Background patterns will make your website pages fascinating and let you feature significant segments richly. In the CSS3 we get new names, which can be joined to make extraordinary patterns. As the vast majority of the patterns are created from the built-in text, it diminishes the heaviness of the site pages. Henceforth, you get rich looking pages that heap quicker. In this article we will discuss some examples of css website gradient background patterns. We will surely update the web background pattern with html5, CSS3, bootstrap, jquery and many more. There are additionally models for css background pattern generator.
A portion of the patterns have intelligent conduct, in which you will get additional code contents running. Ensure you check the code structure before utilizing those background plans. There are additionally models for background generators in this rundown; which you can change the space and shading to make a novel pattern in a matter of seconds. The greater part of the plans are basic and have adaptable coding for fast customizations.
Collection of Awesome 28+ CSS Background Pattern Examples For Website Design with Code Snippet
Patterns are an incredible method to add a major effect to a website architecture without a great deal of exertion. Here are some of them that are totally delightful and superb. Regardless of whether you use patterns to fill the whole background of your site or only a particular zone of your plan, you will locate these valuable. Also ,there are many css background pattern generator in the web.
Related
- CSS Text Background Effect Examples
- CSS Background Animation Examples
- Background Video CSS Code Snippet
- HTML CSS Background Image Full Screen
Let us start the discussion alright?
1. CSS Secrets – Complex Background Patterns
We have the set of pattern in the first example itself. This one additionally has a set or background patterns. In this set, you get just a constrained measure of patterns, however every one of them are appropriately planned. The designer has for the most part utilized line and spot patterns in this structure. Abundant measure of separating and slick shading plans make the patterns look flawless.

As the vast majority of them are straightforward static patterns you can deal with them effectively. The coding structure is likewise straightforward so different designers can work with this effectively. You can pick any structure from these nine patterns and alter it to your need. This is also one of the examples of CSS website background patterns.
2. CSS Background Pattern Examples
In the above example, the users gets the pattern concept in a square box. This time, the we can see varities of css gradient patterns background covering the whole page. We can see the developer has given varieties of gradient colors and designs to make the patterns look succussful. The shading and the lighting plays a very important role in the patterns. These models uses rehashing direct and outspread gradients joined with utilizing mutliple backgrounds.

Much the same as the previously mentioned structures, this one is additionally grown simply utilizing HTML5 and CSS3. As it utilizes CSS3, you have a lot of different kinds of liveliness impacts and common looking shading plans. This is also one of the examples of css website background patterns.
3. Patterns with HTML and CSS
As the above, the designer of this background pattern has given you 10+ patterns. You get both expert professional structures to astounding cool background patterns in this set. Every one of the patterns are straightforward static patterns so you can utilize them effectively on any piece of the site. The whole source code structure used to make all the 10+ patterns is down below.

Simply pick the pattern you like and start taking a shot at it to utilize it on your site. Every one of the patterns are made utilizing the most recent CSS3 structure so you can utilize all advanced shading plans and consequences for these patterns. This is also one of the examples of css website background patterns.
4. Hearts Background Pattern
Hearts, as the name infers this one has a hearts configuration pattern. On the off chance that your site is identified with occasions, way of life, or kids, structure pattern like this will enable you to set up a perfect subject for your site. Abundant measure of room is given between every heart vector with the goal that the pattern doesn’t look blurred.

Two hues are in the default plan. In light of the shading topic of your site or application, you can change the shade of the hearts. The whole source code structure is imparted to you, look at the information connect to get a hands-on understanding. Further we can customize this web background pattern using CSS3, jquery and more.
5. Underwater HTML CSS Pattern
We’ve heard you’re in your sea vacation mood and chose to finish it with some coordinating structures. On the off chance that it is along these lines, at that point this is the plan for you. The impact resembles the flood of the ocean. Alongside that, on the off chance that you intently take a gander at the background, you can see even stripes of lines.

On the off chance that solitary the plan had movement, this would be ideal for a water kingdom sites or something identified with it. Anyway the idea utilizes CSS, the movements can be included too. This is also one of the examples of css website background patterns.
6. CSS Lattice Pattern Example
In this plan, the designer has given foggy vision of the even and vertical lines. The blue vertical and level stripes may take a gander toward the start, yet it gets you obscured on watching it to an extreme. The whole code content to make this working background pattern generator device is just underneath. You can utilize this code to satisfy your needs. Indeed.

Even you can add additional functionalities to make it all the more captivating to the group of spectators. This is one of the example of CSS Gradient Background Patterns. Further we can customize this web background pattern using CSS3, jquery and more.
7. CSS Background Patterns – Boxes
On the off chance that you are searching for a straightforward static background, this structure will support you. The maker of this background has given both of you sorts of box plan; one is open, while different has boxes masterminded intently.

As this impact uses CSS3, you can even add an activity impact to it. The designer of the pattern has shared the code structure utilized for this case plan. As the code content is given in the CodePen condition, you can alter the code and picture the outcomes before utilizing it on your site. This is also one of the examples of CSS website background patterns.
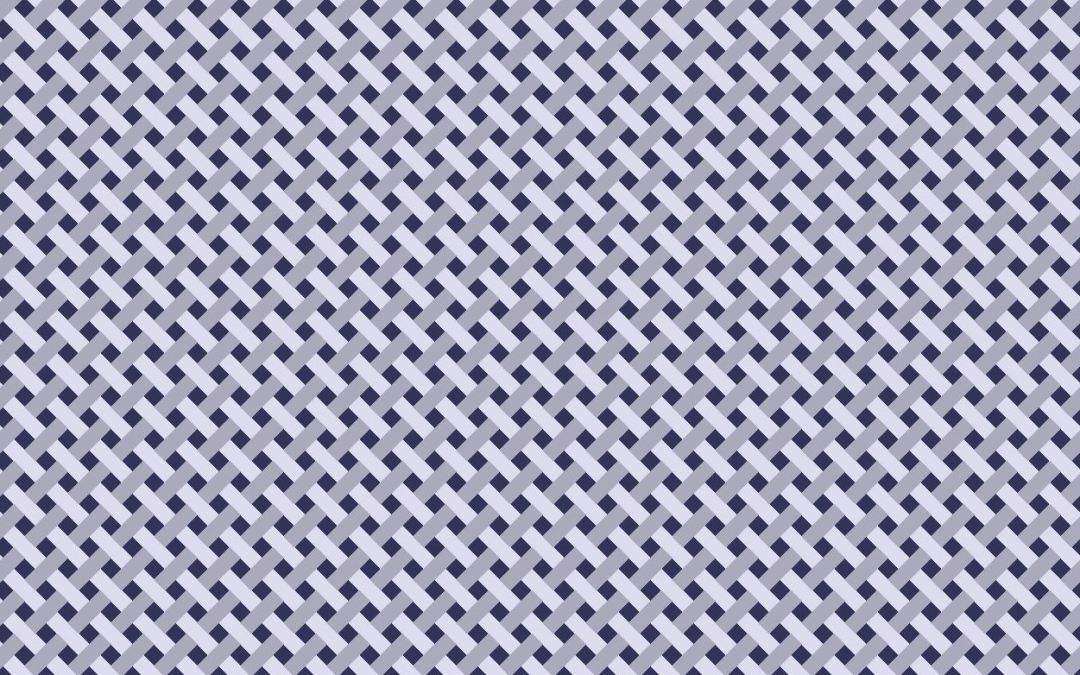
8. HTML CSS Pattern: Basket Weave
This is an all around made basket weave pattern made with linear graidients. In spite of the fact that the plan does not contain any movement, the general completing looks superb. As should be obvious, this uses very little codes. In the event that you are making a responsive site, components like this can be effectively on your structure by making couple of customizations to the code.

Further we can customize this web background pattern using CSS3, jquery and more.
9. Simple Background Pattern for Website
Next up we have is a zig-zag pattern. The developer Gabriel R has used linear-gradient() to make the zig-zag effect live in this concept. In spite of the fact that the structure utilizes crisscross lines, they are appropriate to give a sorted out look. In the event that you feel the default pattern to be prominent for your UI, you can evacuate it by altering the code.

The whole code structure used to make this CSS background pattern is provided on the CodePen editor. Subsequently, you can without much of a stretch alter and imagine the outcome before executing on your site. Further we can customize this web background pattern using CSS3, jquery and more.
10. Web CSS Pattern Play
CSS Pattern Play is a straightforward brick wall style configuration pattern. The coding of this negligible structure is additionally basic. With just a couple of lines of CSS code, the maker of this pattern has made a characteristic looking structure. Since it is a light-weight structure, this one effectively stacks. Thus, you can utilize this plan in any piece of the page.

Despite the fact that the maker has initially made the structure basic with highly contrasting hues, you can include your very own shading plan. As you probably are aware, you get a lot of present day hues with the CSS3 content, there is no restriction for the shading customization. This is also one of the examples of css website background patterns.
11. Drops Background Pattern Design
Since this one is likewise from a similar maker of Hearts, you can expect a similar code structure and quality. The CSS code content utilized is extremely basic with the goal that you can utilize your very own shape on the off chance that you need. Much the same as the past one, you get a lot of room between each drop shape.

On the off chance that you anticipate an adaptable space and size choice, look at the background pattern creator referenced previously. By keeping the code content as a base, you can build up your own structure and liveliness impact. Further we can customize this web background pattern using CSS3, jquery and more.
12. Diagonal Stripes Pure CSS
A diagonally striped and basically made background made in CSS, a pen that can be utilized in any task (business and individual). It has a light creation, not very many lines of CSS and it tends to be executed effectively. It was made by Codepen’s client Yoksel. As this plan is made utilizing the CSS3, you can without much of a stretch use it on your current venture or site.

Modifying it will likewise be a simple activity, as the code content utilized for it is imparted to you straightforwardly. This is one of the example of CSS Gradient Background Patterns.
13. Simple Pattern with CSS3
In some cases, all we need is a tad of straightforwardness and we’re ready, and this idea by Jorge Epunan is ideal for that one single reason, to enable you to make a basic background pattern, with CSS by utilizing the most essential hues. You can pick a greater amount of your shading decision to make it somewhat increasingly extravagant.

This is also one of the examples of CSS website background patterns.
14. Circles and Dottes Web Pattern
This is likewise similar to the CSS Drop Pattern referenced previously. Be that as it may, this one is a hover structure alongside spots with more hues. Each circle and spots is treated as a different component, which enables the maker to add an alternate gradient to them. This is another unadulterated CSS3 based background pattern. The whole CSS content used to make this pattern is given to you.

Since the code is given in the CodePen editor, you can imagine the customizations without even a second’s pause as you make them. You can even add activity impacts to the pattern. Further we can customize this web background pattern using CSS3, jquery and more.
15. Website Corners Background Pattern CSS Gradient
Geometric patterns are incredible for any venture that needs to reflect negligible and present day vibe. Be that as it may, there may be times where you can’t plan a pattern for yourself or for your customers. Utilize these excellent geometric slanting pattern from Yoksel to spare time in your plan procedure.

This idea is perfect as backgrounds for Wedding Invitations, Greeting Cards, Fashion ventures, Websites, crafts thus considerably more! This is also one of the examples of css website background patterns.
16. Jason Quote Bg Pattern Color
Once in a while, an ordinary pattern just won’t do. This one gives you a lovely pattern likewise with a touch of 3D sway. Since the structure is so interesting, ventures with exceptional necessities can alone utilize this plan. Or then again you can basically utilize the pattern by overlooking the rest ones. The developer has simply utilized CSS contents to make this structure, so modifying it won’t be an issue for the developers.

There can be seen many css background pattern generator in the web. Further we can customize this web background pattern using CSS3, jquery and more.
17. Animated Neon Hexagons Pattern
Neon Hexagons Pattern is a live background with vivified components. As the name suggests, it is a neon bulletin style pattern, which changes hues progressively. The shading change is smooth and delicate. HTML5 and CSS3 systems are utilized to make this brilliant background pattern. Geometry shapes are utilized as a piece of the cutting edge website architecture.

On the off chance that you are utilizing an alternate kind of shapes in your structure, you can utilize a similar plan in this pattern also for structure consistency. Altering the plan won’t be an issue for the designer, as it utilizes a straightforward code structure for fast customization. This is also one of the examples of CSS website background patterns.
18. Pattern CSS3 Examples
Patterns can make for some fascinating impacts and this demo alongside the source code makes you stride by-step through the way toward making a line pattern. The best part about this instructional exercise is that it utilizes simply fundamental shapes and astute changes. The patterns uses the most recent CSS3 structure so you can utilize all cutting edge shading plans and consequences for these patterns.

19. CSS Background Pattern with Blend
The creator has Created a tablecloth pattern utilizing mixin with CSS background-mix mode. The blue and white striped pattern looks astounding to the watch. In view of your plan need you can utilize your very own shape and stripe styles. Furthermore, this plan utilizes the most recent CSS3 content so you can utilize any shape and current shading plan on this. There are many CSS background pattern generator in the web.

Further we can customize this web background pattern using CSS3, jquery and more.
20. Diamonds Pattern Background
Stripes are entirely simple to do in CSS nowadays. CSS inclinations by means of the background-image property truly recovered our. Slanting stripes are anything but difficult to dismantle off gratitude to linear-gradient(). The designer has utilized a similar code structure to achieve the structure. The developer has shared you the coding in the CodePen editor, consequently, you can alter and imagine the outcome before utilizing it on your site or application.

21. Multiple Gradient for Background Patterns CSS
This is an old style material surface utilizing just CSS3 straight inclinations. The developer has utilized direct slope() to make backgrounds with straight lines — either vertical, level, or both. In any case, you don’t get an activity impact on this one to feel the transitional impact. This is one of the example of CSS Gradient Background Patterns. Despite the fact that it isn’t given in the default configuration, still, you can include one on the off chance that you like.

Basic CSS3 configuration gives you a lot of opportunity to get better. There are boundless customization choices with this one and the straightforward code structure gives you a simple stage for it. By adding looking over movement to this one, you may even give an intuitive feel to the client.
22. Grid, Flex Background Patterns
Scandinavian plans are known for straightforwardness and usefulness. In the event that you are searching for such negligible and pragmatic background pattern for your site, this one may support you. The maker of this pattern has utilized liveliness impact for the writings alone. Be that as it may, you can add impacts to the background patterns to give an intelligent feel to the clients as they looks down the site page.

Another favorable position with this structure is it uses only HTML5 and CSS3. Thus, you have a lot of customization choices. For progressively insignificant structure sites formats with intuitive background patterns, investigate our Responsive Mobile Website Templates .
23. CSS Fruit Background Pattern – Pineapple
CSS Pineapple Fruit Background, the name itself a plain as day one. The maker has given you a pineapple background. It is a straightforward static background which uses the CSS3 system. In light of the CSS3 system, you get an increasingly characteristic looking hues. What’s more, you likewise get the alternative to include liveliness impacts, on the off chance that you need. Straightforward code structure followed in this background pattern will let you effectively join this pattern even in your current site.

By making a couple of customizations you to can utilize this pattern in your responsive structures also. Or on the other hand you can utilize this in your portable applications too. Talking about mobile application, investigate our Amazing CSS Mobile Menu Examples to grandstand your structures richly to your group of spectators.
24. Squiggly Gradient Patterns Background Effect (SVG+CSS)
Squiggly Pattern looks like Electric tails. In the other adaptation, you get an intelligent impact dependent on the cursor development. All things considered, in this one you get a straightforward enlivened background. Various hues are utilized for every component, which gives a dynamic look to the page. This is one of the example of CSS Gradient Background Patterns. A brilliant enthusiastic background pattern like this will be a decent expansion to an occasion site.

Since this background pattern use CSS3 structure, you can without much of a stretch utilize this in every single present day site. There are many css background pattern generator in the web.
25. CSS Gradient Patterns Background
This is one of the example of CSS Gradient Background Patterns. Utilizing a gradient pattern does a great deal of very similar things, yet they can offer you a couple of uncommon focal points, as well. For one thing, CSS gradient patterns are super, too lightweight, which means they aren’t an enormous record size and won’t impede your site with moderate stacking speeds. It’s likewise fantastically simple to control with code.

This can mean many things, however for the most part, we imply that it’s anything but difficult to control and modify. There are many CSS background pattern generator in the web. You can also likewise do things like powerfully change patterns on the parchment.
26. Christmas Tapestry
Would you like to wish a cheerful christmas to your customers with an extra-normal idea? At that point this is the one you are searching for. The designer has given a vivified Christmas woven artwork pattern made with CSS. You can perceive how the christmas tree molded bolts continues falling vertically individually. Also the movement alongside the background looks so normal and astounding.

Also there are many CSS background pattern generator like this in the web. Since this structure is made utilizing the most recent web advancement systems, you can utilize activity impacts to add life to the plan.
27. Transparent Circle Pattern
The accompanying we have is an exquisite CSS pattern made out of straightforward circles diamonds. With extra activity, you can make the diamonds shimmer too. To help you effectively alter and improve hands-on involvement, the whole code structure for this background is below.

Pursue the data connection offered beneath to show signs of improvement thought of the source code structure utilized. Since it is a basic and unobtrusive impact, you can utilize it effectively anyplace on your site. Further we can customize this web background pattern using CSS3, jquery and more.
28. SVG Background Pattern Generator CSS
This background pattern generator will give you a chance to construct your own custom patterns by creating various custom setting choices from the menu board on the base side. Hues can likewise be balanced, so there’s a touch of adaptability as far as what you requirement for a specific plan.

You can change the background shading and the pattern can be randomized too. What’s more, SVG being vector illustrations, you can develop the pattern to any measure you need. There are many css background pattern generator in the web.
29. Background Pattern Maker (CSS and JavaScript)
In the past background patterns, we have seen just static and vivified patterns. The maker of this background has given you a powerful background pattern producer. In this one, you get round SVG components, which can be effectively scaled to the size you need. Aside from altering the size, you can likewise control different elements like dispersing, stroke size, and the span of the circle. Since this background producer utilizes CSS3 content, it bolsters every single present day shading.

Thus, you can even pick the shading you need in this background creator. For dynamic functionalities and smooth changes, the designer has utilized the Javascript. There are many CSS background pattern generator in the web. In light of your need you can modify the code structure and use it on your site or application.
Conclusion
The web is consistently changing with new substance and advances. We ought to be appreciative for these advancements that help us make such excellent web. Activities and changes are the new advances that has assumed control over the web. There can also be seen many CSS background pattern generator in the web through which you can customize your own style of pattern.
We gathered some fresh out of the new and dazzling patterns. The best part is that they are free to utilize. What are you sitting tight for? Use them on your site and give a totally different inclination to your audience.