Firstly Social media icons turned into a piece of the website design. You can see those symbols in both free and premium site formats. Many showcasing and SEO specialists prescribe you to utilize web based life as a major aspect of your procedure. Social life also expands brand presentation, Improves odds of arriving at your intended interest group and Slightly improves your SEO. To sum up, in this article we will be discussing about some of the social media icons and buttons using html, css and javascript.
In the event that you are steadily creating commendable substance for your group of spectators, setting the social media icon with html and css at the correct spot to enable your substance to contact a bigger crowd base. Instead of essentially including the online life symbols one corner of your site, you can be creative. Every web designer for a single site utilizes an interesting style, and every one of a kind style works distinctively with an assortment of decisions that we are showing in this social sharing catch formats today.
Collection of Amazing Social Media Icons CSS and HTML with Code Snippet
Over web you can discover many prepared to utilize codes for including the same number of social media icons you need. However we have rattled off best in adaptability, similarity and working.
Related
- Most Popular Font Icons for UI/UX Designer
- Beautiful Animated Social Icon Hover Effects
- Social Buttons For Bootstrap
- Hamburger Menu CSS Icons Animation
So lets get started without futher ado.
1. Stylish HTML CSS Social Buttons
Stylish Social Buttons is another for all intents and purposes conceivable web based life catch plan. The designer has utilized the CSS3 code successfully to give you an intelligent movement impact. Also a little bouncing impact is utilized on the web based life symbols to give a practical impact. In spite of the fact that more than one impact is utilized on the symbols, the impacts look total and expert. This is also an example of html and css social media icons that animates on buttons click.

You can utilize this structure as a base and can include the same number of symbols as you need. Customizations will likewise be a simple activity with this HTML5 and CSS3 structure. In view of its basic structure, you can without much of a stretch fit this plan in a site.
2. Social Buttons with HTML and CSS
This CSS Social Icon configuration may resemble a similar old structure, yet the engineer has utilized current movement impacts to make it appealing. A water drop like the drift impact is utilized in this plan. On the roundabout social symbol catches, the bead looks progressively appealing. To be progressively reasonable with the structure, the engineer has also utilized the relating hues for the symbols.

The appropriately organized code will let you effectively find and alter the component you need. Another bit of leeway of this basic code structure is it very well may be even on a existing site.
3. CSS3 Social Buttons Examples
This developer has given us a great deal of savvy float impacts for web based life images. In this set, you get five movement. As the name recommends, every one of the five action effects uses CSS3 alone. Also Change effects and enthusiasm timing are unequivocally in this arrangement.

This is also an example of html and css social media icons and buttons. The customer will have a predominant association with this unnoticeable vivacity impacts.
4. Social Media Icons – Floating
Clean Social Media Icons are exquisite and for all intents and purposes material online life symbol plan. The internet based life symbols fit impeccably in the roundabout formed components. Smooth float impact and shading filling impacts are also utilized to offer life to the plan.

The straightforward structure of these online life symbols makes it fit for any piece of the site. This is also an example of html and css social media icons and buttons. With no stresses, you can certainly utilize this structure on the gadget and in primary website pages.
5. The Social Drawer
This is a funky CSS social icon on hover impact idea. You can see a cabinet like structure when you open the demo. On drifting on the cabinet will open it and the social symbols seems as though it is floating. It is an intriguing plan yet should be refined before utilizing it in business ventures. The impacts are smooth and the code quality is great so you can use this structure decisively.

6. Clean Social Buttons Free Code Snippet
This CSS Social Media Icon is a fun idea. In addition The designer has energized the symbols to give an appealing look. The maker has likewise utilized a flash sway on drifting the symbols. The default activity impact is unpretentious and occurs inside the symbol, subsequently you don’t need to alter your current plan.

Another favorable position with this plan is it uses the CSS3 content. On account of this straightforward code structure, you can without much of a stretch actualize this code in your current plan.
7. SVG Social Media Icons with Hover Effect CSS
This is a smooth social media icon with an ideal shading blend in css scrap. Not simply the symbol style you will likewise adore the float set on the symbols which give a spotless feeling of association. In the event that you are the one to cherish the basic structure, it is the symbol for you.

This is also an example of html and css social media icons and buttons.
8. Social Media Hover Icons Pop-up Titles CSS
Next up we have an energized social symbol set that highlights explicit tooltips for every symbol. For instance, at whatever point somebody will drift more than one of the symbols, they will quickly get a warning tooltip saying what this symbol is about which you can completely tweak to mirror your own thoughts and messages, or simply leave them as default determining the informal organization.

Symbols are likewise accessible for GitHub, Email, Facebook, LinkedIn Twitter and some other interpersonal organizations as they depend on Font Awesome. What’s more, the default shading plan is a beautiful red foundation with white symbol content.
9. Social Media Icon Reveal with Transition
We get an intriguing social median icons plan in this model. On drifting over the half-sunk symbols you get full social media icons. To zest up your top bar plan, you can utilize intuitive components. The social icons are for the most part at the top bar and in the footer area of a business site. As opposed to just setting the symbols at a corner, you can utilize a basic activity impact this way.

The designer has for the most part utilized the CSS3 content in this plan. Henceforth, you can utilize any advanced hues and movement impacts in this structure.
10. Social Flip Cards Examples
Social Flip Cards, as the name infers, the engineer has utilized card flipping liveliness. Without taking much space you can clarify the subtleties relating that specific card. Since it is a straightforward social media icon design, the designer didn’t utilize any extra includes. Be that as it may, on the off chance that you need, you can include highlights you like.

Much the same as most other HTML social media icon models in this rundown; this one uses the HTML5 and CSS3 content. As a result the basic structure of this social symbols will let you effectively fit them in any piece of the site.
11. Social Media Icons with HTML and CSS
Another visual treat to the site guests to share your substance or bookmark the site on their timetable. This css social icon is extravagant and here likewise the social symbol catches is adjusted inside a hover as you float on them. Inside a white foundation shading the social media icons catches make an eye-getting view.

12. 3D CSS Social Media Animated Links
3D and Activity impacts are winding up mainstream among current web and portable application structure. On the off chance that you are likewise pulled in towards the impact, this social icons configuration will dazzle you. The given 3D impact is perfect and doesn’t look so fluffy. Clients can plainly observe the web-based social networking symbols in this impact. Since this impact takes just a couple of screen space, you can without much of a stretch include this plan any piece of the site.

Another favorable position of this structure is it utilizes the HTML5 and CSS3 content. The basic code structure will make customization and coordination a ton straightforward.
13. Direction Aware Tiles using Clip Path Pure CSS
Here, you get practically all social symbols that you would ordinarily use in your everyday life. The symbols are greater and clear so the clients can obviously comprehend which web-based social networking symbol is on your page. Plan savvy it is a basic and clean looking one. What makes this plan extremely one of a kind is the introduction.

An energetic angle foundation is utilized in this structure and the flip imapcts on drift are utilized adroitly to plainly demonstrate the symbols on the inclination foundation. The designer also has given you a fundamental plan, by keeping this as a base you can make your very own hand craft right away.
14. Social Icon Splash Effect (CSS and JavaScript)
If you are a fan of some water splash animation this is the design you should go for. On hover on any of the media icons will result to splash up the respective social media icons with a proper splashed color. You can see the demo itself for a proper understanding. The design utilizes HTML, CSS and JavaScript codes.

15. Social Icon Hover Animation
The designer has viably figured out how to convey a legitimate movement without taking much screen space. In the default plan, in the upper area you get some social symbols inside a cirlce. On float, we can see a legitimate social media symbols. In the lower area the social icons in the square box twists up to a hover on drift. You can go through your very own innovativeness to flavor the activity.

16. Self-Responsive Social Buttons
In the event that you are needing shading and exacting articulations for your social needs, this is the set to obtain. This set highlights a white shading symbol set for Facebook, Twitter, Instagram, Youtube, Behance and hundreds more. On hover, the social media icons along with the texts lights up which looks pretty interesting.

17. Ripple Effect Social Icon with HTML and CSS
The engineer has given us a straightforward gadget style social media icons. Float impacts are utilized cleverly to demonstrate the hues identified with the social icons. In light of this straightforward structure, you can utilize this web-based social networking symbols gadget in any piece of the site. In the event that you are a blogger, you can utilize this gadget on your sidebar to expand your adherent tallies.

You can change the shading plan dependent on your structure needs. Like most other online life symbols in this rundown, this one is additionally made simply utilizing the HTML5 and CSS3 content.
18. Social Media Font Icons Hover Effects
This developer has given us a lot of intelligent drift impacts for internet based life symbols. In this set, you get four float activity. As the name suggests, each of the four activity impacts are made utilizing the CSS3 alone. Change impacts and liveliness timing are done unequivocally in this plan. The client will also have a superior involvement with this inconspicuous liveliness impacts.

The code structure is taken care of appropriately so you can without much of a stretch discover the component you need. Appropriately orchestrated labels will push different designers to effectively work with this code.
19. Social Like Follow Buttons
Pressing the social media share alternatives inside a site or blog entry is a basic undertaking. The web based life share choices must be plainly noticeable to the client and shouldn’t be prominent. In this structure, the engineer has given you four kinds of online networking offer catches. Each offer catch has a liveliness impacts.

The liveliness impacts are made utilizing the CSS3 content and the majority of the impacts are unpretentious. The engineer has shared the whole code structure used to make the liveliness impacts.
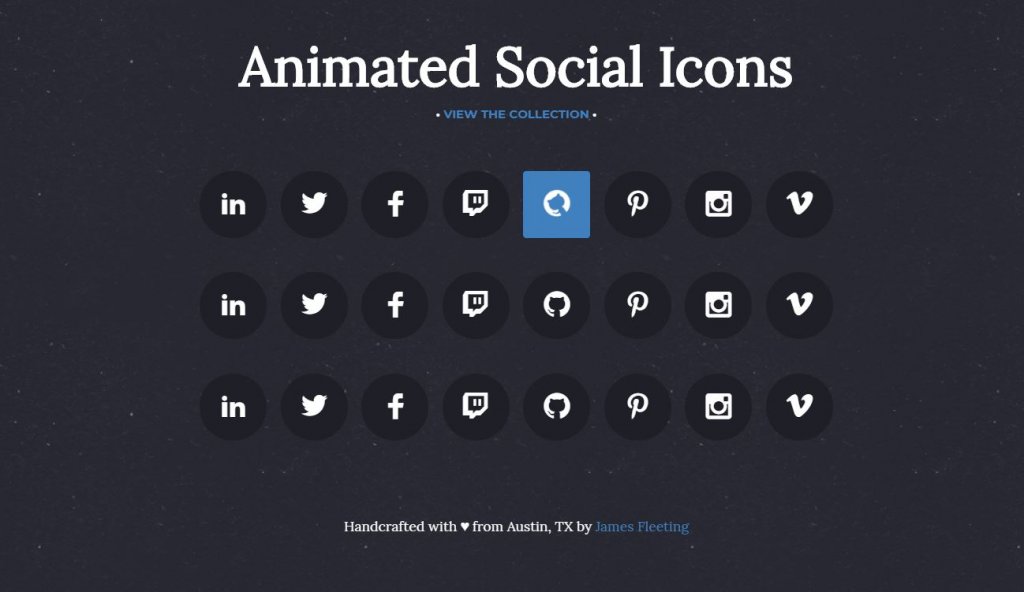
20. Pure CSS Animated Social Media Icons
Negligible Black and White Social Media Icons configuration is the one you need for your gadgets. On the off chance that you are a blogger, putting web based life symbols will enable you to expand your devotee tally. This straightforward energized internet based life symbol configuration fits effectively in any piece of the site. Most importantly you can without much of a stretch include this plan even in your current sites.

This inconspicuous energized component will be an ideal expansion for individual sites and web journals. The designer has utilized the most recent CSS3 content, consequently you have a lot of customization alternatives.
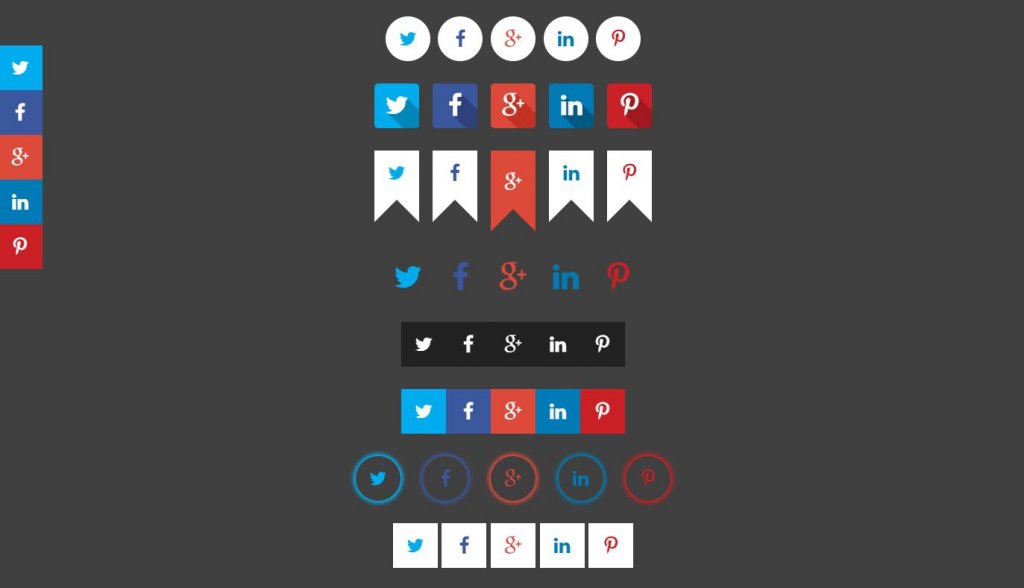
21. Social Media Nav Icons with CSS JavaScript
Incorporates various shapes and sizes of alluring social media catches in css which can be effectively added to your current site code. Here the social catches are accessible in square, round and every other shape in this way, as a site proprietor you can go for the one that suit your site prerequisite the most. The symbols look spotless and straightforward.

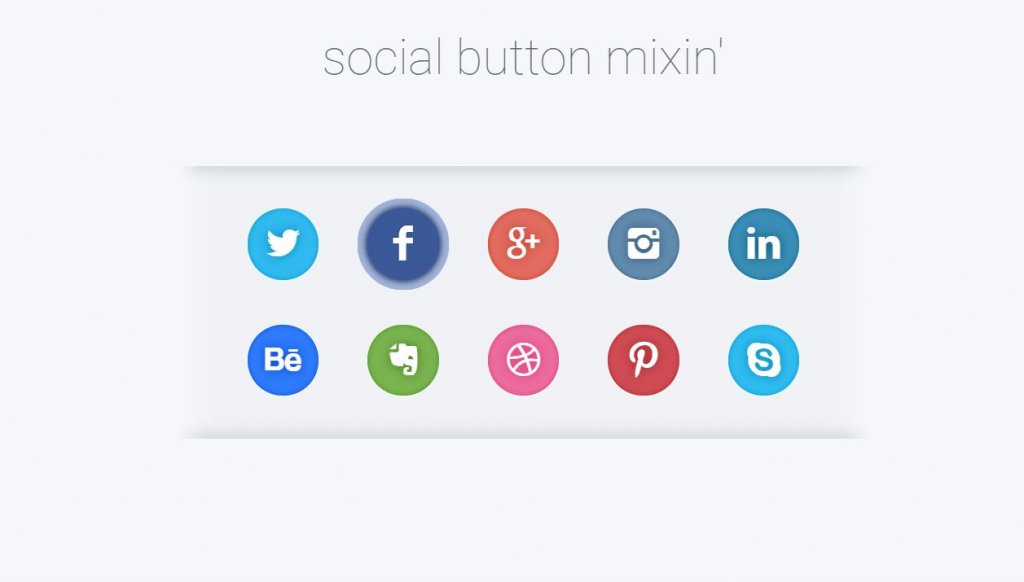
22. Simple Social Button Mixin
The impact on drift on each will show the first shading around the social media icons. At first the social symbol catches are exhibited around with the symbol in their unique shading. Yet, as you float on them, the shading will be traded, that is the circle will happen to the social symbol shading.

This is also an example of html css social media icons and buttons. The change impact is extremely smooth and can look great in any pages.
23. HTML CSS Social Dark Icon
On the off chance that you are making a dim topic site, this impact components will look appealing. Since it is a demo, the engineer has utilized well known program symbols. Be that as it may, you can without much of a stretch supplant the program symbols with the social media icons you like.

Straightforward simple to utilize code structure will push the designer to effectively use this code in their plan. In spite of the fact that it is a straightforward plan, the movement impact will get client consideration effectively.
24. 3D – CSS Social Tiles
The maker has utilized an isometric view in this structure. Slick three-dimensional solid shape structure and shadow impacts give a reasonable touch to the plan. To keep away from disarray, the engineer has astutely utilized the comparing hues for the social media icons.

Indeed, even on drifting, the symbols stay in the isometric view. This is also an example of html css social media icons and buttons. On the other hand you can redo this and can utilize this structure idea on any cutting edge site.
25. CSS-Only Direction-Aware Cube Links
In the event that you need to grandstand some fancy catches maybe of social icons or other then this unadulterated css bearing mindful flip catches may prove to be useful. It was structured by Gabrielle Wee. When you float over the square the catch does a flip toward that path, so relying upon where you drift from the catch will flip toward that path.

26. Social Buttons with Tooltips
The designer has utilized a basic level style structure in this model. To plainly comprehend the name of the social media icons, the tooltips are utilized. Tooltips consistently prove to be useful to give clear data to the client. There are a couple of imperfections in this plan, however nothing is vital.

Also this is a example of html css social media icons and buttons. As a result the tooltip gains a couple of spaces at the top, ensure you give plentiful measure of room.
27. Amazing Social Connect (CSS and JS)
Firstly Social Connect is a fun web based life symbol plan idea. The engineer has regarded every internet based life symbol as a card and natural card flipping movement to show related substance. Three kinds of liveliness impacts are utilized in this structure and every one of them work flawlessly and you can pick the impact you like. Despite the fact that the designer has utilized HTML5, CSS3, and Javascript in this structure.

Also, Shadow impacts are utilized to flawlessly feature the cards from the spotless white foundation.
Conclusion
Making you site page alluring is significant. Also Linking up with the public activity of your clients and having regularly association with them is necessary. For sure the locales recorded above will give you excellent energized internet based life symbols for this linkage. This will make your website page look delightful. So why not to pick one among these and best for your WebPages?
Further we will update you with additional effects using html5, css3, bootstrap, jquery and many more.