Drag and drop file upload UX design is generally to build or designed for web designers. Easy document sharing is at the core of the characteristics and functionality of drag and drop. It’s crucial that you find how powerful is it to handle enough files or uploading multiple files on a minimal time seconds. Jquery file upload and javascript file upload are awesome i.e you can drag and drop files doing simple jquery and js program. CSS is amazing you can do different styling which makes perfect websites in looks and file upload CSS is also a crucial part for making websites outstanding.
Here we designed for the individual who has never used the service before. when developing fresh characteristics(particularly) those involving new technology. These drag and drop becomes super catchy to develop a project for beginners in a very efficient way.
I imagined a fresh document sharing drag & drop files widget and addressed the most evident and significant issue that came to my mind.
Drag And Drop Examples Design Using HTML CSS And JavaScript with Source Code
Html, CSS, and javascript are widely in trend for making websites more beautiful. Even using of individual is enough for simple websites then combining these three will obviously incredible.
Related posts
- Animated Upload Progress Bar Snippet
- React Drag and Drop Components
- jQuery Drag and Drop Plugins
- Bootstrap File Upload Examples
Here are examples of drag and drop file upload which assists you to developed your dreamy projects take a look.
1. Drag & Drop BY Aaron Iker

Drag and drop used in the global community developed by Aaron Iker. His designing concept is awesome. Every designer like you feels better than every day you are curious to design more beautiful than your previous one. Below you can see what magic he has done to fulfill your demands.
It’s not a lengthy process than you ever thought before. You just only need to drag your files, images and documents which you want to upload then drop it after all you see the magic have a look.
2. DropzoneJS Code Snippet

DropzoneJs is a javascript open source library and it offers picture previews of drag’ and’drop file uploads. It is lightweight, and does not rely on any other library like jQuery and is extremely customizable.
It has amazing features of resizing images that are out of bound of bothering. Well, I guess, you found this demo very useful for making your websites pretty cool.
It’s always worth a look to improve them, and DropzoneJS is just one choice. It will make your file upload controls look better, make them more user-friendly and make the process appear faster by using AJAX to upload the file in the background take a look.
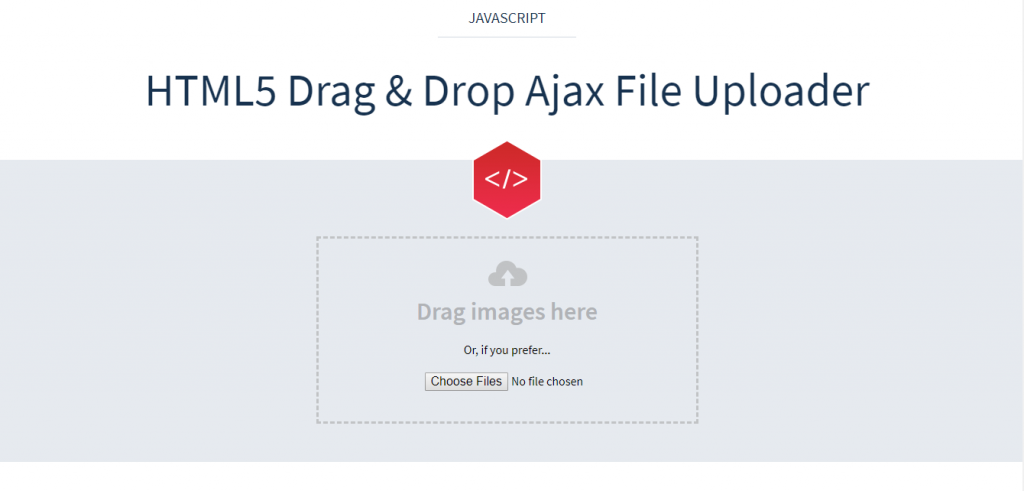
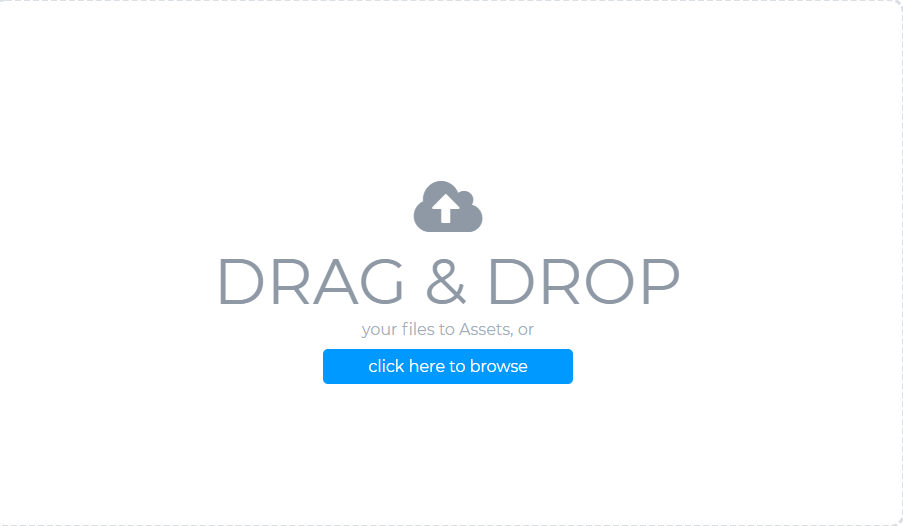
3. HTML5 Drag & Drop Ajax File Uploader

This module abstracts file HTML5 and drag-and-drop API and manages the process of uploading files. The File Upload HTML5/JavaScript is a control for uploading to a server one or more files, images, documents, audio, video, and other files.
Because this strategy is becoming progressively prevalent and is in tune with how many individuals operate with documents on their desktop. It is also endorsed fairly well across main browsers.
No way to upload dragged and dropped files without Ajax is a cross-browser.
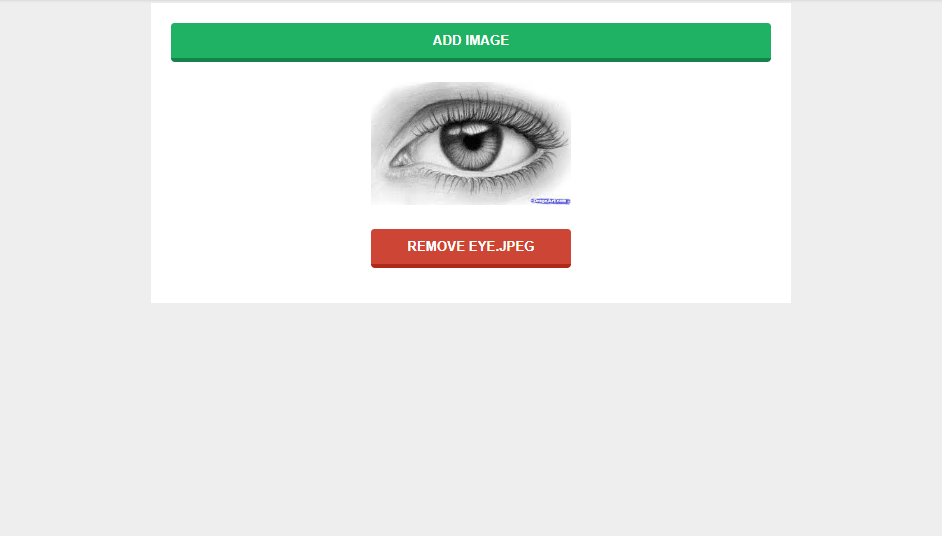
4. Image Uploader Example

As you have seen there are a lot of alternatives to upload images but this one is pretty cool. Might you thought it is the same as other procedures, yes uploading images is same but depending on modules it becomes different. Some might not worthy but some like this image uploader is worth at all.
What’s the difference is that you might upload your file in the previous one. You want to replace image that time it was a cumbersome process but in this, it has the option to remove your current images isn’t it amazing? try it.
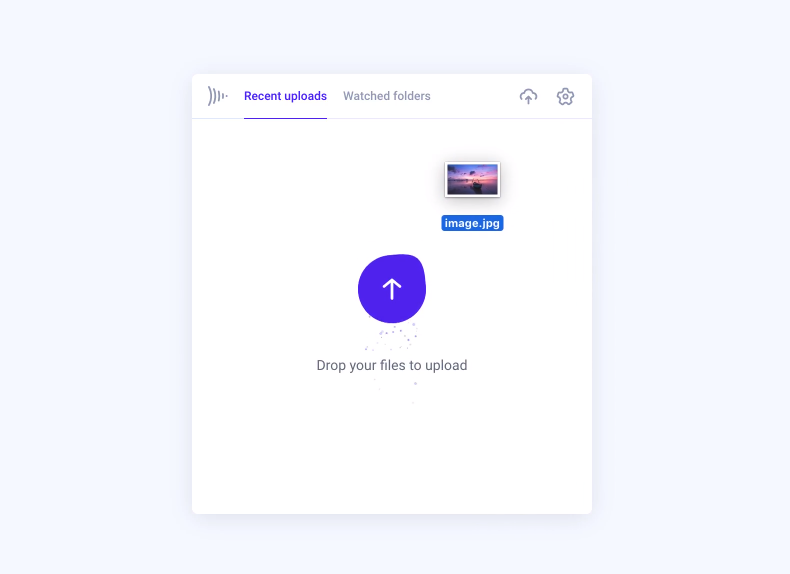
5. FilePond Multiple File Upload

Well so far, this strategy is incredible. In Filepond File upload you can upload multiple files with same speed of time. However, we have an even more fancy way to handle file selection nowadays: drag and drop.
A JavaScript library that can upload anything you throw at it, optimizes pictures for quicker uploads, and provides a smooth user experience that is fantastic, affordable and silky.
6. File Upload & Image Preview

Javascripts!! how many of you know about its amazing features probably everyone I guess so. The javascript plays a great role and is common in every programming. In this demo, you can see how it works but you need to try it once to have a piece of complete knowledge and used in your web pages.
Let me give you a simple description of this file upload and image preview that is demonstrated from javascript.
Here you drag your file once and upload it, if you want to replace that image with another one you will get a chance to upload and change it again and again.
7. DropZone Upload With Source Code

DropZone Upload is something that is different than others in uploading any files and documents in your websites. It has given chances to upload your file up to 10MB. The drag and drop options which is very simple and understandable by every programmer even a beginner.
Just you need to drag-drop and upload files then see how it works. jquery file upload and javascript file upload both technique can be used in dropzone file upload portion.
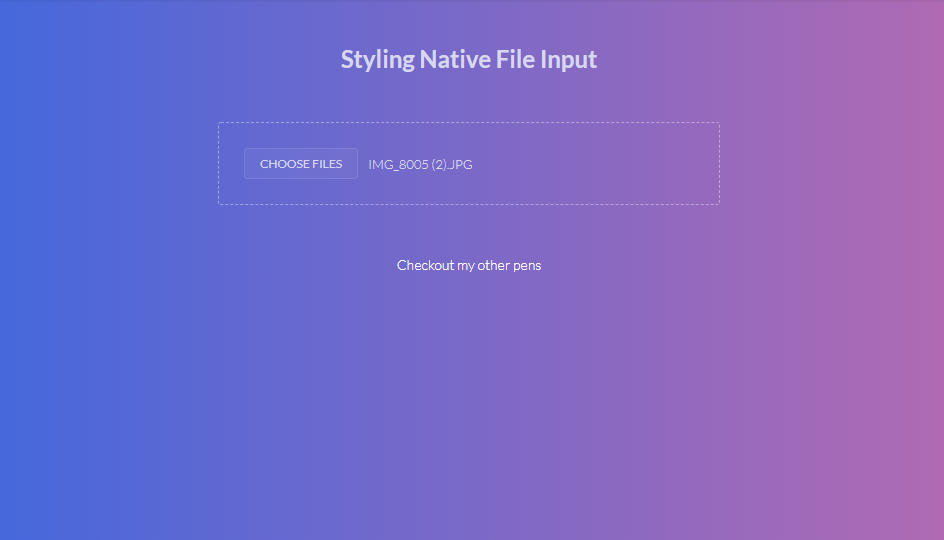
8. Styling Native File Input

As you have spent countless hours in styling file inputs out there using various methods It’s always the same end outcome — frustration. Don’t be afraid! There’s a better way to go .
This styling Native file input is easier and you need not spend your valuable times in styling. In this you can put gradient effect in background. If you are in doubt here is a demo code most probably it will guide you try it once.
9. Input Multiple Images Drag & Drop Field

want something new? then you are here in a right place. Obviously you have uploaded multiple files or images might be that was time consuming.
But here in input multiple images drag and drop field you get chances to upload thousands of images in less time rather than waiting for long time. I guess it’s an amazing than ever you see let’s have a look
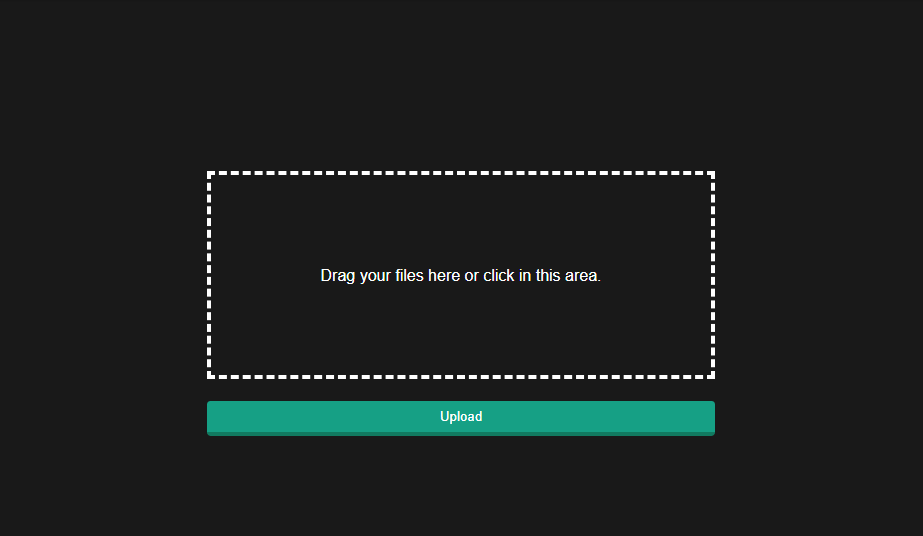
10.Drag and drop upload (HTML & CSS

Html and CSS is a pretty cool method to develop your websites and is straightforward. You might saw drag and drop files options everywhere and you feel difficult to build it. Here we are to help you using simple languages i.e HTML and CSS.
In this example of file upload CSS, you probably get your queries clear. look at this demo code and try it.
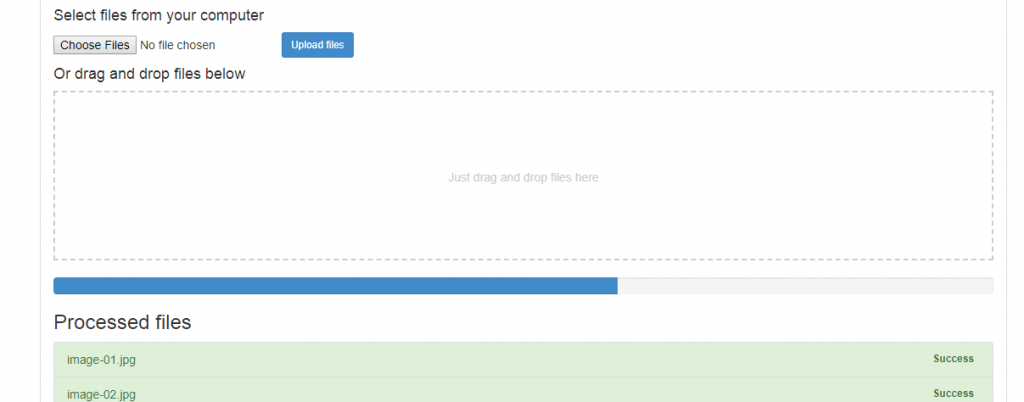
11. Bootstrap Drag And Drop Upload

Bootstrap File Upload is an extension that enables you to use drag and drop features to upload documents. Easy to use, configure and customize. After you have uploaded your files and documents it shows processed files whether it is a success or failed have a look.
Bootstrap File Input is a field that can be used by the user to upload from local storage one or more files (photos, documents or any other type of file).
12. File Upload Input Design

As you have uploaded your files many times and want something different here you go. The object Input FileUpload reflects an element with type=”file “in HTML < input >. This file upload input < input > type=”file “components allow the user to select one or more documents from the storage of their device.
Using the submission type, the documents can be downloaded to a server or manipulated using JavaScript code and the File API . It also has the option to remove files and change another one.
13.Pure CSS File Upload Field

Using CSS for designing the webpage is a better option because of its simplicity. Browsers do not want us to customize the inputs of files, but we do.
This can be done with pure CSS without any library or framework. It utilizes pure CSS3 to alter the style of the input into one big button. So this pure CSS file upload is very easy in every programming for styling as well.
14. Material Design File Input

The Material design file input is simple in looks but works are different. As all languages have their own importance but using bootstrap javascript and jquery is something great in case of material design.
Standard file inputs generally leave much to be desired but MDB takes care of this by improving best practices in Material Design.
The jquery file upload and javascript file upload can be made by using material design. In this demo you just need to upload file and it may shows your uploaded file as soon as possible.
15. Simple Drag and Drop Image Upload

Drag and drop is sometimes a more convenient way to select a file, isn’t it?. This simple drag and drop image upload is not that much tricky then previous one.
Technically, this was already feasible because most (if not all) file selection implementations enabled you to drag files over to select them, but this needs you to demonstrate the file component in fact.
16. Image Upload Drag and Drop

finally,In this demo you got an idea of uploading image or drag and drop both options. This is constructed using simple HTML CSS and js languages. Moreover, you may upload your image or you may drag-drop your image.
Pretty cool huh? yes, I say so, you have uploaded images using different methods take a look at this and carried out in your webpages.
Conclusion
To sum up, The drag-and-drop sentence is used to define the action of choosing an object or text segment, moving it (dragging) and then putting it (dropping) in an alternative region. Mostly designer prefers an ease method then drag and drop file upload becomes one of the better options that align with company needs as well. The CSS file upload javascript file upload and jquery file upload as above explanation is primarily in need because of it’s simplicity and is convenient in use.
For decades, drag-and-drop was with us. It enables us to do stuff on our desktop as well as on our mobile apps and operating systems. Simplicity and intuition have resulted in it becoming one of the most universal characteristics of the UI.
So it’s no surprise that over the previous few years, drag-and-drop has invaded the internet. From uploading files to sorting in Dropbox – their usefulness has been demonstrated over and over again.