Navigation menus have an extremely important job in any website design. For large sites full with a ton of pages and articles, drop-down menus and tabs are mainstream since they can make it much simpler to explore and travel through the site, also you can spare space on the website showing content on unique tabs. Also in case you need to make a navigation menu, that truly stands out of the group, JavaScript could be the right decision to pick offering a bundle of customizable options. Each developer should think about CSS, JS and its enormous value to expedite frontend work. Be that as it may, recollect utilizing too a lot of animation to show your work look great may not be what is best for you. So in this article, we will discuss the collection of JavaScript/JS Slide out/Slideout Menu example.
Having a perfect, wonderful and well-structured website navigation is key in planning a powerful UI(User Interface). We could clarify what sliding menus are and what they are utilized for.
Be that as it may, we have other related topics that have just secured the importance of menus and how they work so we won’t be going into each detail.
All you have to know is that these kinds of menus are utilized to make the work on the website simpler and look considerably more appealing.
Collection of JavaScript Sliding Slide Menu Examples with Source Code
Arranging and making your menu for sites will maybe be the trickiest part of building a legitimate layout. It is a shuffling demonstration between both readability and functionality.
Because you have some alluring menus won’t imply that you have the best. Until and except if you don’t have a responsive menu you will only have a box with not many animations.
Related
- JavaScript Horizontal Menu Examples
- Hamburger Menu CSS Icon Animated Examples
- CSS Sliding Menu Examples (Slide Menu)
- Best One Page Navigation Menu Scroll CSS
Simply recollect that responsive menus are the more appealing when you add animation to them too.
So let us get started.
1. JavaScript Easy Animated Sliding Menu

Sliding menus are one of the most stunning sliders that can be utilized with regards to including menus on your website. Simply take a case of the menu given to you underneath.
The color utilized out of sight alone can prevail upon you yet when you will look at how the author has utilized CSS and JS to make this sliding menu then you will need to utilize it.
On clicking the hamburger menu will slide the menu from the left-hand side of the page presenting inside a slanted line.
Allows simply state that you are coming up short on schedule and need a menu at the earliest opportunity then you need not worry as you can simply duplicate the link from the demo code and then you can perceive what it can do.
2. JavaScript/JS Slide Out Hamburger Club Sandwich Menu

As this menu looks straightforward however once you open the menu you will simply perceive the amount it has to offer.
This menu is utilizing CSS and JavaScript you can anticipate that it should be more responsive than some other non-responsive menus.
You can see exactly how much the author has done to make this menu. The background color mirrors the excellence of the website and the menu will speak to the responsiveness.
Once you open the menu you will see every one of the items that are utilized on the website.
3. 3D Side Off Canvas Navigation Example

Making something new and exciting is something everyone longs for. On the off chance that you can make some astonishing slide menus for your website, then why not make it.
However, sometimes you might be out of time and should do your work at the earliest opportunity. For that, you can basically utilize the code for the model beneath.
As should be obvious that the menu utilized underneath that the author has utilized the only CSS.
However, there is some stunning menu right here. As should be obvious that there is each animation that a menu needs like a hover impact and menu indicator.
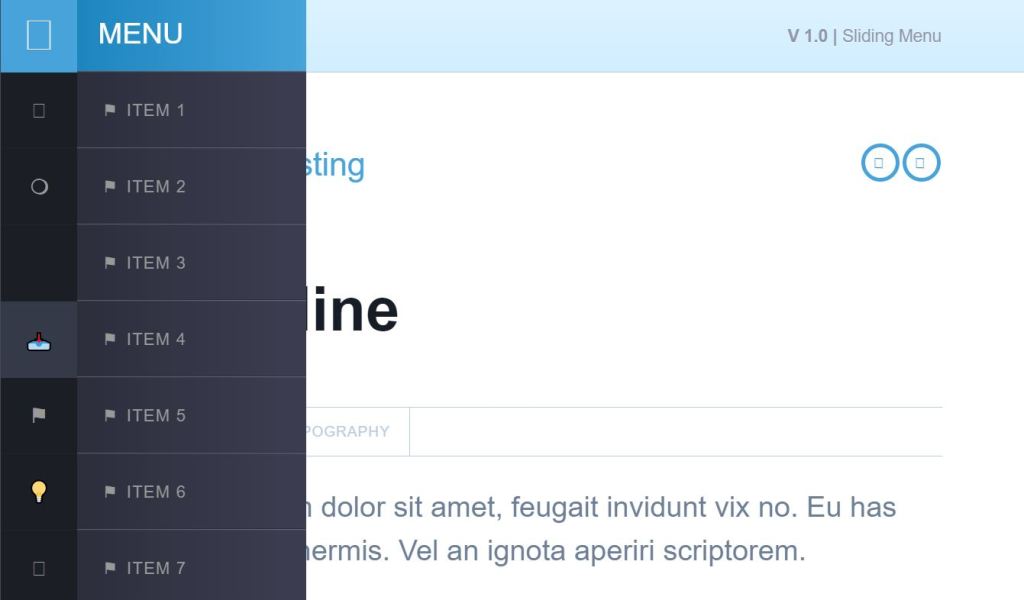
4. JavaScript JS Left Slide out Menu with Icon

The menu model that you can see beneath is only a combination of CSS and HTML. The color utilized in the menu is perfect. Everything you would first be able to find in the demo is that they are utilizing a hover color that goes splendidly with the menu.
There is a perfect measure of animation. Utilizing only CSS and HTML you don’t have to worry about JavaScript. A straightforward code can make these sorts of menu significantly more successful.
At the point when you first observe the menu you can see that it isn’t vastly different than the other menu in the model above.
However, as each one has their own taste someone will locate this a little not quite the same as the other.
5. iOS Style JavaScript Sliding Menu Code Snippet

This menu made by Jason Howans is one of the most famous and often utilized by website creators. The style is intentionally for iOs clients, however, the designer of this icon thinks about another approach to make it accessible also to other sorts of the working framework. This menu can be added to your website too!
What makes this menu uncommon? The navigation is simply basic. You only need to click one button, and every one of the categories is there.
You can include a few gatherings under the menu. The colors utilized here are also alluring for the visitors.
6. JS Slideout Vertical Nav Menu Design

Presently days you can see exactly how much individuals utilize such a significant number of kinds of animation on their website. However, as they do they make sure to utilize the perfect measure of them.
As should be obvious in the demo underneath that the author has utilized only CSS and JS to invigorate this content.
In any case, simply look at how a lot of alluring it is. The color combination of the menu and the content match impeccably and you can see that the menus have the perfect measure of animation to it.
7. Awesome Animated Sliding Menu Concept

You may have seen something much like this demo. The model before this one isn’t vastly different than this one. Utilizing CSS to slide menus is a lot of common yet it depends on how you are intending to slide the menu.
The sliding menu in the model underneath is for the most part done with the assistance of CSS. The menu straightforward which enables the client to know where they are on the website.
This is a shrewd approach to utilize the animation so that the menu looks great.
8. HTML CSS JS Variables Sliding Menu

You will cherish the concept of this menu. Simply click your mouse to the icon and every one of the categories will show up. You will spare yourself from clicking various icons to get where you need to go.
Lucagez made the codes for this menu. There are four items under this menu. In case you’re going to cause the categories to vanish, hover your mouse away from the rundown.
The navigation is truly simple, and the visitors will have a ton of fun playing with it.
9. JavaScript/JS Slide-out Navigation Menu

This JavaScript/JS Slide-out Navigation Menu designs can be useful if you have lots of sub-menus and you don’t want to show them in a single area.
For this design, the designer has kept a different place for the sub-menus. When you click on the menu item, its subcategories show up in the next box and so on.
Despite the fact that it has an alternate structure, the standard is equivalent to the original one. On the off chance that you need to add a novel style to your website, this may be the one for you.
10. JS Simple Slideout Menu Example

CSS and JavaScript might have the option to make stunning menus yet what is you include little impacts from bootstrap. As should be obvious in the demo underneath that the author has utilized a little bootstrap and made the menu look basic yet effective.
At the point when you can consolidate two distinct things you may not generally get the best outcome yet here, you can discover an expectation. As you can join core configuration codes with their framework to make the most astounding menus.
11. jQuery Slide Menu with Source Code

Would you like to add another flavor to your website? Fortunately, we have something to impart to you. This Slide Menu is something unique and may tempt more visitors to your website. Path Olson is the one who makes this hamburger menu style.
Like the other ones, this also has a hamburger menu and the menu slides out from the left side. In any case, that isn’t the only case in this structure. You can see there are four navigation bars in the focal point of the page.
You can see an extraordinary change in clicking to any of the navigation buttons. For instance, on the off chance that you click on ‘Top’, you can see a little content on the top of the page with a top arrow. And the same goes for the rest.
12. JS Menu Shelf And Logo Slideout Animation

How about we do not keep Javascript off the equation for Sliding menu for too long since we as whole expertise incredible they are. If you are creating a website for yourself, then this might become handy for you.
Having only a sidebar wouldn’t look so pleasant while essentially including another component may make things right. That is the thing that precisely done here.
With a straightforward informative component, the menu works out in a good way for all components giving a transformation impact from the menu towards content.
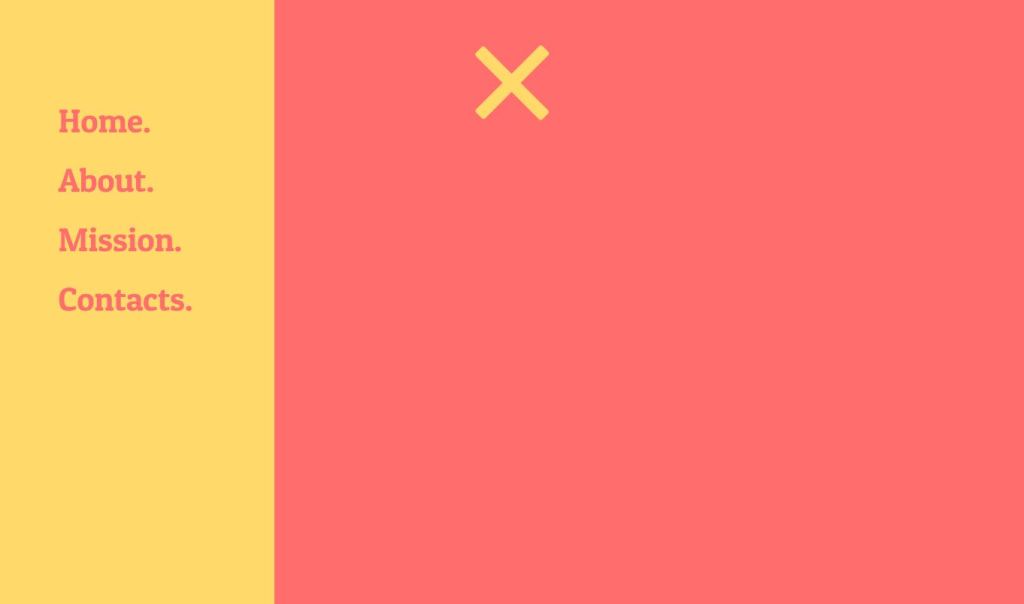
13. Full Page Off-Canvas Navigation Slide

In the event that you are the one who is searching for a full-page menu, this would be a phenomenal option for you. As you explore the hamburger icon, the category will show up on the whole screen.
It isn’t a bother at any rate; a client can discover the category he is searching for just by tapping the icon. In the event that you need to close the menu, click X, and you will return to the original page.
Besides the basic plan of the menu, it can be explored effectively. Great navigation and straightforward structure can work together. It will improve the function of your website, the manner in which you need it to be.
14. JS Off Canvas Slideout Menu Concept

The author thought of this off-canvas navigation option with CSS and JS as a test. So, what makes you figure you may not accomplish comparable off-network canvas layout since its CSS that you have to play with.
The force that you provide for the watchers for navigation at whatever point they need is the key benefit of such an off-canvas sliding menu. With that benefit and extraordinary layout to add on top of it your client’s experience is of the limit.
15. JavaScript/JS Slide out Menu Example

Utilizing the only CSS consistently may not be the best case for you then why not attempt this JavaScript/JS Slide-out Menu Example. All you have to make this menu is information about Simple JS and CSS.
As should be obvious in the demo underneath that their is hover animation that makes the work considerably more alluring.
When you hover over the menu button, it gets covered in a box-like structure and opens up the categories on click. The menus slide up from the right.
Along with the texts, the designer has used icons. Simple click on the arrow to close the menu.
16. Simple Slideout Menu JS Code Snippet

Presently this is a more straightforward and negligible plan made for a perfect and professional touch to any of your sites. With a delightful slope background, you can see a hamburger menu icon.
On tapping the menu slides from the left side. The menu isn’t completely functional. However, with some customization, you can make it functional also.
As should be obvious from the image, it has an astounding special visualization, and the font style is simply great. The color also adds to the magnificence of the website.
17. Half Page Sliding Menu Design

As you can see this one is a full-page navigation menu plan. You can see a hamburger menu icon on the right side of the page.
As soon as you click the icon, the menu covers at least half of the page. That is why the title says ‘Half Page Sliding Menu’.
The developer has taken a more down to earth structure concept in this menu plan. So you can utilize this menu in a wide range of websites with a hamburger style menu option.
18. JavaScript/JS Slide Out Menu

On the off chance that a pretty attractive, dynamic and effective structure is the thing that you are searching for, then this hamburger menu CSS configuration is without a doubt one for you. It begins as a basic plain background interface with simply the hamburger icon on the top.
On clicking the icon, a menu slides from the left. If you are making a dashboard then this can be useful for you. Add some more tweaks and you are done!
19. Sliding Door Menu Animation

The developer of this menu has given you a completely functional menu plan concept. By making a couple of modifications you to can utilize this menu straightaway on your website.
This menu configuration is the best fit for portfolio websites and for any website with an innovative structure. The developer has pursued the cutting edge configuration slants in this menu structure.
By clicking the ‘+’ icon, it looks as if the doors are sliding from the left and right side to show the menus. Also, the background colour changes. This spares part of the room for the other items and you can include other items rather than superfluous ones.
20. Slideout Menu CSS + Vanilla Js

The manner in which the menu slides to the side is something that makes the menu look stunning. Well, this is only a case of CSS and JS menu that you can use on your website.
At the point when you open the menu you can see how the menu pushes the content to the other side to account for itself.
In spite of the fact that this demo has no background color in the content, you can basically include the color and make it look much better.
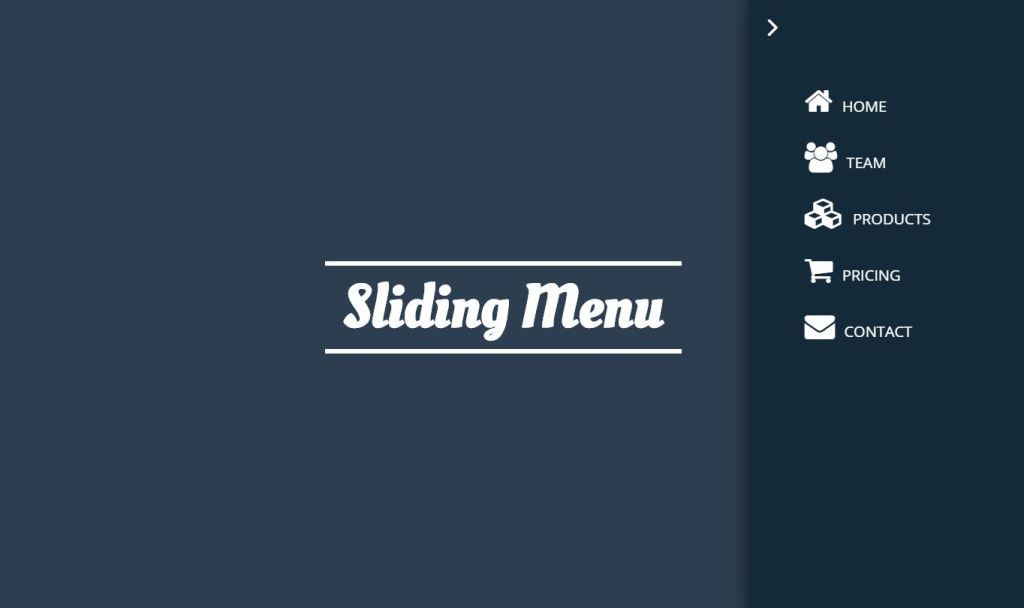
21. Slideout JavScript/JS Menu Awesome Design

In the event that you are searching for a straightforward yet tacky JS menu CSS, this one can be the ideal companion for you. As you can see an arrow facing its tip to the right is present on the left of the page. As soon as you can click on it, it slides a little to the right and opens up the menu.
A proper hover option is also provided to the menu items so that you can know which item is being highlighted. Along with the texts, icons are also used in the design itself.
22. JavaScript/JS Slide Out Mobile Menu Experiment

You should be now drained utilizing CSS only however now you can utilize JavaScript too. As this menu beneath is the combination of CSS and JavaScript. Despite the fact that the CSS menu may look great however on the off chance that you have a more responsive menu, then you would be able to far and away superior.
At the point when you take a gander at the demo underneath you can see that the menu accepts all the space when you click the menu button.
Envision utilizing this sort of menu on the website which is more alluring and responsive simultaneously. Not exclusively will you have an appealing page yet, in addition, have a more responsive one.
23. JS Small Menu Slide In with Animation Effect

As you can see in the demo, this a JavaScript menu with awesome animation. You can without much of a stretch include it your website and improve the functionality and the plan of your website.
Every one of the animations and transitions begins to occur after you click on the hamburger menu CSS. This button is situated on the left of the screen.
Once you click on it, a menu slider is exhibited from the left of the screen. All the while, the hamburger menu button is also transformed into a cross sign. This button can be utilized to close the menu options in the event that you need.
24. Slideout Panel Menu using JS/Jquery

On the off possibility that you are the person who is searching for a sidebar menu, this would be an incredible decision for you. You can see different menu items in the left sidebar whenever you hover over the panel.
Next to the essential structure of the menu, it will, in general, be explored viably. Incredible course and straightforward configuration can collaborate. It will improve the capacity of your website, the way wherein you need it to be.
25. Website Navigation Menu JS Slideout

Utilizing menus on your website is something you should do with a lot of appeal like some other. For example, you can take a gander at the demo underneath. You can see that the menu here mirrors its work in the side as well as at the center. The center speaks to the menu that you have quite recently chosen.
It has an exceptionally basic transition. Be that as it may, this basic attention to detail of a vivified button can bring an exceptionally huge effect for your website.
Conclusion
Try not to pass judgment superficially. And, don’t succumb to the misconception that the size of the menu button directs the measure of information holed up behind it. Little pigeons can convey extraordinary messages. And menu buttons resemble those little flying creatures that conceal tremendous bundles in them.
Keep in mind, nothing limits you in space. You can utilize a little sideboard, however the whole screen and even a page. In spite of the fact that obviously, avoid any and all risks. Nobody likes things overdone.

