Form validation gives some significant and significant input to customers. What is increasingly imperative with it is that it comes in different supported projects. You simply need to investigate the program default validation analysis or rather complete custom messages with starter JavaScript and inherent classes. So in this article, we will talk about various example of JavaScript/JS form validation with all the necessary input fields such as Name, Email, Password which can fit for login/registration forms also presented along with the source code.
It is essentially extraordinarily recommended to use custom validation styles being the neighborhood program defaults. By and by to best perceive how bootstrap form validation works, the HTML form validation is applied primarily by technique for CSS’s two pseudo-classes :valid and: invalid.
In case you are not enthusiastic about custom validation input messages or recorded as a printed copy JavaScript to ensure you could change the form rehearses, it is just so superbly fine.
Collection of JavaScript Form Validation Code Examples with Source Code
Form validation is nearly utilized by all web designers in their projects. It is simpler to learn and execute.
Related
- Best jQuery Form Validation Plugins
- Bootstrap Form Validation Examples
- CSS Contact Forms Code Examples
What we have for you today is a collection of top and best, simple to-utilize form validation models that will make your life a hell of much simpler. Here they are:
1. Material Design Javascript Form Input Validation

Let us start with the Material Based Form Validation example by Mithicher. Here you can see 2 distinctive input fields which needs to have the right information in request to present our information.
Your Email address and Password should be right in request to bounce to the subsequent stage. Email must have ‘[email protected]’ kind of significant format to get legitimate. Likewise, the password your entered must contain at least 5 characters. In case you forgot your password, you have the option to reset it by clicking the ‘Forget Password’ option.
2. HTML5 And JavaScript Website Form Input Validation

This Form validation can kick you off with your form validation process. It can essentially be a quick beginning on your part as a customer. Both icons and text is used in this design. In case you have to login, you can without a lot of a stretch do that by just composing your username and password in the form.
As this is astonishing, so it is so great and fundamental, you won’t submit a blunder in utilizing it. The only flaw in the design is that, there is no any submit button. So you need to add them manually.
3. Simple Materialize HTML5 FormValidation

In case you are searching for a moderate form validation, This is the free Interactive form validation that will do you astoundingly well. The format goes clearly to the point with no preoccupations and upgrades coming their heading. They land on the page, utilize the dynamic form and show botches if the information is invalid.
When you click on a specific field, the field tag slightly moves to the top. A tooltip structure appears to let you know that you have missed out any details or your details is not valid.
4. Elegant Login Form Validation Using Javascript

This is another in vogue looking form format. The creator has utilized present day web components and unpretentious animation impacts to make the form effectively fit for a wide range of websites. The background animation is the hero in this design. You can use this JS Form validation example for your Registration models.
Talking about form validation using JavaScript, here you get 2 fields for Email and Password. You need to add the correct format before proceeding in. For the password section, you can toggle the visibility as well.
If you are not yet a member, you can sign up by clicking the choice at the base. Everything works perfectly from the front end part. You simply need to take care of the back end part.
5. Checkbox Form Validation Using jQuery Validate

This is something extra from the previous designs. The design does not include any input field for Name or Email section. Here, only checkbox and radio button structure is used. The checkbox group is present on the above and the radio group is present at the below.
You can choose more than one option for the checkbox structure. But for the radio buttons, you can choose only one. Simply click the ‘Submit’ button once you are done. If you click on the button without choosing any item, an error appears.
6. JavaScript 3D Form Validation

As the name refers, this one is an example of 3D form validation. There are three fields in the design- Name, Email and Message. You can use this design to let your users comment on your blogs or article page. The user must enter a valid format for the input fields. Otherwise an error appears.
So, the name refers this one is a 3D example. 3D in a sense that when you click on the ‘Submit’ button, it rotates upward as a cube like structure giving a 3D impact.
7. Simple Responsive Registration And Login Form

This is an expert looking full page login and registration form. The creator has utilized a split screen design with a login form on the right and space for pictures on the right. Smooth progress impacts are utilized to move the field marks while clicking the form fields. If you make any mistakes, a red mark appears to indicate where the error is.
The form fields are caused greater with the goal that the client to can unmistakably observe the texts. Another bit of leeway is it is streamlined for little screen gadgets, consequently you can utilize this JS login or registration form validation example in your versatile responsive websites.
8. Form Username, Email, Password Validation

This is a form validation routine, Using HTML5 characteristics combined with extravagant CSS3 impacts and Jquery to dynamically approve any field which might be “required”. As the previous models, the field tag slightly moves to the top when you click on it.
If you enter an invalid format for any of the field, an error will appear.
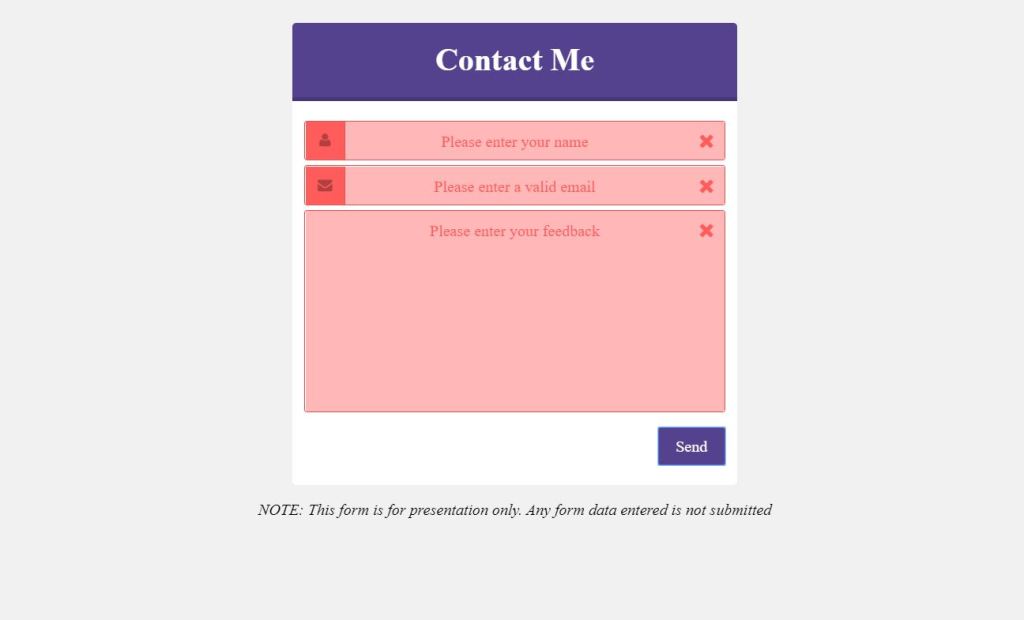
9. JS Form Validation Design Example

Yet another form validation model. Both icons and texts is used in the design to indicate the user what they need to fill. You get the field for Name, Email and feedback in this JavaScript Form validation model. In case you are running a blog website, and you want to your visiting users to give you feedback, then you can make use of this design.
You need to put a valid format in all the fields before clicking the Send button. Otherwise a red mark will appear which indicates the invalid format.
10. Sign Up Registration Form JS Live Validation

In the previous design, the error would show up at the end after we press the button. But in here, an error appears automatically if we do any mistake. The red mark just below the field indicates that, there is an error in the form. You need to enter a proper valid format to proceed in. This JS Form validation example can fit for registration forms.
Confirm Password section helps you to let you know that you have registered the password successfully. If the previous password does not matches with the one on the ‘Confirm Password’ section, then you will get an error.
11. Floating Labels ParsleyJS Input Form Validation

This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well.
A proper valid format need to be entered at all the field before you click the submit button. Otherwise, a red mark appears all over to indicate the mistake. The demo along with the source code for this JavaScript Input Form validation is present right underneath.
12. Emoji Form Validation Code Snippet

We have not gone through this example in the previous design. Here, the designer has given you only ‘Password’ section. The validation of your password depends upon the emoji. ]
As said, your password must be six or more characters. In case your password is less than that, a sad emoji is seen at the right of the field. Likewise, if your password is more than six characters, the sad emoji turns to a happy one.
13. HTML5 Form Validation Show Error Messages on Submit

This is another simple Form Validation example. Only two of the fields are present in here for the Name and Comments section. A submit button is used to let you submit your data and proceed in. You need to fill up both the fields before continuing. Or a tooltip appears which indicates that you cannot proceed because you left the field blank.
You can also add other fields such as Password, Email and more. If you want, you can add suble animations to it.
14. Simple Email Validation Example No JavaScript

This is just an Email validation example by Sitepoint using CSS without any JavaScript codes. Instead of all the fields, the designer has only given you an ‘Email’ section to fill out. A placeholder is present so that you will have no confusion on filling up the form.
For example, if you write only ‘name’ on the field, it will not be valid. But if you write ‘[email protected]’ , that will be a valid format and you can continue to the next step.
15. Phone Number Validation Design Example

This looks same as the previous example as the designer of both the previous and this design are the same. Here, instead of an email section, the designer has presented a field for the Phone Number validation achieved only using CSS without any JavaScript.
The valid format for the phone number is given to you. Thus you will not have any confusion.
If you enter an invalid format and click the ‘Submit’ button, then it says ‘Please match the requested format’. So to proceed in, you must fill up the field with a valid detail.
16. Real Time FormValidation Boilerplate

This is an awesome form validation example which shows the hidden contents on hover. In the previous example, the valid formats were showed at some place of the box but in this one, you can see the formats when you hover over any of the specific field.
In case you miss out anything or fill up the field with an invalid detail, a tooltip will appear indicating where you need to improve.
17. Accessible HTML5 Form Validation Library

GentleForm is a lightweight and highlight rich library that instead of validating forms with Javascript, it utilizes information traits inserted in the DOM to accomplish a similar capacity. The surprisingly simple to design library likewise permits you to abrogate pretty much every default conduct so it will fit in with your form prerequisites.
It is in light of the JavaScript Constraint Form Validation programming interface. it show blunder messages and approve inputs when it bodes well from a client point of view. Also it Improve form’s openness by adding the applicable aria characteristics.
18. Track Form Progress JavaScript Design

This is an amazing example of Form validation with a progress bar at the top. The design relates to the buying of a subscription package where you need to add your credit card details. For every valid details you enter, a shade passes out at the progress bar indicating that you are going good. In case you enter something wrong or invalid, a tooltip will appear.
So you need to fill up the field by giving all the valid details. At the end you will see the progress bar with a white background turns to blue which refers that you have entered all the details correctly.
19. HTML5 And CSS3 Validation Form Awesome

This is another simple Form validation example which has four fields to fill up. When you click on the specific field, the placeholder appears and you can write down your text.
If the field is valid, then a tick mark appears at the left of the text field. If you enter anything invalid, you will get notified with a red mark indicating the error. The demo along with the source code for this JavaScript Input Form validation is present right underneath.
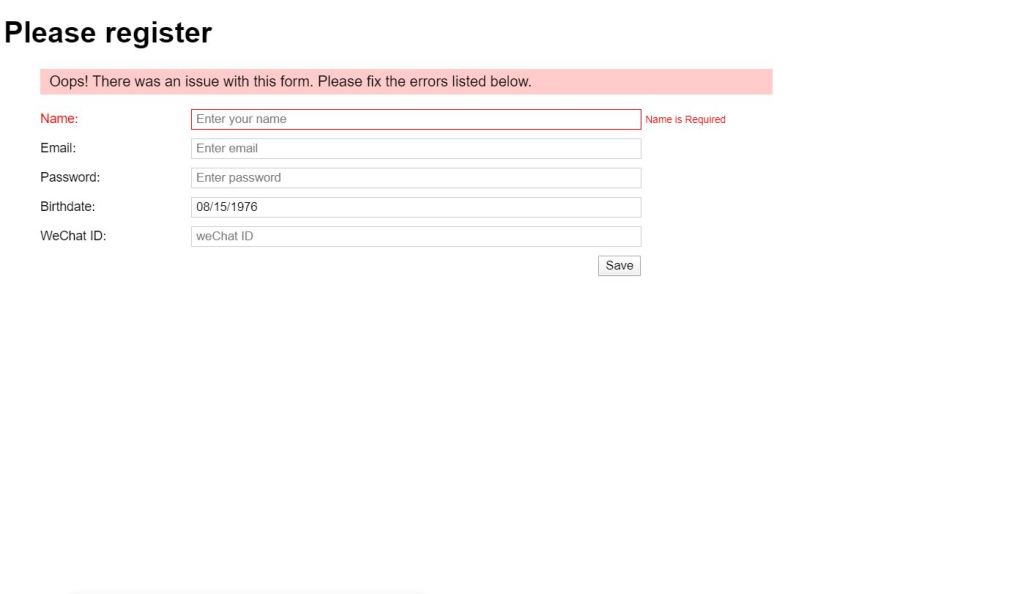
20. Really Simple jQuery FormValidation

As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. As this is a demo version, so that validation part is only present for the ‘Name’ section. That means, if you only enter you name and click the ‘Save’ button, a success message appears.
So you need to customize the design a bit before implementing into your website design.
Conclusion
All things considered, those are the arrangements of Best Form Validation example. Various models are accessible to download from the internet. Be that as it may, those rundowns, they are considered as elite. These form validation examples are helpful.
This decreases a period of coding and does likewise work in an increasingly unique and progressively wonderful way. Additionally shows us the utilization of various traits of the form.

