Well CSS nowaday is not just some way for you to design your websites but it is something that adds life to your website, multiple backgrounds for instance. We have seen many image albums and slideshows that displays multiple images in a same window that makes them look awesome. Without going further about it, let us discuss some CSS or CSS3 Multi Background Code Snippet. Yes, that is the topic we are going to discuss here. With the help of simple CSS or CSS3 you can not only add one or two background images but you can add multiple images and choose what color or gradient you want. Just imagine a website without any CSS animation. Don’t get me wrong HTML is best way to make websites but without CSS it is like master surgeon without any patient.
Just imagine about the beautiful backgrounds we apply in our web page. There are different ways of applying such backgrounds. But, what if we apply a background that can change with time. Meaning that, we can also apply multiple background images or some other elements that keeps on changing with time. This is what we call a Multiple Backgrounds. Multiple background are those parts which gives your website meaning. As they say one picture is worth thousand words.
Adding Multiple Background Images and Background Color with HTML and CSS
When we apply such multiple backgrounds, in a web page, its looks dynamic and unique. There are very few web pages where we can see such backgrounds. Adding such backgrounds are beautiful in nature and also are very cool. However, there are also some major limitations of adding such backgrounds in our web page. Adding such backgrounds can even make our system slow and also may take some more time to load the images.
Related:
JavaScript HTML5 Canvas Animated Background
Best Amazing Parallax Scrolling Effect Snippets
Background Pattern Animation Code Snippets
20 Responsive and Beautiful jQuery Slider
10 Best Free jQuery Image Gallery Plugins
However, since there are more positive points rather than the negative points of such background, if one is interested, this type of background can make our web page cool and attractive. We have list of some CSS Multiple Backgrounds along with their codes and they are as follows.
1. SVG Multiple Background Image
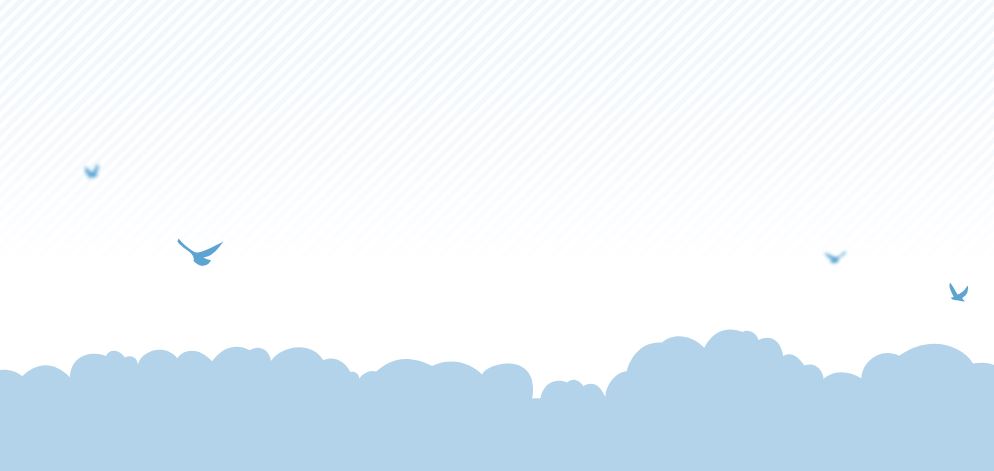
As we all know that adding images to your content is always the best way to go. But what if you can add more than one image to your background. Just look how the background having more than one image makes the content have that unique look. The image below is using almost the same image in the front as well as in the back. When you use image like these in the background then on image can be normal where the other image needs to be a little blur.

Trust me when i say this that this example will make you the most impressive website as using multiple background images like these with the help of CSS and HTML. So will you try this image example if not then why not try using other examples like these that may impress you.
2. CSS Multiple Background Image Parallax Animation
Well you might have seen still images in the example above but what if i tell you the example you will see below is moving image then what. Before i start i am not talking about videos. As you can see in the example below that the images move as you open the demo page. As you can see that their as almost four images that move together. These multiple background have their own color, images and gradient but still work perfectly.

At first you may think that this is video that is playing but when you look closer you can see there are four different images moving all together. But if you think about it video is moving image so may be you are using video but with your image.
3. Using CSS Multiple Backgrounds
Similar to the example above you will find almost exact example here but their is a little twist. If you open the demo link you can see that the moon in the demo will disappear and then reappear later on. The background image may seem the same but it also changes. All the picture here are working in a loop which makes the image appear and disappear again and again.

As you can see that with the help of loop you can make the images so amazing that you will make the website look much more amazing. When you use CSS3 or in simple word CSS and add little color and gradient in the background you can get something similar or even better than the example above. As they say imagination is the strongest tool ever given to the mankind.
4. Multiple Backgrounds CSS3
CSS3 is not just any simple tool to add multi background but it is also a tool that can add color and gradient to the images that you use. The example below in not like the examples that we have seen so far. As they are using not only multiple background images but they also have used multiple gradient using CSS3. This may not be one of those images with moving background but daam does it look good. With its gradient touch it makes up for not having moving background images.

When you think about it if you have multiple moving images in your website it take lot of time to load. But is you use the example above you can make your website look good and make the website look amazing. Adding gradient in the images is like adding diamond in the gold ring.
5. Multiple Background Images
Sometimes adding CSS is not enough. So you may need to add a little Javascript to your images. As seen in the demo below the example is using CSS3 and JavaScript to add multi images to the background. The image in the demo has multiple images that fade away and then is replaced with the other image. Alongside the images you can see that their are some content that explains about the image.

Well if you are open to suggestions then you can use these kind of background images at the beginning of your website. For instance you can add some pictures about your company and then explain them about what you do.
6. CSS Multiple Background Animation
Well if you are looking for something unique and if you have not found it on the example above you can may find this one a little interesting. Here in the demo you can see when you open the image their is no reaction but as soon as you hover your mouse over to the image you can see that image moves. You can make something similar to this with the help of CSS3 and you can add multi background. If you see in the demo you can see a little button that will redirect you to the main page where you can create something just like this.

In the main website you can get all the information about how you can make the animation similar to it. The author here has used two different background images and used css to complete the task.
7. Darken Image with Multiple Backgrounds
Multiple images in the background is something that makes the website look little different. While you make multiple background with CSS3 you must keep one simple thing in your mid and that is how you use color and gradient to make the background more appealing. As you can see in the demo below there may be one image but with the help of additional color the image look much more different. This is the perfect way for you to add color in the background and may be add text to it.

My suggestion would be to use this style where you need to explain about the image. This is a brilliant way to save space and make the content look good.
8. CSS Multiple Background Colors
Well this is the final example of multiple background images. Here you can see how the author has made simple list look soo much different. This is possible if you are willing to use CSS3 in your multi background. As you can see in the demo below there are different colors for each list. As the list go on the color starts to become less colorful than before. This is the perfect way in which you can make the list have that amazing look then before.

Want a suggestion where you can use this kind of background. Well you can use them to make list of your company objectives or services. As they are the most important thing for any company and that is what other looks in your company.
Conclusion
Hence, from this discussion, we came to know about various CSS Multiple Background along with their codes. As we already discussed about the multiple background that how they work and how they help us to make our web page look awesome. However, multiple background are not only the collection of multiple images but we can also assume them to be some kind of animation or other things that occurs on the background. You can simply use css to add two background images in your website.
So, it is not a good idea t understand the multiple backgrounds as only the collection of images that keeps changing with the time. Therefore, in this way we can discuss CSS Multiple Backgrounds Code Snippets.

