If you are a front end developer, the core of your work is based on designing and the things that give attraction. In fact, Front end Web development has been a revolution since the past decade. Designers always strive their best to give the best of the creations through animations and special effects. JavaScript Libraries for creating the parallax libraries. JavaScript Parallax libraries, make the website and its design to appear very lively and appealing. Indeed this has been a common trend nowadays as they engage the visitors and enhance the user experience.
Regarding JavaScript scroll libraries, they make it easier to create lively effects which are attached to user scrolling pages like parallax and animating places and they are in the view.
The need of such JavaScript parallax libraries becomes crucial when you think of designing cool, robust, in fact visually arresting, yet smooth creations. It’s worth betting that you can design mind gaggling and inspiring creations.
Great Best JavaScript Parallax Libraries/Examples For Web Designer
Saying that, let’s add some life to your world of web designs and just enhance with JavaScript that aids us to create stunning parallax libraries.
If you are searching for the inspiration and much of a technique in the business, let us present you the finest of the assortments as;
Related
- React Parallax Scroll Effects
- Pure CSS Parallax Scrolling
- Amazing Parallax Scrolling Effect Code
- Best jQuery Scrolling Plugins
1. Rellax – Lightweight JavaScript Parallax Library

When you say of Rellax, it gives buttery smooth, light-weighted vanilla JavaScript Parallax library. Its greatest asset is that it is we can set speed attributes and work through custom attributes.
Documentation can be done perfectly with the information we want to visualize.
2. Simple Parallax Scrolling

This very excellent library is indeed simple-looking but an effective one. Here you can set parallax mirror and extend pixels above the mirrored elements.
It sort of gives illusions due to continuous scrolling. The below elements are made transparent as the result we can see effect underneath.
3. Skrollr – Parallax Scrolling

Skrollr is kind of a jack of all trades as it is pure JavaScript, with no any query immersed. It is in fact scroll magic as you can add surprising elements like rotate and background designs.
It makes you surprise as the effects appear after you hold them.
4. PagePiling – Scrolling Site

Another excellent Scroller where you can configure, and is compatible, being pure jQuery plugin. You can here access by scrolling or using URL, you can get each page in neat sliding display.
You can easily use in phones and tabs and the best part that it has plenty of modes and configuration.
5. Multi Scroll

It is a powerful jQuery plugin where you can split two pages with vertical scrolling panels as page loads. The most interesting fact is that it offers you speed, keyboard scrolling options, easing.
It is in fact compatible to mobile and even the old browsers.
6. ScrollMe Code Snippet

Another perfect query plug-in which is mostly used to add simple scrolling effects to the web pages. Here you can rotate, reflect, change opacity as you scroll down.
You don’t need any JavaScript in doing this. Lastly, it is cool, light weighted and the designs here are smooth.
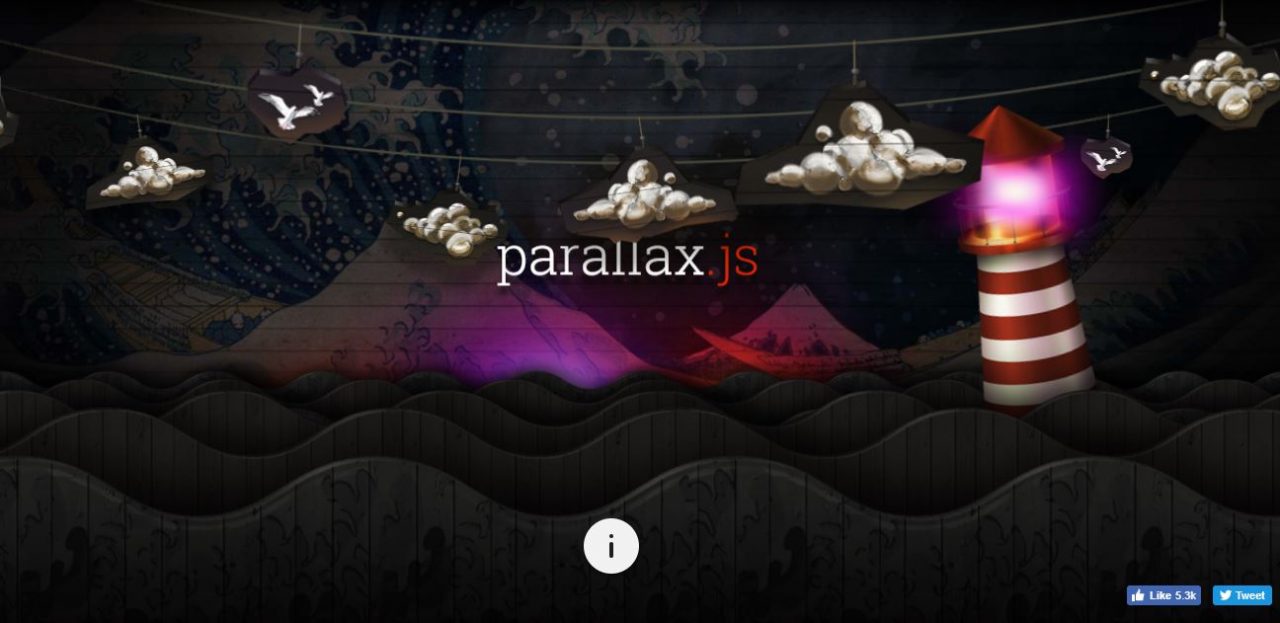
7. Parallax.js

Parallax js is the best of all, I bet. Here you can add the visual reality of best animations. This is best when you intend to create visual scenery and present them in a much smoother way. This is a masterpiece in the making.
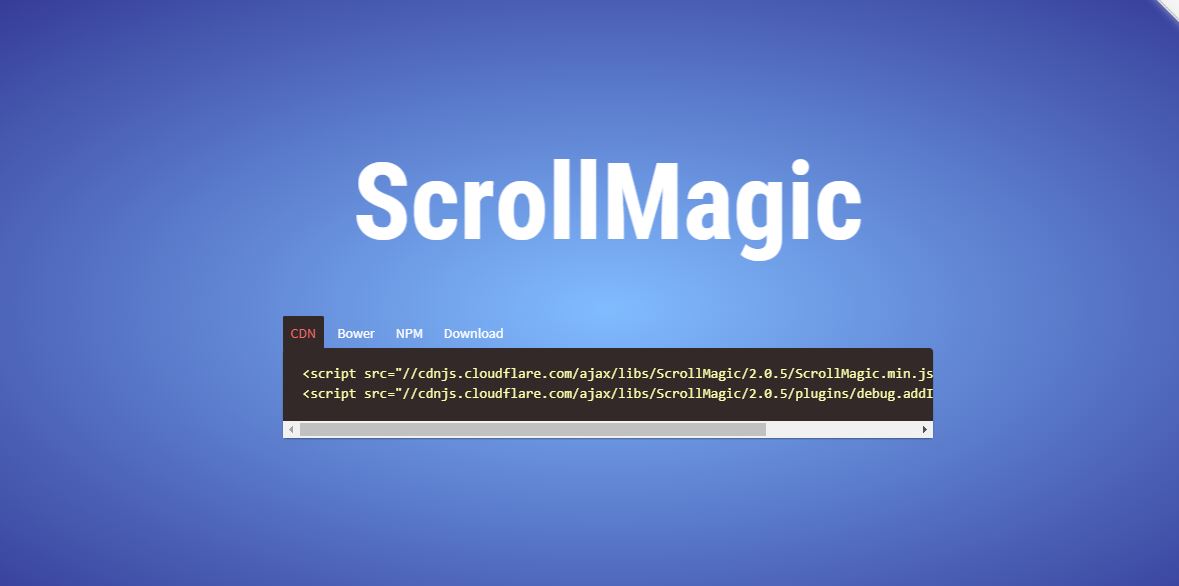
8. ScrollMagic

As the name suggests, Scroll magic is mostly used where you want to expose the things related to magic and include things under such heading. It is the best JavaScript library for magical interpretation.
The animation here is based on a scrolling position and appears as magicians perform.
9. Jarallax Example

Jarallax is the smooth in fact light-weighted library which is mostly used for business purposes and firms to expose them beautifully.
The way the pictures merge and separates is the best as it gives kind of illusions. You can create parallax for small blocks and show them, magnificently.
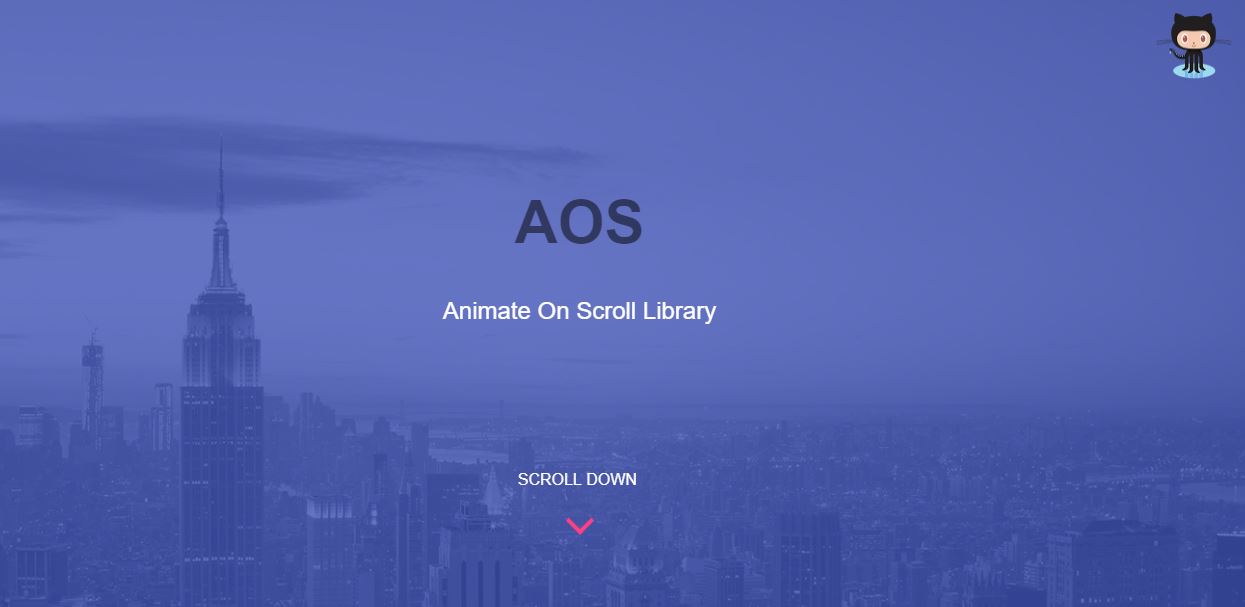
10. AOS – Animate On Scroll Library

Using JavaScript, AOS offers you the bi-directional scrolling animation and you can present very efficiently.
Where you can slide the information like pop-outs, you can use such a scroll library. You can flip, zoom and display them differently and it is ease-built-in.
11. ScrollReveal

It is the most attractive, in fact, easy scroll animations for web and mobile users it is thus light weighted and also frees of all dependencies.
You can have sequential animations, 3d pop outs and rotate and many more in it. It is in fact attractive.
12. Angular Parallax

Angular parallax is where you need to present simple things to your creation like simple projects Here you can present the arts of nature, animals in a grid form and much of scroll you can present them . It is also light weights and clearly visible.
13. Basic Scroll

Basic scroll allows you to make the special effects of scrolling that helps us to change CSS variables depending the scroll position.
It has simple Js and it is easily compatible to mobile and desktops and is most flexible too.
14. Parallax Scroll

Parallax Scroll is something you can use very simply, efficiently that lets you to create parallax effects and in the sites like spotify.
You can use image tags and use and the content of background and front ground you can manage.
CONCLUSION
In this world of creation, where we are developing digital machines, JavaScript parallax libraries have a critical role. As a matter of fact that creating such effects is a very depth work as it requires a lot of information of CSS, js for your design to pull off.
The mentioned plug-in in fact simplifies your work and multiplies tour efficiency such that it becomes faster and easier for you.

