From the start, including chat usefulness as a component of a site page was considered as unadulterated lavishness. The site owners who had money were the ones who could deal with its expenses. Regardless, that example and perception seem to have changed, as live chat modules appear as one of the fastest correspondence channels among customers and their providers. Along these lines, today in this article we will talk about the top and best collection of Chat Room Box example utilizing HTML, CSS and JavaScript/JS including live chat box along with the code snippet.
Tallying a live chat to your page doesn’t simply make your page look vivacious, anyway, it furthermore ensures that business runs effectively by ensuring that customers discover answers for their requests without a minute to save.
While the developers are developing their site or some application, they need to chat with their clients or visitors discontinuously. Chatbox makes them talk with their visitors in a capable and basic way.
Collection of JavaScript Chat Box Design Examples With Source Code
These all are anything but easier to utilize Javascript and CSS chat box that shifts back and forth between clients. It is effectively adaptable to coordinate your site and can be actualized instantly.
Related
- Chat Box CSS Examples
- jQuery Chat Plugins for Developers
- Best Chat UI Design Examples
- CSS Speech Bubble Examples
So let us get started.
1. Direct Messaging JavaScript/JS Chat Box Example

The first one in the list is a Direct Messaging JavaScript/JS Chat Box model. Two different screens utilize in the design.
The left screen shows the messages list whereas the right screen shows the chat box with the person you are presently talking with.
The box-shadow property utilizes in the design to give it a floating impact. Typing animation is also provided by the designer.
2. JS Live Chat Interface Concept

The designer of this chat box format Emil has worked superbly. The chatbox fits pleasantly into this layout underneath with rounded.
On the left side, you can see the past chats and on the right side, you can see the message with whom you are chatting right now.
You likewise have an option to search, Add contact and look at their other social media profiles. It also accompanies a button for attaching files.
3. JS Direct Messaging Live Chat Room Example

This is surely going to get you excited. Its dim background and contemporary looks make it an incredible format anytime quickly. The designer has given you a mobile phone feel in the design. As this is a Live Chat, an instant reply will be given for each of your messages.
All important elements like Name of the person you are chatting with, Image, Message Delivery time and more are included.
This format likewise doesn’t give any issues with back end incorporation.
4. JavaScript Direct Messaging Code Snippet

This layout was planned by Momcilo Popov. It has a crisp UI(User Interface) plan and is appropriate for chat applications or websites. Split screens are used for the whole design.
Like the previous ones, the left side consists of old messages and chats along with a search bar to search for your friends.
Likewise, the right side consists of your current chat screen. If you are familiar with the ‘Messenger’ App, you must relate it with this design.
Also, along with the Attach Files option, you can send emoji as well by clicking on the Face icon.
5. JavaScript/JS Responsive Website Live Chat Box Widget Example

This chat box is displayed on the bottom right of the page. The message field along with the send option can be seen. Also, the time along with the seen/unseen checkmark is showed.
One blue tick means the message is delivered. A double blue tick means the message is seen.
Also, the setting option is there to minimize the close the chat box. As the name implies, the design is responsive as well and can also work properly in mobile devices, tablets and more.
6. Beautiful Design Chat Box Example Using JavaScript/JS

This is yet another Beautiful Chat Box design that is present at the corner of the screen. It starts out with just a small rectangular box that reveals the chats on click.
The chats, online status and time is present in the Chat Box. The only drawback in the design is that the chatbox completely vanishes when you click the cross icon. So you to need to work on that!
7. HTML/CSS Implementation HipChat Redesign

This will not be a new model for you if you are familiar with HipChat. You can relate to the interface. In the Dashboard section, you can see your friends. Both One to One and Group Chat Option are present in the following design.
You can also attach files, send emojis and do some more with this design.
8. iOS Like iMessage Responsive HTML5

iMessage is the incredible informing administration that is incorporated straightforwardly accessible for iPhone, iPad, and Mac. The designer has used the same design in this one.
Every chat looks like a tooltip message. You can type and send messages as well.
In order to see the time and date of the messages, simply hover over them.
9. WhatsApp Chat Box Example in Pure CSS And JS/JavaScript

The designer has utilized basic content to deride up a chat collaboration. This Can be valuable on the off chance that you make chatbots. The messages is essentially inside the cell phone.
If you use WhatsApp. you must be familiar with this interface.
The chat box has round corners which obviously utilizes the outskirt span property. The @keyframes in the CSS code helps for the animation reason.
It is most especially valuable for talking with your friends, So you can add this to any site adventure you may tackle.
10. Amazing Floating Website Live Chat Button

At the very first look, you can’t perceive any chatbox. Be that as it may, you can see the chat icon in the bottom right. So on tapping the icon, the chat box model shows up vertically descending from the top.
The structure has not been completely practical. There is significantly more to do. Demo alongside the source codes are underneath.
Don’t hesitate to utilize them and take this plan to an unheard-of level.
11. Material Design Messaging App Concept

This is a material design concept which looks similar to the designs above as it has split screens, search bar, files attaching option, emoji option, etc.
But the difference is that this has a vertical icon set at the left side. Home, Friends, Edit, Chats, Folder, and Setting options are provided as icons.
The design is not fully functional as this does not change anything on click. But with some customization, you can work well on the backend integration as well.
12. Emotional Chatbot Message Web App

This is yet another Interactive ChatBox Design. With not much of impacts and options, it only simply gives us a message box to send messages. The letters are scattered and are floating in the background.
Whenever we type something, it looks like the flying letters are combining together to produce what you just wrote. With some customization, you can also add more effects and options like Emoji, File Attach and more.
13. Ionic Elasti Chat Example

This is a pen by Ross Martin. By just taking a gander at the image beneath, you can rapidly tell that this chat layout is a straightforward looking format. It also has a jQuery module that helps breathe life into it in the briefest conceivable time.
It is a well-known decision since it has a plain as day interface that can be comprehended by any client.
14. Simple JavaScript/JS Direct Messaging Chat Box Design Example

Setting up these Simple JavaScript Chat Box Design can be as straightforward as you can figure. Most importantly, their execution is sufficiently straightforward; with extraordinarily fewer codings, your chat modules will be up and arranged in essentially an issue of hours.
This has a bit of the mouth-watering favorable circumstances of having a chat feature on your site. You can type and just send the messages. Two green ticks mean that your message has been seen.
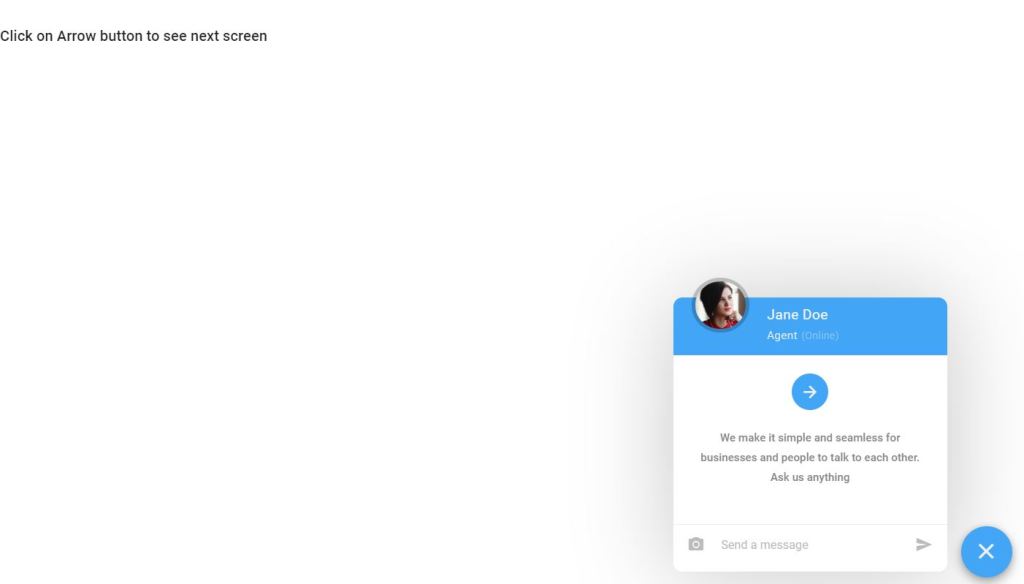
15. JavaScript Facebook Like Chat Room Box

The is a sheer case of how you can utilize JavaScript to include chat box spring up your site. Users should simply click the arrow in the Chat Box and the box will spring up with past remarks that appeared previously.
Whatever we send is presented in a green chat box and whatever we receive is presented in a blue chat box. It also very well may be resized to accommodate more text.
16. JavaScript/JS Web Live Chat Room Awesome Design

Take this live chat format, and you should just finish some customizations the way where you need it and you are a good thought to go. In the chief look, you can see void chat boxes.
Regardless, when you type and send something the response can be seen immediately.
You can likewise see your friends who are online. Also with its gradient foundation, this arrangement will reliably give customers that suffering satisfaction at whatever point they log a message to the server.
17. JavaScript/JS Clean Chat Box Example On Web Page

As the designer believed that the Chat Box will take more space of the entire page, he has planned a little chat button on the base right which just opens up the chat box on clicking it.
You can see the send icon alongside the camera alternative. Likewise, the name, profile image and the on the online/offline status can be seen.
The designer has imported the text styles from Google Apis. After you have completed the process of chatting, you can essentially close the chat box on tapping the Cross icon.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
18. JavaScript/JS Simple Live Chat room UI Design

This is another live chat plan in this once-over of JS and CSS chat box format. Taking a gander at the background this can fit for a live chat for online nourishment requesting.
Here, the profile images of both the gatherings are inside a roundabout structure. This chat box doesn’t end, it props up unendingly as long as you keep chatting.
There is likewise a fixing choice in the top bar. In spite of the fact that it isn’t practical, you can essentially modify the codes and use it for your structure or tasks.
19. WhatsApp Inspired Bootstrap Chat

The designer of this chatbox arrangement has worked outstandingly. The chat box fits enjoyably into this format underneath with balanced edges which take after the Facebook dispatch application. It goes with a catch for sending emoticons and voice messages.
The structure can also be resized. The rest of the message box nearby the image of the individual can be on the left side.
In like manner, you get a search decision to clearly search the individual you have to talk with.
20. JavaScript/JS Web Live Chat Widget

Most chat boxes do go with their different styles and arrangement models, and this particular one has obviously got somebody of a sort styling up its sleeves.
It has an exceptional UI that can consolidate into your exercises no perspiration. The chat configuration is a huge masterpiece and it also wears the substance of a contemporary chat system.
Similarly, the rundown of the rest of the individuals is on the left side.
Another notwithstanding point is that it is extremely easy to change for your usage, so you shouldn’t have any issue getting it to work for you the way wherein you need.
21. JavaScript/JS Direct Messaging Live Chat Room UX Design

This is another chatbox plan by Douwe. The balanced corners of the case nearby the shadow sway is utilized in this arrangement. Without taking a great deal of space, you can basically cover the rest of the message box and chat with a lone individual.
Also on floating the feature pictures in the left side, the message box appears.
Moreover, you have the option of sending direct photos from camera, emoticon decisions, and voice message decision.
22. Chat WebRTC Code Snippet

This basic Chat Box segment format is a decent JavaScript chat box that is ideal for any site venture. The styling of both the chat box is done in the CSS code.
As found in present-day chat boxes, the profile image of both the sender and receiver can be seen. You can simply write and send your text but the bot will not reply as the design isn’t fully functional.
23. JavaScript Stylish Chat Window Design

The last one in this rundown is a Stylist Chat Box design using JavaScript. In this one, you get multiple chat windows at the same time. You can minimize the chat window for a while by clicking on the ‘-‘ icon.
Also, important elements like the image of the person, online/offline status, close button, minimize button, options to add images, files are present in the design.
Conclusion
If you have been foreseeing having an inconceivable chatbox module on your site, yet you don’t have the foggiest idea of how to achieve your objective, you could start with any of the above thoughts.
Some of the chatboxes are working superbly from the front-end, so you only need to simply alter and make the structure fit into your website design.
All the chat box plans referenced above go with incredible features, rich UI and are definitely not hard to use.

