Our next step to learn in this react is awesome react photo gallery components. A highly customizable, stable, responsive photo gallery React. In this components you will learn about how react works to make images different in looks. You will put carousel plugin effects, react slider, React native slider ,React image gallery intense and so on. The original ratio of your pictures is maintained and actual elements are used. It is also feasible to add additional features such as captions and favourites to your custom picture parts.
Carousel or picture sliders always increase the visual appeal of websites and are helpful for mirroring the most important components of a site. However, clearly, it will take time to develop a code for a react native slider and individuals will not spend their precious time in it most of the moment. After using it they found it so incredible.
Awesome React Photo Gallery and Slider Components and Libraries
Well, we will list in this post the best 12+ Awesome React Photo Gallery Components carousel / image react native slider that definately you can use for your dreamy project.
Related posts:
- React Tree View Component Examples with Code
- React Loader and Spinner Progress Bar Examples
- 3D Perspective View For Web Designer
- 15+ Beautiful Toggle Switch with CSS and JavaSript
1.React Carousel Image Gallery
well, React carousel is one of the best component for the sliding of images. It offers a variety of decorative choices and all characteristics are very personalizable. If you have keen interest on making this type of effects in your projects no worries, we are here to help you. Take a look once, how amazing is it. Just you need to install the carousel plugin and put it in your projects then see your problems are come to the end is it or not?.

The horizontal and the vertical sliding can be used and the react carousel is well suited for the work at the beginning .Navigation keyboard, server side rendering, animation customized, custom interval auto play, display / hide anything (thumbs, flags, files, status), infinite loop etc are the features of it.
2.React Image Lightbox
Developer wants to change their stpes time to time that means they wants something different to make projects more elegant. React lightbox is awesome as you have seen demo as well if not take a look once. The design is responsive, friendly for mobile phones. Slide easy swipe, Mouse emulation touch these features has with this react image lightbox. Take a look and try it once and make your beautiful websites with fundamental horizontal and vertical react native slider.

3.React Images
Simple and is lightweight this react images has been developed up of react components. A extremely customzable, mobile carousel part for media display in ReactJS. If you are a beginner and wants to put images in your websites, then why not you try this one?. It is not that much tricky as you think. You can put a lot of images without loosing your time isn’t it worthy? yes i say so. If any doubt here you go.

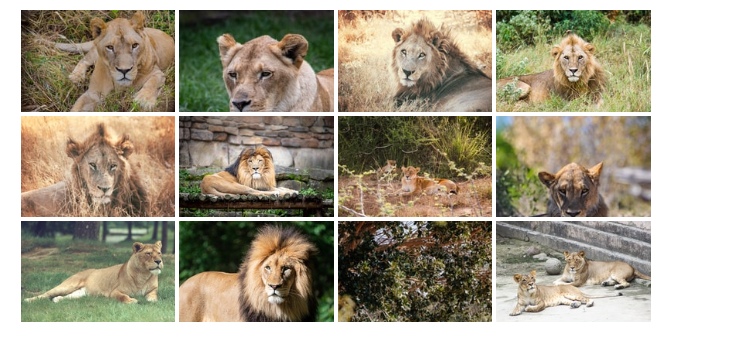
4.React Grid Gallery
Have you ever made grid gallery before? if not you are here in a right place. This react grid gallery is something that assists you to make wonderful pages if you want to add some gallery in your websites. looks same but works different it display images in horizontal and vertical wise moreover, you can put many images to your grid gallery with their significant name as well .

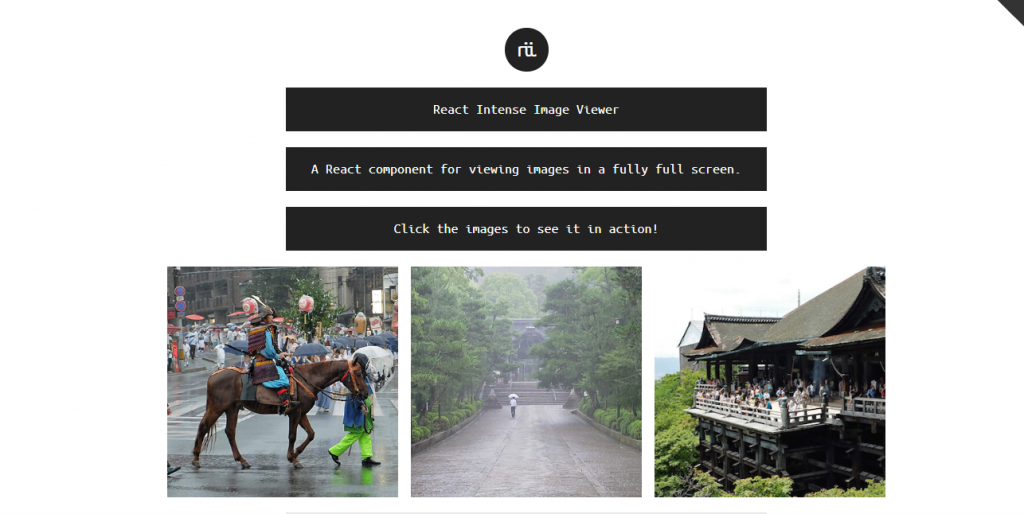
5.React Intense
This is an incredible react component than you have seen before. React intense is super catchy because of it’s zooming properties. As in this sample you can see why is it so catchy in every programmer eyes. let me describes surfacely about this intense, in this you just need to put an images and you may view fully full screen of your images .Do this once and click your images to see the action.

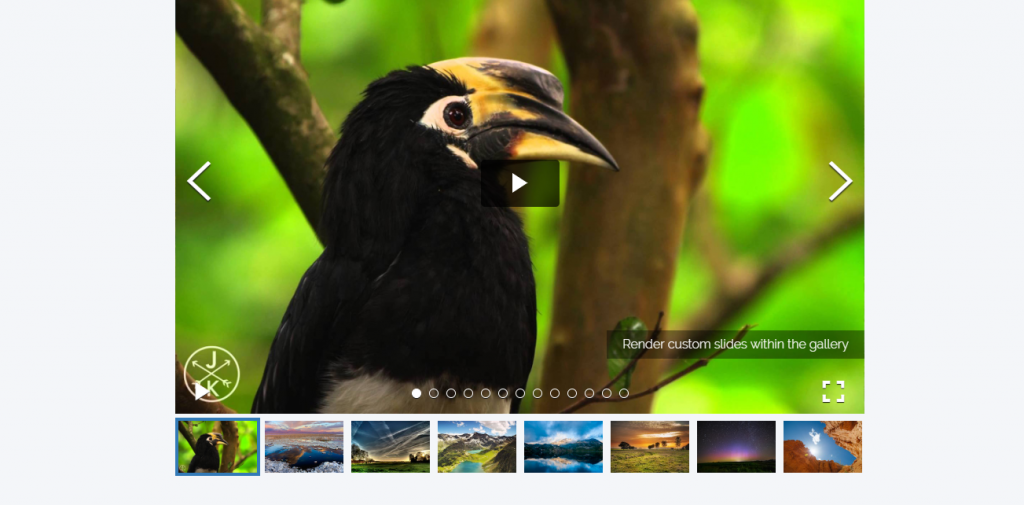
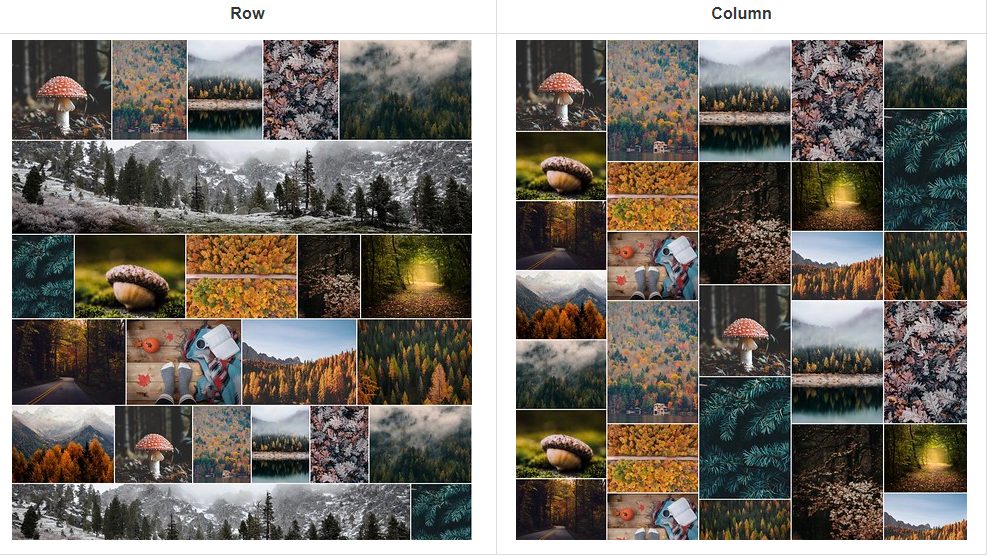
6.React Photo Gallery
Well, i guess this types of gallery you have seen as you are the user of mobile phones computers and so on. If you are the designer and you wants to have such photo gallery in your website then your search has comes to the end. In this you will put hundred and thousands of images with different position i.e in horizontal(row),vertical(column) and in adjustment height and width as well.

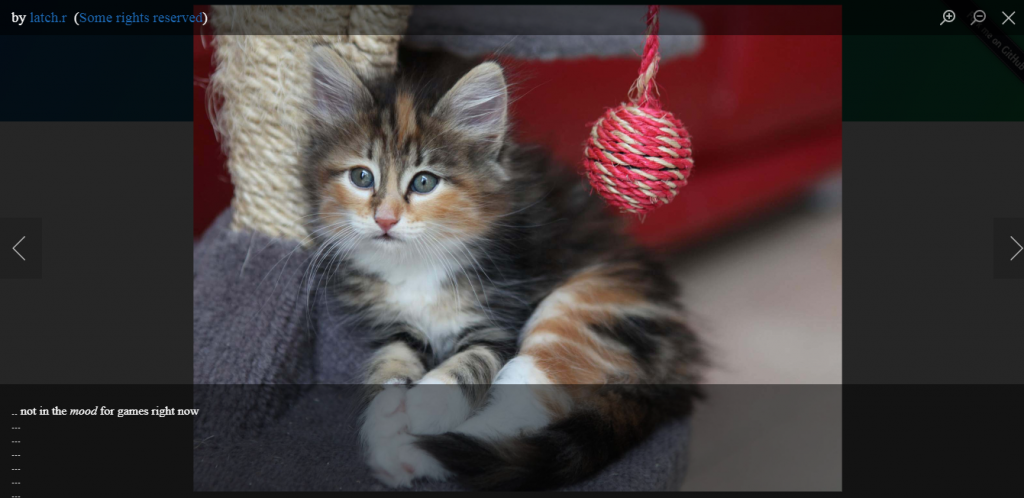
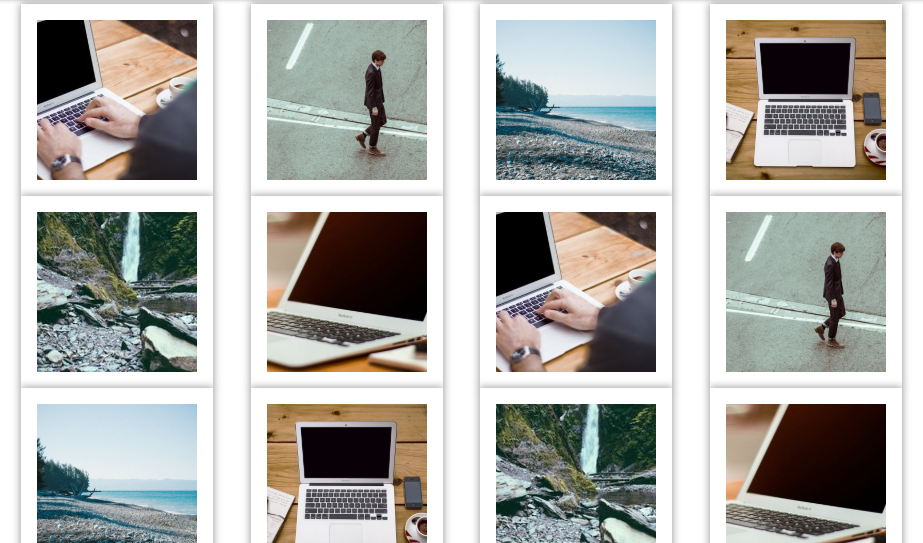
7.React image viewer
The term refers the same like image gallery and image viewer might you noticed all works differently according to their nature. It does not contain tons of eye capturing characteristics but completely meets fundamental requirements, like endless looping, indicator display, thumbnails etc. This can also be the ideal one for you to search for a light weight and simple to use . When you hover it once it begin to slightly zoom and when you leave,it will be at it’s own position.

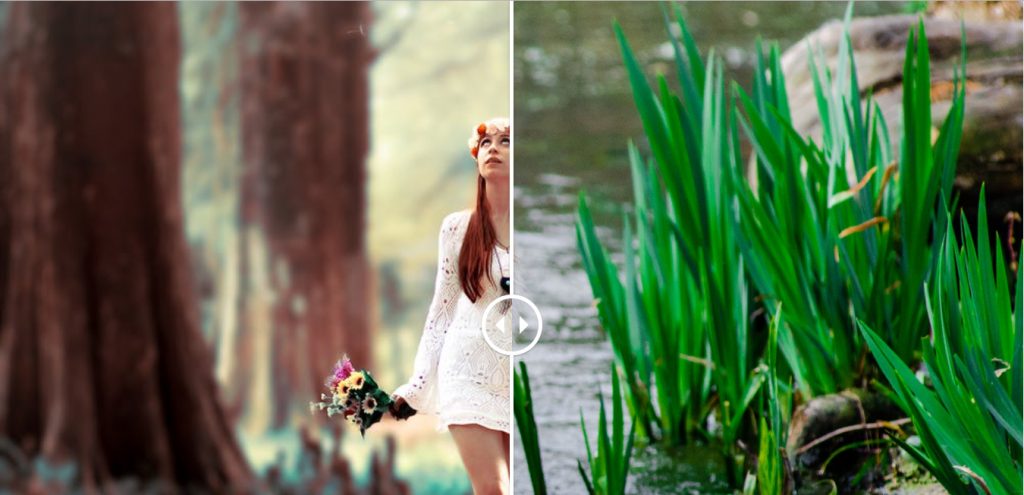
8.React Compare Image
React compare images means comparision of two images using slider. As topic speaks more about it. This helps you to compare two pictures, quick, versatile, and personalizable. iOS and Android devices support both. In this demo/github uses the picture left.jpeg to the left and the picture right.jpeg to the right. The slider is half (50) between the picture. The width and height of the image are the size that you want to have your slider.

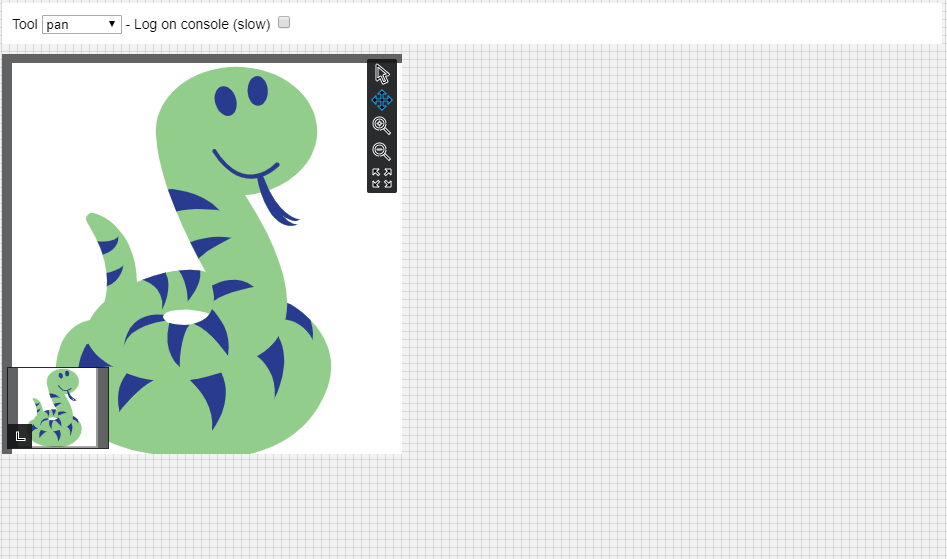
9.React svg pan zoom
React-svg-pan-zoom is a React element that provides the SVG pictures with pan and zoom. The pictures of large SVG in a tiny area can be displayed. Depending on the chosen instrument this element can operate in four distinct modes. The tool pan allows the user to move the image within the viewer and drag it around. Using the zoom tool, the user can either scale the image with a point click or select a region to zoom in the specified area. The instrument none allows the user to communicate and trigger occurrences with SVG child components.

The user can communicate with SVG child components with the automatic instrument.Take a look and try this svg animation on your projects.
10.React photo gallery with lightbox
This react photo gallery with lightbox is simple and lightweight where you can put group of images and combined in one responsive gallery. It require no external css and has the features of free zoom. However it might not have eye catchy characteristics but for simple design of websites it would be more worthy. Just take a look of this demo/code and make your beautiful websites by adding this gallery lightbox.

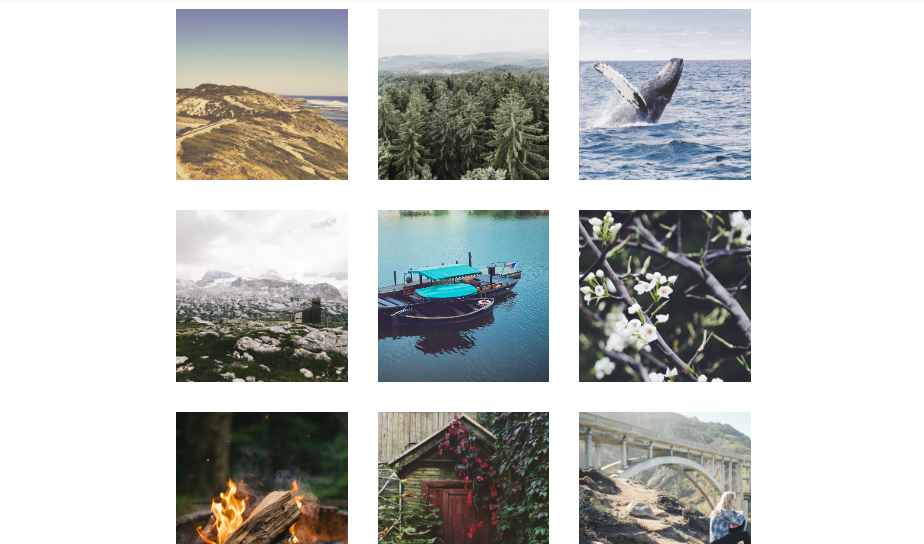
11.React Photo Gallery
React photo gallery, component of the picture gallery that is responsive, available, composable and customizable. Maintains your photo in original aspect ratio. An easy-to-use React Native component to make a high-performance and easy-to-customize picture gallery with popular gestures. Preety cool huh? yes because it is straightforward and lightweight in use.

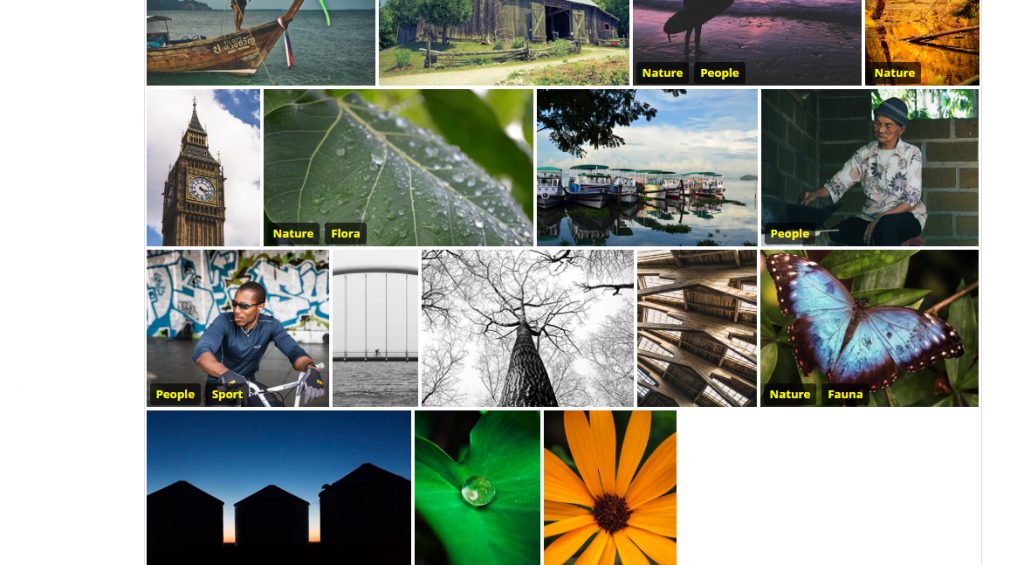
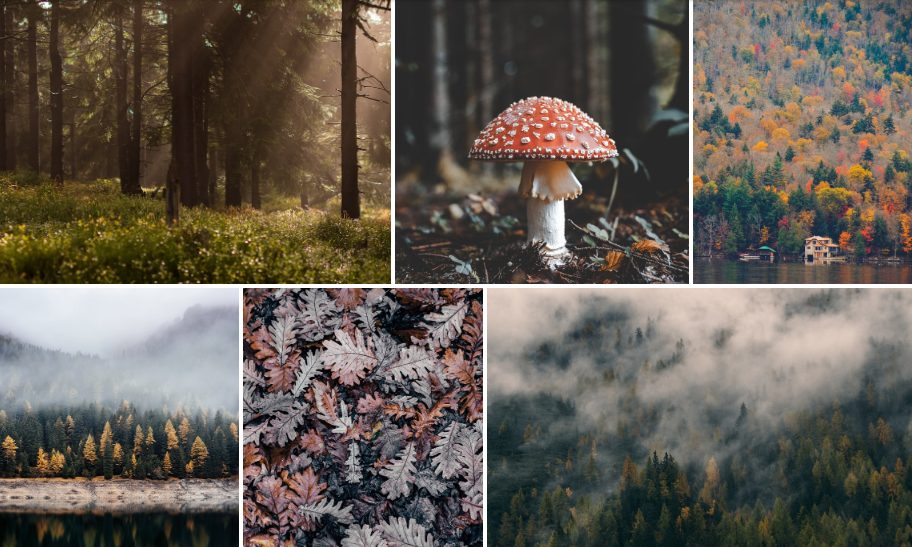
12.React & CSS Grid Image Gallery
Well so far, you have seen react grid gallery many times but using it with css is more amazing. They are produced using methods such as positioning or translating the picture object that is a very difficult job to do. Using CSS Grids, you can accomplish the same features very fast. below is a gallery of pictures with variable width and height pictures, which is a ideal situation for use with CSS grids. Moreover, css is vital for styling your pages so using it with grid gallery becomes incredible. Why not you try this one then?. have a look.

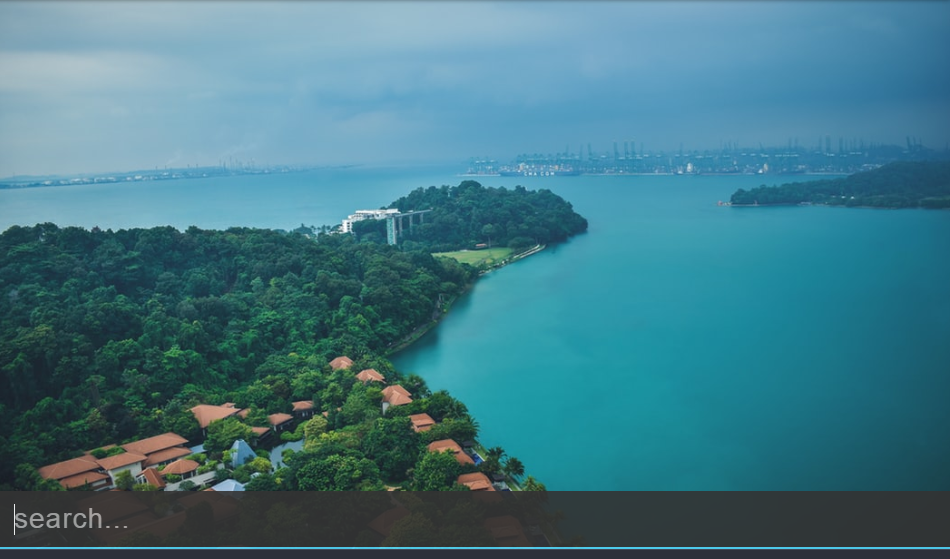
13.React Image Search
As react is a library to speed up every component then for images it plays a great role. Making of search image tool sounds complicated but it’s not that much complicated as you think. No need of remember vast AI or other languages just Basic HTML, CSS, JavaScript and React understanding is needed .Type in a phrase and get pictures that match our search with titles or descriptions might cumbersome process. so, search of images with minimal time might add more advantages take a look.

14.React id swiper
A react is a library to use idangerous Swiper as a component of react Javascript that enables custom building of Swiper’s modules. React slider is bit difference then react native slider but works under the same roof of react components. For this you should make slider how much you wanted then after either you put swiper stylesheets or you provide stylesheet files like css and saas. However, as it doesn’t support vertical sliding but it’s still probable to be fit for its easy design and light weight most of the moment.

15.React Responsive Carousel
React-Responsive-Carousel is a element for React apps that is lightweight, strong, simple to use and fully customizable. This type of react picture slider plugin can be set up very easily and does not require any major changes. It comes with an incredible responsive and friendly mobile design. with all the main equipment such as animation, auto play, endless looping and much more. you can do both horizontal and vertical sliding, and this reacting carousel is well suited for the job.

Conclusion
In conclusion, react is the most powerful technique. In every aspects as it is recently established but do so rapidly most amazing works also it is straightforward for the designing aspects these react photo gallery is used in both static and dynamic webpages. Basically,The effects like slider, carousel, grid etc which makes an websites more captivating and is in demand of every programmer visions.
