Website menus contain a link to important resources internally or externally. Functionally this one sentence shows the importance of the menu. Moreover, visually enhancing the website will give you an edge over others. Imagine having a 3D menu that shows 3D rotating navigation functionality to align on screen as per user needs. This will probably influence users’ perspectives on the web at the first instance. If you feel the use of JavaScript will be trouble for the implementation of such a 3D menu example then don’t worry. In this list, we have covered a number of 3D menus which are purely based on CSS only. These CSS menu examples remove the complexity of JavaScript from the equation.
Menu implementation is not something one just wishes to have on their website. In the present context, it is an absolute necessity to have a menu for multiple purposes. Users seek easiness with breadcrumbs to serve guidance purposes either its first time user or the tenth time.
Amazing HTML CSS And JavaScript 3D Menu Animated Design Example For Website Designer
Moreover they would prefer all in the same place. 3D rotating navigation menu bars make the efficient use of space. They make menu items visible only when required allowing the whole space for content.
Related
- Flip Cards Code Snippet
- React Sidebar Menu Component
- Cool Animated Menu Indicator
- Responsive Bootstrap Navigation Menus
Check out 10+ amazing menu options from simple CSS examples to thrilling JavaScript implementation this is one place for all.
1. 3D Menu Sidebar Example

The 3D menu uses mostly CSS and a few codes of JavaScript. It utilizes the display space very efficiently. The sidebar is in the compact form initially. It’s just sitting there informing that it is available if necessary. Hovering results in the compact sidebar to spread the 3D menu. Subsequently, revealing menu options.
This 3D menu example is very efficient especially for applications or designs offering video contents. The self hiding feature makes the remaining display width wider and available for videos. As a matter of fact, this 3D menu gives the option to navigate to other content easily.
The HTML element consists of an ordered number of contents. However, entire magic comes from CSS. For one thing, this is one of the best CSS menu examples. JavaScript works on an event-based approach. In this example, the rotating effect of the menu comes from JavaScript.
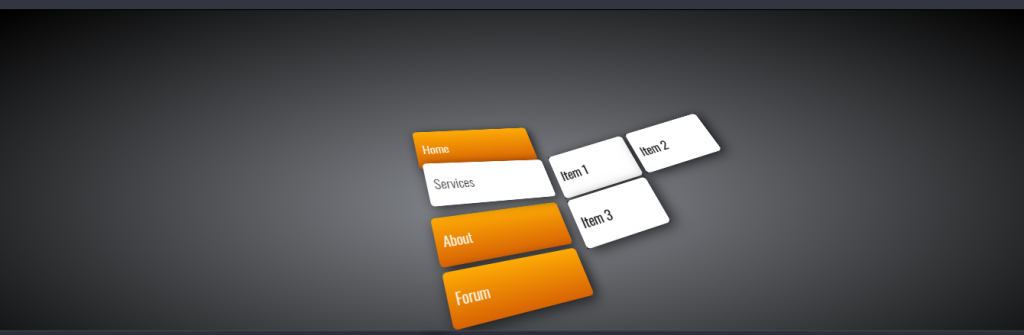
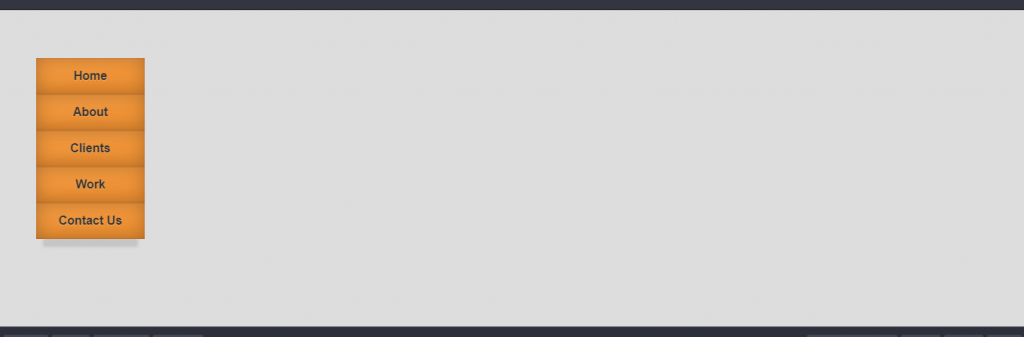
2. 3D Menu CSS Code Snippet

Author Nick Mkrtchyan uses only CSS for this 3D menu. Speaking about the effect for this one, the menu is placed on keyboard like fashion. Moreover, each tile just lifts a little to indicate its active status.
In addition to that background color also changes from orange to white with font color in reverse order. In the same way, if the menu contains further sub-menus they appear in a different style. Link to perform relevant action can easily added to HTML content.
The CSS for this 3D menu example goes to a few deep levels. This comes from author defining each individual divisions inside of another division. This 3D navigation bar can be a good element for the home page because of its visual way of delivering important parts within a small space.
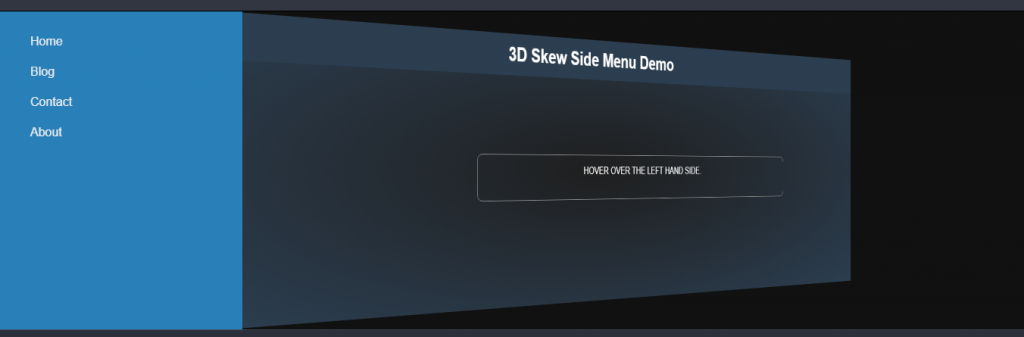
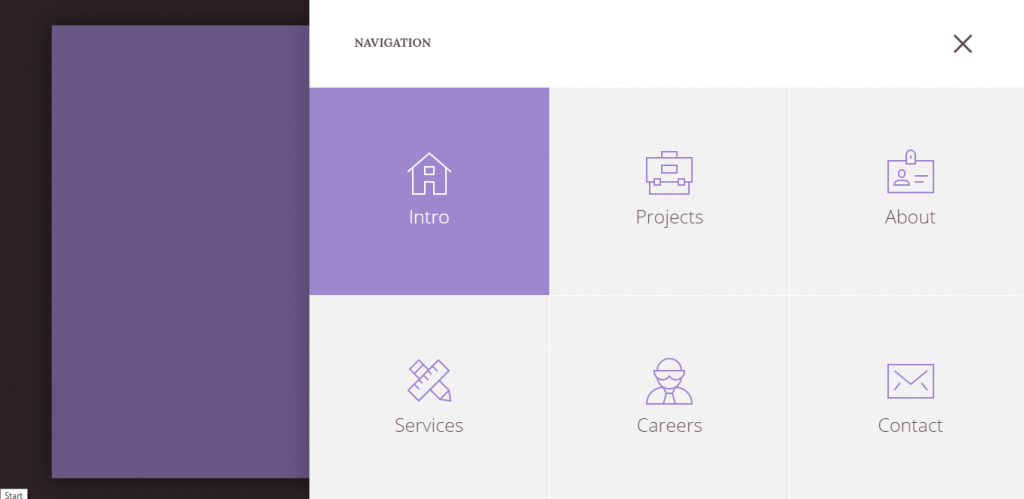
3. 3D Side Menu Design

3D navigation bar by author Robert Archer is the James Bond among CSS menu examples. To put it in another way, you’ll not even notice the menu is there until you hover to the left end.
The side menu bar is completely hidden giving the impression that we just have a normal content page. The menu bar comes up notably pushing the rest of the content page to a certain tilted angle. The hover effect is also present on the menu bar highlighting which content is currently active.
This 3D menu is one of the examples where user enters do not disturb mode focus on content only. I mean users have control to bring navigation bar only when they feel its necessary.
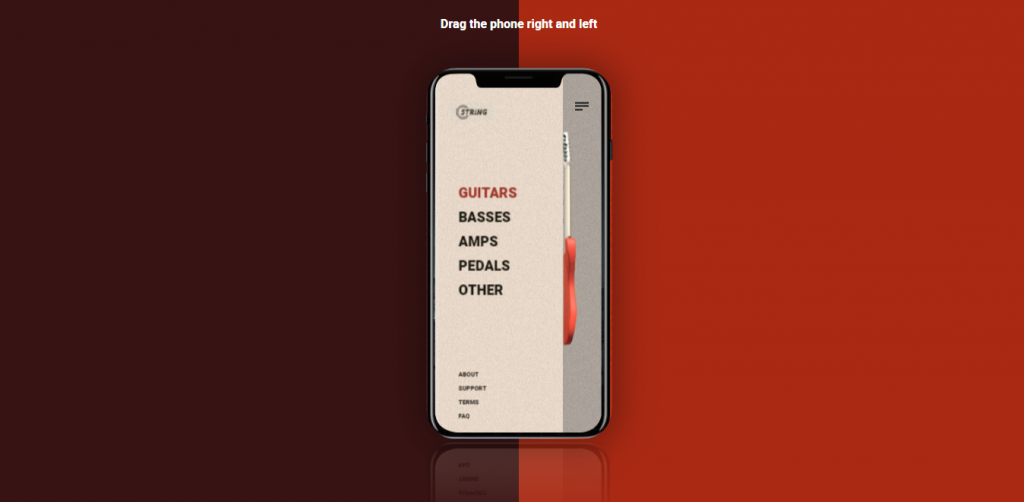
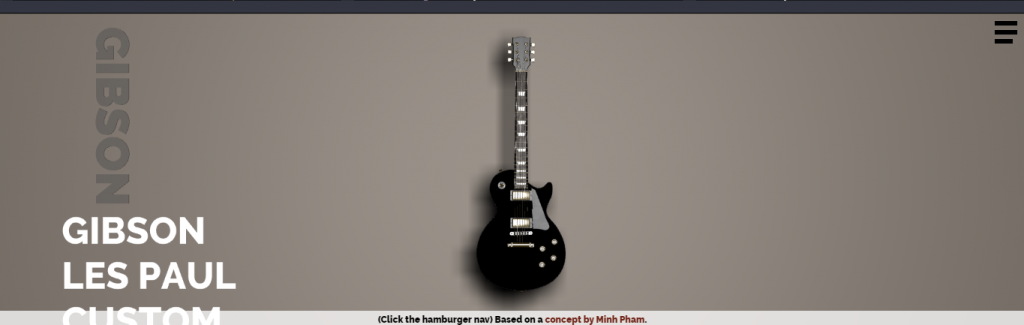
4. 3D Drag out menu with Guitar

It may have come to mind of developers of some simulation apps that how will they provide option for effective setting or tutorial. Providing tips while loading may be a solution. However, this won’t be effective as if users want to learn in the middle of the simulation.
The answer is right here in this 3D navigation bar. Just drag the screen to right and the required menu appears. Users can check whatever they were looking for and continue back by dragging left.
For one thing, this menu example will surely promote the marketing of mobile phones as well. On the other hand, it also gives the impression of the emulation environment for app development. This widens the scope of this 3D menu example from simulating apps to simulation of the app itself in Android Studio.
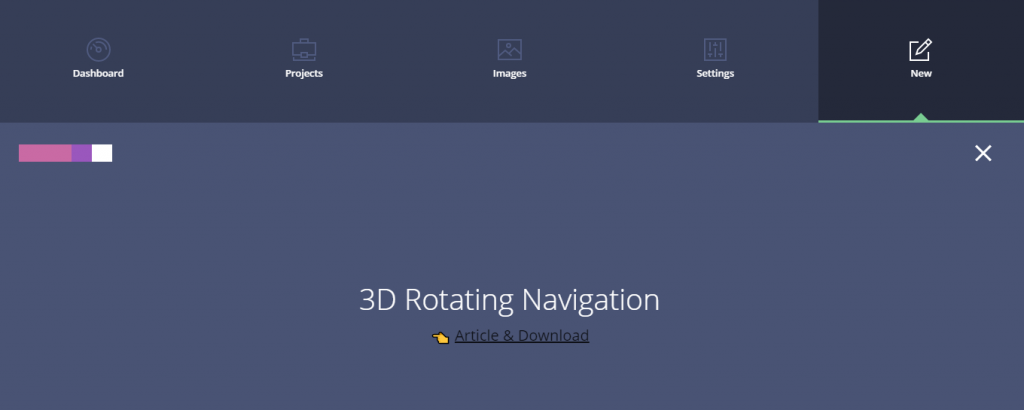
5. 3D Rotating Navigation

Initially the menu bar is hidden under three horizontal lines. Clicking on that subsequently results in the appearance of the menu. Bold theme is used in this style trying to depict their strong portfolio.
Real-life examples in comparison to the styling and coding of this 3D menu would be rolling shutters. This is because the top menu bar is hidden in similar fashion unlocked by user click.
Speaking further about code and styling, CSS3 transformation is applied to the navigation element. JavaScript, as usual, is responsible for event handling. Such as navigation trigger and selection from menu bar causes toggle effect and background change.
6. 3D Bold Navigation

As with the 3D menu example discussed recently, this one also shares the common base. Initially, a hidden navigation bar appears on a button click. Furthermore, the button upon hover shows an animation of a rotating arrow. This indicates the navigation bar will be pulled out in the direction shown
The 3D navigation bar contains an animation of its own. The icons embedded in each division shows a shaky effect upon hover. This subsequently results in the increased focus on the current item.
The HTML code for this 3D menu example has 3 structures. One for menu item, another for page main content and finally main navigation. CSS3 transformations make animation realistic. Event handling loads the contents as per the selection of menu items.
7. Pure CSS 3D Menu

Another 3D rotating navigation among CSS menu examples in the list. The 3D menu makes the use of CSS only for achieving every effects show. As we hover over items stacked one above another they show a rotating effect.
The rotation is towards left and upon releasing the mouse, the effect counter back by rotating right. However, whether it is a glitch or author knowingly did it the item seems to blink once after rotating. Just rotating effect seems to look good in this amazing 3D menu.
The appearance of the navigation bar suggests its usage in interior designing sectors. The current theme reflects on furniture and flooring related works. On the subject of this, it is possible some clients have already implemented this rotating navigation.
8. Menu 3D Example

Don’t miss the beginning of this awesome 3D menu. The menu bar emulates the folder paper being rolled out from the top of the building. Furthermore, the wind effect will reflect on the creative aspect of the web page implementing this. As a result, I think early child development and related centers are prime users. If you want to show a list of offerings in your application with utmost creativity go for this one.
Speaking further about animation and effect, each item on menu shifts right just a little. Not only that it also darkens the background for better focus. The beautiful 3D menu comes with some price though in the form of length efforts on CSS and JavaScript code.
9. 3D Flip Menu

If you are looking for some cool 3D rotating navigation to a couple of images with related items this one will add the dynamic bold factor to your site. Once again the navigation bar is initially hidden. Only after clicking on the hamburger button, the menu is set visible in flipping fashion.
The initial loading screen is cool in itself. The transition seems to push the current content behind the mirror. This comes from the fact that the leftmost content appears in an inverted style after the menu bar appears.
Particularly such menu bars can be useful in online shopping sites. Considering the images shown in the demo itself as an example let’s imagine its a design for a site selling musical instruments. The picture shows the product navigation trigger results in further options for users. Options can contain information on product model, color, weight and importantly pricing. This results in the alignment of pictures and relevant content to come together.
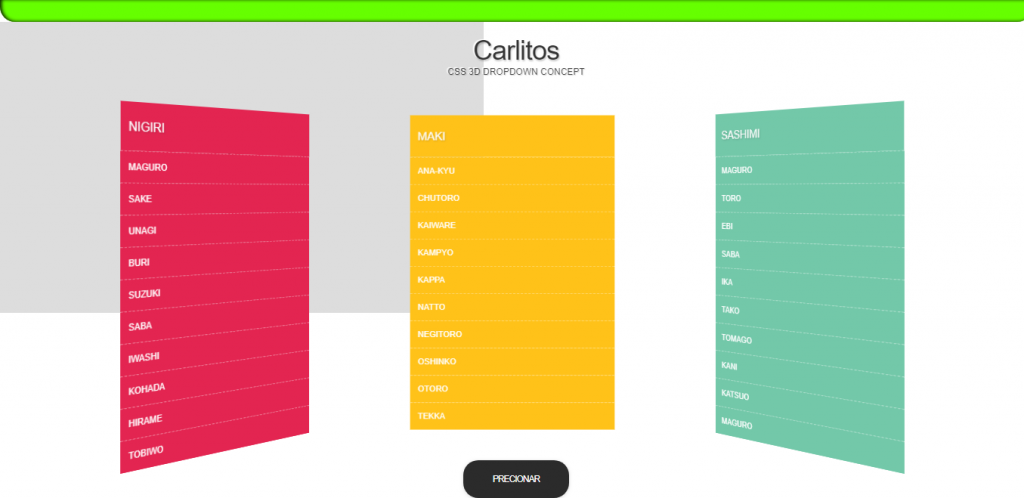
10. Menu 3D Spinning Boxes

Another 3D menu among pure CSS menu examples. Author Vladyslav makes use of CSS transformation to achieve spinning menu boxes. Menu items in the form of box spin downwards along with the change of background color to black on hover. Further, the effect is countered back upon releasing mouse.
The theme is simple and not targeting any specific group of users. They seem to be linked to some related sites which are present at a fixed position on the website. In other words, they might be used as promotional links.
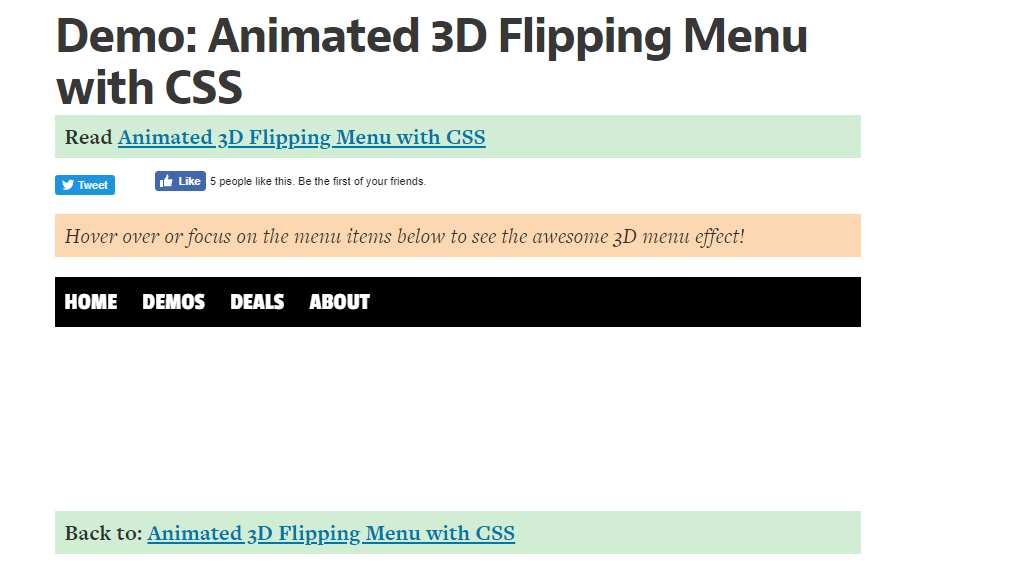
11. Animated 3D Flipping Menu with CSS

This 3D menu is very similar to the above one with just a change in the position and appearance of the menu bar. The flipping effect on hovering is the same however the positioning of the menu makes the usage different. They are common for organization’s websites wanting some cool and basic animations.
They look like a separate box of menu items were attached with a pivot to a header line subsequently rotating those boxes.
Only some CSS animations to be thankful for this CSS menu example. Particularly there’s no use of JavaScript, CSS or canvas.
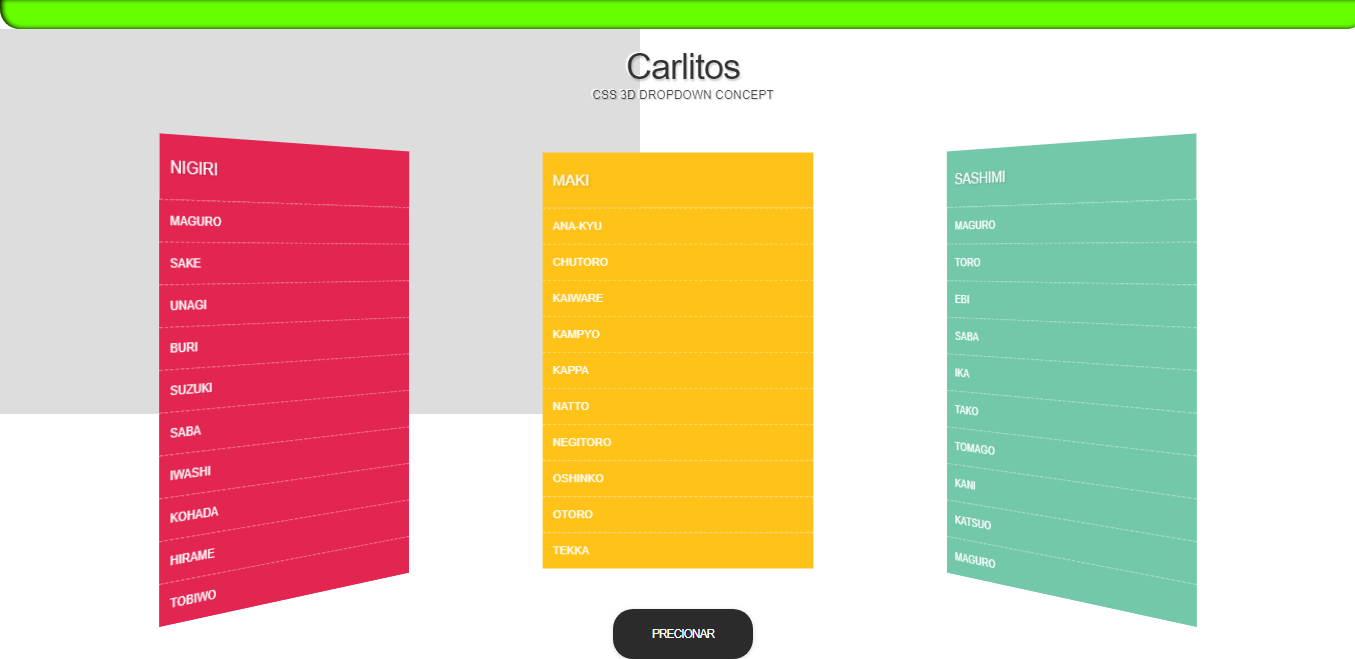
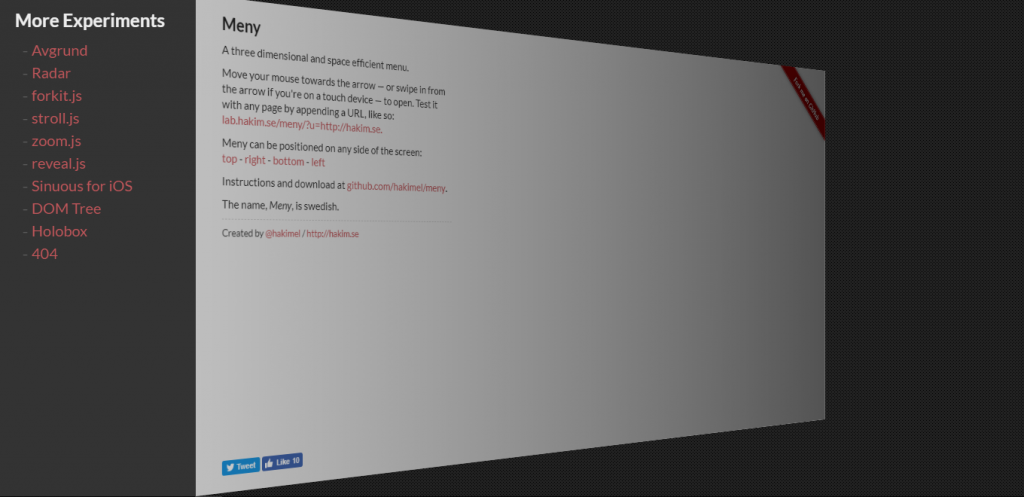
12. CSS 3D Transforms

Last item on the least today is another example of a 3D rotating navigation bar. The author has named this 3D navigation bar Menu. Notably, it’s a three-dimension menu with space efficiency. Besides the menu has multiple release dates.
Some old browsers may not fully compile their functionality. Recent versions of browsers supporting CSS 3D transformation is compatible. Alternately, 2D animation is shown in older browsers.
Author has explained the instructions for implementing this CSS menu example for proper implementation. There even more things to learn as per documentation. In fact, it’s better to go through them to realize how it can help your project.
Conclusion
The article shows a wide range of menu options. There’s source code with minimum length as well as coming with a huge line of codes. The menu is there for the purpose of easy navigation to users. The way menus are presented effects the user experience as well.
Having the right menu is crucial to influence web traffic, decrease bounce rate. We hope you were able to find the correct type of menu for your application. Nevertheless, we believe you have at least gained some basic idea to work on your own creativity.