Custom spinners are a fun method to revive your pages. Any site whether it is close to home or expert depends vigorously on the utilization of visual components to keep things intriguing and engaging. From the general plan structure to including inventive parts, there is no denying that it has an enormous effect. So today, we needed to discuss one more significant and inventive expansion to any site: “CSS Spinner and Loaders”. Presently, what precisely are those? Spinners or loaders are essentially those components intended to include a fascinating intrigue any applications, destinations or programming while it stacks the remainder of the substance. It very well may be anything, from a straightforward round circle, dab, square or any inventive symbols. In this article we will discuss about some example of loading spinner with animation using HTML, CSS/CSS3, Bootstrap and more.
So for the individuals who need to participate on the most recent pattern, rather than beginning totally without any preparation, here are some entirely incredible models you can use for a sites. A large portion of these depend on the progressed CSS and HTML coding structure while some incorporate a piece JS also. Yet, the incredible thing about this rundown is that these choices are free to utilize and repeat as they give full access to the source code and the demo as well.
Collection of Pure CSS Spinner Loading Example with Code Spinnet
You can discover a lot of custom destinations offering free spinners. Be that as it may, imagine a scenario in which you need to make your liveliness utilizing CSS and SVGs.
Well that is the objective of this post as I’ll share a lot of free custom stacking spinners all controlled by CSS and JavaScript.
Related
- Material Design Animated Loading Indicators
- React Loader and Spinner Progress Bar
- Excellent SVG Loader Animated
- CSS Loader Example Code Snippets
Regardless of whether you’re structuring a web application or need to add a fun preloader to your webpage, in any case, these bits will take care of business.
So let’s get started. Shall we?
1. CSS Loading Animations
If you want to give a space vibes to your clients then this is the design for you. Here with the model, the maker has figured out how to keep things new, straightforward and insignificant yet get a stunning outcome. This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
Indeed, even the movement with the spinner is fundamental yet amazingly smooth. Straightforward and recreate, get a head start without getting a lot into the coding on your site.

2. Squares Loading Animation
This is another spinner that delineates a more slow development yet in a connecting with way. Two diverse semi-hazy hued squares are in the middle.
Both of these are intended to turn around one another to make a hypnotizing impact. The expansion here is that these two likewise vary in their pivoting design.

While one of the square stays flawless with the shape and just changes position, the different spins and flips totally while pivoting.
3. HTML CSS Loading Spinner Example Animation
Presently for those searching for a remarkable method to keep clients snared onto their site while they trust that the substance will stack, at that point this is a drawing in CSS spinner to give it a shot.
Immaculate to be put on any foundation while it clears a path for the substance to uncover, this is the ideal diversion for the clients. The entire structure depends on CSS and HTML, is perfect and completely faultless.

Rehashing the entire activity on a vast circle, this terminal spinner is certain to catch eye and that too with insignificant exertion. In any case, interestingly, it is amazingly adaptable and adaptable.
4. Spinners & Page Loaders Pure CSS
Modern yet excellent, the maker of this Spinner has figured out how to give 15 distinctive stacking spinners. What’s more, they without a doubt are connecting enough to make things worth hanging tight for while the site stacks the substance.
Likewise, the star shapes are energized to give out that awesome feel. What’s more, best of all, no mind boggling coding is utilized.
Just basic CSS based plan is flawless to execute a retro and imaginative idea onto your site.

The shading palette with the vivified spinner and the foundation is additionally kept straightforward and negligible.
5. HTML CSS Loading Spinner Animated Example
Here is a gathering of uniquely energized controlled loaders highlighting various shapes and essential geometric structures. Organizations proprietors who need to keep up earnestness can misuse the tidiness of these loaders in different plan purposes.
Pursue the connection underneath with the source code and demo and get a more clear picture into how this all met up.

This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
6. Google CSS Loaders Redesign
On the off chance that you are searching for astounding stacking activity impacts, this set will dazzle you. In this set, the engineer has given you about six activity impacts.
Every one of the impacts use round symbols, however every one of them is unique, so you get various varieties in this set. Google style configuration is utilized the symbols as well as for the shading plan.
The designer has for the most part utilized RGB shading plans, however you can include any shading you need. Since this one is structured utilizing the CSS3 content, it bolsters every single current shading.

You should simply to pick the one you like and start altering it to fit it in your structure.
7. Comet Rotating Loader Examples
This is an ideal case of a stacking spinner which looks like a spinning comet. There are two comets spinning around with an appropriate change sway.
On the off chance that a web specialist needs to make a consistent association between this loader and the application which may suggest lighting and movement then this stacking screen should serve its needs.

8. Element CSS Spinners
So this is an accumulation of basic loading spinner example dependent on the perfect and well-remarked CSS structure. The maker Paolo Duzioni has figured out how to incorporate the oversimplified and insignificant viewpoint while structuring to get these magnificently enlivened spinners for all.
Also, this gathering has everything, basic CSS turning circles to flipping and pivoting squares to undulating circles and even a stacking bar. So have your pick at it and get a completely working spinner inside merely minutes.

Ideal for practically any activities, applications and locales, put them to the next level with ease.
9. Spinner Loading with HTML and CSS Animation
This is an extremely lively and appealing CSS spinner structure that we unquestionably suggest. A straightforward enough plan to accomplish yet advanced and rich to take a gander at.
It highlights different spots of shading design which is energized in a manner to turn and make a very nearly a whirlpool impact. What’s more, the maker has additionally utilized CSS codes to change the transparency alongside the development.

It is additionally responsive which implies that this plan changes it’s size as per the screen size. This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
10. Super Simple CSS Spinner
Presently this model tests with a basic and essential idea of spinner or a loader for any site conceivable.
Spotless and smooth with the change, this is ideal for anybody hoping to get a head start or for the individuals who need a superior comprehension of a fundamental structure.
It incorporates a circle and a turning component following a predefined vivified way to pursue.

You can trade the shading plans or some different segments dependent on your necessities. This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
11. Pure CSS Hexagonal Spinners
While the past plan was more on the insignificant and oversimplified side, this variety of CSS spinners is just stunning to try and take a gander at. Worked with different hexagonal shapes energized together, it winds up looking totally shocking.
There are likewise huge amounts of variety each executing different shapes, structures, activitys and changes. While it is comparable in certain viewpoints, it is astonishing to perceive how the maker has figured out how to stay in the thought and get innovative.

This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
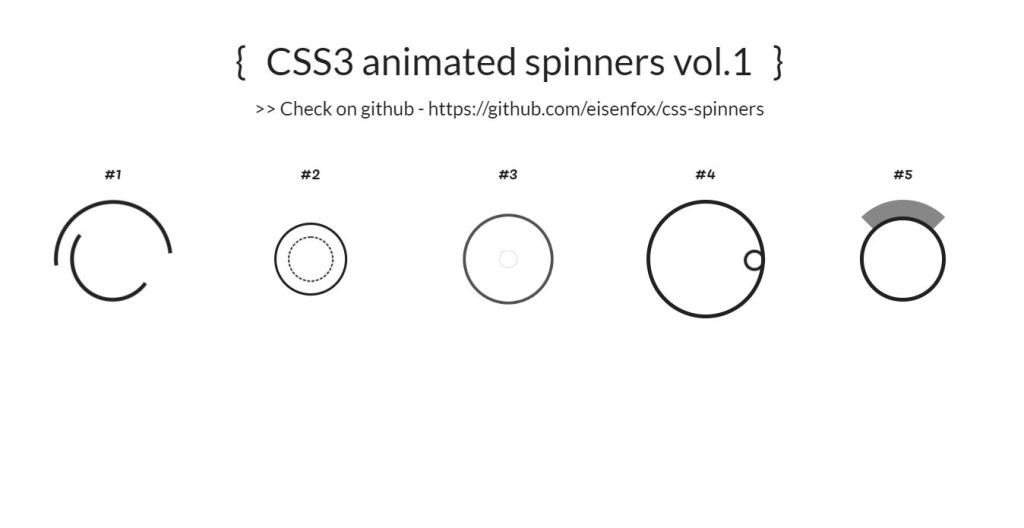
12. CSS3 Animated Spinners
Presently this is one more take on the great turning circles that goes about as a loader on numerous locales starting at now. The structure is negligible and following a high contrast shading plan is perfect for a site.
What’s more, because of the perfect style it executes, it guarantees a smooth and quick progress and movement. Another extraordinary thing is that this CSS spinner is anything but difficult to recreate as it depends just on CSS and HTML.

There are 5 unique varieties each dependent on a comparative roundabout example yet each executing immeasurably extraordinary outcome.
13. Sugarcube Loading Spinner Animation Example with HTML and CSS
The makers of this inventive CSS Spinner has essentially taken motivations from a sugar cube activity similarly as the name proposes. Duplicating the practically reasonable feel to it, this spinner turns it’s direction while changing it’s shape from a hover to a square.
What’s more, to include that 3D impact even the shadows it throws emulates the shape’s position when contracting and extending.

14. Pure CSS Spinner
A straightforward movement can go far and this case of CSS spinner is the ideal model. It is smooth, spotless and connecting enough to catch anybody’s consideration easily. With three diverse energized round lines turning in a predefined way makes things fascinating.

Lifting it significantly further, the circles execute distinctive shading plans just as pivoting speed. This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
15. Three Dots CSS Loading Animation
The engineer has given a lot of CSS stacking livelinesss made with three specks which made by simply single component. In this set, you get 14 stacking symbols and every last one of them has an alternate liveliness impact.
Three specks are utilized in this stacking liveliness set. Also, all the activity impacts are made utilizing the HTML5 and CSS3 content. Subsequently, you have endless customization alternatives with this one.

All activity impacts are kept basic so you can without much of a stretch use them on any site and gadgets.
16. CSS Loading Animation Effect
Another progressed and complex structure accomplished with unadulterated CSS coding, this CSS stacking liveliness is an incredible expansion to any site. Also, we state this not just as a result of the shocking structure and the smooth liveliness, yet the engaging feel it gives out with the general outcome.

The makers of this plan have figured out how to accomplish that turning neuron impact utilizing essential enlivened shape just as playing around with gradient, speed, and position.
17. CSS3 Loading Spinner Example
Presently this is one more oversimplified approach to include that enlivened spinner you need on your site absent much exertion. In any case, that being stated, this variety sure is alluring and captivating for anybody to see.
As should be obvious on the demo, it is a play of basic CSS impact and round development. The makers of this CSS spinner has figured out how to modify the inclination and straightforwardness in such a way, that it is outwardly shocking to take a gander at.

With a straightforward change to a great extent, you can too recreate the impact for your site.
18. CSS Spinners & Loaders
Here, the planner has given the snipper instances of various styles and idea. Every one of the impacts are made absolutely utilizing the CSS3 content. The impacts are liquid and smooth, subsequently the client won’t feel any slack.
Furthermore, the code content is extremely light, subsequently these impacts performs easily even on cell phones. Pick the impact you like and work on it to make it fit flawlessly in your website composition.

The whole code content utilized for every one of the three impacts is imparted to you legitimately in the CodePen editor.
19. Awesome Loading Spinner Example with HTML and CSS Animation
Are you familiar with the old windows movement? Indeed, this is a shocking reproduction of precisely that yet with a couple of changes to a great extent. In contrast to the exemplary logo and activity, this CSS spinner varies in a manner with their shading palette.
In spite of the fact that utilizing just CSS and HTML, this variety is an undeniably further developed approach to stack any substance on your site.

Different adjusted edge squares are in a composed way to frame a full square. Nonetheless, to hoist it further, it utilizes the CSS codings to recreate a practically sensible wave impact.
20. Twinner Spinner Loading
Another innovative interpretation of the exemplary CSS spinner, this Twinner Spinner is very captivating yet simple to imitate. Similarly as the name proposes, it utilizes the two comparative shapes vivified all in all giving out that twin mirror impact. The shapes duplicate the fan shape or something like a wifi signal.

In any case, whatever it is intend to be, it is taken a level ahead with the clock like activity. Utilizing a basic CSS structure, the makers have figured out how to make the most out of it with this moving plan.
21. Rainbow Spinner Example
Discussing creative thoughts, here is an incredible example of CSS loading spinner that takes any moderate animation to an entire another level. With the name itself, you can basically figure that it utilizes the different shading palette to get that shocking spinner.

Radiant to take a gander at as well as it is innovative in a manner to keep things intriguing for your clients to get diverted while the substance loads itself.
Executing a smooth change inside the slope hues, it is restless and trendy.
22. Amazing Digital Spinner
Presently this CSS spinner utilizes different vivified shapes and impacts concocting this astonishing look as a completed outcome. Moving at just about an entrancing example on account of the CSS coding, it reproduces the advanced impact one would be stunned to take a gander at.
The moderation is the thing that stands apart the most as it utilizes straightforward circles and energized shapes. Nothing excessively mind boggling and troublesome except for sure to keep the group under control.

It even has place holder for the writings for the most part to include setting for stacking signs. Ideal for any expert destinations, get a grip of all it’s framework following the source code down underneath.
23. CSS Loading Spinner Animation Example
Getting considerably increasingly reasonable with the plan and thoughts, this is one more dazzling approach to include in CSS spinner your site. One more insignificant however a fabulous outcome accomplished utilizing simply CSS coding.

Looking like the development of a eclipse, you can figure that from the name itself. With a straightforward enlivened circle vivified in an exciting way, keep things new, perfect and basic.
24. CSS Spinners and Loaders
This is a splendid gathering of custom CSS spinners. You’ll discover a large number of liveliness styles in here from pivoting circles to vivified bars and even a custom Pong-style loader. Truly, that one is great.
These loaders all come as completely usable resources that you can duplicate/glue directly into your very own tasks.

Simply note these spinners likewise originate from the GitHub where you can download the source code in full.
25. Single Element Spinners & Loaders
Discussing spinners and loaders, here is a gathering that one may appreciate on the off chance that they are searching for something, straightforward and great.
With 12 dazzling plans, there is a variety of structure and style varieties that you can browse. Different inventive symbols including circles, squares, unending images, circles, cosmic systems and more are incorporated.
To lift it to the following level different CSS liveliness impacts are actualized.

What’s more, in light of the fact that the codes are simple and clean, effectively recreate a similar plan you need easily and get a head start on any of your next task.
26. SpinThatShit
I am certain that this custom CSS spinner is insane cool. The activity style is simply so amusing to take a gander at, and afterward you understand this was fabricated totally utilizing CSS and HTML. That is considerably progressively great.
On the off chance that you’ve at any point utilized Android you’ll perceive huge numbers of these stacking illustrations.

They unquestionably aren’t 100% reproductions, yet they’re pretty darn close. This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
27. Triangle Loading Animation
Last but not the least, this is a perfect and expert looking CSS spinner configuration made by Tony Banik. It highlights two diverse hued triangles that spins around one another in a proceeded with circle.
Notwithstanding the rotating movement, it additionally changes or exchanges places for left and ideal by sliding by one another.
The strong shading utilized makes it eye-getting and is certain to keep your clients snared on the site for more.

This is one of the example of loading spinner animation using HTML, CSS/CSS3, bootstrap.
Conclusion
We trust this rundown will move you to build up an extraordinary stacking spinner plan for your venture! Try not to have opportunity to construct your own? There are loads of plans that can be utilized for nothing in the above rundown.
We will cover rest of the stacking plans utilizing HTML5, CSS3, Jquery and Bootstrap. In the event that you have some other inquiries regarding spinner plan, or you need a genuinely one of a kind and unique structure for your very own preloader, contact our group and we will think of the ideal loader which will transform your task into something extremely exceptional!

