Filter Validation And Captcha Code

I guess everyone loves Black theme. Also in this design, the designer has given a black theme for the contact form. A proper background is used for the form with four fields and a button. Name, Email, Captcha code and Message field is present.
Proper form validation is used in the design to let you know which field format is incorrect. A red mark appears if it is incorrect. Likewise, a green mark appears if it is correct.
9. jQuery Pop-up Contact Form Code Snippet

In case you are running out of space and you also need to provide the contact form, then this can become handy for you. A ‘Open Contact Form’ button is used in here which showcase the contact form, An amazing background is used making the form look even more pretty.
Both icon and text uses in here to make things easier for you. Form validation functionality is also present in here. So you need to provide a valid format before you proceed. You also have the option to minimize the form by clicking the ‘-‘ icon at the top right.
10. Responsive Material Design JavaScript ContactForm Page

A gradient background always works out. The designer has provided the same concept in this one. Based on Material design, this one is an awesome looking Contact form. Five fields are provided for the user. The file tag smoothly moves up when you click on the specific field.
After you have completed, you can click on the ‘Send’ button. As this is a demo version, so clicking the button wont take you anywhere. So you need to work on the functionality.
11. Simple Clean Popup Contact Form Example

In the event that you are looking for something that spares time and your page space yet at the same time looks great then why not attempt this form. This form is somewhat straightforward yet with its shading combination it despite everything looks great.
In the event that you have an alternate contact page for every one of your forms, at that point you can utilize this form with little changes in the codes obviously. Just by looking at the straightforward codes you may have previously starting to like this contact page. Be that as it may, hello don’t trust me attempt it yourself.
12. Float Lavels JS Contact Form Input Placeholder

This is another simple and clean looking Contact form page example. Only an underline is used in here for all the inside instead of a full border. Proper placeholder is present in here. So it will help the users when you are filling up the field. Nothing happens when you click on it, but as you start to write down, the field tag moves to the top with the change in shade as well.
Form validation is present. So if the client leaves the necessary fields vacant or enters invalid qualities and snap the ‘send’ button, mistake message will show up.
13. Responsive Popup Website Contact Page Design

Another responsive Contact form in this rundown, the form appears when you click on the button. There are three mandatory fields that you must fill up before clicking the ‘Send’ button. Likewise there is a checkbox to prove that you are a human. This works much like a ‘Terms and condition’ format.
After you have filled up all the details, clicking the button will show you a ‘Thankyou’ message. As this is a responsive design, so you can surely use them into your mobile application as well.
14. Quick Minimal JavaScript Contact Form

On the off chance that you are looking for an interesting looking contact form for your own blog, this form design will inspire you. The creator of this form has kept it extremely basic and gave heaps of room for entering substance in the field. In the top, you have a space to include your name, which gives a rich touch to the form.
In case you are using it for your own website or blog, this will even bode well. Much the same as all other contact forms in this rundown, this one is likewise flawlessly working from the front-end. Field validations are additionally given in this form, so the client won’t miss a detail when they send you a message.
15. Awesome JS Contact Form Page Example

This is another interactive contact form example. Simple yet elegant, the animation is subtle in here. There are three fields for you to fill up – Name, email and message. Simply click on the field and see how the field tag moves to the top letting you to enter your text in the area.
Form validation is also given in here, so you need to fill it all with a proper format before you proceed in.
16. JS Contact Form Validation Code Snippet

Having animation and responsive form isn’t something that is consistently that is best for your website. In the event that you can reach forms with straightforward code and make it work then it is sufficient to get all the feedback you need.
Like in the previous example, form validation is present in here. If you click on the ‘Send’ button directly, then red mark will appears for all of the field. So you need to enter all the details to continue.
17. Under The Sea Contact Form with Source Code

In case you are a Sea lover, then here is another example for you. This isn’t something that we have talked about above. In spite of the fact that this may appear as though some other contact page this is very different. Just by looking at the foundation will make you need to include it.
Contact form like these are extraordinary example how you can utilize HTML, CSS and JS in your layout. The foundation in on a circle so don’t stress over running out of pictures.
18. Amazing Floating Label Contact Form Design

As you can see, this contact form page is extremely spotless and straightforward, which reaches form the best choice for a wide range of website and applications. Essential form fields like name, email address, and a text box is given in this layout. However, on the off chance that you need, you can include your own fields.
The field tag moves to the top when you start to type in the text field. The form is superbly working from the front-end, you should simply to deal with the backend integration.
19. Simple Clean Contact Form Snippet

This is an awesome free contact form page format, which you can use it on any website. The form looks truly cool. The text fields look modern since rectangular boxes have been utilized for the text fields instead of just a single line.
For every text field, there’s an appropriate placeholder text, the text shade of which is white. On clicking on the text handle, the placeholder texts vanish and the lines of the text fields become blue, which upgrades the client experience.
20. Simple Vue JS Contact Page Example

in this one, the designer has given all the necessary elements that is required in a contact form. Dropdown, radio buttons and checkbox is provided in the design. You need to enter a valid format for all the text field before clicking the button or an error message appears.
Free yourself of creating a contact page without any preparation and utilize a prepared to-utilize layout instead. This calls for little work to accomplish phenomenal outcomes.
21. JavaScript Super Slick Contact Form Input Fields

This one is a super slick developed contact form page example for almost any specialty and website you work in. It accompanies a single underline for the text field which makes the design look more neat. In addition, the contact form segment is far away from being the plain old boring one.
Alongside the essential form fields, the field tag moves slightly to the top on click. Use it to urge them to connect with you. Let them finally find solutions to all the inquiries and concerns they may have.
22. Simple Footer ContactForm Mockup

This is another simple, free contact us form page example designed using CSS and JavaScript/JS. A black theme is used for which blends well with a light plain background.
This form has just four text fields for First name, Last name, email address, and message. You may likewise include more fields from the code. For instance, you may include a subject field with the goal that the client can enter the subject of the message.
23. Expanding Contact Page Example For Designer

Another contact form page to save your website space. At the very first glance, you cannot see the form. You can just see a pen icon which shakes on hover. But as you click on it, the contact form pops up.
You need to enter valid details in the form otherwise it shakes up when you click on the button. If all the details are correct, then a ‘thank you’ message appears.
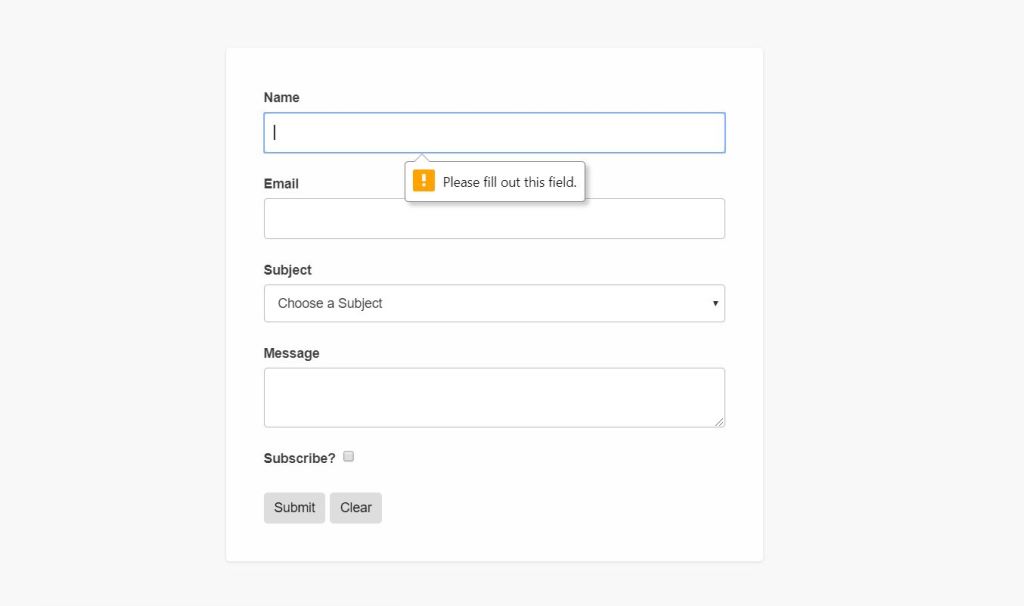
24. JavaScript ContactForm with Source Code

This is a very simple JavaScript contact form example with very less animation. All the important fields such as Name, Email, Subject, Message is present. A dropdown option is present for the Subject so that you can choose one from any of them.
A checkbox is also present which works much as a Terms and condition. Form validation uses here so if you miss out anything, an error appears. In case you need to reset it all and fill up from the start, click the ‘Clear’ button.
25. Form Feedback JS Example UI Design

Last one is a feedback animations using jQuery for invalid input and for sending the form effectively. Only three fields are present but you can add more if you want.
Simply click the Send on a vacant form to see the invalid input animation. The field shakes to tell you that it is invalid. Fill in the form fields to see the success animation. A ‘thank you’ message appears.
Conclusion
This blog entry discussed the most magnificent JavaScript contact form page formats that you can use on your website for nothing. As I have just referenced, these forms are free and completely customizable. So don’t hesitate to make alterations in them, and integrate one of them to your website.
From now, contacting you will be a lot simpler for your potential customers through a contact form. I trust you will get more customers to your business subsequent to integrating a contact form to your site.
Add an extraordinary contact form to your site and appreciate amazing business benefits!