Its stunning what we are having the option to accomplish nowadays with CSS. On the off chance that you have experienced various articles that we have been posting then you precisely recognize what we are discussing. We firmly accept that you’re creative mind shouldn’t be limited by any fringes. So we considered article on css hexgon models that is past enticement. It possibly in any plans and shapes. Whichever way we’ll enable you to get the structure for you. In the article we will be discussing about css hexagon grid examples with text and image.
It is likewise one of the numerous approaches to appropriately use the space while attempting to convey however much as could reasonably be expected. How? Well you have to stay with as and read the article till the last to discover answers to the majority of your questions.
Collection of Amazing CSS Hexagonal Examples with Source Code
We can take different instances of CSS Hexagonal plans. So in this article we will discuss probably the best and most utilized instances of Hexagonal cases everything considered.
Related
- Creative CSS Grid Examples
- CSS Grid System For Web Design
- jQuery Grid Plugin for Web Designer
- Best HTML CSS Color Palette
Here’s the rundown of in excess of 20 Hexagonal plans utilizing html, css and js.
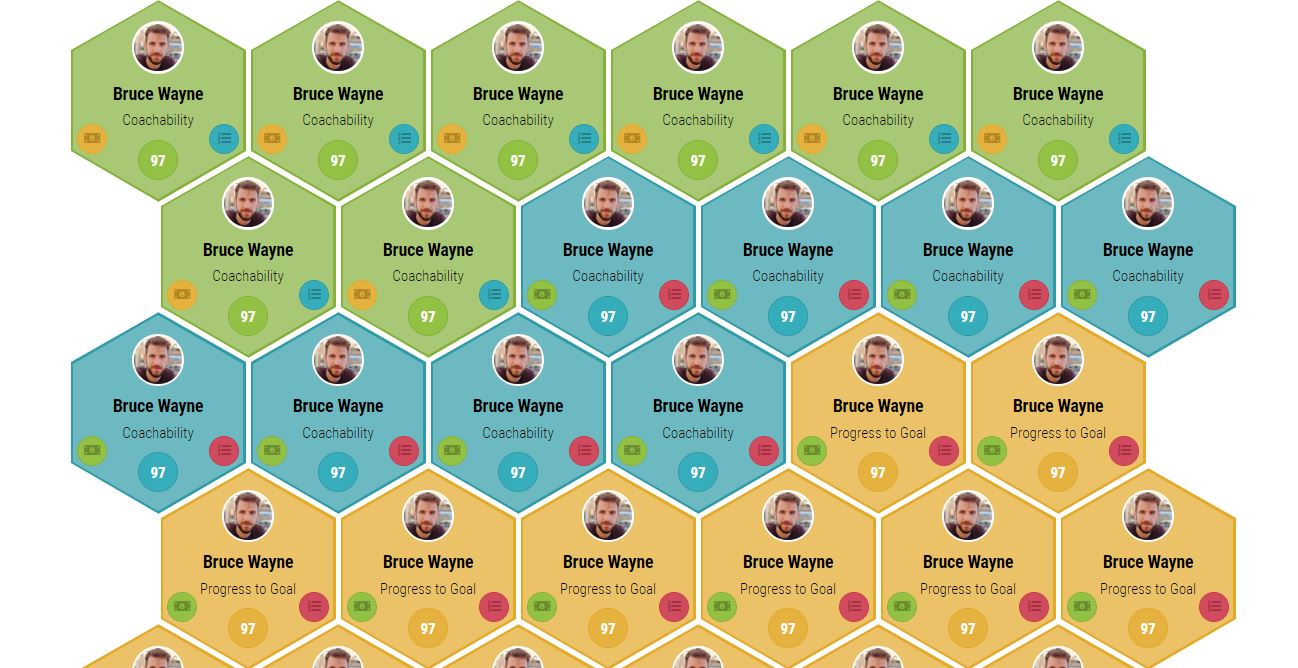
1. Responsive Hexagon Grid CSS Example
This is one of the examples of hexagon grid with text using html css. The first on the instances of hexagon in css and html takes us to a cool method to feature a course of events inside a solitary screen. So now you can examine every one of them exclusively on the double absent much exertion to look to a great extent. Here photographs of the person alongside some data can be seen on little hexagons. The majority of the hexagons are characterized a make a greater one. The image of the css hexagon can be seen below.

Anyway there is no impact with the drift choice. Be that as it may, you can include some extra impacts and accomplish the drift impact stopped by utilizing a portion of your aptitudes. For the demo and code, you can simply click underneath.
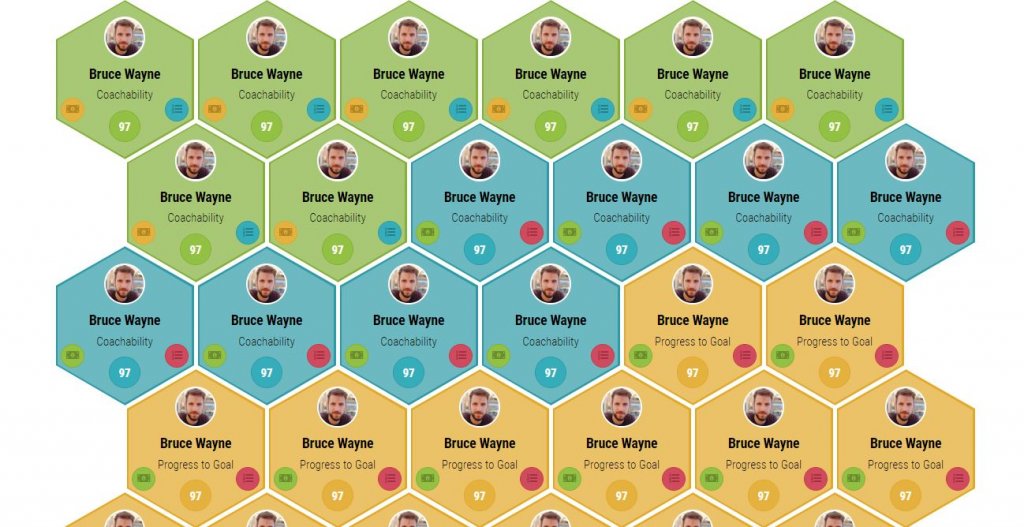
2. Auto Hexagonal CSS Grid Layout
This is one of the examples of hexagon grid with text using html css. Its not just course of events that can be executed with css hexagon impact. At the point when there is less space and a significantly more to appear, at that point this model can be a reasonable one for you. For a model believe different substance to be appeared on a little space similarly as beneath. At that point clearly you can go with this one. An alluring method to pull in the customers other than the hues is the general plan and some progress impacts. The image of the css hexagon can be seen below.

Also the hover effect looks dashing. When you hover the mouse on the hexagonal shapes, a bit of effect can be seen which displays the detailed information related with the picture on the front.
3. HTML and CSS Hexagons
After two instances of hexagon impacts in html and css it may have struck you that how something would looks with an alternate diminish shading and different changes. All things considered, there’s very little unique aside from direction. This kind of plans can legitimately get the clients consideration. This can unmistakably utilized on your site make the data inside them resemble a mystery. The image of the css hexagon can be seen below.

This keeps up a uniform visuals, on account of these bootstrap css fashioners. Anyway its not the end as the segment still has much more to accomplish. You may help us on that by utilizing the followind code and do some enchantment.
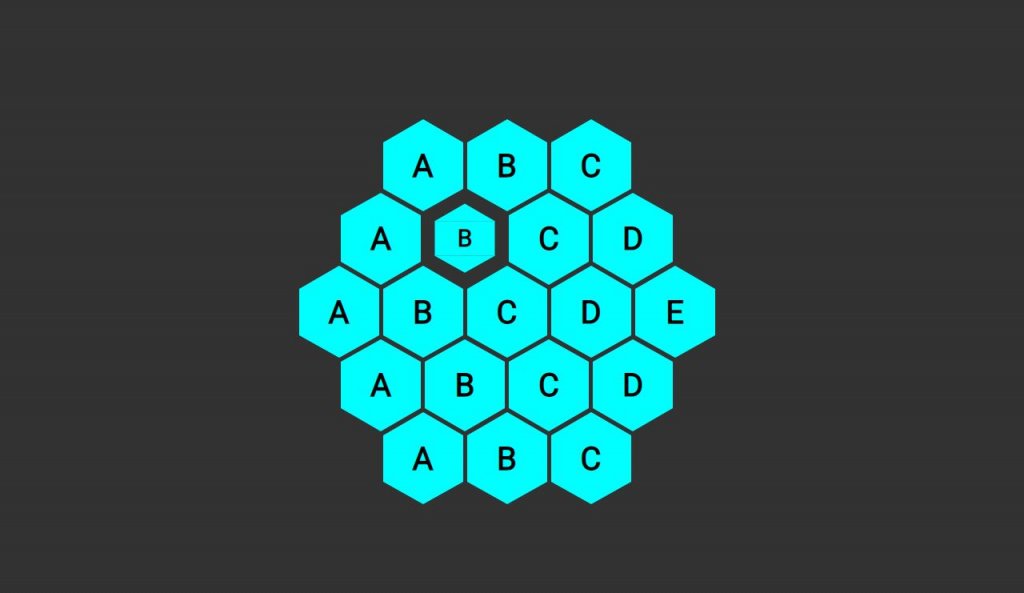
4. SCSS Hexagonal Flex Grid
You can utilize this plan as an option in contrast to your current one. This is on the grounds that it accompanies a cool impact as far as float. At first you have an all pictures in a solitary screen with every one of them adjusting on a level plane. Its when you drift to an any of the picture then you get an appropriate movement impact. Likewise, you get the particular picture shrouded in a square shape. Simply float to see a decent sway. You can utilize this one for you site for some brilliant surveys.

Its like an alluring limited time structure. To cause it increasingly practical you to can have the codes for your very own and add more impacts to them.
5. Hexagonal Spider Web Animation
I surmise everybody wants to watch Spider-man. This structure will make you to recall the days when you used to cherish the energized arrangement of Spider-man. Most likely, this impact is great. Exactly at seeing it is sufficient to catch the eye of the meeting clients. The hexagonal plan resembles a cobweb and some liveliness impact within looks much progressively clever. You can utilize this for your site to make things look extra.

The clients will most likely get baited by the structure. On the off chance that you need to get a similar plan incorporated into your site, you are free to utilize the codes underneath in light of the fact that this is the means by which new structures and impacts are delivered.
6. Hexagon Tiles with CSS and HTML
Pushing forward here we have css hexagonal structure with incredible format for an aggregate view. So you can have a whole display exhibited on a solitary screen. This is one of the examples of hexagon grid with text using html css. This format chips away at huge number of pictures. Anyway check the float impact also. When you drift your mouse on it, the substance foundation shading changes to an alternate one. This plan is by all accounts a decent mix of spaces, structures and liveliness simultaneously. The image of the css hexagon can be seen below.

Thus this brings a decent last outcome which will doubtlessly be adored by the clients. Just floating your mouse over them just can make you feel amazing. Simply envision how extraordinary it would look on your page.
7. Animated SVG Hexagons
This case of hexagons n html and css is somewhat extraordinary that not many other comparative models we have seen at this point. This is on the grounds that in different css models the componets wouldnt move from one to the another. In this one, we have a full animational structure which looks simply incredible. On the off chance that you simply need the segments to fly around your site this may be a decent choice for you.

You can pick this planned segments for your site. Likewise, there is a demo and the code in the connection underneath. Don’t hesitate to utilize it.
8. Pure HTML and CSS Hexagon
This is one of the examples of hexagon grid with text using html css. Its like a logo from some expert association. Not just it looks clean its additionally alluring. Without a doubt, this can be additionally utilized as a logo for your site. How extraordinary would it look. A turning impact while floating the mouse over it appears to be a finished unique from the other. The image of the css hexagon can be seen below.

Additionally, this can be your approach to exhibit and advance your site in various segments. This will without a doubt look eye staring and I am certain the clients will love it.
9. Pure HTML and CSS Image Rotate Hexagon
One approach to bait guests to be an enthusiast of your site is impacts and alluring liveliness on the web store. It requires some appealing plan to give the guests a chance to put an attitude of your site on them. In this structure, you can see some appealing impacts accomplished for the hexagons. The hexagons continue turning as it demonstrates the substance to the clients. Each site has a group. So this can be a decent activity to keep your group photographs on the plan.

I don’t have to tell more since you can experience it by yourself from the connection underneath. In any case, its an additional piece movement on hexagon models which is an exceptional option.
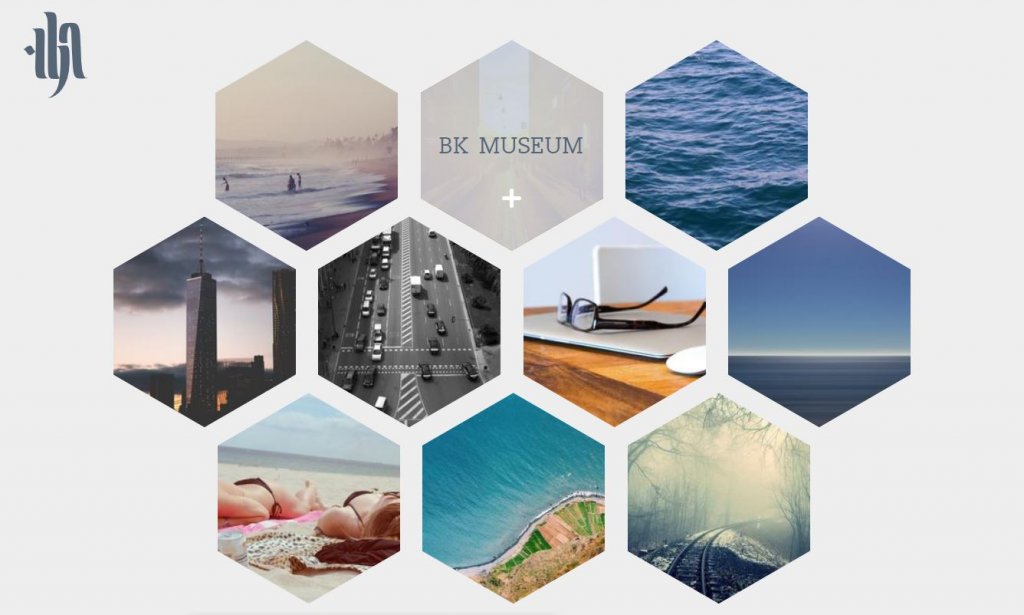
10. Hex Links Images Examples
This is one of the examples of hexagon grid with text using html css. Another option of the hexagonal models is the one we will talk about right. This additionally incorporates an unexpected impact for float activity. In the event that you need your site to look cool and not untidy with every one of the substance in a similar segment then this is the choice you should pick. This gives you a seperate vibe and impact. At whatever point you drift your mouse on them, it shimmers a little and you can perceive what the picture is about. Additionally, there is a ‘+’ which on snap you take you to an alternate segment linked with a similar picture you clicked previously.

You will require commitment from every one of html and css t to get such hexagonal boxes. Whichever way the plan is an appealing consideration.
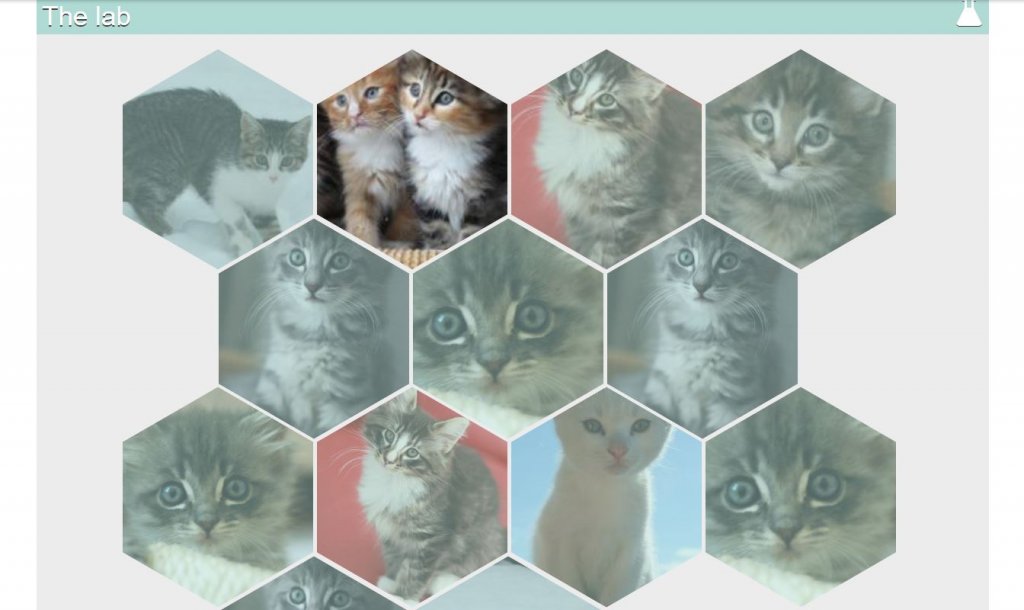
11. Responsive Hexagonal Grid
Clients have a greater amount of their eyes on this css structure since it does gives a legitimate impact on snap. In the main, the image looks a very foggy and dull. However, at whatever point the mouse is kept on it, it opens up like a window and afterward we can see an appropriate picture. This implies every segment gets affected on a single tick and comes back to the past state when the mouse is away from it. This can likewise be a decent decision to makeover your site/page. The image of the css hexagon can be seen below.

Just HTML and CSS and you can make a specially craft of your top pick. For what reason should clients get just a similar kind of structures? Give them something that strikes from the outset.
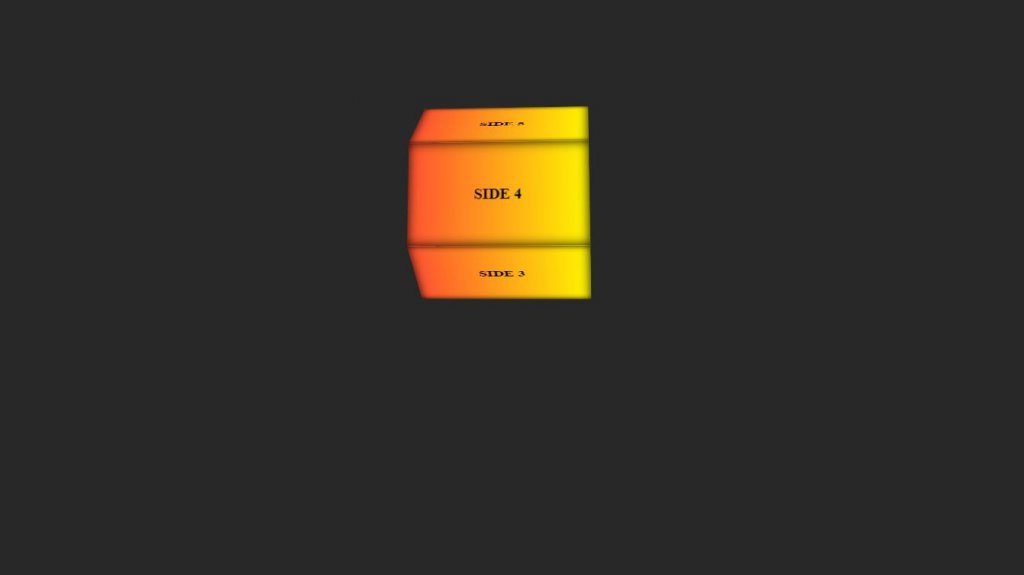
12. CSS 3D Hexagon Animation
This one especially looks like for a melodic or any stone and move sort of site giving you some retro vibes. This will intrigue you at the absolute first look. This is on the grounds that the impact is so flawlessly synchronized. You may even incorporate some extra impacts made by your very own to make progressively effective plan. This structures truly resembles a firey substance moving all around.

Get your eyes flew out with this case of 3D hexagonal structure accomplished with html and css.
13. HTML CSS Responsive Grid of Hexagons
This is one of the examples of hexagon grid with text using html css. This one in the instances of hexagonal plan with html and css is a full bundle. There’s such a great amount to clarify so keeping it short will be hard for this css structure. The liveliness and the general impacts works admirably in keep the entire structure effective. Floating the mouse on the particular segment will make it slide down like a drapery and demonstrate to you the detail data also. As I said it will be hard to express this css hexagonal plan into words, check the demo and code from connection beneath for additional.

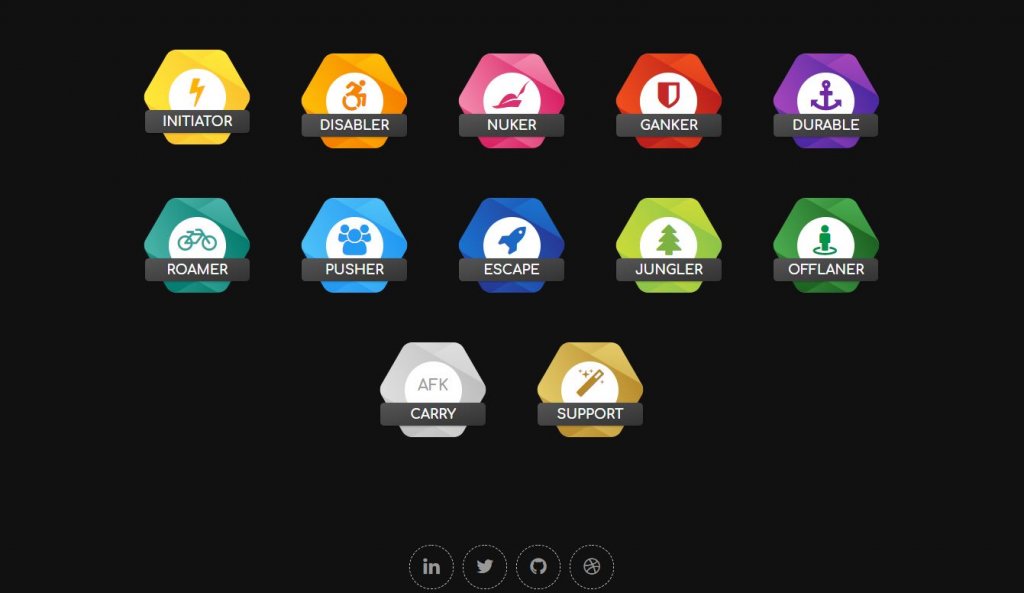
14. Hexagon Badges with Font Awesome Icons
The accompanying arrangement of css identification models are normal execution of android topic packs. Inside a hexagonal design we get another white round holder. This is one of the examples of hexagon grid with text using html css. Its the straightforward symbol shape implanted inside the circle that makes the principle show. Be that as it may, its an even strip folded over the hexagon that includes the 3D impact. This keeps up a uniform visuals because of these bootstrap css identification.

Not just that, you can likewise observe the social symbols in the beneath to get related with. This looks entirely adequate and will fit for any sites.
15. 3d Animated Hexagons
This is the manner by which you make the clients keep enthusiasm for you for a more drawn out time. The 3D impact is astonishing and feels like this can be observed entire day. The liveliness originates from utilizing CSS just and HTML. Besides, only a plain dark foundation with 3D liveliness playing and bouncing wherever looks so spotless and heart throbbing. This could be an elective movement 3D impacts for the client’s exisiting plan.

Other than this any site could utilize this impact since its open to such a great amount of plausibility of extra impacts. This may be the one in charge of causing clients to go insane.
16. HTML CSS Hexagon Cycle
Animation isn’t only any fundamental segment. In ongoing day it has turned out to be one of the most significant part to draw in the consideration of the clients. As in the demo you can see an alternate plan and impact contrasted with different ones. We can see a white hexagon inside a dark hexagon. Furthermore, it keeps like turning and moving all around. You can simply utilize the code and invigorate certain parts to give better movement to it.

You can see exactly how the creator has utilized CSS impacts like these with no combinaton of JavaScript which makes the seeing ever simpler. This is the ideal method to make the watchers mindful of your site significant objectives.
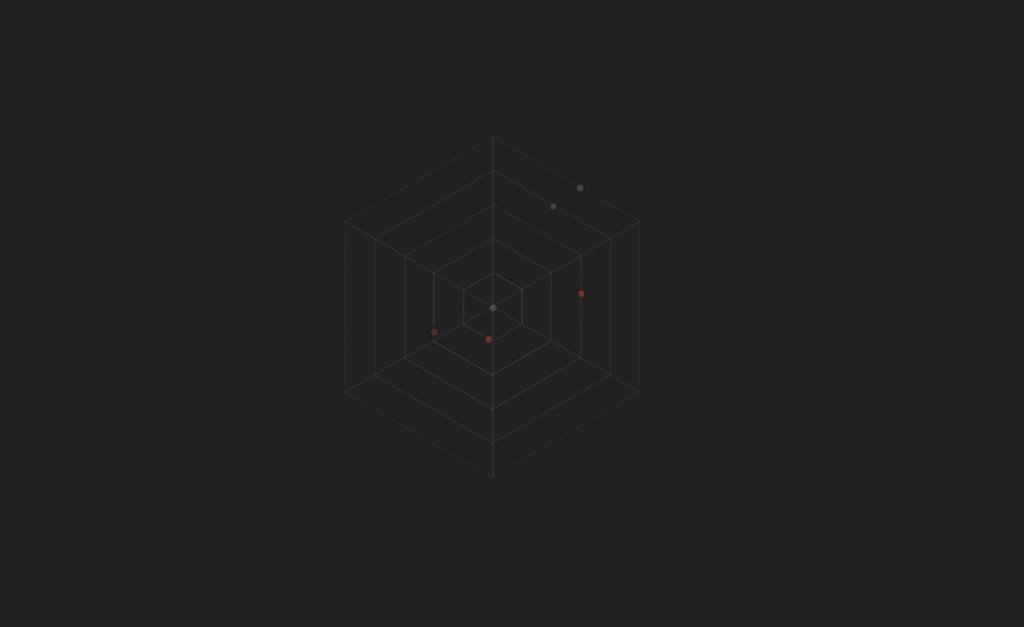
17. Hexagon, Octagon, Dodecagon
As of recently we just went to hexagonal structure. In this point we will talk about Hexagon, Octagon, Dodecagon. The demo looks very excellent. It to some degree looks like excellent stars in the sky moving toward its. The movement occupation is extraordinary. On the off chance that you are considering making some sort of impact on your site then you can no doubt pick this activity. Similarly you can see a little spot orbiting every one of the zones of the shape with the radiance on it. With the assistance of activity model, these sort of plans look magnificent.

CSS activity can be such a stunning stage for the improvement of your sites simpler and with the model underneath it may be significantly progressively simpler.
18. Hexagonal Button Hover Effect
The drifting impact that you is only a case of an Animation. When you blend css3 activity impact alongside some extra impacts you can get movement like it. As should be obvious in the movement underneath everything looks essential from the start. When you drift your mouse towards the hexagon, the hexagon lights up looking delightful. You can utilize these sort of activity on practically every one of the pieces of your site.

When you open the demo page you will comprehend what I was attempting to depict. You can perceive how the creator has utilized css movement guide to make the plan look great with little code as could reasonably be expected.
19. Hexagon Grid Hover View
With the assistance of 3D content liveliness and css movement what is absurd to expect to make in the site. You can have a reasonable thought regarding how they have been utilized in the model underneath. As from the start you may just observe that their is only some clear page. However, the enchantment begins when you drift the mouse towards it. Any place you drift your mouse, a hexagonal piece shows up and after that vanishes again when the mouse is set away from it.

You can perceive what how the creator has utilized his insight to make something one of a kind and engaging. This isn’t only some piece of a website architecture yet it is an appropriate method to make the site look superior to anything it was previously.
20. Hexagonal Responsive Grid
This is one of the examples of hexagon grid with text using html css. Customers have a more prominent measure of their eyes on this css structure since it does gives a real sway on snap. In the primary, the picture looks proper and clean. Nonetheless, at whatever point the mouse is kept on it, it opens up like a window and a while later we can see a foggy picture with some information related to it. This suggests each section gets influenced on a solitary tick and returns to the past state when the mouse is away from it. This can moreover be a not too bad choice to makeover your site/page. The image of the css hexagon can be seen below.

Just HTML and CSS and you can make an uncommonly art of your top pick. For what reason should customers get only a comparable sort of structures? Give them something that strikes from the start.
21. Floating Hexagon Blocks (HTML CSS and JavaScript)
JavaScript Animation and are the ideal method for planning any site. As they can be capable of making a perfect work of art. As should be obvious in the model underneath that how the liveliness have been utilized for instance to make a fun factor in the site. You dont get any drift impact in this structure yet it looks very lovely in its own specific manner. We can likewise include some kind of float impacts in it as well. The image of the css hexagon can be seen below.

This plan is a decent component for any site. This in term resembles a foundation for a game.
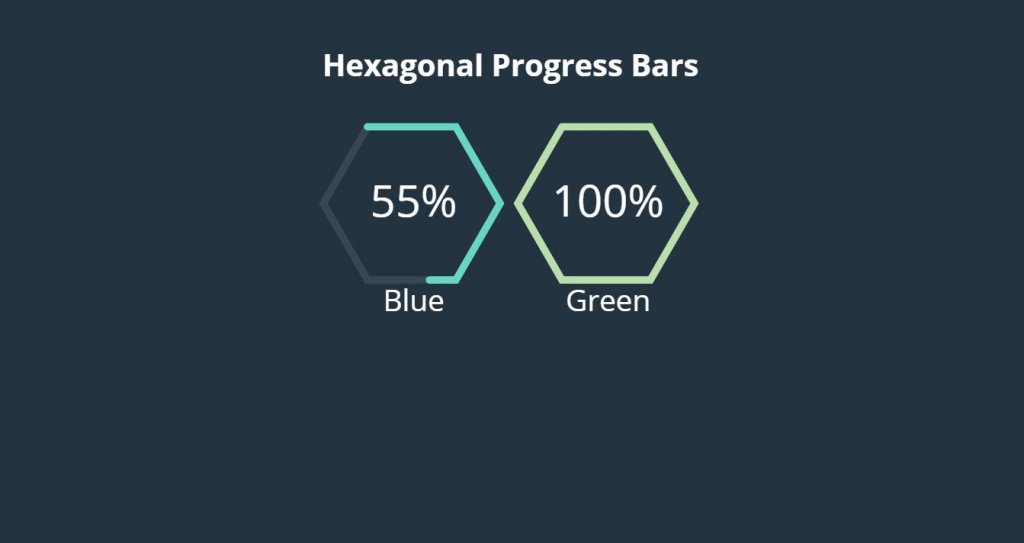
22. Hexagonal Progress Bar with CSS and JavaScript
This is one of the examples of hexagon grid with text using html css. As the majority of the activitys, advance bar is more intersting. These can be utilized as your site mission. On the off chance that you needs to explore all the more simply investigate. In the demo you can see an outspread improvement bar and picture in rate. As you need to cause appealing site pages to examine this advancement bar. This advancement Bar configuration is an open source advancement bar library that is incredibly adaptable. The image of the css hexagon can be seen below.

Here you can perceive how to make hexagonal advancement bar utilizing html and CSS.
Conclusion
At last from the above depiction I thought you gain the information about hexagonal structures totally. Truly it is in inclining that movement will get to the fascination of clients. There are part of strategies that you may use in your destinations however it might be straightforward and not in fascination purpose of your customer. Right now is an ideal opportunity to start making our activity and effective plan.