Galleries are an extraordinary method to grandstand your work to your spectators. Regardless of whether it be your craft, canvases, style line or essentially anything. As everything is turning computerized we can directly showcase our efforts with this designs. Not just this, yet all of these plans will enable you to get the best one for your site. Talking about images , here are some of the image animations that you can go through. Furthermore, we have cautiously hand-picked some examples of 3d image gallery effect using html/html5, css/css3 and javascript that are most flexible and exceptionally adjustable just as amateur amicable. As everything is turning computerized we can directly showcase our efforts with this designs.
Making a step towards displaying your gem while catching your watchers consideration has never been so natural! So we need to make it somewhat simpler for you. Stay tuned with us to get the best ever graphic impact and plans that will rouse you to incorporate them onto your sites.
Collection of 15+ Great CSS and JavaScript 3D Image Gallery Effects
We can take various examples of CSS 3D Image Gallery Effect. So in this article we will examine evidently the best and most used display impact cases.
Related
- Best Free jQuery Image Gallery Plugins
- Image Overlay CSS Hover Effects
- Image Animation CSS and Transition Effects
- 3D Fold Effect Animation CSS and JavaScript
- Awesome React Photo Gallery Components
So right away, how about we get onto the rundown immediately!
Pure CSS 3D Image Gallery Effects with Source Code
Firstly, let us discuss about some of the top effect using HTML and CSS.
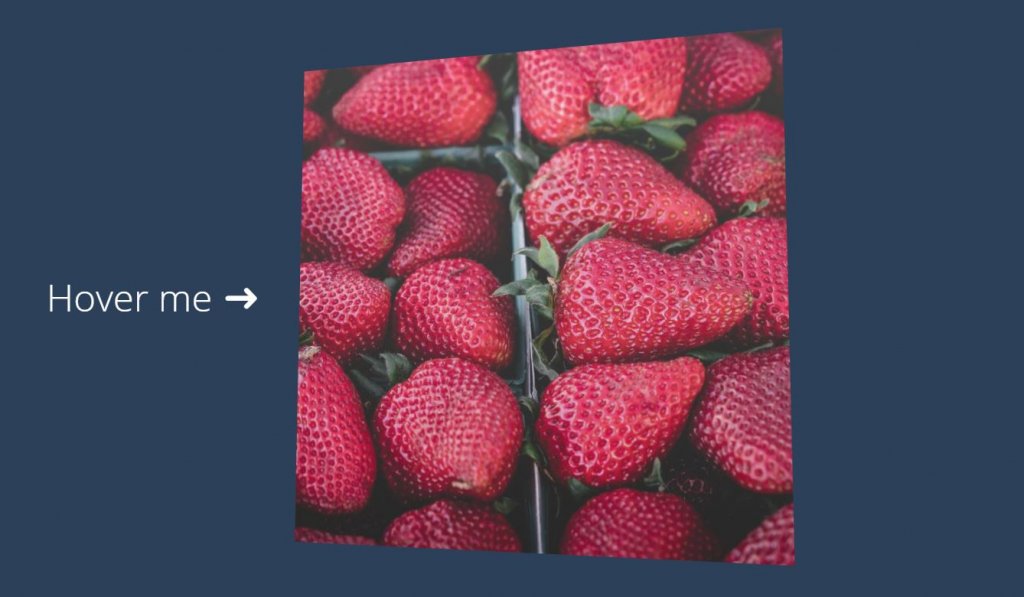
1. 3D Gallery
How about we start off our rundown with the faultless and outwardly great gallery impact. The plan here is really direct and starts appropriate off with showing the stunning picture in the front. Anyway we can see similar pictures copied in the back which looks more obscure than the past one. Moreover at whatever point we drift the mouse on the picture, it grows and change its position giving a 3D effect to the client.

By and large approach with the styling and configuration is likewise really insignificant so your group of spectators are dazzled more with your exhibited work. Also, this is one of the examples of 3d image gallery effect using css.
2. Image Box with Transforms
This one is another extraordinary choice for those creative personalities. Perfect for inventive people with an energy of uniqueness in them, everything about this plan is outwardly engaging. It is appropriate for any type of websites. As in the demo, you can see a crate which perfectly opens up to feature the exhibitions inside it. The entire plan looks pixel perfect.

Get ready to experience the most amazing 3D gallery imapact. Investigate and attempt it once and make your sites lovely. Discussing the customizing alternatives, you additionally get to cutomize it for your own site.
3. Cube Image Gallery Example
This structure we have lies on the rundown of astounding gallery impacts with a special stylish. This totally adds so much rich surface to your display site. Ideal for any consultant or expert offices, the plan’s amazing exhibiting highlights and characteristics makes it wonderful and eye-getting. We talked about a comparative structure in the past model.

In this, we can see a cubical box with an individual picture on every one of its side. There is a slide catch through which we can go to the another picture which appears to be transparent. To sum up, the manner by which the effect seems looks stunning.
4. Rotating Image Cube with HTML and CSS
As should be obvious from the demo itself, that is really wonderful. One of a kind and too captivating, this impact is intended to consummately exhibit your display in the stage. With a pivoting and 3D impact for your clients to appreciate, the negligible and straightforward part of the structure lifts it to the following level. Also, the pictures develops float looking excellent which empowers clients to keep things fascinating.

Offering your work to the world has never been simpler. All things considered, a really great approach to grandstand your displays, this structure is perfect for website specialists and web designers also.
5. CSS3 Animation
With a featuring highlight of a marvelous exhibition impacts, this plan is outwardly engaging. It is responsive and highlights a great illustrations. Also the scope of customizing highlights that includes that custom touch you are searching for. As in the demo, you can see a pile of little takes care of which twists making an ideal pitch photograph.

To explain, this is a quite marvelous alternative for somebody to make the ideal exhibition site, it certainly merits a notice on our rundown.
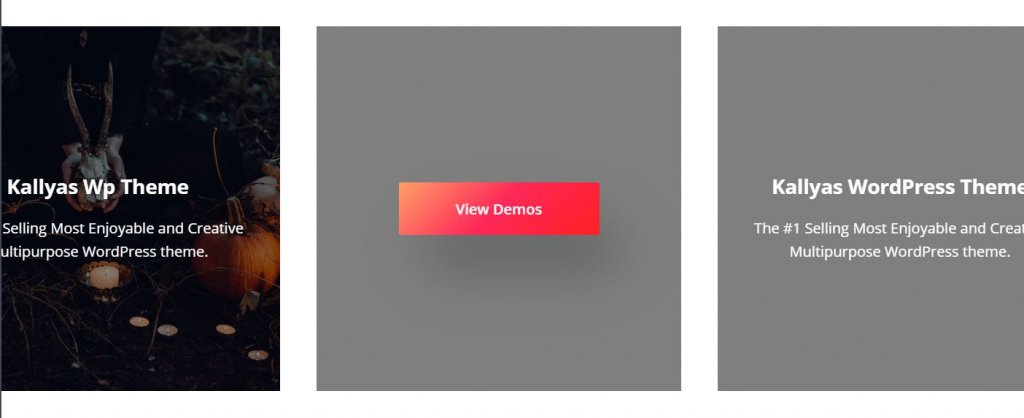
6. Bootstrap 3D Images using HTML and CSS:
In the event that polished, present day and completely dazzling exhibition site is the thing that you are after, at that point this plan is certainly your answer. It includes an adaptable and novel style of structure idealo for clients, website specialists and frontend designers also. This structure gives the clients huge amounts of simple to utilize alternatives to adjust the plan as the plan utilizes CSS content. The user will also get a 3D effect on hover.

Furthermore, notwithstanding the cunning structure, it takes the plan to another level with the smooth animation and transition effects.
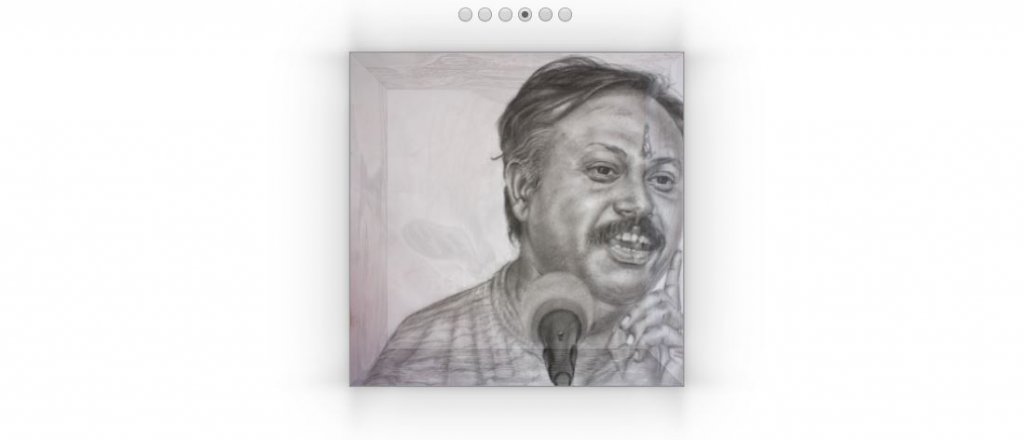
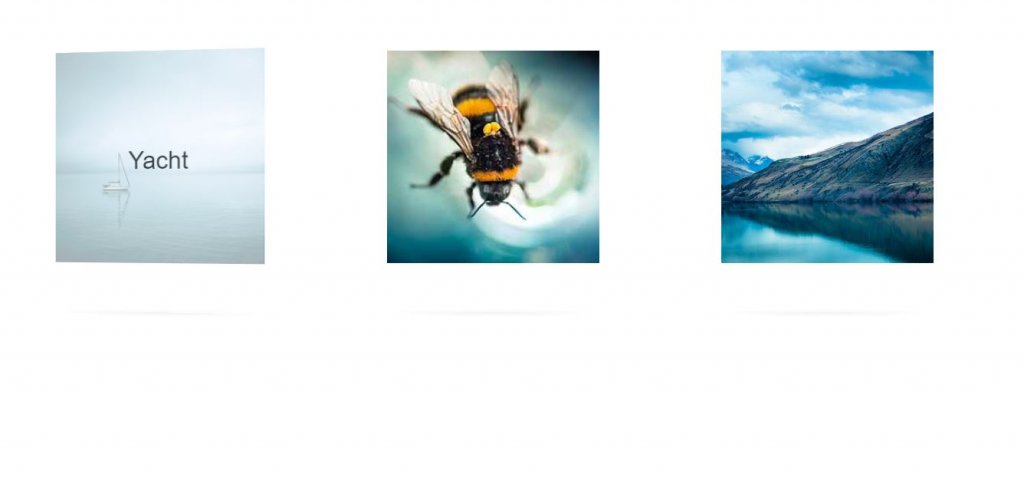
7. 3D Thumb Image Hover Effect
This plan can likewise be viewed as an ideal method to format your masterpiece for the world to see. It is very adaptable and can be customized and modified by explicit specialty and necessities. At the absolute first look, we can see a dainty card like structure confronting downwards. On drifting the mouse changes its position which empowers us to see the picture it comprises of. The shadow effect also looks overall good in the design.

The plan besides cross-program good, light-weight and quick stacking. Be that as it may, that is not all, guaranteeing an ideal exhibition, it sure accompanies a strong measure of helpful components that a decent site needs.
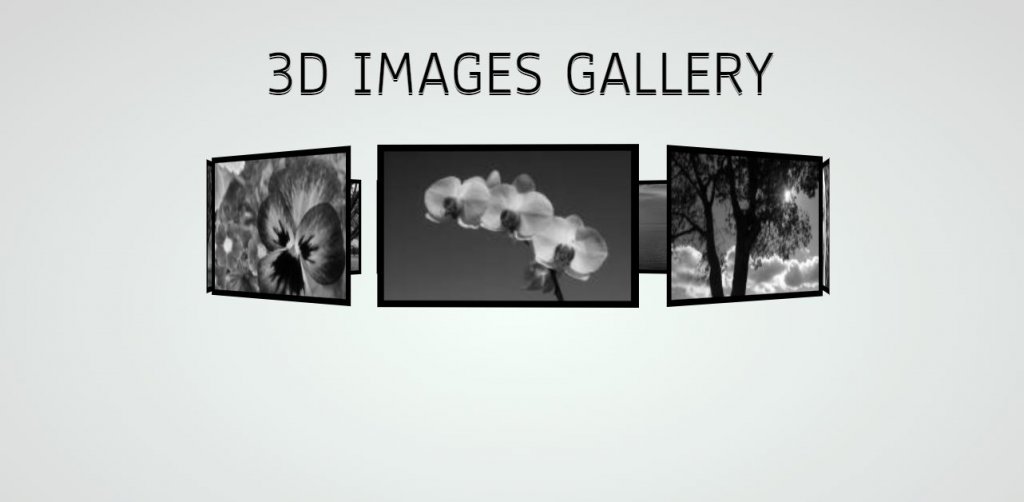
8. 3D Images Gallery Examples
It is an expertly structured display plan that is noteworthy with the visuals. With each component structured with flawlessness, any individual who terrains on the site is certain to be occupied with all the correct ways. The structure incorporates dazzling movements, impacts that gives a first rate illustrations. You can see a pivoting gathering of pictures which stops when we float our mouse on a specific picture.

Notwithstanding the ultra-responsiveness, it additionally executes an immaculate change in accordance with each program out there. What’s more, best of all, you can personalizethe format according to your necessity whatever it seems to be.
9. HTML CSS Only 3D Effect on Hover
Getting more into the moderation with a delightful perspective to it, we have this structure fits any display site. Structured in view of the forte, the maker of this exhibition impact has made a point to deal with all the littlest of subtleties. With a diversion free plan, it furnishes the clients with an ideal picture review involvement. The impact gives the picture to be gone ahead on hover which also gives a 3D effect to the visiting users.

Furthermore, to include some more your own site you can likewise utilize modify it all alone.
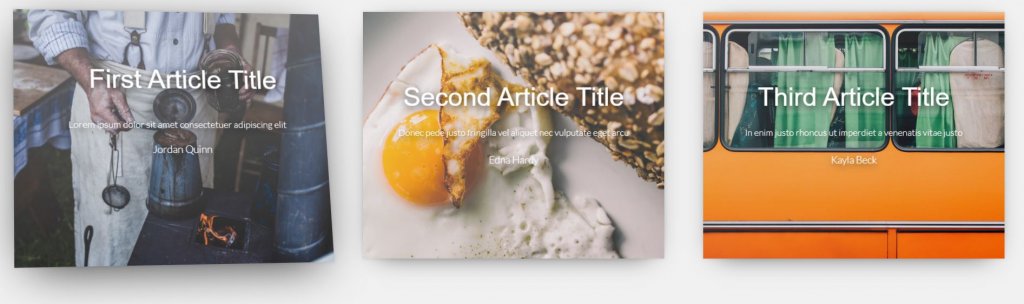
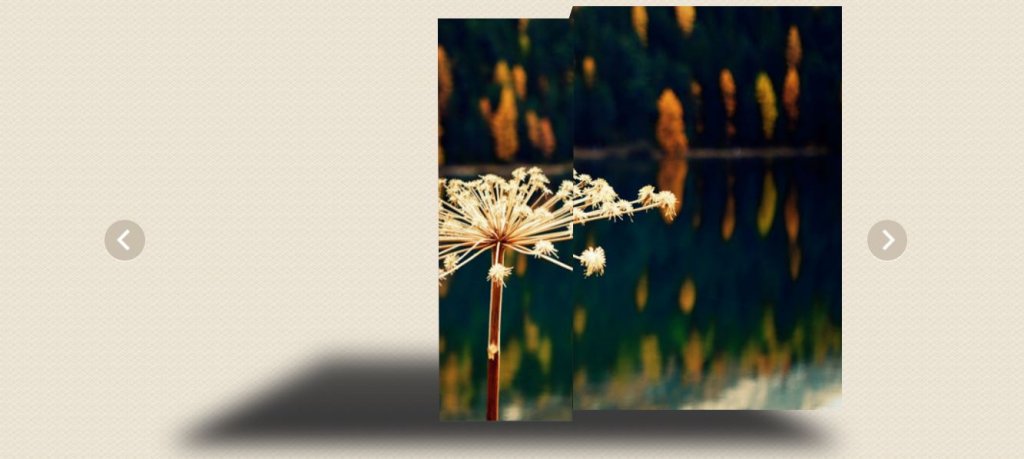
10. 3D Image Flip Gallery Dynamic Shadows
This structure is intended to enable your own site and web journals with astounding exhibition impacts. Its the flipping movement which is positively the solid appeal of this structure. The plan furnishes your clients with an ideal envision survey understanding. As found in the demo, you can see the pictures flipping on drift. Some composed text can be seen on the rear of the picture.

With just utilization of CSS content you can plan a custom skin to suit your very own portfolio site.
3D Image Gallery Effect with CSS and JavaScript
Further, for more interactive effects, let us discuss about some of the examples of 3d image gallery effect using css and javascript.
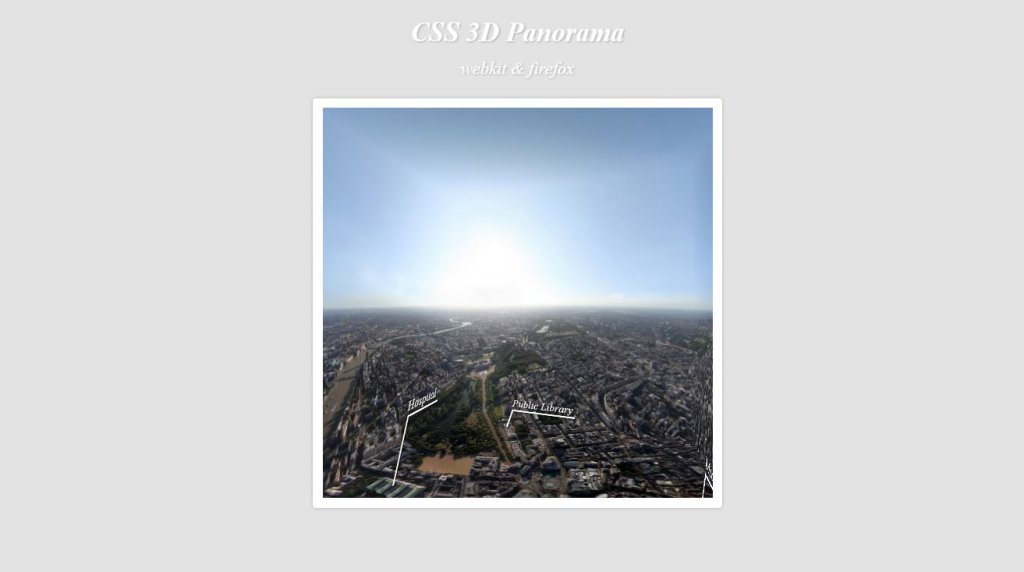
11. CSS 3D Panorama (CSS & JS)
This is an in vogue looking trendy exhibition impact structure that we have next in line for you. It includes a 3D panorama impacts and ensures that all that you wish to show is on the edge. Eye catching, responsive and totally expert looking, it is perfect for our rundown. Moreover, it likewise includes a marvelous scope of great customizing alternatives that encourages you understand that custom touch you are searching for. For the foundation, you can either go for the particle foundation layer, video foundation or a straightforward hued foundation as found in the default structure.

This is one of the examples of 3d image gallery effect using css and javascript.
12. Realistic 3D Image Flip Box, Card, 3d Image
This is a responsive plan that can be utilized for portfolios, magazine sites just as display sites. It depends on the amazing CSS and JavaScript system, which offers a spotless and semantic structure. This is one more structure comprising of flipping activity to the picture on drift. Anyway you can put the content substance any place you need in the picture to relate it.

What’s more, since this plan covers basically every one of the prerequisites in line, this most likely deserves an attempt.
13. 3D Image Container CSS and JavaScript
This is a one of a kind display impact made especially for an exhibition sites. This structure does encourages you feature the picture as well as permit present them engagingly utilizing activity on drift. We have made a different post to enable you to make amazing animation presentation. In this format, the designer has utilized the most recent HTML5, CSS3 and JavaScript. Consequently, you get an energetic site that heaps quicker on a wide range of gadgets. The default plan of the layout makes it a solid match for individual sites.

This is one of the examples of 3d image gallery effect using css and javascript.
14. Slicebox – 3D Image Slider
From the name itself you can comprehend that this slider is made for the Gallery sites. Sliders assume an imperative job in sites to advance the most recent offers. The sliders must be popular looking and furthermore should offer significance to the item. This slider gives you both, exquisite intelligent plan and picture centered structure. Slider helps you to slide into the another picture with an extremely lovely progress. Also, Shadow and depth effects gives a good impact.

The progress livelinesss are quick and clean, which will give a superior encounter to the clients. By rolling out a couple of improvements to the code, you can utilize this structure even on your landing page area.
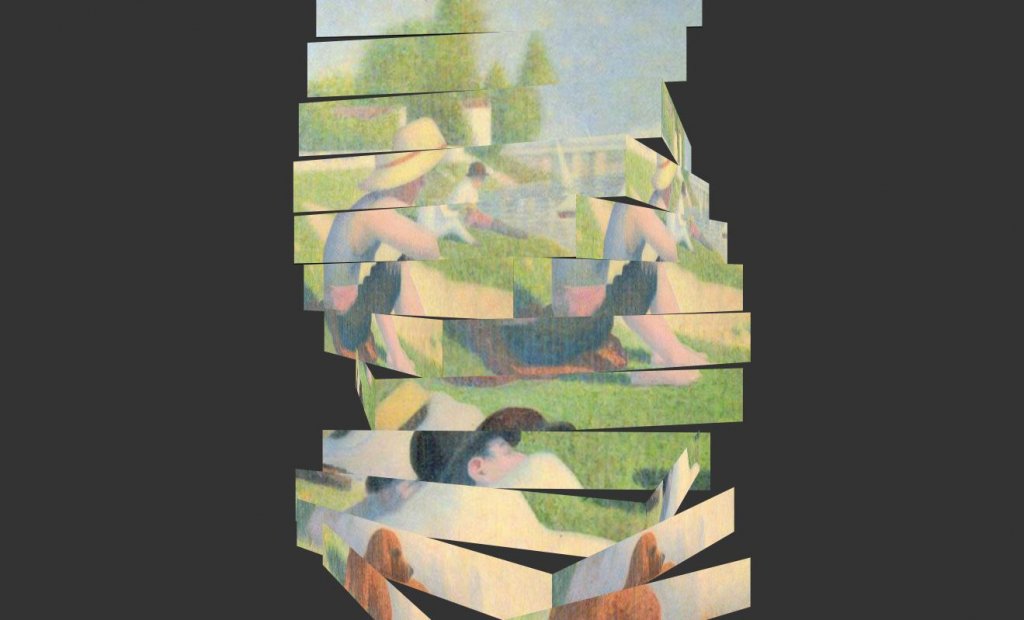
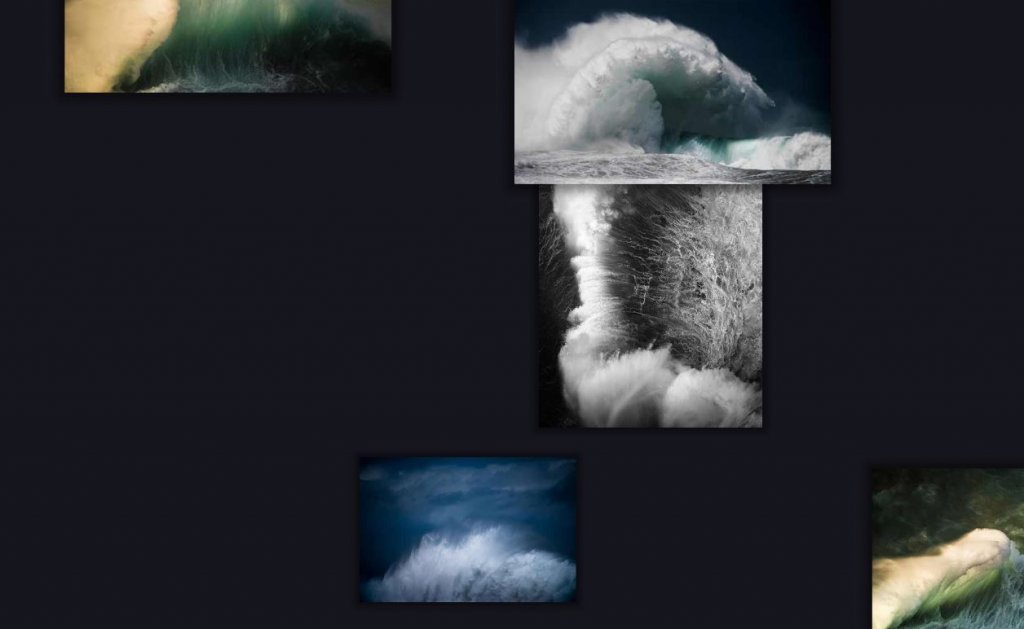
15. 3D Parallax Image Scrolling Animation
On the off chance that you are searching for an intuitive exhibition configuration to exquisitely feature your photos, this may dazzle you. The engineer has utilized the highlights of the SCSS and JS completely to make this delightful exhibition impact. Smooth progress impacts are utilized intelligently to make this plan novel. We can see a gathering of pictures arriving upwards from the underneath. Also, the dark shade in the background plays a very good role in the design making it look good and clean.

You can utilize the whole structure to make an advanced display site. Appropriately took care of code structure will enable you to fabricate your hand craft effectively.
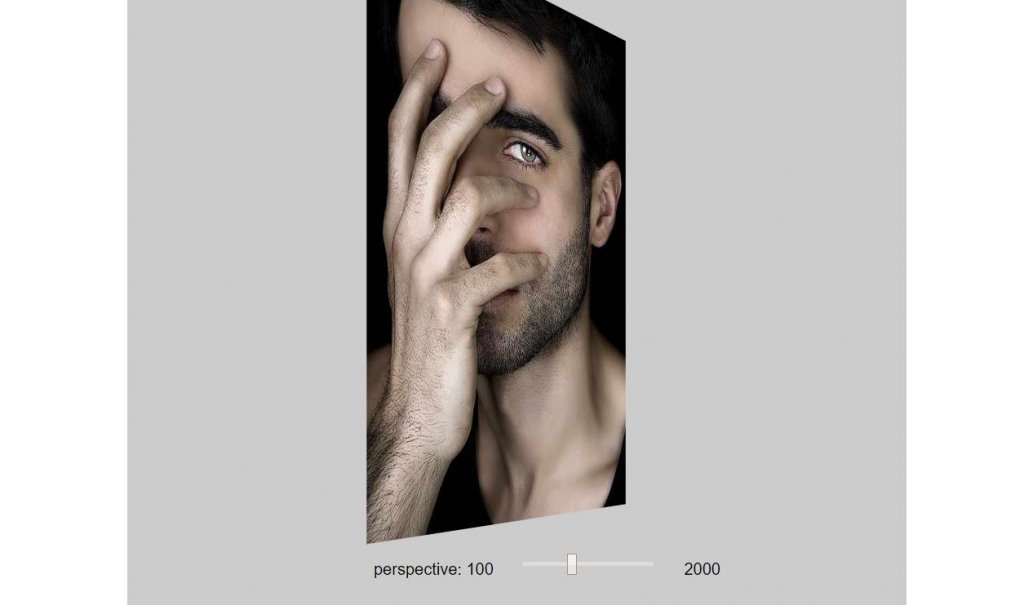
16. CSS 3D Perspective Tool JS
This one is a stylish looking display structure, which you can use for both site and versatile application plans. An appropriate structure with a range slider makes this appealing. As in the demo, we can see an image with a range slider at the base. You can change the perspective of your picture with the utilization of the range slider.

This is also one of the examples of 3d image gallery effect using css.
Conclusion
Truth be told, making the correct picture display configuration is basic for any site paying little heed to its sort to mirror your specialty. These photograph exhibition is utilized in both static and dynamic pages. Fundamentally, the impacts like slider and others which makes a sites all the more spellbinding and is sought after of each developer dreams.
Furthermore we unquestionably will talk about more points in close to days.

