With the intensity of CSS and JavaScript and the straightforwardness including multimedia through innovations, anyone can include convincing video or sound content to their website. And, while it’s extraordinary that default media players are incorporated from a purely functional standpoint, such a great deal more should be possible to improve the client experience. The default player may give fundamental functionality, however, it doesn’t really coordinate your branding or offer some more propelled highlights. So designers have willingly volunteered to include inventive energy, along with top of the line functionality to make some unfathomably one of a kind media players. In the event that you are intending to make a delightful music player play sound for your gushing website or portable applications, these JavaScript/JS audio/music/mp3 player designs may give you some inspiration.
Some of the JavaScript music players are practical and you can utilize them all things considered on your website design or application. While some give you some insane prototypes, which will assist you with making an interesting looking website.
You must be able to put something catchy, mainly in the frontend part! As the vast majority of your online spilling clients will invest their energy with the music player, making it extraordinary and keeping the options at effectively available positions is an unquestionable requirement.
This music player structure collection will assist you in finding an exceptional player.
Collection of JavaScript Mp3 Music Audio Player Examples with Source Code
Coming up next are the 30+ JavaScript music player examples. They are open with source code for learning just as implementation reason.
Make a point to experience all so that you can pick which one suits your undertaking the most based on highlights, customization options, and others.
Related
- CSS Music/Audio Player Examples
- React Audio Player Components (Music Players)
- Android Music App UI Design Concept
So without any further ado, let us head into the discussion.
1. JavaScript/JS Music Audio Player Example

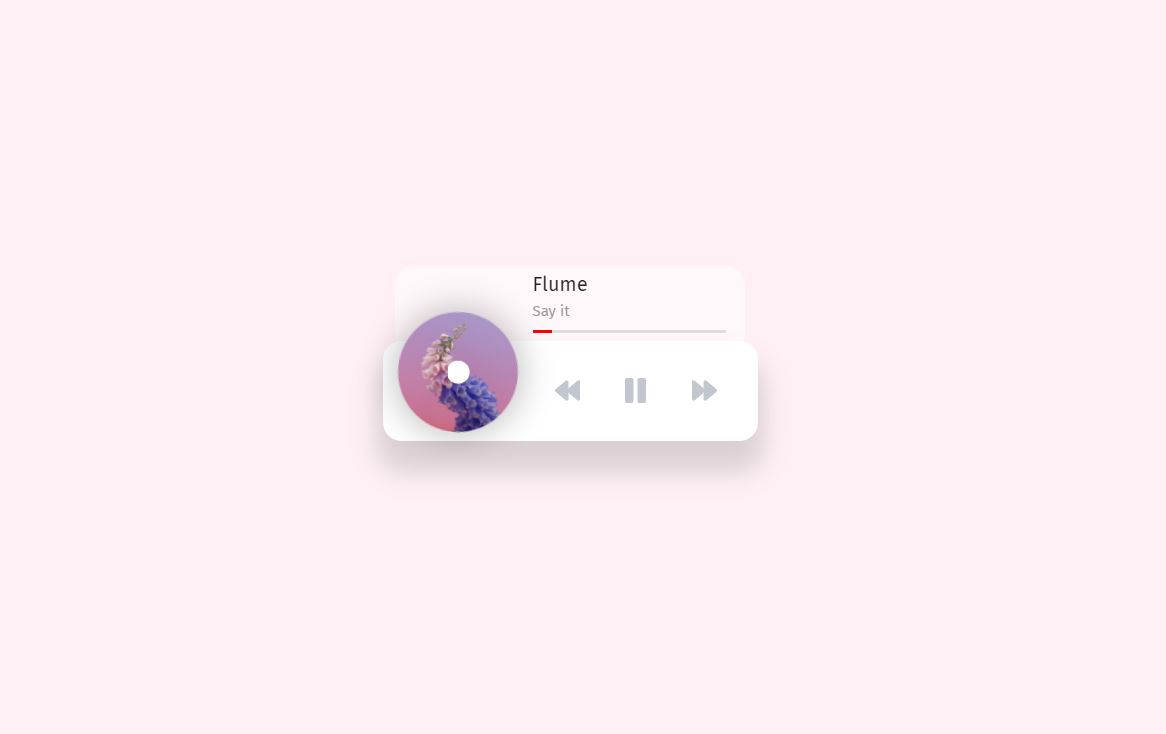
The first one we have is a helpful flexible UI music player. The structure may run a couple of individuals’ memory about the bleeding edge mobile phones. Ideal essential yet utilitarian structure with all of the choices put at the most vacant positions.
The creator of this music player has given you a fundamental structure. You have to manually tackle the back-end functionalities.
All the music control choices are behind the hamburger image.
A little bug in the default player is the music plays exactly when you glide over the collection workmanship.
So you need to fix that first before implementing it into your website design.
2. HTML5 CSS And JavaScript/JS Music audio Player Concept

Music Player is another arrangement. This music player lets the customer see the total collection list on one side and music controls on the opposite side.
Images and the texts are caused more noteworthy with the objective that the customer can without a doubt watch the substance on the screen.
Furthermore, the rating decisions are additionally present with the customers. Once more, this is a thought model so you can use it as a motivation.
By prompting two or three changes as per the code you to can use this music player as a device on your site or as a flexible application.
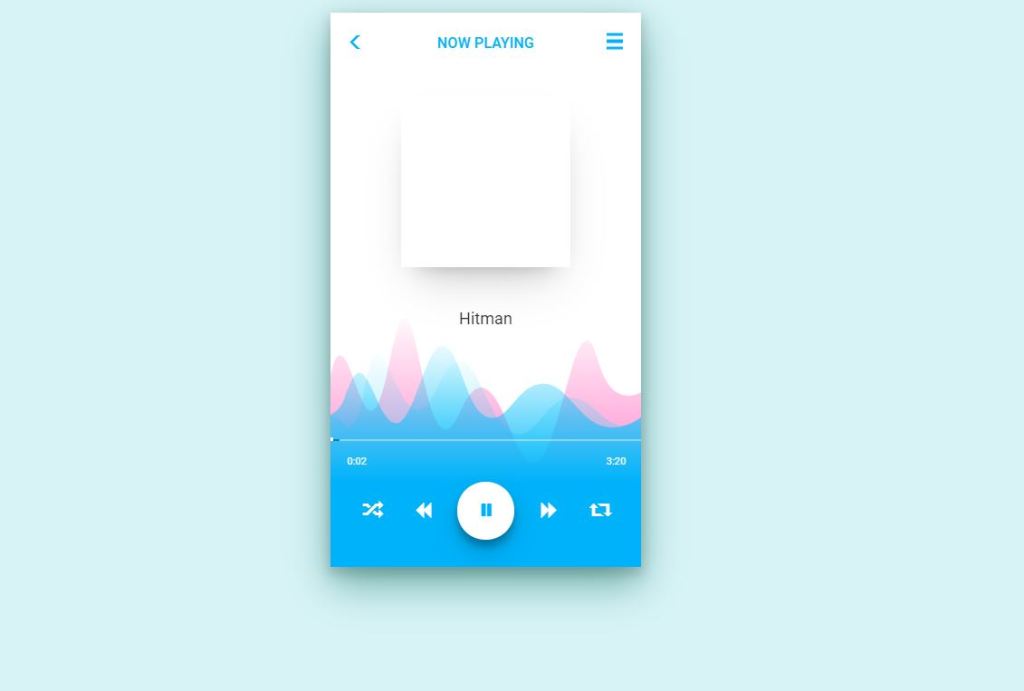
3. JS play Sound audio Player Code Snippet

This is another valuable music player plan. The collection workmanship alongside the tune name is present in the music player. The hamburger menu is used to provide different options such as Search, Playlist, Profile and many more. You have different options for this thought.
At any rate, this isn’t totally valuable. So you can change the codes and use your abilities to make the arrangement become vivified somewhat more.
4. Skeuomorphic JavaScript JS Audio/mp3/sound Play Awesome Design

A skeuomorphic sound player made to look like turning the vinyl record. Configuration made utilizing pure CSS and a solitary image for the collection artwork. Controls did utilize negligible jQuery.
This round sound player from Josh Bader puts the straight edges of a standard media player to disgrace.
It’s quite delightful to take a gander at, intuitive and the inclusion of sharing/favorite buttons makes it a more complete UI.
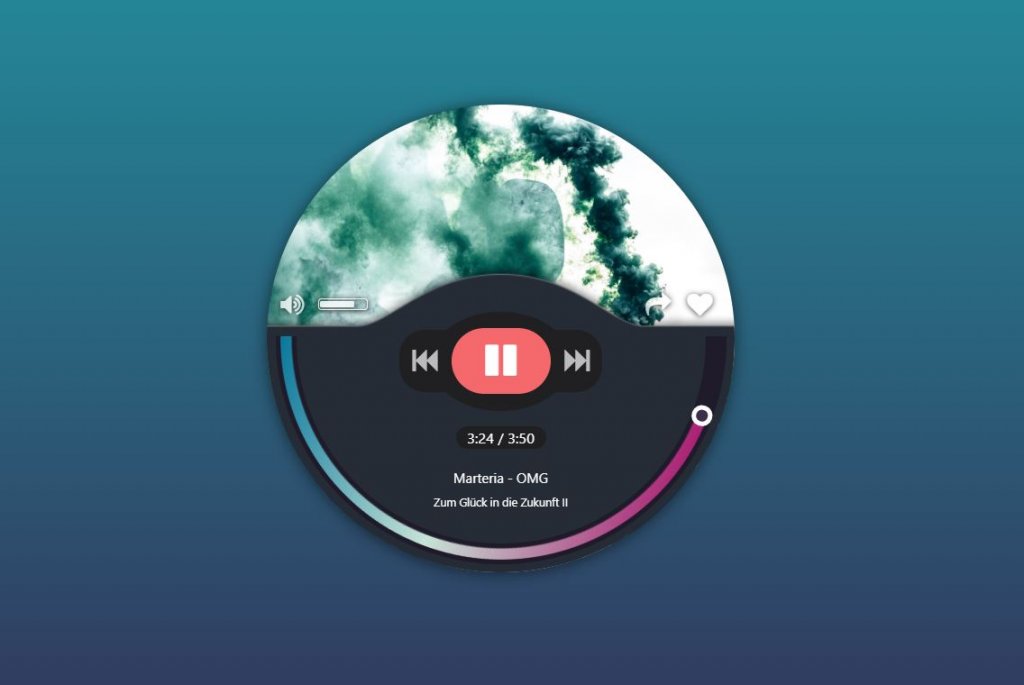
5. CSS3 JavaScript Circular Mp3 Music Audio Play

On the off chance that you are searching for a music gadget plan, this may move you. Incredible processors let us carry out various responsibilities all the while. Hearing music in a tiresome workday is the most ideal approach to discharge the steam.
Giving gadget options or gliding window options like this will let the clients effectively get to the song. For instance, the smaller than normal player option in iTunes.
The creator of this music player has given you a roundabout structure. Bends and circle sectioning encourages you to include all the important options in one spot.
An inclination color conspire is utilized for the course of events, which looks lovely on the roundabout music player.
6. Visual Web Music Player UI Experiment

This music player is structured with some helpful highlights. Along with the essential music player control options, this JS music player also has a visualization animation impact.
The structure inside the circle turns also delivering a morphing impact. Texts are caused greater and striking so that the crowd can without much of a stretch read the information on it.
Though the design is useful, it is not fully functional. You need to add the next and previous buttons and some other options so that you can use it on your website.
7. JS Music audio Player Web Interface Animation

In this model, you get animation impacts that you can use in a music player. Aside from the vivified collection workmanship, this music player gives you toggle impacts on the animation impacts.
For the component click actions, the creator could have included little animation impacts. For instance, a fun impact could have been utilized for the favorite button.
Since this plan is made utilizing the most recent HTML5 and CSS3 content, it can handle every cutting edge impact.
8. JavaScript/JS Audio Mp3 Play Sound Website UI Design

The music player by Matt Stvartak can be utilized as the full version of the scaled-down music player mentioned previously. This one also has the plate turning animation to show the collection workmanship.
The plate goes inside the music spread or envelope when you delay the music. A solitary color plot is pursued all through the player to keep up the structure consistency.
Shadow and profundity impacts are utilized to separate and show the components.
The majority of the components on this music player are planned to utilize the HTML and CSS content. So you won’t have any issue in utilizing it on your website.
9. Simple Material JavaScript/JS Music Player with Source Code

The creator has given us a completely functional music player structure. Of course, this is a smaller than expected player plan so you get a conservative structure. Utilizing the collection craftsmanship as a background image is a sharp structure that most clients will adore.
Despite the fact that it is smaller than the normal player, the creator has given a plentiful measure of room between every component so interactions will be a simple activity.
In the event that you are searching for a completely functional HTML music player code content, this model will prove to be useful for you. All the essential options are working in this plan, so you concentrate on the custom highlights you need and other missing functions.
10. Simple Flat JavaScript Mp3 audio Music Play

In the past model, we see around music player gadget. All things considered, in this one we see an appropriate rectangular gadget simply like the one you get in iTunes.
In this one, you get only limited controls like play/stop option, volume control, and collection craftsmanship. Huge striking texts utilize to show the title of the track playing.
You can utilize streak news impact to show the enormous titles within the given space.
Shadow and profundity impact utilize to unmistakably separate the gadget from the background. The developer has utilized HTML, CSS, and a couple of lines of Javascript to make this wonderful gadget.
11. JS Better Audio Player For Web Designer And Developer

JavaScript Better Audio Player for audio/mp3 play is a scaled-down sound player in which you can fit effectively on any piece of your website. On the off chance that you are structuring a music website, gadgets like this will prove to be useful.
This sound player utilizes the JS and CSS3 frameworks. So you can change the state of the music player dependent on your plan needs. Since it is a scaled-down music player, you get only limited controls on the player.
The collection craftsmanship on the left-hand side pivots to give a plate turning impact. Essential music control options and volume options are also present.
In light of your need, you can include additional controls like rearranging options.
12. Material CSS3 JS Music Sound Audio Player

Material Music Player is a cool looking colorful music player. From the name itself you can construe that this player utilizes a material plan. Since this music player is originally for cell phones, every one of the options is at the effectively available positions.
Icons utilize to show insights concerning the song and control options. Volume control options are also present in the default structure. With a solitary snap, the client can see the whole up and coming song line.
A pink color conspire pursues every one of the components and options. You can utilize the color conspire you need.
13. JavaScript Circle Audio Music Player Animation

This is a straightforward and rich looking music player. It is a completely functional music player, which you can utilize it to play music the demo itself. Sensitive bars around the music players move dynamically when you start playing the music.
Animation impacts give a vivacious vibe to the music player. In addition, the animation impacts make the round music player look richer. All the control options are present at the inside.
The only thing this music player misses is the space for album art. Aside from that, this music player has every one of the options to make an appropriate music player.
14. Music audio Lyrics Player JS Example

On the off chance that you are wanting to make a lovely karaoke application, this Lyrics player may give you some structure inspiration. As the name suggests, you get the verses line shown on the music player.
Fonts utilized for the text is greater and bolder so the client can without much of a stretch read the content on it. In addition, as of now playing expressions are featured utilizing unobtrusive text impacts.
It is a completely functional karaoke player so you can utilize it and see before utilizing it on your application or website. Other than the impact of the verse, the music player has an essential structure.
15. Beautiful Music Player JavaScript UI Design

This is an unimportant style CSS music player intends to play music, which is totally utilitarian. Much equivalent to the indulgence vehicle music frameworks, the collection nuances, and course of occasions jumps up when you play the music.
Since a full page configuration is showed up in the demo, a foggy image of the collection workmanship is showed up far out. Circle plating like energy will remind the mid-2000 music players.
Shadow sway uses to clearly perceive the music player from the foundation.
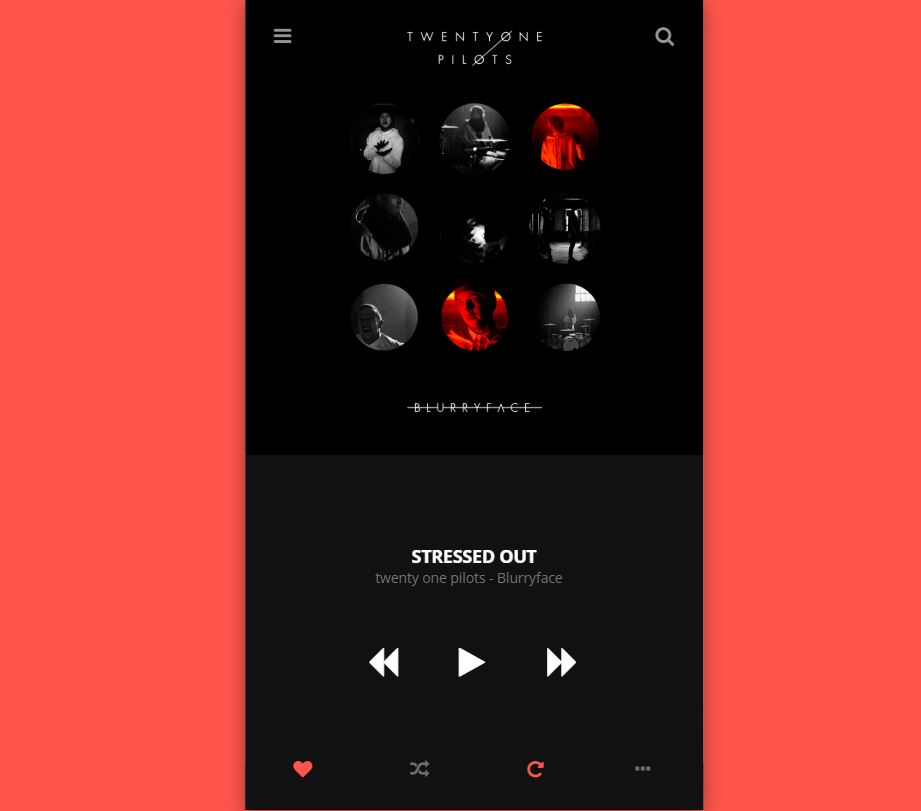
16. JS audio Player App UI Design

Music Player 2.0 is an appropriately structured music player for versatile applications. The strong performing multiple tasks capability of the smartphones let the clients appreciate the music on the go. Sometimes the default player won’t fulfill the client’s needs.
In the event that you are wanting to make a portable application for a music player, this structure will give you some inspiration. It has a mix, rehash, and favorite options at the bottom for better accessibility.
The only blemish with this structure it the music stops each time you hit the next or past button. Be that as it may, it is definitely not a major issue, you can fix it effectively.
17. JavaScript/JS Simple Music Mp3 Audio sound Play

This is a basic yet exquisite looking music player plan. Despite the fact that the default configuration needs not many controls, the concept is fascinating.
The creator has utilized a gramophone-like icon rather than the play and respite button. An animation popup utilizes to show the play and pause message.
In the event that you are utilizing sound content as a piece of your website, designs like this may make your website intriguing.
18. JS Green Audio Player On Website

A rich, immaterial and essential JS audio player plan, this is another extraordinary decision to ones wanting to start a music player thought. It’s a straightforward player, for sure.
Regardless, Greg Hovanesyan has incorporated a breathtaking option UI for transparency. Also, the green foundation concealing with a valuable arrangement to ensure that anyone can eat up the media.
19. JavaScript/JS Audio Mp3 Sound Play App UI Design Concept

This is a light skin version of the Flat music player version mentioned previously. This one is more responsive than the one Flat music player. On the off chance that you are making a web application, this responsive plan will prove to be useful.
The animation impact on this music player is entirely striking. Yet, the impacts are smooth and fast so the clients don’t need to wait for the animation to finish. Mostly hover impacts utilize to show the related options and marks.
This is a concept structure, so you don’t get a completely functional version in the demo. Yet at the same time, you can utilize this codebase to make your very own custom music player.
20. Awesome Musical Particles Background Animated

On the off chance that you like to include an intuitive background impact for your javaScript music player, this plan may dazzle you. In the default plan, the creator has utilized a colorful round structure that continues showing up everywhere throughout the page however you limit the impact to specific components.
Since a full page configuration is in the demo, a hazy image of the collection workmanship is present out of sight.
21. Music App TweenMax with HTML CSS and JS

Music application – TweenMax is a structure for a music community website. On the off chance that you are intending to let the clients cooperate with one another and find the music cherished by others, this plan may assist you with uncovering some bright thoughts.
The majority of the screen zone is saved for the visualizer. All the music player control options are present at the top right corner. In the visualizer zone, the client also can see other individuals keen on that song.
Website navigation options are present to one side sidebar and the music player options are present in the right sidebar.
22. JS Animated Reel Player SQ play Sound With Animation

Animated Reel Player originates from utilizing HTML5 and JS to give a web video player. So as to actualize this video respond you’ll have to import CSS or include video respond styles on your page. The highlights incorporate play/stop utilizing the screen itself.
You can play the video in either full-screen mode to dodge all distractions or in picture-in-picture mode. The later one plays the play in little screen like the one you see on YouTube where you can scroll the video sustains without shutting the video.
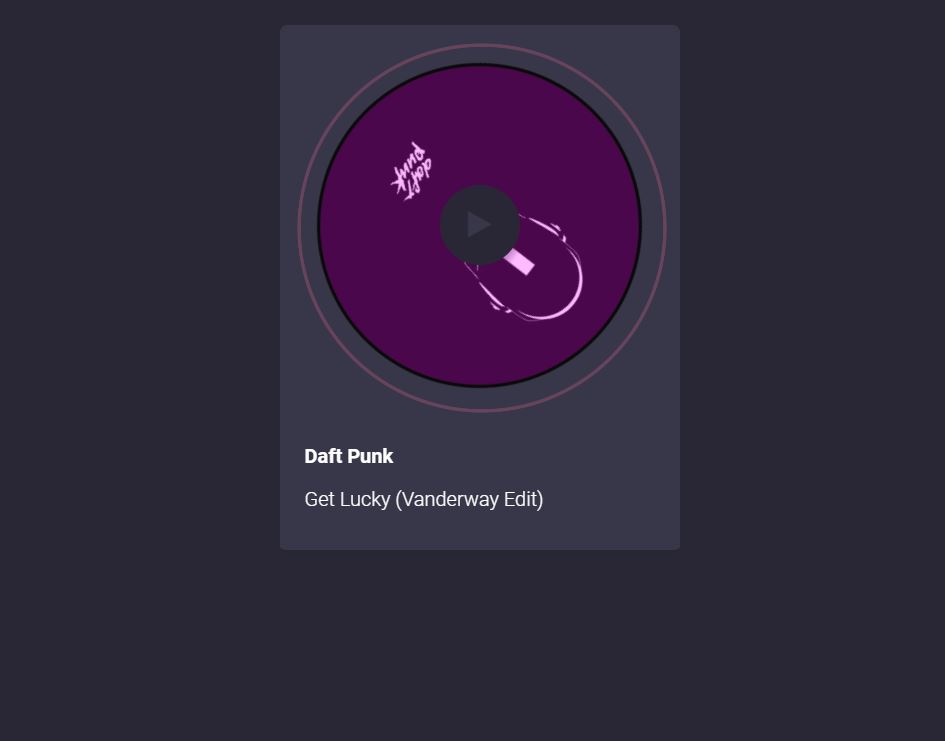
23. Material Design Media Player with Source Code

Drew Endly’s utilization of Material Design on this player is surprising. From the celebrated “card” format to the smooth developments, it fits in wonderfully with Google’s standard.
On tapping the little play gets inside an indirect structure will present a full valuable music player where you can manage the music decisions. Additionally, the cross image will close the music player.
24. JavaScript/JS Responsive Audio Play mp3 Sound Online App

This is a structure for a music collection. If you are envisioning your favored music collection this arrangement may empower you to reveal some bright thoughts. You can choose any music of your choice from the entire list. In case you love the music, the designer has provided the option to download it as well.
Since this is only a demo though, the arrangement isn’t helpful. Be that as it may, you can change the codes and make it incredible.
25. Minimal Music Player UX Design

As the name infers it is a minimal JS music player structure. The creator has put every one of the components in the vertical arrangement. Shadow and profundity impact utilize intelligently to recognize important highlights from the others.
In this structure, the collection craftsmanship is present obviously than the Music player configuration mentioned previously. This music player also works consummately so you can utilize the code content straightforwardly in your structure.
26. Online Music Player App Widget

This is a negligible style music player structure, which is completely functional. Much the same as the extravagance vehicle music frameworks, the collection subtleties and timetable springs up when you play the music.
Since a full page configuration is shown in the demo, a foggy image of the collection craftsmanship is shown out of sight. Shadow impact utilizes to plainly recognize the music player from the background.
The next, previous, and play/pause and shuffle buttons are splendidly working in the demo itself.
27. Music Player with Hidden Controls

A music player with concealed controls is a responsive music player plan. As the name suggests every one of the options is holed up behind the collection craftsmanship. This extraordinary structure makes it limited only to the desktop version.
On the portable version, you have to change the structure a bit for the better client experience. The page flipping animation is smooth and clean, because of the SCSS framework. Fundamental music control options like play, respite, and circle mode options are present.
Shadow and profundity impact utilize to give a slimming appearance to the music player. By causing a couple of customizations you to can include the highlights you need.
28. JavaScript/JS Material Audio mp3 Play UI Design

This one is another material music player which is load with colors. In the past version, you have a solitary color theme, however, in this one, you have numerous colors.
For each next music, the background color of the music player changes. Split-screen configuration follows in this music player.
On the left, you have space to add collection craftsmanship and to the right, you have all the music control options.
Transition impacts are fluid and smooth so that the music player effectively adjusts to the screen. By making a couple of customizations, this music player can be utilized for both portable applications and website gadgets.
29. Simple Responsive JavaScript Music Player

This is a playful and responsive music player plan concept. This one isn’t totally functional like the music players mentioned previously. The creator of this player has given you an essential structure of an advanced music player.
Straightforward pieces of the music players effectively adjust to the background and the collection expressions.
30. Music Player JS UI Design

The JavaScript/JS concept here is simply too cool to play audio/mp3/sound. Renan Pupin’s player is fundamental in functionality, yet the collection craftsmanship that shows up is a standout structure.
Instead of the collection craftsmanship, you can see a defraction looking in the crystal and the equivalent is found out of sight too.
You also have the option for next, previous, play/pause, repeat, and shuffle. You can additionally leave a like and view more music also.
31. JavaScript Mp3 Music Player App UI Design Concept

JS Mp3 Music Player is another completely functional design to play sound. Every one of the options given on the demo is completely functional so you can get an essential thought before utilizing it on your website or application. A straightforward structure component is utilized in this player, which gives a glass-like completion.
In any case, despite everything, it needs a couple of changes in accordance with to make it an appropriate music player.
The whole code snippet to make this little music player is present to you. You can also utilize this code as a base to make your own custom player with the options you need.
Conclusion
The models above run the extent from basic to turbo-charged. Be that as it may, one thing that truly stands out is the ability to make a media player that matches your ideal style and functionality. And it’s also promising that create this content open to everyone is on the brain of more than one designer.
There is any number of ways that we can take the plain old media player and transform it into something uncommon. Ideally, these models will motivate you to go beyond the basics.