Clearly with regards to the site, a large portion of the individuals give their first look to the header and the layout of the site as opposed to their substance. A large number of the architects don’t think about footer as a significant component while structuring the site. In any case, it is likewise imperative to structure footer of the site in an ideal way. It is on the grounds that, when an individual looks something about the workplace or the related data about what the site is about, they go to the footer for the subtleties. For instance, the telephone number or the area of the workplace or the association is gives at the footer of the site. In this article we will be talking about html css and bootstrap fixed footer on the bottom, css sticky footer with examples.
For the most part, footer is structured similarly in which the header is planned. The shading and the layout for both the header and the footer are same. In this way, we should not discuss the shading for the footer. In any case, the shapes or the structures of the footer may shift with the inventiveness of the originators. The originators may think about different things while structuring the footers. That might be the shapes or the structures of certain images in the footer. Be that as it may, the shapes or the structures of the footer may shift with the imagination of the planners. The creators may think about different things while planning the footers. That might be the shapes or the plans of certain images in the footer. Along these lines, here we are discussing the Creative Website Footer Design.
20 Amazing Footer with HTML CSS Design Examples with Source Code
We can take many examples of footers like responsive footer, fixed footer, sticky footer, bootstrap footer. So in this article we will be talking about some of the greatest and most used amazing footers of all times.
Related
- Creative Website Footer UI Design
- Beautiful Bootstrap Footer Templates
- React Sticky Header Elements on Scroll
- Bootstrap Header Templates
- Website Header Design Concept
To assist the fashioners with the wonderful structures of the footer, we have arranged a rundown wherein numerous instances of the footer is available and the planner just can take a reference from them. They are as pursue.
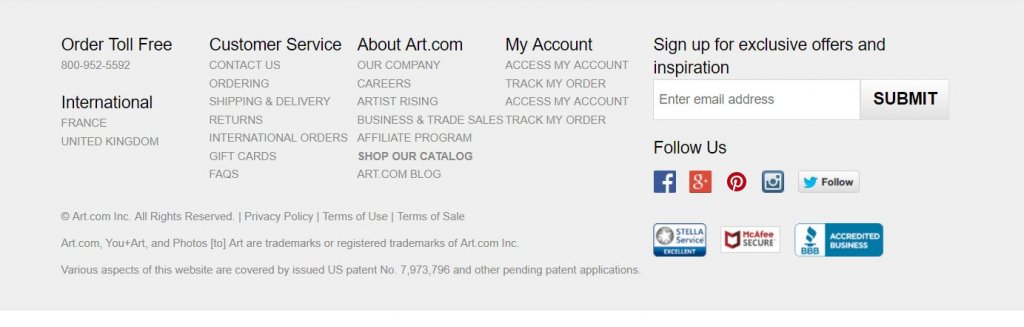
1. Responsive Footer HTML CSS Only
This footer menu is extraordinarily intended for the E-Commerce site. It is on the grounds that these kind of site needs bunches of data to be appeared at the footer menu. This gives loads of parts to demonstrate data. This is one of the examples of fixed footer using css. The little portrayal, menu list, class area, and installment strategies are available in this footer menu. These are the significant pieces of the E-Commerce site with the goal that it offers simplicity to clients. You will likewise be furnished with the information exchange choice.

The spotless and alluring plan makes this format far and away superior additionally the route menu will support the client.
2. HTML CSS Mobile Responsive Footer
This footer menu format is the cutting edge layout that is uniquely intended for the business association. It has each area that should be in the footer segment of the business association. The most significant part is the task that the business association has achieved. We can see the footer comprise of the menu, a short portrayal and furthermore the location board.

The web based life catches make it all the more engaging and material. This causes the customer to interface with a business association. The structure and the pertinent capacity makes it, considerably progressively, usable into the venture.
3. Fixed Footer Reveal
This is also one of the commonly used sticky footer using css. The foundation with the footer looks truly engaging. The plan and the appropriate capacity makes it, much increasingly, usable into the undertaking. This can fit in all of the locales and look incredible. The footer is somewhat fixed therefore it is called as a fixed footer. This format is finished with HTML and CSS so the client can get it.

On simple customization,we can make it as a css sticky footer as well.
4. Footer with HTML CSS Grid
This footer base layout is a spotless and appealing format among numerous models. The online networking catches and route menu are not accessible. Likewise, we get its content adaptation and makes somewhat more smooth and clean. This is one of the examples of fixed footer using css. This kind of footer can be helpful for an alternate site where substance is huge inside the site.

The utilization of straightforward HTML and CSS make the footer straightforward. This sort of footer can be useful for an other site where substance is colossal inside the site.
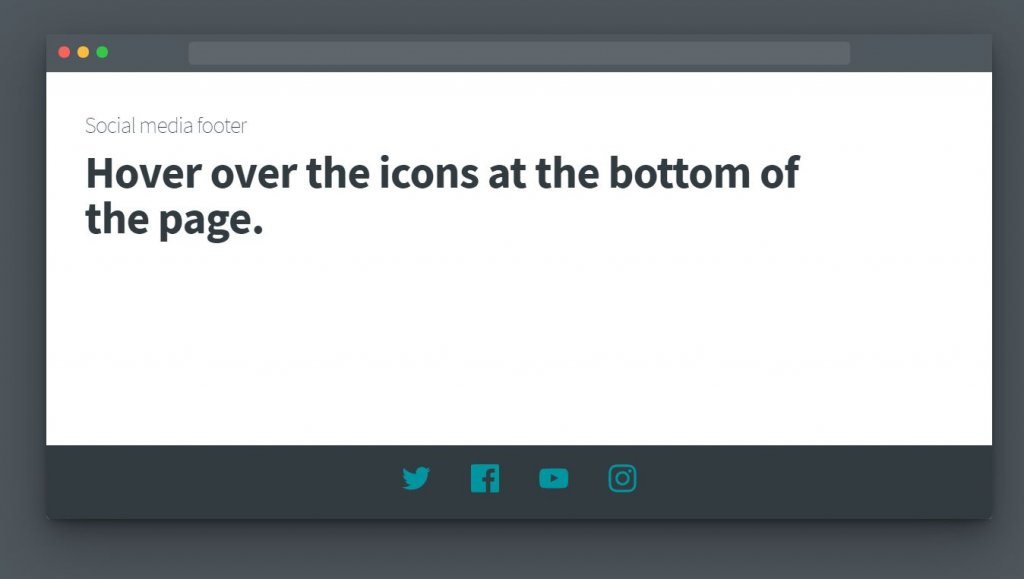
5. Social Media Footer
This one is very basic that the other one. We can see the slider catches to get to the following page. Likewise we can see diverse web based life symbols to get associated with. The general structures looks great and can be utilized in various different sites. This can fit in every one of the sites and look great.

The utilization of HTML just as CSS improves this footer model for clients to incorporate into the task. The format of this layout is spotless and appealing.
6. CSS Fixed Footer
The structure you can see is a fixed footer. You can place your preferred substance in the footer underneath. Anyway the footer gets obvious on look down. There isn’t a lot of an activity yet this just can be utilized for your sites. This footer is run of the mill footer which stays straightforward on the base. Scroll down and you can see it. The straightforward and clean utilization of HTML and CSS give an additional edge to the venture.

7. Responsive Flexbox Footer
This footer route gives every one of the highlights for the client to think about that site. The dim foundation with white content gives a spotless and alluring look to the footer. This is one of the examples of fixed footer using css. The accessible choice for a logo with a short depiction, menus, online life menu just as bulletin settles on this model extreme decision as a footer layout.

This format is finished with HTML and CSS so the client can get it. Also, this format gives a total diagram of the site.
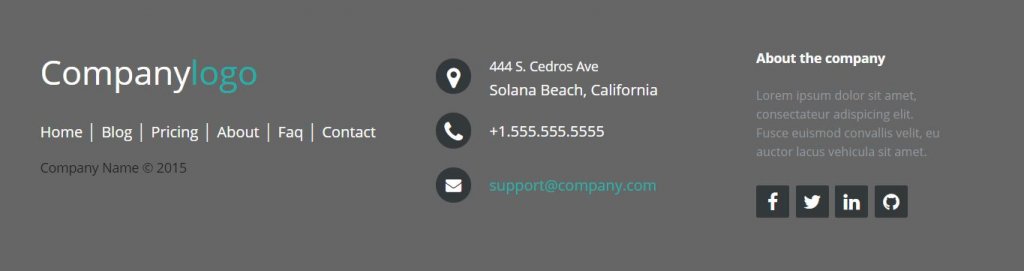
8. CSS Footer Template
This footer format is a run of the mill footer with reach us and a short presentation. The full contact detail, short portrayal just as online life catch makes this layout entirely pertinent. This footer gives the required component in a basic manner among footer models. This footer is run of the mill footer which keeps the client refreshed on the site exercises or occasions.

The usage of clear HTML and CSS make the footer direct. This kind of footer can be helpful for an other site where substance is goliath inside the site.
9. Pure CSS Footer Design Example
This model is perfect and alluring bootstrap footer which can be reasonable for any sites. It has an area for the menu just as location. The shading mix of the layout is alluring. It also have a fillup space where you can contact them in case you have some option. This is one of the examples of fixed footer using css. This footer is ordinary footer which keeps the client refreshed on the site exercises or occasions.

The straightforward frontend language is available with bootstrap in this footer so it’s anything but difficult to utilize. There is a segment for the logo too where client can include their image logo.
10. CSS Only Footer Example
This plan gives the full contact detail, short depiction similarly as online life catch makes this design completely appropriate. This model has a guide of the association area so it makes simpler for its customer to locate the physical area of the association. This footer gives the required part in an essential way among footer models. This footer is common footer which keeps the customer invigorated on the site activities or events.

This kind of layout is valuable for an association whose customer needs to visit the area. This bootstrap footer gives the required element in a basic manner among footer models.
11. Footer at Bottom with HTML and CSS
This is an in vogue configuration contrasted with different ones. You can see the header segment, switch area and a footer segment. It looks typical until you hit the switch catch. In the wake of squeezing that catch, the footer goes a great deal beneath than it really was in the first place. Thus, you can include your preferred writings and the textual styles and make it increasingly legitimate.

This is accomplished with the assistance of Html and CSS. You can check the connection beneath.
12. Footer Examples with Menu and Social Media
This footer menu organization is the front line design that is interestingly expected for the business affiliation. It has every region that ought to be in the footer section of the business affiliation. The most noteworthy part is the assignment that the business affiliation has accomplished. This is one of the examples of fixed footer using css. We can see the footer involve the menu, a short depiction and besides the area board.

The usage of HTML similarly as CSS improves this footer model for customers to fuse into the assignment. On further customization we can make it as a css sticky footer as well. The organization of this design is unblemished and engaging.
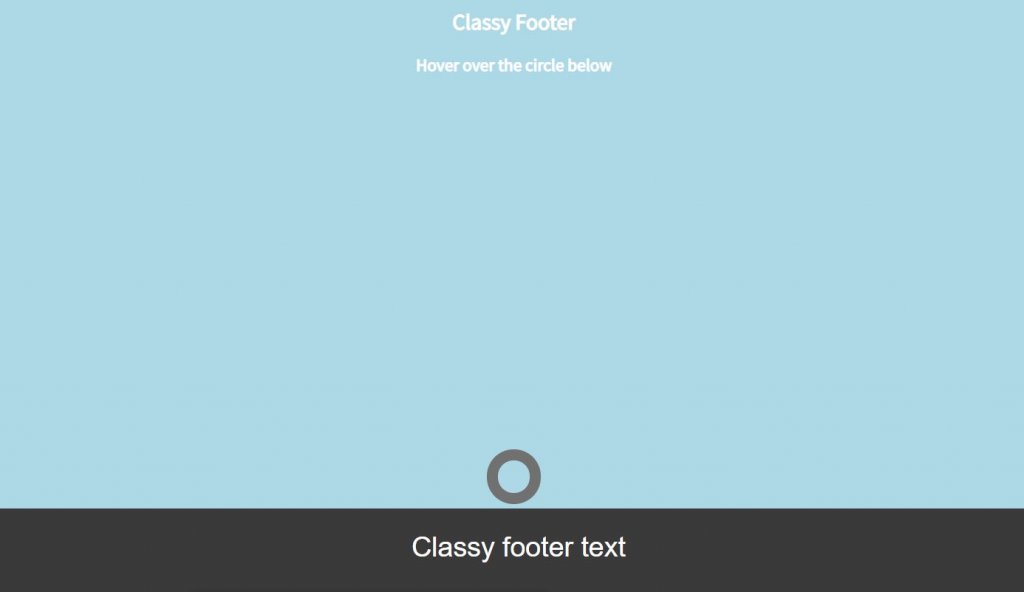
13. Pure CSS Footer Design Example
The one we have here is a very not quite the same as the remainder of the ones we have experienced till now. The movement says everything. When we simply observe the structure it looks essential and straightforward. Be that as it may, soon after we float the mouse where it says to, the footer configuration shows up. This can be a nice bootstrap/css footer examples on the bottom. The foundation shading, the structures everything looks elegant and energizing.

The plan is very magnificent to utilize and can be utilized in practically all sort of sites. For the demo and the codes, you can click underneath.
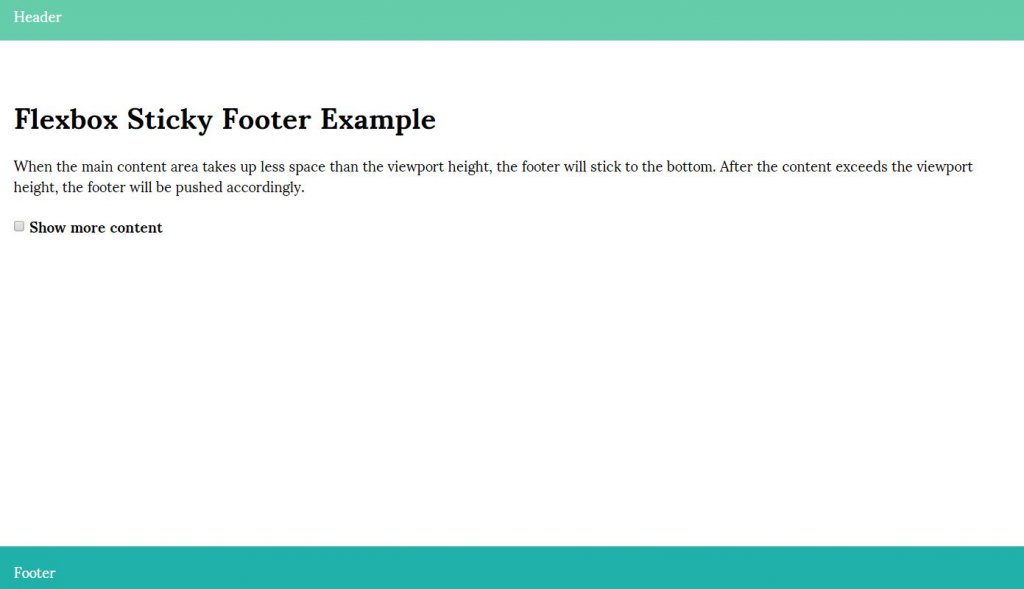
14. Flexbox Sticky Footer Example
The sticky footer plan using css you will see next is a basic and essential one. In the event that you are running an a sorry greater site you can clearly go for this one. This opens up the space for your substance and aides in space utilization. This is one of the examples of fixed footer using css. As in the demo, you can see a check catch. When you click that catch, at that point you can see more substance in the page. This is an exceptionally helpful structure.

The primary focal point of this layout is the effortlessness. This spares space just as it makes simple for the client to contact. This can be valuable for a typical site.
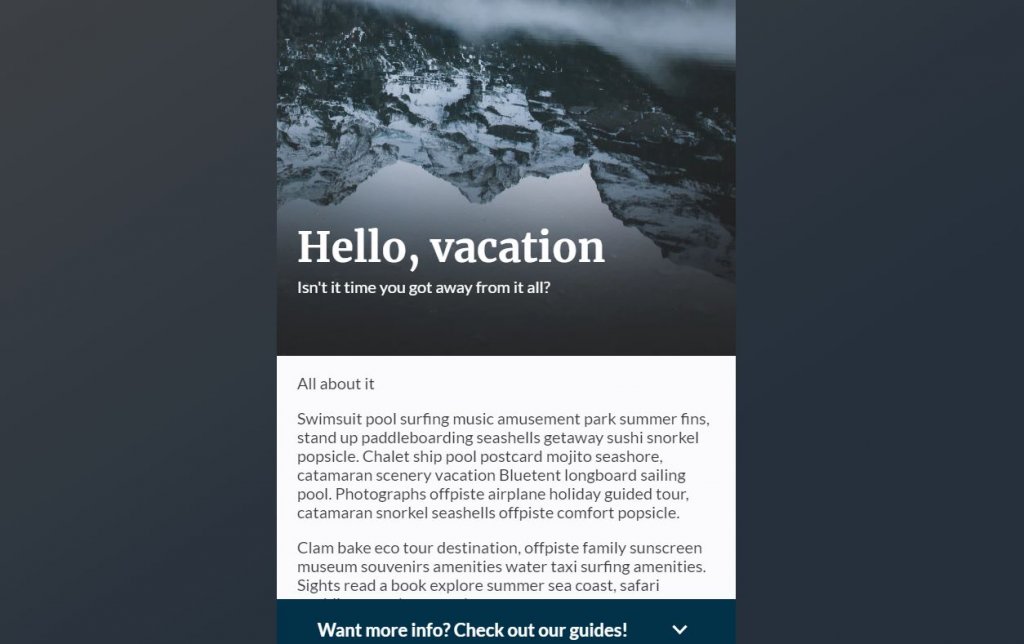
15. Parallax Footer (Website Fixed Footer)
This eye-getting impact is progressively prominent, and it very well may be accustomed to carry life to a page as the client looks through it. While typical pictures of a page move as the client look over, the parallax picture seems to remains fixed — just the window through which it is obvious moves. This alternative enables you to empower or debilitate a fixed footer with a parallax looking over impact.

16. Footer with Conent Scale (CSS and JavaScript):
By and large structure in extremely wonderful. The movements and the blend of hues makes the client need to utilize it atleast for while. We can utilize this for any kinds of pages or sites. This can be a nice css/bootstrap footer examples on the bottom. We have a look down catch. Essentially we can click it or just we can look somewhere around ourself. This is different from the css sticky footer.

The utilization of HTML CSS and JS makes this accomplishment. The plan and the material capacity makes it, significantly progressively, usable into the undertaking.
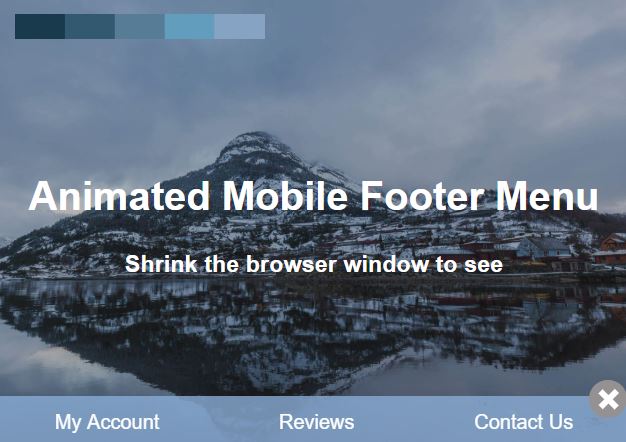
17. Animated Mobile Footer Menu
This is a next structure of the footer that you have to think about. From the start, you cannot perceive any structures or any impacts. Be that as it may, when you shrivel the program window, at that point you can see an excellent footer down beneath. You can see the menu things in the footer. You can modify and compose different substance to the footer area also. Additionally, there is a nearby symbol through which you can uncover the footer and the another symbol will push you to re open the footer segment.

18. Animated Footer Toggle
This footer menu is exceptionally expected for the movement site. It is in light of the fact that these sort of site needs lots of information to be showed up at the footer menu. This gives heaps of parts to exhibit information. The little depiction, menu list, class zone, and portion methodologies are accessible in this footer menu. This is one of the examples of fixed footer using css. These are the critical bits of the movement site with the objective that it offers straightforwardness to customers. You will in like manner be outfitted with the data trade decision.

The flawless and charming arrangement makes this configuration by a long shot unrivaled also the course menu will bolster the customer. Also, on customization we can make it as a css sticky footer as well.
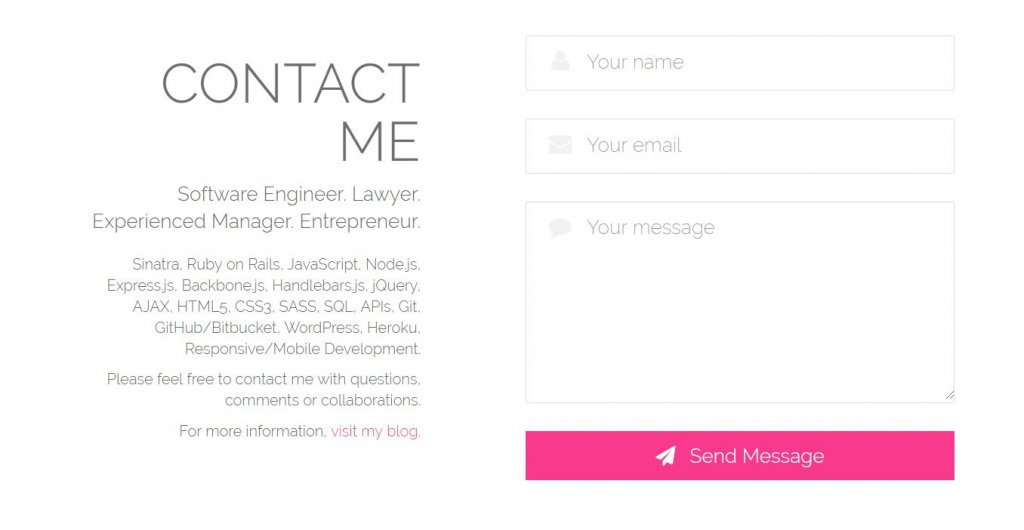
19. Template: Contact & Footer
This structure looks so shocking and seems as though it can fit into a greater site. You can see the contact segment. Likewise you can see the online networking symbols in the underneath. You can send direct message with respect to any issues. The general completing looks flawless and will be appropriate for a wide range of site pages. The customers will without a doubt offer thoughtfulness regarding this one.

Also, Its a sharp definition and idea that can be accomplished portrayed in the source code accessible beneath.
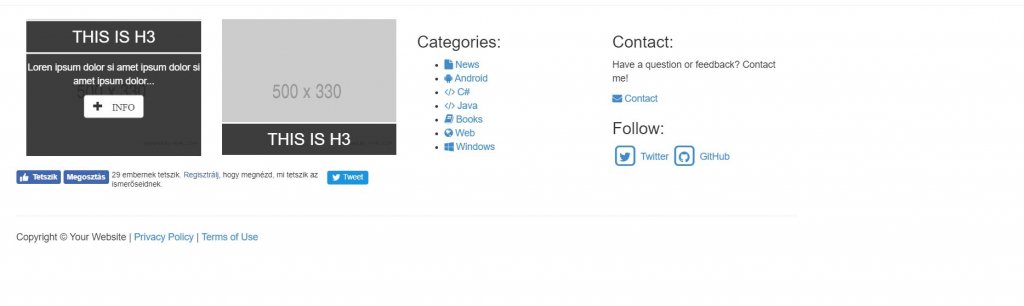
20. Bootstrap Blog Footer
Its a decent segment to actualize for your footer area that will help up your web architecture. You have various alternatives in this footer. While you float your mouse on the left area, you get the chance to see the extra data. Alongside this you get the contact area to get related with whom you like. You get the chance to browse various classifications. You will likewise observe a social symbols at the beneath. This will be appropriate for your footer structure.

Also, Its among the least complex models on footer plans that you can discover.
Conclusion
To structure a fruitful application, you should be cautious in each little prerequisite. As each and every slip-up may make you pay significantly more. Determination of lovely footer layouts is additionally one of them. Footer is one of the most utilized spots by the clients in any application. In this article we discussed about bootstrap blog footer, css sticky footer, animated footer and many more.
This article will give you a thought of what an incredible layout seems like alongside certain models. This will without a doubt help you in settling on choice simpler for you. You have to pick footer as per your venture. You need to utilize the footer to bring ease for the client so we should be cautious that we may make it increasingly unpredictable.