The code for the colors has consistently been hard to discover. Best Javascript Color Code Picker Plugins causes us to discover the code of any color we wish to pick. To consider a site as a triumph it must contain an extraordinary User Interface. One of the most noteworthy pieces of UI is colors as it is the most essential segment of fantastic site design. Using a wrong concealing mix on your site makes it deny. Also from the online image color picker ideal, you can choose a color and get the HTML Color Code of the pixel. Likewise, picking the right concealing that matches your necessities is an exceptional action because of its mixes available in uncertain numbers. Further in this article, we will discuss examples of different color code picker using HTML, CSS, javascript, and JQuery.
It is critical to pick the right concealing which clearly impacts the whole site. So we will inspect the most flawlessly awesome concealing that fits the structure. It doesn’t have to overwhelm.
With two or three well-put tips and bits of knowledge, you can evacuate by far most of the work from picking content styles and picking tints and concealing plans.
Collection of HTML Color Code Picker with CSS and JavaScript
We have surfed through the web and brought to you a few instances of color code picker utilizing HTML, CSS, and JavaScript. Don’t hesitate to experience the demo and customization to look at which one suits you the most.
Related
- Best HTML CSS Color Palette with Code Snippet
- React Color Picker Component Libraries
- Best JavaScript Color Picker Plugins
- Material Design Color Palette Generating Tools
Here is the rundown of models that we have brought to you today every special in their own particular manner fulfilling an assortments of requirements.
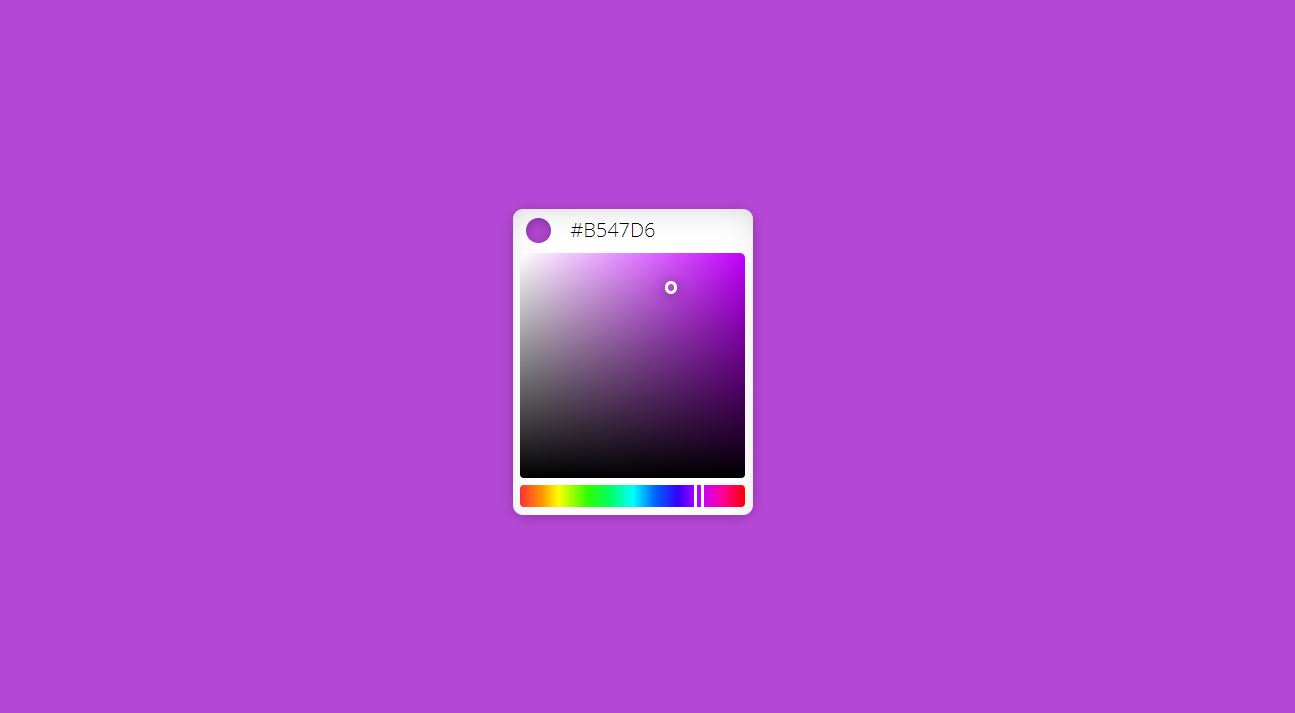
1. Shade Picker with React JS

In case you’re searching for a basic and an alluring set, select this respond color picker instead of choosing the color at that point apply then this will be this local apparatus may be useful. In case you’re uncertain of careful color you can generally investigate the other one just by drifting around the territory. You get 4 shades of colors.
Be that as it may, everyone has an alternate range. So you can pick your preferred one by choosing a legitimate complexity, contrast, brightness and the sky is the limit from there. This is also one of the examples of color code picker using HTML CSS and javascript.
Also from the online image color picker ideal, you can choose a color and get the HTML Color Code of the pixel.
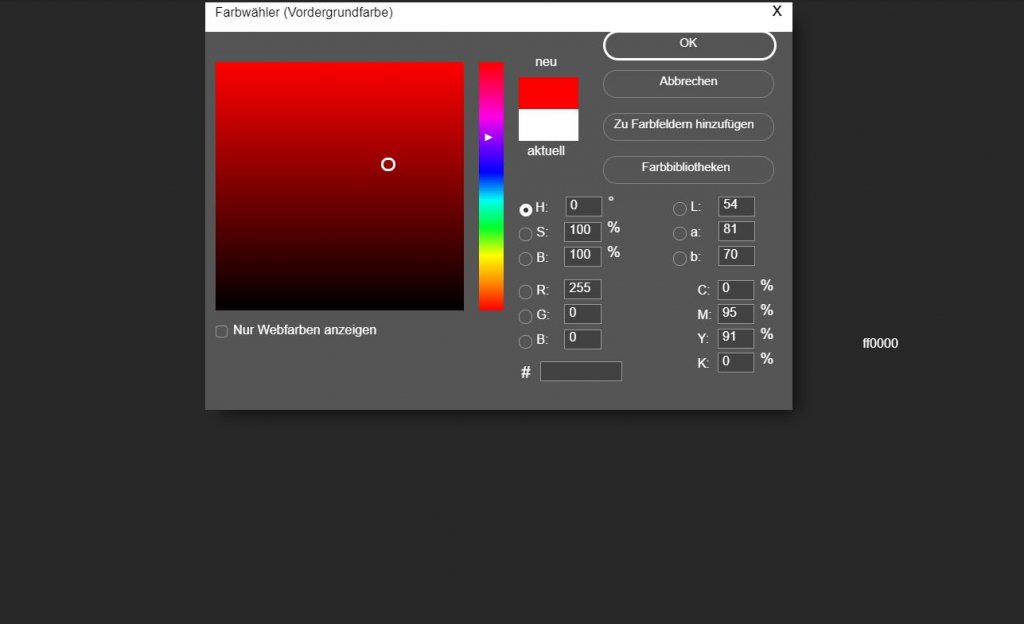
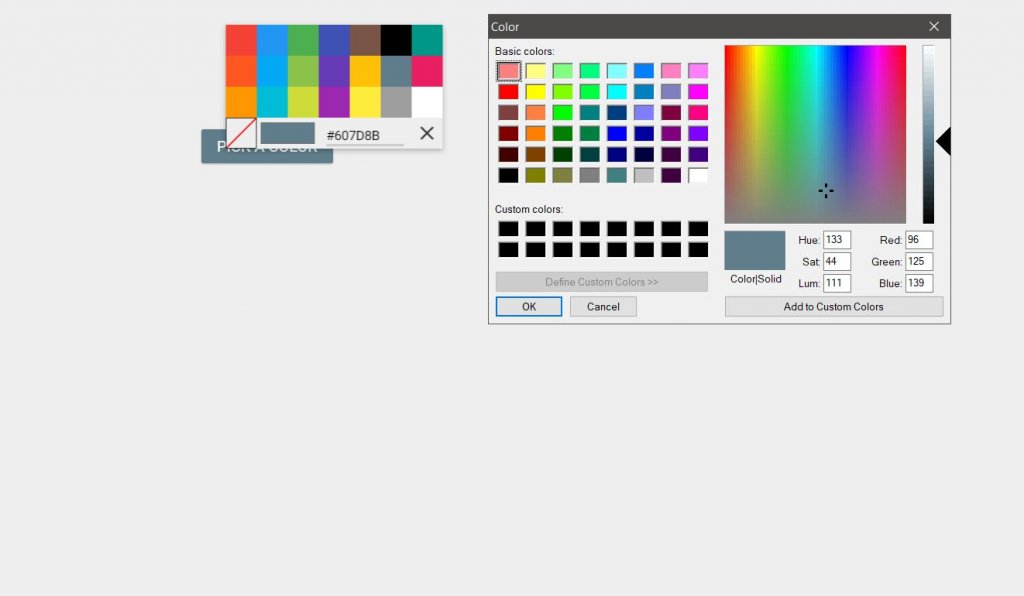
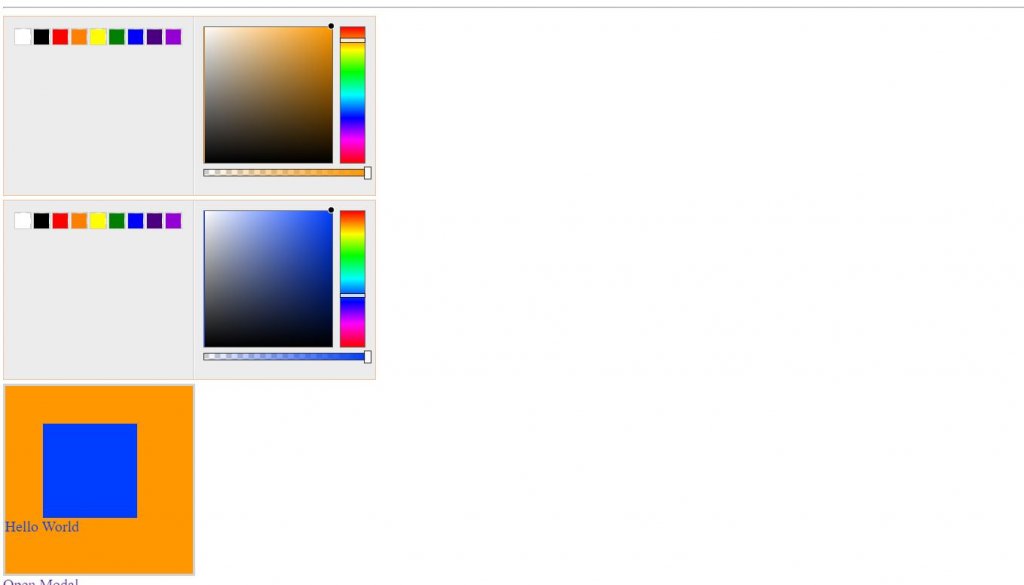
2. Photoshop Colorpicker for Web Designer

Perhaps you’re dealing with various divisions and parts on your site. At that point go for this one. The interface is like that of Adobe Photoshop. The choice of color part is on the correct side and when we select, the color code shows in the correct side box.
For every one of the colors RED, GREEN and BLUE, we can also see the color code. In addition, we see the general color code.
Also from the online image color picker ideal ,you can choose a color and get the HTML Color Code of the pixel.
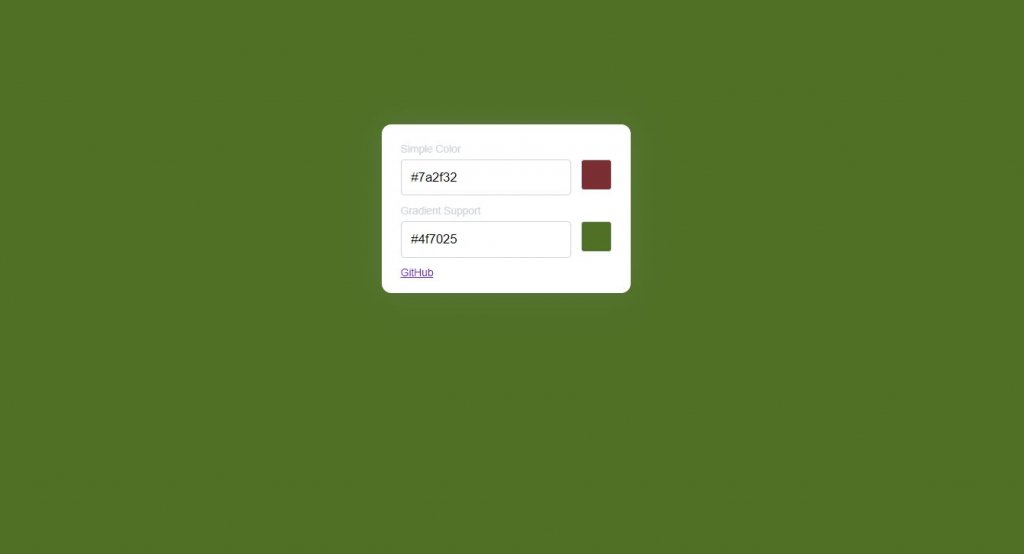
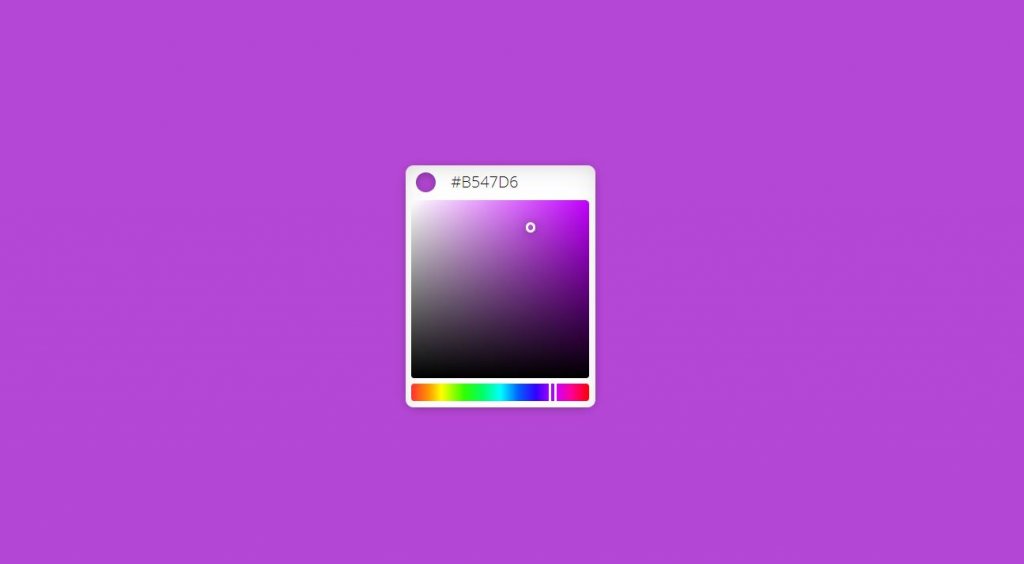
3. CSS Picker with JS

Wouldn’t you like it in case you get a convenient color code picker that won’t look untidy. At that point this is the one for you.
Likewise, it looks so incredible that you can use the color along with the gradient blend .if, despite everything that you are too drowsy to even consider looking over and examine for your shade, you can simply type the one you would need to use for your plan.
Also, at whatever point you click on the shade, your shade gets repeated to the clipboard. This one will be very significant to use. This is also one of the example of color code picker using HTML CSS and Javascript.
4. jQuery Colour Picker

This jquery color picker expels the whole issue of choosing each color code in CSS for your web composition. Likewise, respond color picker apparatus is extremely useful for students attempting to learn local site planning utilizing HTML, CSS and Jquery.
Rather than recollecting a progression of complex hex color you can just choose various color ranges for speedy execution.
The foundation color changes in changing the shades. In the event that you’re searching for a basic arrangement of color determination, at that point, you can begin with this and after that move along to progressively adaptable apparatus to test your innovativeness.
This is also one of the example of color code picker using HTML, CSS and javascript(jquery).
5. Color Picker in Pure CSS and HTML

This is an amazing color picker idea. As the developer has utilized a round shape and liveliness for the plan. The circles show both related colors and different colors in its rings, in light of your prerequisite you can pick one. An element missed in this shrewd structure is the alternative to see or duplicate the color codes on the circle.
Every one of these upgrades are exceptionally minor ones, which you can without much of a stretch oversee. In general, it is a practical structure which needs a couple of changes before executing on an expert site or application.
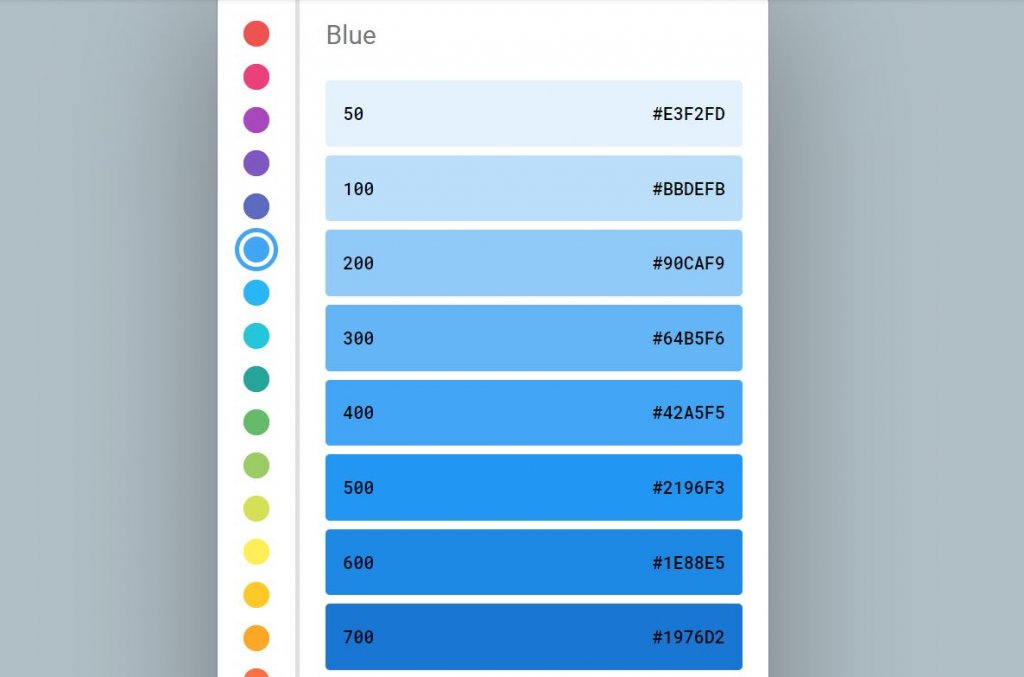
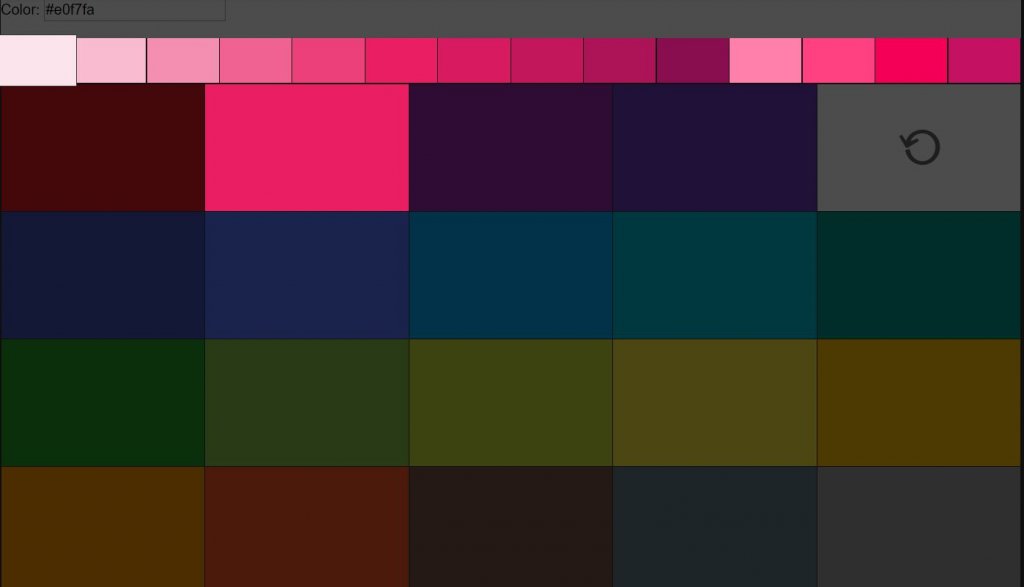
6. HTML CSS Material Color Picker Example

By and by this in like manner is another decisions that you could pick in a once-over of concealing picker models. You can pick a variety of shades from the given decision. Likewise, you can see different surrounded color decisions in the left side. You have a choice to pick any from this superb choices.
With just a solitary tick, you can copy the concealing codes to the clipboard after all you see the results inside a seconds.
7. Pure CSS and JS Color Picker

Looking for some successfully exceptional concealing mixes? This framework incorporates level arrangement tones, all with RGB values and Hex concealing codes. To be sure, the formation of pages with an enchanting point of view will progressively engaging in every organizer’s eyes.
The color code picker alongside CSS hex code and RGB values is found in the picture itself. Use this to pick shades of your material structure indiscriminately.
Thusly you won’t be overwhelmed on which one suits better. Use it once and make a stunning site with an awesome concealing blend.
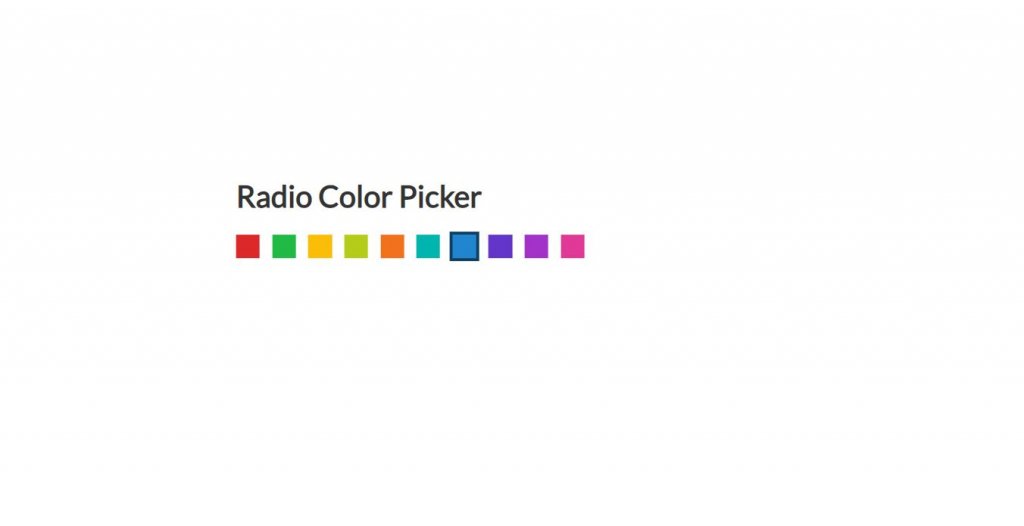
8. Radio Color Code Picker with HTML and CSS

In the demo you can see one of a kind shades of colors. A slight development can be felt while coasting the mouse on the individual portion. This one affirmation to help you with making your page the best.
You are permitted to pick any of the choices and use it for yourself.
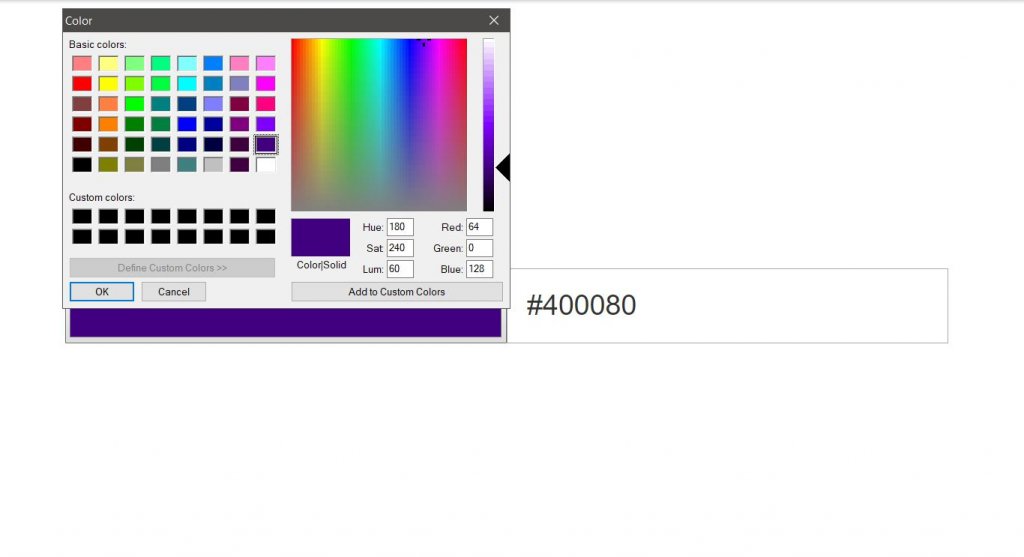
9. HTML5 jQuery Color Picker with HEX Input

In this plan you can conceal alongside the color code. On tapping the color will spring up a container where you get the chance to pick various shades and colors of your decision. This Jquery color picker looks wipe and possibly flies out the color box when you have to change an alternate color.
In the event that you’re looking for a clear course of action of concealing assurance, at that point you can start with this and after that move along to progressively movable gadget to test your innovativeness.
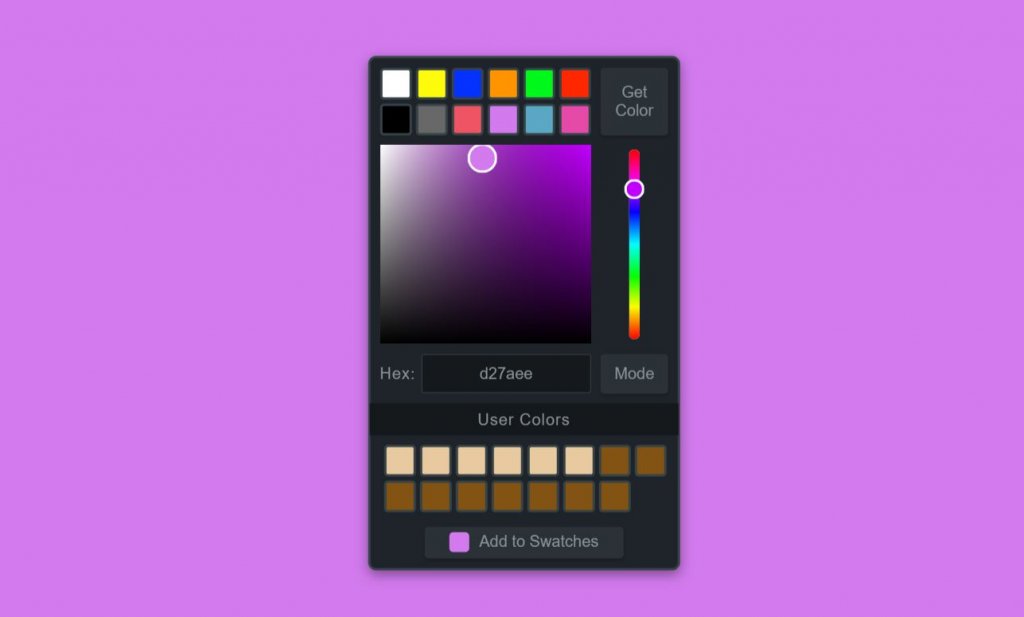
10. Beautiful Color Pickers

The plan resembles a cosmetics unit at the principal look. This is the most lovely color code picker till now. We get such huge numbers of various alternative in this one. You can tap on the shades or parchment them on the fundamentals of your needs(contrast, brilliance).
You can see between the color hex code mode and the RGB mode. On the off chance that you loved the color, you can add it to the swatches also for future usage.
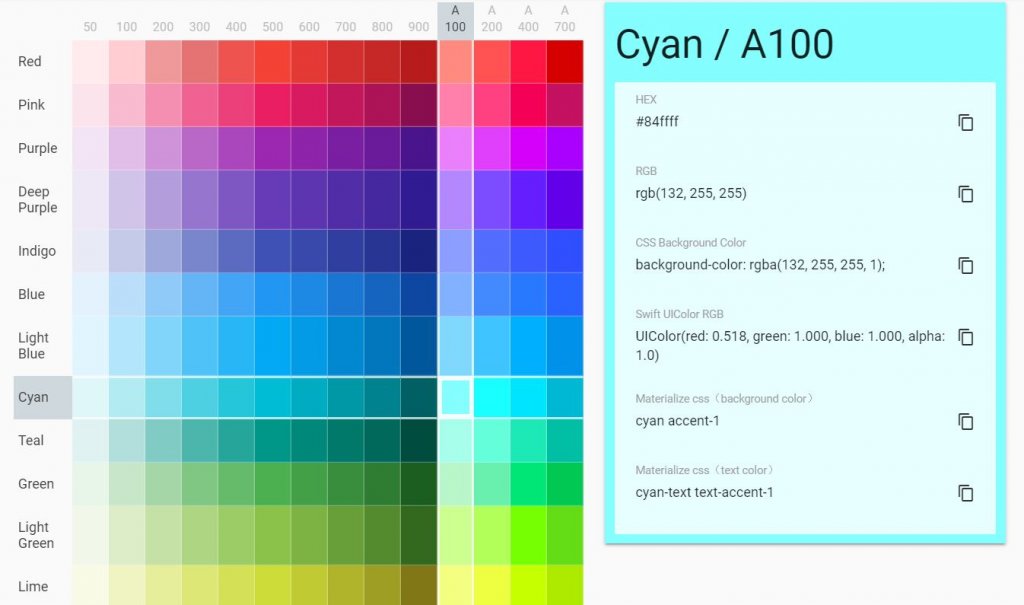
11. Material Design Color Picker

On the off chance that you’re looking for a fundamental select and go react concealing picker rather than picking the concealing by then apply then this can’t avoid being this nearby mechanical assembly might be helpful.
In the event that you’re dubious of exact concealing you can by and large glance through the ocean of concealing decisions. The hex code, rgb, foundation color and some different things are shown itself.
This is accomplished with the assistance of CSS and JavaScript. You can cover the concealing picker as well. Additionally, this engages the successful utilization of room in the organizing instrument.
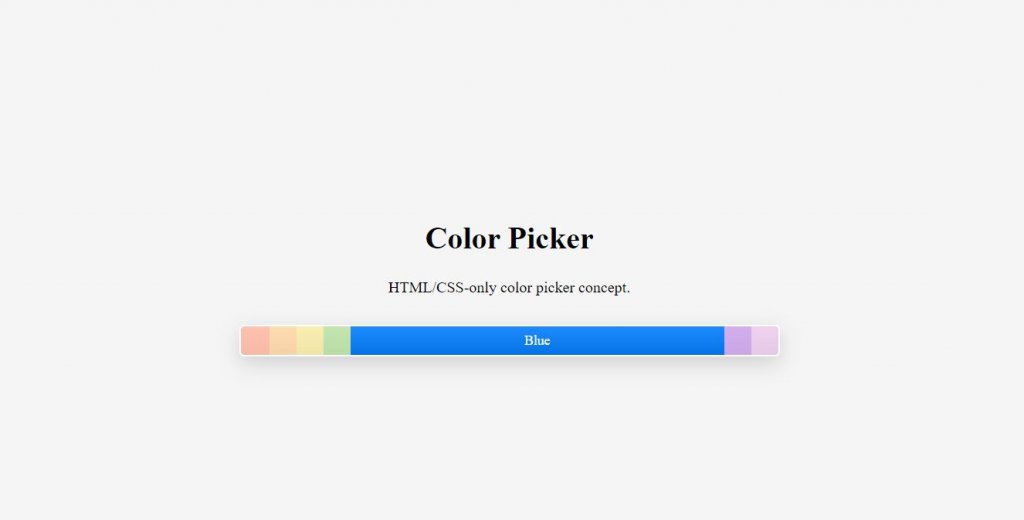
12. HTML CSS Only Color Picker Example

This is a flawless and clean form for the color picker. You get various shades of color and tapping on them will open up the color name to the watchers. The thought is somewhat unprecedented and can be amazingly useful for any visitors who may need to incorporate it in their site.
No slider, nor exploring over various color types nor entering rgb value. You simply click the catch for color you like and it’s done. Genuinely basic and successful approach to display any contents.
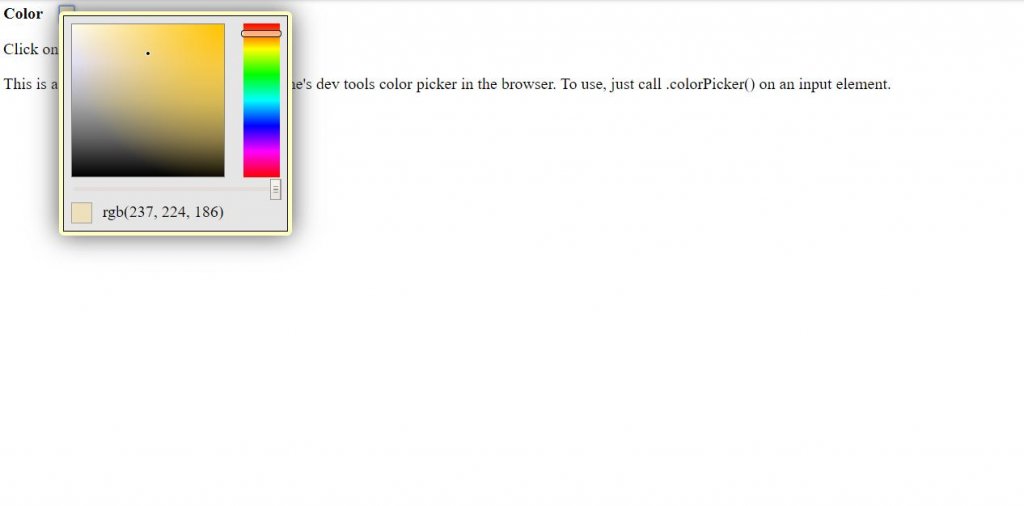
13. Chrome Color Picker

On the off chance that you are searching for a straightforward color picker that won’t take a lot of your space then this structure can be appropriate for you. As in the demo, you can see a little take care of which pops the color picker box on snap.
This is a jQuery module that repeats Chrome’s dev devices color picker in the program. To utilize, simply call .colorPicker() on an input component.
You can either scroll or pick your preferred color from the color picker box. You will get the rgb value of the color you just picked. Also from the online image color picker ideal ,you can choose a color and get the HTML Color Code of the pixel.
14. Color Picker with CSS and JavaScript

Another is a one of a kind in connection to the previous one. The shades which are proper is set in the individual content fragment. The color palette alongside CSS hex code is found in the picture itself. You will likewise adore the effect. Moreover, you can manufacture/decrease the amount of shades.
This effect will definitely catch the eye of the customers. A decent color palette code generator can be utilized for this purpose. Also, it looks standard, really extraordinary and will look sensible in every thought.
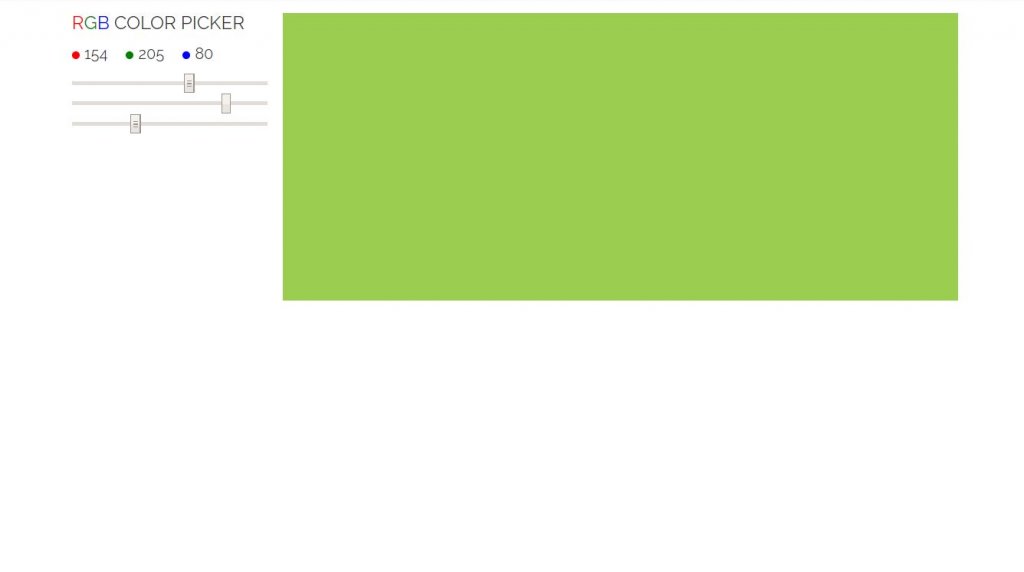
15. Web RGB Color Picker

The customers should have a not all that awful comprehension of tints to utilize this respond disguising picker since there’s no degree of decisions to pick clearly. It requires sliding and changing rgb respect near to straightforwardness level to get the outcome. You would yourself have the option to adjust the rbg values.
In the event that you’re looking for a direct course of action of concealing assurance, at that point you can start with this and after that move along to progressively customizable gadgets to test your imagination. Also from the online image color picker ideal ,you can choose a color and get the HTML Color Code of the pixel.
16. Material Design Color Picker for Designer

This is a fundamental material design color picker model. You can obviously observe a catch through which you can pick your color. Picking the color will change the color of the catch box.
Not just that, you get assortments of color to browse on tapping the concealing palette. You won’t turn out gravely picking this one. You can peruse a variety of tints.
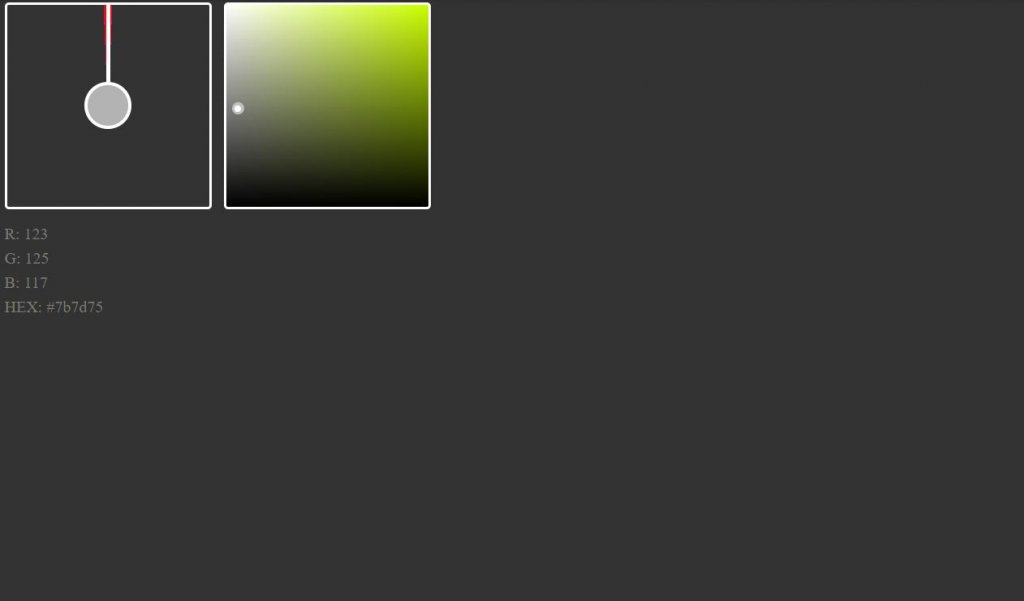
17. Using Spectrum Color Picker

In this idea, you get two diverse color picker box. You can likewise observe a modular box in the base. The external square concealing relies upon the upper color picker while the internal square concealing relies upon the lower color picker. Here you can find the dull and to some degree a less diminish the point of view on the tones.
Basically experience this source and make your pages moreover entrancing by picking the best shades that fit on your screen.
18. Color Picker Populates Input Field

This is like manner consolidates some movement and some advancement sway in the general structure. You will in all likelihood watch a different selection of tones composed properly in a boxed sort compartment.
The concealing codes estimations of the different tints can be seen. The clients will as of now have a significantly improved choice for picking the one that will fit in your general structure process.
In every zone you will have numerous unmistakable choices. You can pick any of your choices from the referenced choices.
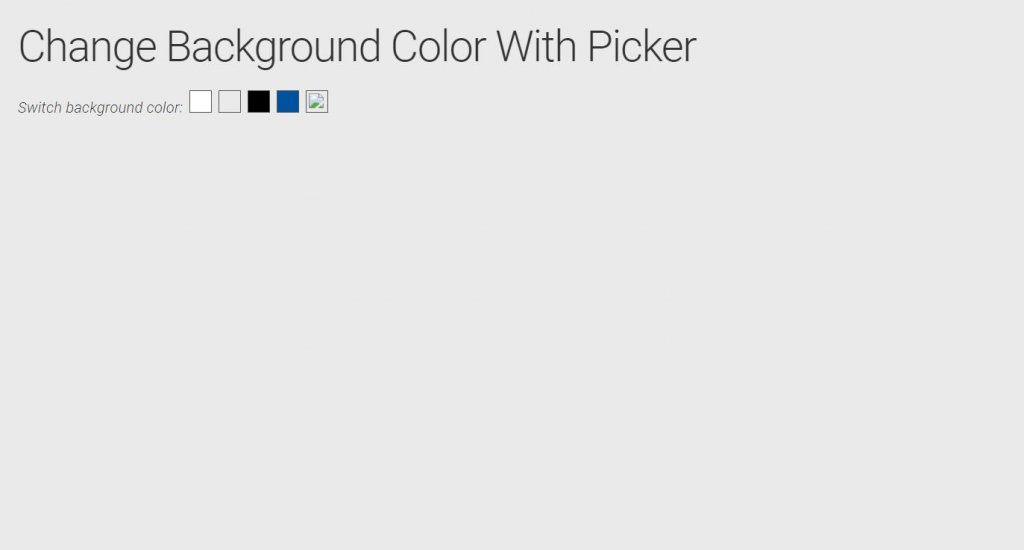
19. Change Background Color With Picker

This color hashing model makes a powerful foundation color change impact for each key length. Its an extraordinary instrument for progressively coloring UI parts, for example, badges,icons and other. Additionally, it makes an extraordinary look guaranteeing check process.
Site and web applications are exceptionally intuitive nowadays with information tolerating from clients and giving prepared outcome. While approval is important to guarantee legitimate organization information goes to the framework, the adjustment in the foundation for the interface can be of extraordinary use. Anyway you can include other color utilizing the color picker also.
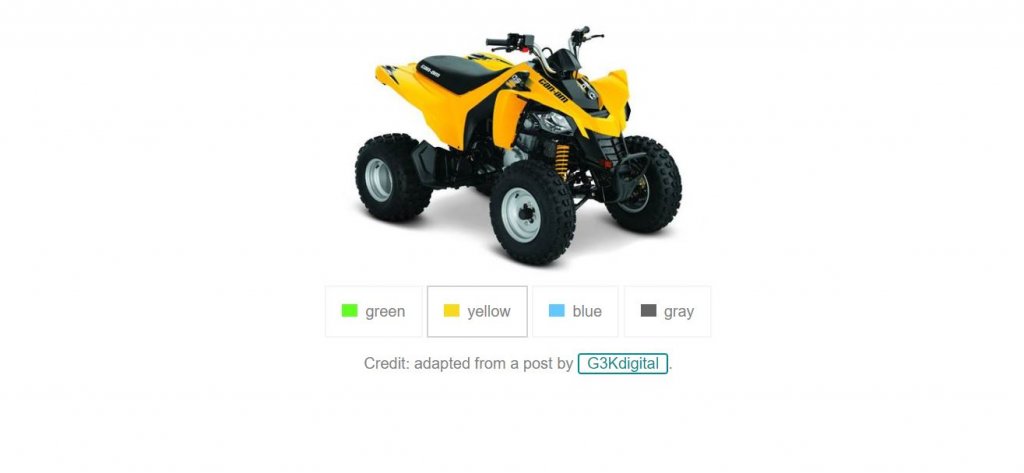
20. Pure CSS Color Code Picker

On the off chance that you are structuring a web-based business site, at that point make certain to put this plan. In this idea, you get an item and assortments of colors can be chosen for the item as found in the demo. This is only a mockup, yet could be flushed out to work for certain genuine applications.
This is one of the example of color code picker using HTML and CSS.
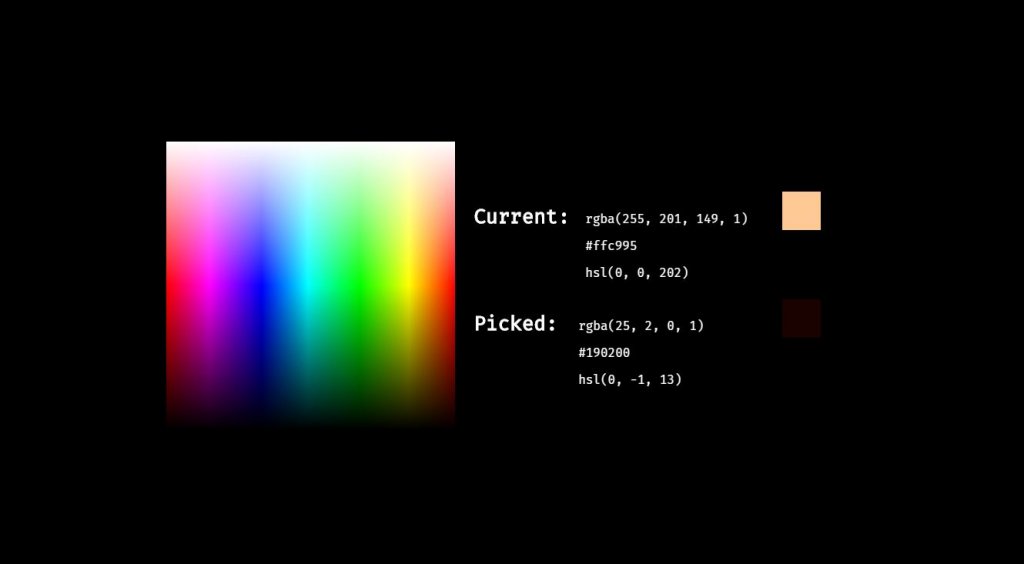
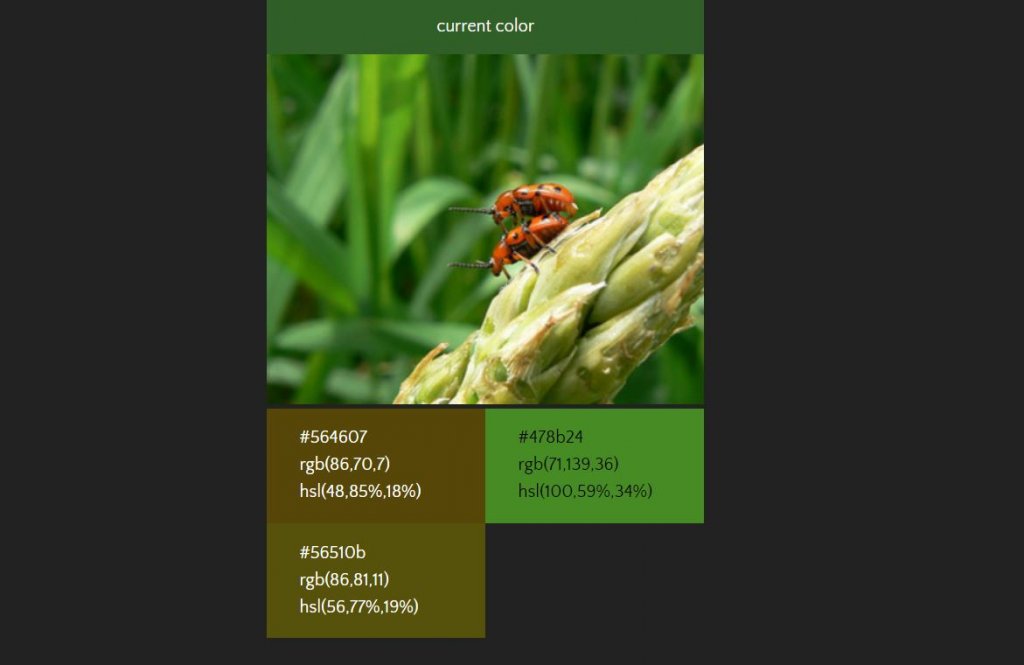
21. Image Color Picker

Presently this is an alternate idea of a color picket. You can see a picture in the demo itself. You may move another picture of your decision. To pick your colors click on the canvas. You may erase picked colors by double-tapping them and furthermore get the colors likewise from the support.
Nonetheless, the color picker gives a manual entering of rgb values, color codes and the HSL value the given idea can be extremely helpful. Also from the online image color picker ideal ,you can choose a color and get the HTML Color Code of the pixel.
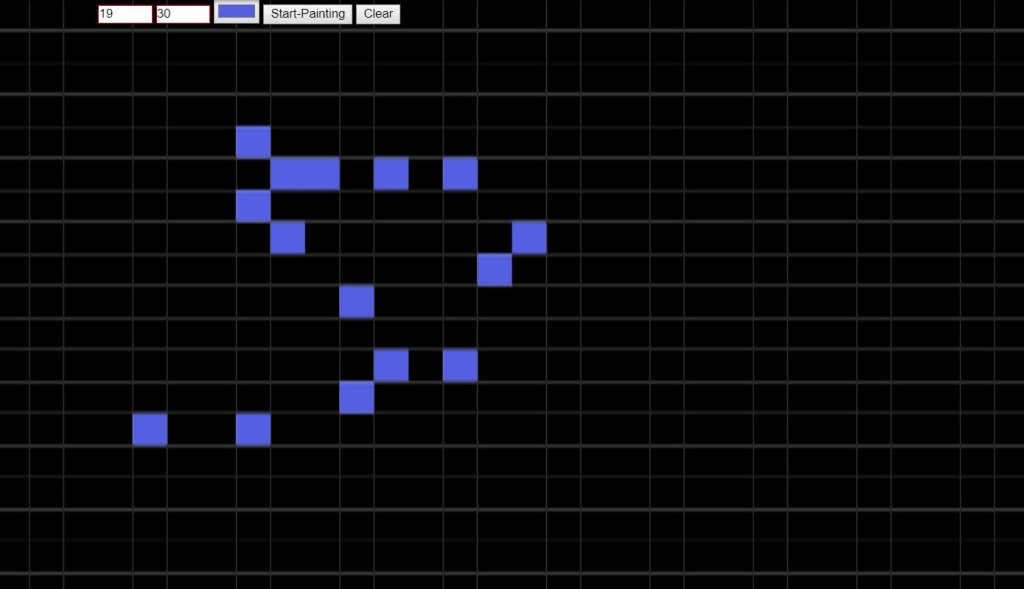
22. Pixel Art Canvas

As the name infers Pixel Art, you can structure your custom idea in this one. The dropdown catch alludes to the stature and width of the container where we will structure. You can pick your preferred color.
You are permitted to pick any of the choices and use it for yourself.
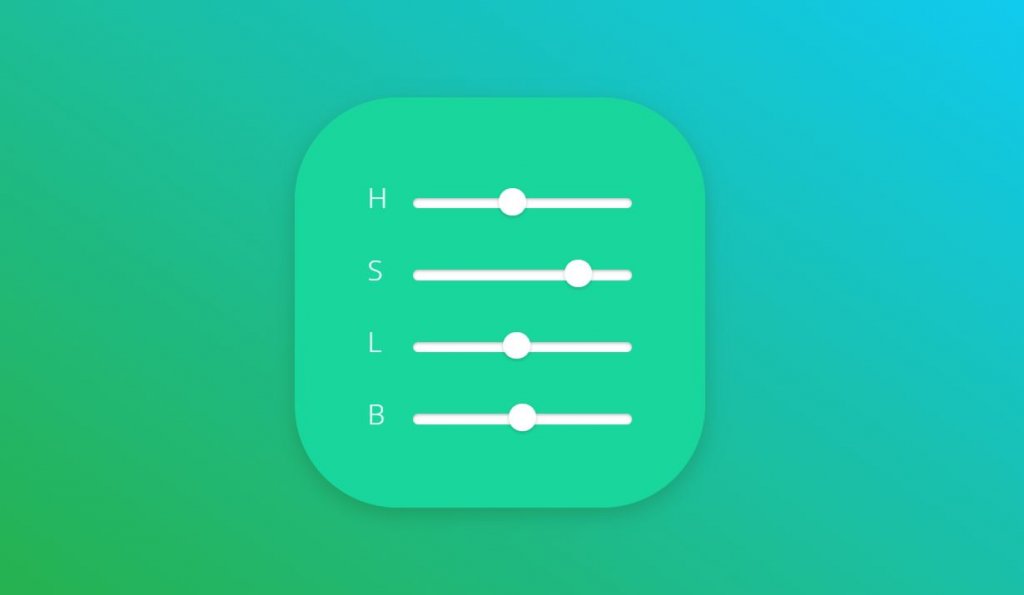
23. Icon Mock Background

You should have a decent comprehension of colors to utilize this color picker since there’s no scope of choices to pick naturally. It requires sliding and changing rgb value alongside straightforwardness level to get the outcome. The gradient background color looks beautiful as well.
The design is straightforward and can likewise be set on the sidebar of the application as a simple choice strategy. Nonetheless, because of its element that we just talked about on it requires some training to get the chance to right color in brief time. Also from the online image color picker ideal, you can choose a color and get the HTML Color Code of the pixel.
Conclusion
A decent color mix can be utilized for making the page look brilliant and astonishing. This could no doubt make your page look significantly progressively engaging and stunning. These models will in all probability be amazingly noteworthy for all the gathering customers. With these you can take your web and versatile structures to an inconceivable level.
At any rate, we understand that there are more impacts that are in a general sense staggering. Also, we will rest of the color code picker in the near future using additional frameworks like jquery, HTML5, CSS3, bootstrap and more.