We need to concede that today we live in a mobile world. Indeed, even Google has changed to a mobile-first file, which implies that Google is going to rank your website dependent on your mobile substance pertinence and UX. Your mobile route should be on point regardless of what sort of website or application you are taking a shot at. However making a responsive menu for mobile gadgets is a precarious assignment — it’s actually a shuffling demonstration between both usefulness and extents. A mobile menu should be tight, simple to tap, and work across many changing screen sizes. So today in this article, we will be discussing some top and best example of JavaScript/JS Mobile Navigation/Nav Menu provided along with the source code.
As over half of web traffic is from mobile telephones, making your websites and applications perfect for mobile gadgets is an unquestionable requirement. An examination by Fortune expresses that 75% of the clients open an application once and never return. There are a few purposes behind it, however one of the fundamental reasons is intricate route and psychological procedure.
Cognizance is acceptable, however, individuals use applications to complete the activity effectively. So we need to keep the procedure and the navigations as basic as could be allowed. We are in the time of complete change over of equipment designs. The two PCs and mobiles are begun getting significant leap forward equipment designs.
Collection of JavaScript Mobile Navigation Menu Examples with Source Code
Navigation is an important element in UI structuring. An application or a website perform better when they are improved for current gadgets and client needs.
Related
- Amazing CSS Mobile Menu Examples
- Mobile Navigation Menu UI Design Inspiration
- Circular Menu Code Snippets For Web Designer
So let us get started.
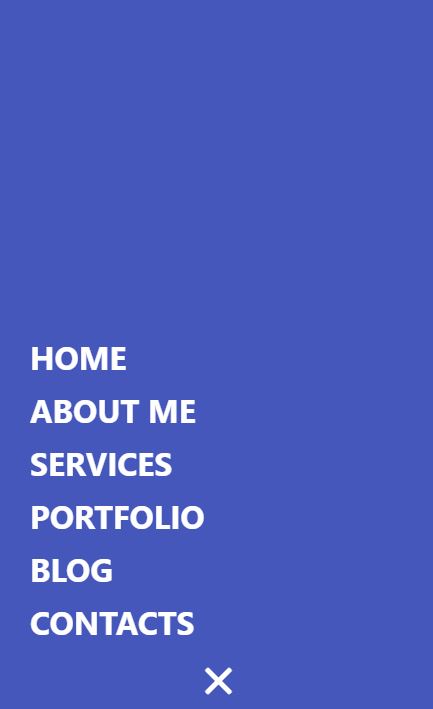
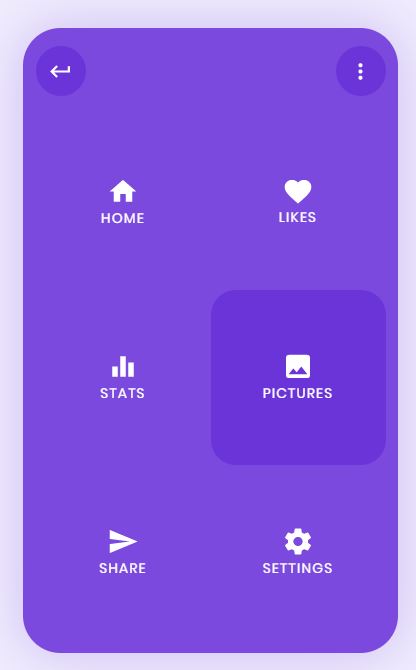
1. JavaScript App Navigation Menu Example

Application Navigation is a charming and beautiful navigation menu design idea. Every choice is treated as a card. At the point when the client taps the menu symbol, beautiful menu choices show up in full-screen. In the wake of clicking a menu choice, the card completely grows and shows the relating page.
On the off chance that you are running a magazine website, this menu design will be a decent alternative. The same number of magazine websites use shading codes to compose the classes, this beautiful route menu idea will fit splendidly for news and magazine websites.
To make this excellent menu design, the developer has utilized SCSS and Javascript system.
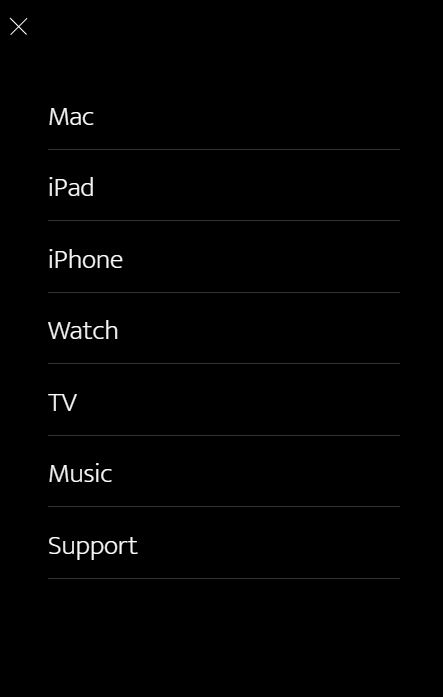
2. Apple Style Mobile Menu JS Code Snippet

In case you’re an apple fan looking of usage of its menu style, at that point this current one’s committed for you. You can make an astounding mobile navigation menu choice that shows up as a slider from top utilizing HTML, CSS and JavaScript. For mobile as well as design works out positively for web application and websites too.
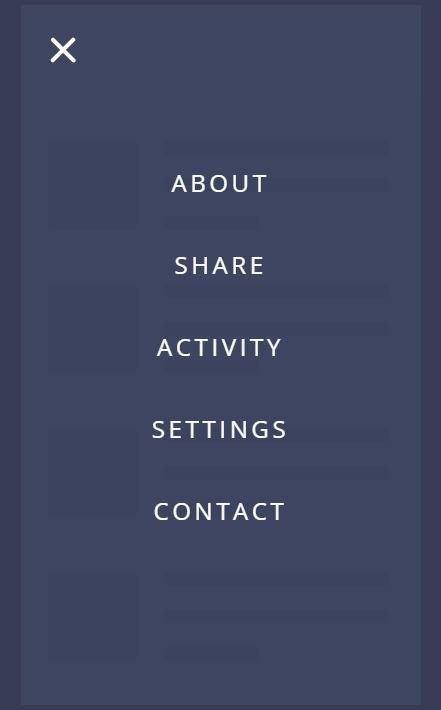
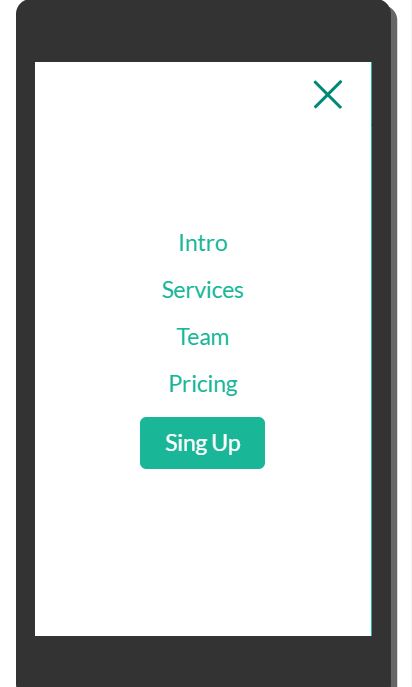
3. Animated JavaScript Mobile Device Menu

While moving components and activity from a big screen to a mobile screen, we need to bargain a great deal. To maintain a strategic distance from these trade off in highlight and design, the designers attempt to utilize an all inclusive design which can be utilized effectively in all screen sizes.
Utilizing mobile menu is one such design, which works splendidly on PCs, telephones and tablets. In this design, the developer has utilized a burger style menu which opens in a vivid window. The default design despite everything slacks fluid change, this may be something you need to work with this design.
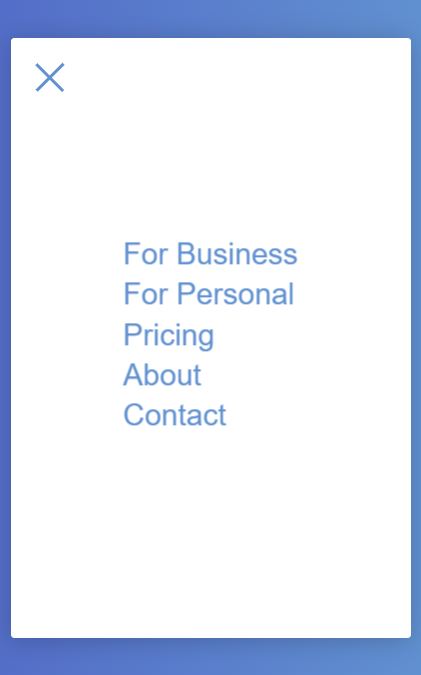
4. Amazing Mobile Menu with CSS And JavaScript

This is same as the previous one as the designer of both the previous and this one is the same. Like in the previous one, here you can see a hamburger icon at the top left side. On click, the icon spins into a cross icon and the menu shows up.
The only thing you need to add here is the hover effect to let the users know which one is being highlighted.
5. Mobile Navigation Menu Design with Source Code

As cell phones are turning out to be ground-breaking nowadays, they can deal with movements and communications simpler than previously. Being a developer, these incredible gadgets permit us to be much progressively imaginative.
In this CSS mobile menu model, the maker has utilized the comfortable hamburger style menu with some quick liveliness impact. The impacts add life to the design, in addition to it keeps the client locked in.
6. Amazing Flat Design Mobile Navigation Menu

In this design, the developer has utilized distinctive liveliness impact. Rather than moving the menu bar, the developer has moved to the whole page to get the menu choice. Nothing glances odd in this activity impact so you can utilize this impact for your mobile responsive website with no stresses.
In the default design, the developer has additionally given you space to include icons for the menus. For the most part textual style icons are utilized in the design, so you get a lot of well-advanced symbols to look over.
7. Bounce Animated Mobile Menu Concept

This is another mobile menu switch impact model. The maker of this JS mobile menu nav idea has made the normal design somewhat extraordinary by utilizing movement impacts. Since it is an idea model, the maker has focused uniquely on the change impact.
The plus icon changes into a minus sign on click to reveal the contents or the menu. Since this is a demo version, so there are no any contents presen. So you need to add them.
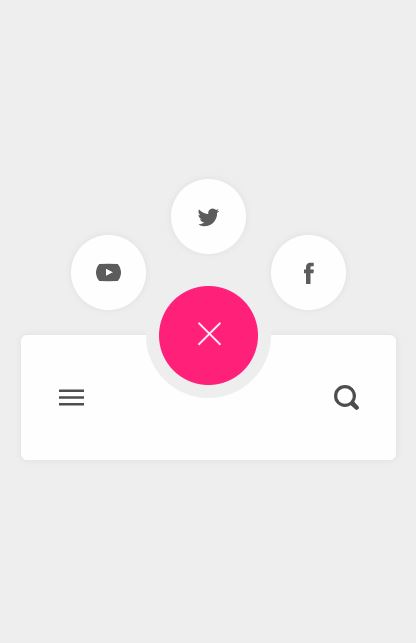
8. Mobile Radial Menu Animation

Mobile Radial Menu Animation is a menu design template for the mobile application. This menu design is not a quick animated one. But instead of animating the whole menu, only the icon is animated.
You can see a hamburger icon at the base right. As you snap on it, the social media icons are present. If you want to share your social profiles, this one is the best option.
If you are into creating interactive visual effective rich web elements, then this mobile menu template will impress you.
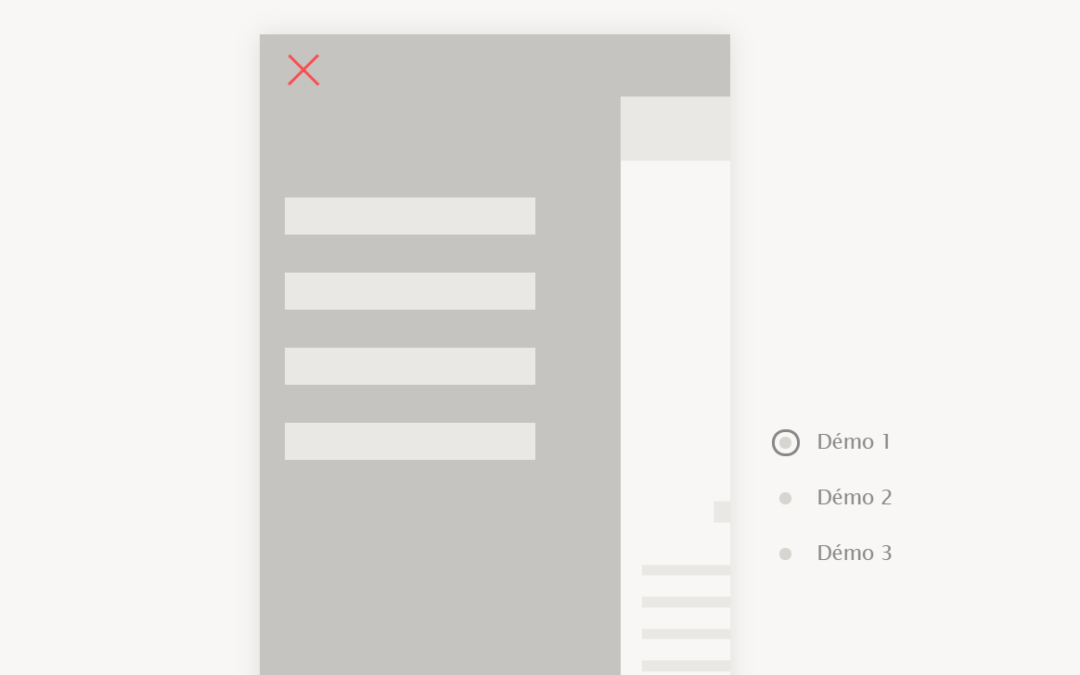
9. Filter Rounded Circle Mobile Menu

This menu isn’t the customary one. This menu is utilized for mobiles, in the first place. Be that as it may, on the off chance that you are doing different sorts of hamburger menus, this can be a motivation to be remembered for your website.
Take a gander at the image. So first, you will see a hamburger icon on the right side. As you click the picture, different images will show up around it. That is the place you will discover an assortment of classifications. Simply click the X button to close the menu.
Having pictures on your menu icon is tempting to the watchers. It will give them moment thoughts on what is remembered for each class. Jens Motyka
worked admirably for this!
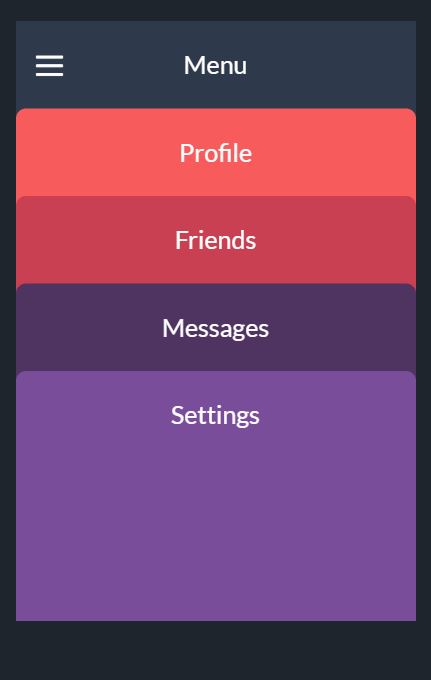
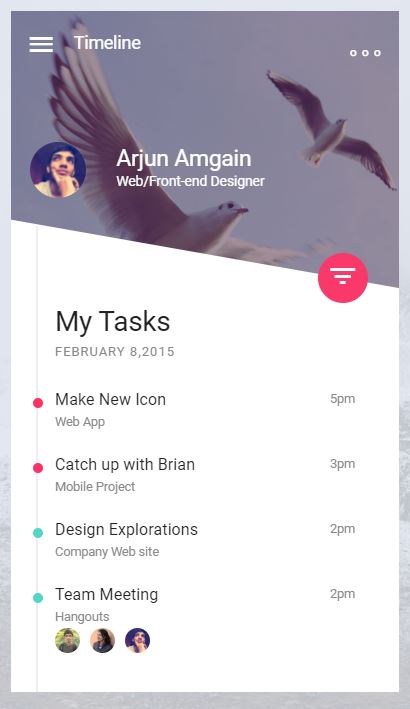
10. iOS Like Mobile Navigation Example

This iOS Like Mobile Navigation Example made by Jens Motyka is one of the most famous and frequently utilized by website designers. The style is deliberately for iOs clients, yet the designer of this icon think about another approach to make it accessible additionally to different sorts of the working framework. This menu can be added to your website as well!
What makes this menu unique? The navigation is simply straightforward. You just need to click the hamburger button, and every one of the classifications are there. You can include a few gatherings under the menu. The hues utilized here are likewise alluring for the guests.
11. SVG Gooey Hover Responsive Menu Concept

You will adore the idea of this menu. Simply drift your mouse to the icon and every one of the classes will show up. You will spare yourself from clicking various icons to get where you need to go. Michael Leonard made the codes for this menu.
There are six things under this menu. In case you’re going to cause the classifications to vanish, float your mouse away from the rundown. The navigation is really simple, and the guests will have a ton of fun playing with it.
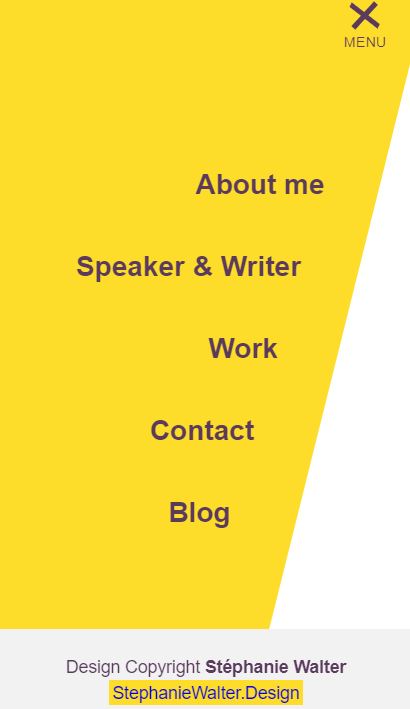
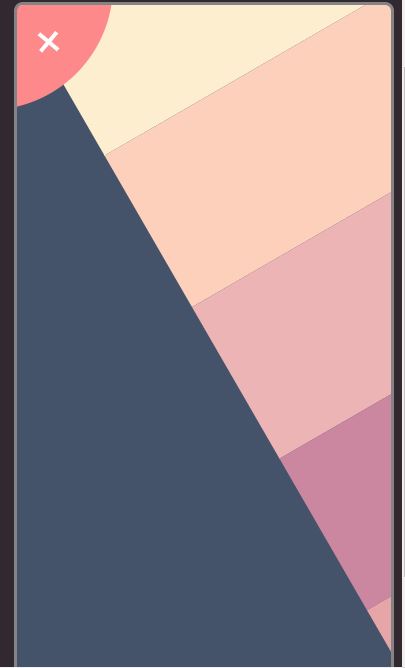
12. Animated Mobile Menu Step by Step Slowmotion

This developer has given us a brilliant mobile menu design idea. To let you appreciate the entire design and activity impact, the developer has given you a moderate movement alternative.
With the assistance of moderate movement, you can obviously perceive how the symbols and different components are changing. For better outcome and simple cooperation, the developer has utilized full-page menu design.
The default yellow shading gives an alluring look to the menu design. Letters are caused bolder and greater so the client to can click and cooperate with the choices effectively. Since the developer has utilized an inclining menu holder, the menu alternatives are not in-line.
13. Mobile Menu Style Animation

As the most recent cell phones are getting taller and taller, arriving at alternatives at the top is getting hard for the clients. UI designers utilize various approaches to keep the alternatives in an effectively available position. In this designer, the developer has set the menu choice at the base.
At the point when the client taps the symbol, the route menu opens in full-screen. As we have found in the past design, making a full-screen route menu let the client effectively pick the alternative they like. To make this mobile menu idea, the developer has utilized CSS3 and Javascript system.
The source code is absolutely free to utilize. So with that you can get the tutorial on how the designer accomplished this design.
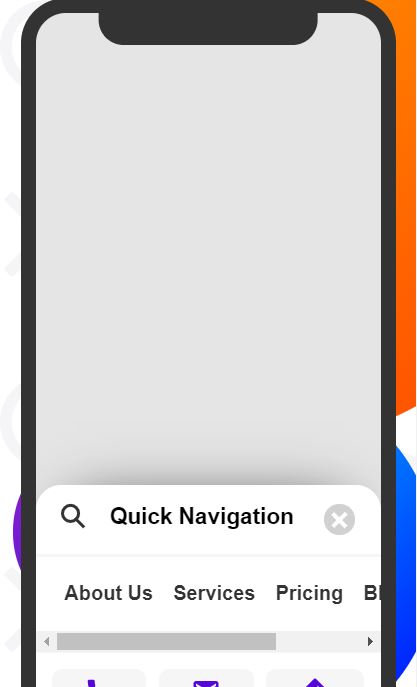
14. Mottom Mobile Menu Concept Design

This is a fascinating and doable mobile navigation menu design example. Rather than putting all the route menu at one spot, you can put the much of the time utilized choices at the base. In this menu, design the developer has included the brisk menus with a scrollable choice.
Aside from the JS nav mobile menu alternative, you additionally get a hunt symbol at the top. In the event that you have noted, in the ongoing Pixel gadget, Google has moved the quest bar at the base for better openness. Essentially, this developer has additionally given a pursuit alternative in the brisk menu for snappy access.
15. Animated Accessible JS Navigation Code Snippet

In this example, the menu symbol has a brisk stacking liveliness before the menu alternatives show up. The menu shows up from a roundabout growing liveliness yet when it shuts the menu essentially goes up and vanishes.
For design consistency, you can utilize the roundabout impact for both the menu showing up and vanishing impact. To make this design, the developer has utilized HTML, CSS, and Javascript system.
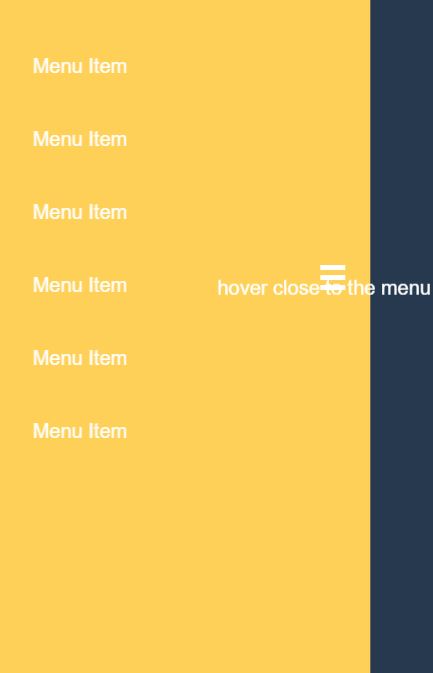
16. Mobile Menu Style Amazing Design

In the Mobile Navigation Menu Style example, the developer has given menu switch and menu liveliness impacts. It is in every case better to utilize the design that the client knows about.
In the link style design show itself, we have seen that the specialists prescribe utilizing the conventional design with a cutting edge look and movement impacts. This developer has done likewise with this design. The menu situation and symbols continue as before, the main thing that contrasts is the liveliness impact.
Two kinds of menu liveliness impacts are appeared in this design and them two are smooth and slick. You can utilize this design on any website and applications.
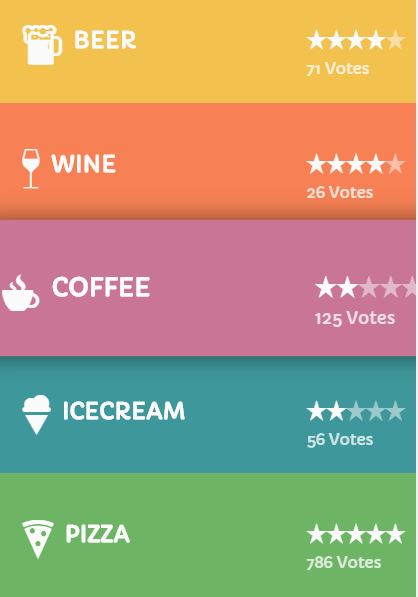
17. Simple Menu with Scroll And Hover Effects

The menu is simply the substance here for the most part appropriate for survey and proposal locales and applications. At first we were uncertain about whether this model would fit in evaluations article or float impact or both.
Since its so unique and highlight pressed it makes a connection with the greater part of our past articles. Your looking over activity is a breeze impact for this menu design as it nearly extinguishes from introductory position. Because of holder that they stay while you are finished exploring.
18. Pure CSS And JS Mobile Nav Animation

The developer has given you three sorts of mobile navigation movement example in this model. Each of the three menu designs are smooth and clean which you can use for a websites and applications. In the demo, the developer has utilized just lines to show the space for the menu choices.
Be that as it may, the skeleton structure itself plainly shows how clean the menu will be. The whole code structure used to make every one of the three menu design is imparted to you. You should simply to pick the design you like and begin taking a shot at it to fit in your design.
19. Mobile Menu Slider Prototype

Mobile menu slider model is an intriguing menu design idea. Rather than vivifying the menu choices, the designer moves the whole screen to acquire the menu choice. The sliding choice is smooth and clean and gives you a sufficient measure of room to include menu choices.
Since it is a rotated sliding liveliness, you have just constrained space at the top. So ensure you organize the menu alternative likewise to fit inside the space. To make this model, the developer has utilized CSS3 and Javascript.
20. Full Width Mobile Navigation Dropdown

In case you are looking for a full width mobile menu, then this can be helpful for you. In this one, you can find a hamburger menu icon at the top left. On clicking, the menu appears with a dropdown impact.
As you hover over the menu, indicators can be seen to let the users know which one is being highlighted. You simply need to replace the menus with your own contents before implementing it into your website.
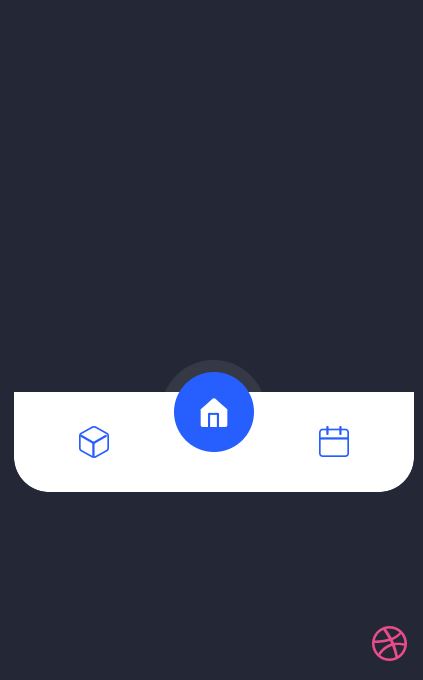
21. Fancy JavaScript Mobile Tab Bar Menu

Probably the most serious issue we face in mobile interface design is the screen size. Inside the given space, we need to convey a superior client experience. In this mobile menu idea, the maker has utilized a fancy finishing touch to effectively explore through the menu alternatives.
There is a tab bar which consist of three icons. As you click on any of it, the round circular structure slides to get to that specific icon and pushes it up and then fit it inside. Despite the fact that it is a pleasant idea, it should be calibrated a little for a superior encounter.
22. Js Mobile Menu Animation Code Snippet

In this mobile menu model, the maker hasn’t attempted absolutely another idea as you have found in the menu idea referenced above; But, the maker has played with more icons and lit transitions.
The makes has utilized both the icons and text in the design. As the client hovers over any of the icon, it shakes and likewise gets inside a bigger square on click. To make this animated menu idea, the maker has utilized both CSS3 and Javascript structures.
23. Mobile Nav Menu Design JS Example

This one additionally utilizes engaging liveliness impacts to make the mobile menu easy to use. In this design, the activity impacts are smooth and fast with the goal that the client doesn’t need to hang tight for quite a while. Alongside the route menu, you additionally get the choice to add a source of inspiration button.
Specialists encourage to cause significant connections as buttons so you to can feature the connection, in addition to you likewise get the choice to accomplish more customizations. Plentiful measure of room is given between every choice for simpler communication.
24. Mobile Navigation Circle Menu Example

In this model, the menu alternatives just jump out from the hamburger menu icon. A smidgen of fun character is added to this menu choice when thy jump out from the hamburger menu, which gives a smooth and fluid feel to the interface.
In the event that you don’t need the complex character and need just the basic yet wonderful menu design, this code snippet will prove to be useful for you.
25. Fullscreen Mobile Menu Animation

In this mobile menu design, the developer has utilized alluring movement impact to make this design one of a kind. Shrewd designers consistently want to adhere to the practical design and just change the way how the components show up.
This developer has additionally done a savvy design by keeping the cheeseburger menu symbol at the top. With an eye-getting liveliness, the menu shows up in full-screen. The developer has additionally given you activity impact for shutting the menu too.
26. Simple Mobile Menu Layout with Icon

As the name refers, this one is a Simple Mobile Navigation Menu example accomplished with JavaScript. For the menus, the designer has utilized icons instead of text. An underlining indicator is present to show which one is being highlighted. As you click over any of the icon, a sliding animation is applied for the movement of the indicator.
Different pictures is present on clicking the icons. You can replace them with your own.
27. JS Sticky Animated Header with Mobile Nav

This is one more JS Mobile Nav Menu design with a Sticky Header. You can either take a gander at this from a mobile or work area perspective. Essentially Resize the width to perceive how the structure changes. You can see a logo at the upper left and a hamburger menu at the upper right.
On looking down, you can see beautiful regions to put various substance. In like manner, the header stays fixed on scroll.
28. JS Fancy Mobile Nav Menu Design

Gianmarco made this overly charming and phenomenal menu idea or otherwise called JS Fancy Mobile Nav Menu Design. Rather than utilizing a run of the mill icon, he utilizes charming ones to offer shading to the thought he had as a main priority.
It relies upon your inclination whether you search for the less difficult or one of a kind one. The designer even came to his meaningful conclusion on how he made the menu button. That is just an idea. You can utilize this idea too on your website.
29. Burgers & Sliders Vertical Navigation Menu

Would you like to add another flavor to your website? Fortunately, we have something to impart to you. This Burgers & Sliders Vertical Navigation Menu is something else and may allure more guests to your website. Erik Rahm is the person who makes this hamburger menu style.
From your page, click the hamburger menu icon and the classifications from your menu will appear from the left side. Similarly as basic as that. You can moreover observe plus icon in a portion of the menus. That implies it has more to appear. The sub menus shows up on clicking it. The shading likewise adds to the magnificence of the website.
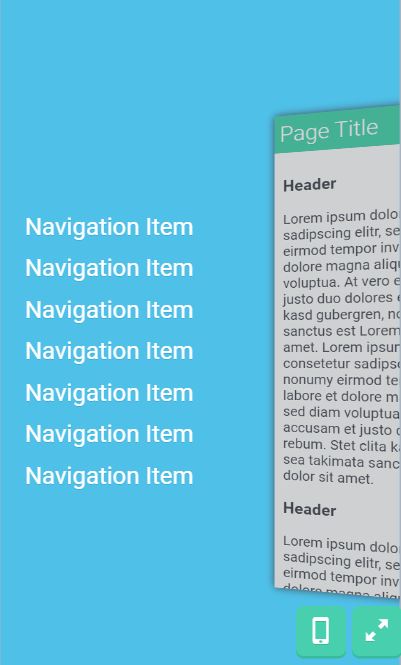
30. Off-canvas Mobile Navigation

Creator prepared this off-canvas Responsive Mobile navigation/nav menu example with CSS and JS as a test. In this way, what makes you figure you may not achieve practically identical off canvas format since its simple that you need to play with.
The power that you accommodate the watchers for navigation at whatever point they need is the key advantage of such off-canvas CSS menu.
With that advantage and unprecedented format to add over it your customer’s experience is off the point of confinement.
31. Responsive Web Design Menu

While the past mobile menu was for moderately more youthful crowd, this is to a greater degree a business class. They mean business more than amusement so the format doesn’t contain any extravagant shading blends only some plain exemplary menu contact.
On clicking the hamburger icon shows up the menu. Sub menus are likewise present in the design. There’s not a lot to go insane for however only a responsive element that all websites ought to consider.
32. Responsive Dropdown Navigation

Joe Baggaley designed this menu style. He utilizes CSS changes and JS to make this mobile nav menu. As should be obvious from the image, it is basic. Be that as it may, in the event that you see past the image, it will give a superior navigation experience for clients.
Snap the menu button, and classifications will show up. You can tap the same menu button again on the off chance that you need to expel the classes. This is mobile-accommodating design yet can likewise accessible for navigation through a work area.
The impartial shade of the menu makes it fit for any subject of your blog or websites. It doesn’t cover different substance of the website, and that is a + for your crowd or blog guest.
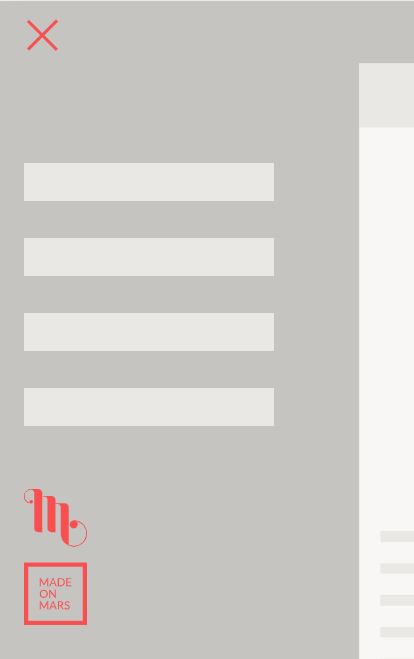
33. JavaScript/JS Flexbox Grid Layout Mobile Menu

Next up we have another example of JavaScript/JS mobile Navigation menu using Flexbox. As display:flex property is utilized in the design, so the design will adapt itself according to the screen size. This one is a colorful mobile menu example which contains menu header, contents and footer.
The contents have sample texts. Make sure to replace them with your own to make it functional.
34. Simple Responsive Menu with Icon

Patrick made this amazing menu design with HTML, CSS, and JS. Albeit basic, it works perfectly and smooth. Once in a while, it is simpler for website crowds to utilize easier icons where they can discover what they are searching for with no issue.
You can discover the hamburger icon at the top right. Just by tapping the rundown, the menus will appear. The foundation shading is used proper, which makes it simpler for the crowd to see the titles unmistakably.
Also you have the space to add the logo in the left side of the screen.
Conclusion
So this carries end to our article today. Menu resembles a guide which is important for navigation in web and mobile applications. Additionally, clients lean toward navigation alternative to be appealing for acceptable client experience.
All the examples are working superbly from the front-end, you simply need to alter this a bit to make it fully functional.
We accept the models that we examined covers a wide scope of uses. You probably discovered one coordinating your need or at least discovered some base to begin with.