A header can incredibly build the believability of your site. It will improve your site’s image esteem. A header is a fundamental component of a site. It very well maybe your image name alongside a portrayal. Headers are also the most seen piece of a site. Large brands like Amazon unmistakably get this and utilize the header to show the most recent items and offers. In the prior days, headers are a little strip at the top that contains logo, CTA, and contact information. However, in the cutting edge days, the whole space over the crease on the landing page is considered as headers. So in this article, we will discuss the top and best collection of Header Example which utilizes HTML, CSS and JavaScript/JS.
As per the cutting edge website architecture, the header ought to be a ten-second mystery of what esteem your webpage can give to the clients. Appropriately structuring your header will make the client go gaga for your site from the outset sight.
As present clients are quick and we’ve just a couple of moments to catch their eye. Also, striking header configuration is an unquestionable requirement for a site.
The header must achieve two essential errands; one is to unmistakably set up your image and the other is to state how you can support them. You can either pick a basic direct approach or pick an inventive way to deal with make a header.
Collection of JavaScript Header Design Examples with Source Code
Each incredible site needs a delightful header to catch the eye. It’s the main thing guests see, and it’s the main thing urging guests to look down.
In case you need to catch the eye quickly, at that point a uniquely vivified header is one approach to do it.
Related
- React Sticky Header Elements on Scroll
- CSS Fixed Sticky Header on Scroll Down
- Website Header Design Concept
- Beautiful Bootstrap Header Templates
These models make certain to catch anybody’s eye after they land on your site.
1. JavaScript Header Image Parallax Scrolling Effect

This parallax pen made by WebMadeWell is one of a kind case of how parallax impacts work.
All the page content rests underneath a huge hero image which vanishes underneath the content on scroll. This likewise utilizes the fixed image position to cause it to show up as though the page is moving over the image, instead of the image remaining fixed set up.
You can also utilize this equivalent impact with a long looking over format and it’d have a comparative plan style.
2. JS Curve SVG Header Background Animation

The people behind Arman made an incredible showing in building up a header and footer that is anything but difficult to utilize and very helpful.
Their potential clients are somewhat extraordinary in that they may be engineers or those needing employing one. A curve is present while we scroll up and down. The elements are created using the SVG tag in the markup.
What’s decent here is that they’ve really given clients a possibility for picking which class they have a place with. It’s a prime case of how we can add utility that is explicit to a site’s motivation.
3. Multi-layered Parallax Header Example

All things considered, this model, planned by Patryk Zabielski, is the ideal correlation with perceiving how parallax header functions in real life.
Note for this pen you’ll have to utilize the scrollbar to see the impacts. I attempted with the mouse haggle see any distinction, yet when you move the scrollbar you’ll see speed changes over the sections.
None of these rates aren’t right or off base portrayals of parallax plan. They’re simply various strategies for making development on the page, and this little pen is an extraordinary method to picture numerous alternatives.
4. Hero Effect Website Header Code Snippet

Amazing Hero Effect has an unfathomably insignificant and inadequate header – and it bodes well. So as you scroll down, the image zooms in and the header remains fixed. Their header centres exclusively around this objective, with no additional messiness.
5. Java Script Zoom on Scroll Hero Image Header

This is a top-notch, free, completely adaptable header format structured with JS. A CodePen client with the name ‘Derek Palladino’ has made this format.
There’s an image in the upper side and some contents in the below. What’s more, as you scroll down to see more, the image zooms in. In case you’re searching for a cool and straightforward header, you can use this one.
6. Neat Parallax Header Design Hero Effect

Here’s a substantially more pragmatic parallax impact with hero effect.
At the point when you look over, the image’s height diminishes and fades out giving a dim impact. This makes the figment of profundity, and it’s one of the key components to extraordinary parallax structure.
Developer Magnificode utilized JS and CSS for this one, and also it’s a really straightforward idea. I figure anyone could clone this easily, also the background configuration could be enormously improved.
7. Large JS Hero Header Section Magazine Examples

There’s nothing entangled as far as JavaScript code for this Large JS Hero Header Section Magazine Example. It’s in the base level as it could be with the meaning of minor JS and CSS traits as it were.
The trick is extremely basic. Simply characterize the image size for hero background segment and comparable style for content. Your activity will be done even before understanding that you were beginning.
The specific case of hero module here includes the structure see taken from the beginning. Along with this its the button that lives in the inside after appropriate titles and subtitles.
So its a dazzling format to be considered in presentation page for proficient business organizations and magazine websites.
8. Animated JavaScript Flexbox Hero Header

The format for site page design incorporates a holy person image establishment whose zone gave for texts and buttons moreover. You also have a place for heading, fundamental title, some content and a button to discover some more subtleties.
Likewise, additional parts can follow the organization for extra data. Designers can also alter the source code of every region to get the result that they need.
9. JavaScript Simple Parallax Header with Blur

This investigation shows how CSS and JS magic stands out to deliver an unadulterated site for the looking over parallax header. You are tired making straightforward websites no I don’t imply that however making a site increasingly exquisite and eye-appealing is a most.
Along these lines, here you can also make your pages increasingly commendable. Attempt this impact and feel the distinctions then your past one.
10. OnScroll Animation Header Design

Irakli Verdzadze’s header model is appealing and has everything clients need. The plan mixes in impeccably with the content beneath – including a cohesiveness that I’ve infrequently observed.
So as you scroll down, the image that fits in the screen gets vivified and disappears to show the rest of the content. Likewise important is that the image returns perfectly in the same pleasant way on scrolling up.
11. Scrolling Background Sticky Header For Website

When structuring a site for an organization, there are a significant number of necessities to consider. Clients not just must have the option to effectively explore through the different segments of content, but at the same time they should be provided other facilities.
At the end of the day: The header needs to do a magical part. Something with this numerous requirements could without much of a stretch overpower clients, however here it doesn’t. Additionally significant is that the header creases up pleasantly into a “sticky” variant after looking down the page.
12. Responsive Video Header JavaScript/JS Example

In spite of the fact that this format is at first intended for portfolios, in the later updates, you get structures for innovative business websites too. Bright hues and smooth animation impacts are utilized dominatingly in this format configuration to get client consideration effectively.
Header structures are also kept basic and clear. Since this is a portfolio site layout of course, the header segment obviously states what your identity is, and your image is about. Utilizing site header configuration formats like this spares time for both you and your crowd.
13. Hidden Header And Footer Awesome Concept

Here’s an instance of utilizing the site’s header and footer to achieve proper amount of marking – just on a bigger scale. In the very first glance, you can see an image as a header. Also as you scroll down, you can find the footer at the base part.
That is something one of a kind that you may just endeavour to do with this example, and it works pleasantly.
14. Simple Header Fade with Source Code

This JS/JavaScript Fixed header example made by Emmanuel Pilande is a clear header group. As the name of this model proposes, this format has a blur sway. At the point when you first open the demo, you can perceive how the text in the huge banner appears in a blurring animation.
Right when you look down, the header stays where it is. On the left % of the site page, you can see an example brand logo which you need to override with your own.
15. Medium Scroll Effect Website Header Design

Since contents assume a significant job in the websites, the header area is constantly loaded up with the most recent contents. In the event that you are distributing in excess of two content for each day than it is in every case better to utilize a slider in the header area.
Intelligently planned header area permits you to include both picture and scene highlighted images.
16. Batman Nav Sticky Top Header CSS And JS

We have this decision to join a sticky header in our site with the target that client dependably have a choice to explore as demonstrated by their longing. It fills the hole that clients are so far tendency if something is absent.
You can either scroll to get to your specific page or use the navigation menu to directly jump to your particular section.
17. Fixed Sticky Header When Scrolling

This Fixed sticky model is an amazing advancing methodology where customers approach substance and associations definitely. From the start, the configuration takes after a static site page anyway as you look down the react sticky parts alter in a fixed header.
This also frameworks the convenience of web sections using fundamental exercises.
18. JavaScript Sticky Header CSS Transition

This is an extraordinary, free, totally flexible fixed header example organized with JavaScript/JS. A CodePen customer with the name ‘Brady Sammons’ has made this design.
You can likewise add a logo at your header. In addition, in the middle, there are navigation menus. At the point when you look down, the header stays fixed. Proper hover effect is also used to show which menu is being highlighted.
19. Scroll Arrow with Header Design Concept

The designer of this structure has given us an energized and awesome scroll down bolt plan for a look down the sign. With the assistance of present day web improvement structures, we can make a wonderful territory for the clients.
In case you are utilizing imaginative web designing, exhorting the client how to interface with the page asks the client to advance toward getting acclimated to your website page satisfactorily.
20. Full-Screen Nav JavaScript Header

The developer of this Amazing JS Fullscreen Menu Example has given you an absolutely sensible menu structure thought. On clicking the hamburger menu at the top right, the menu appears taking the whole screen. Also the menu con changes to cross icon.
By making two or three changes in the code bit you can utilize this menu straightaway on your site. This particular menu game-plan is the best fit for portfolio goals and for any site with innovative structure.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
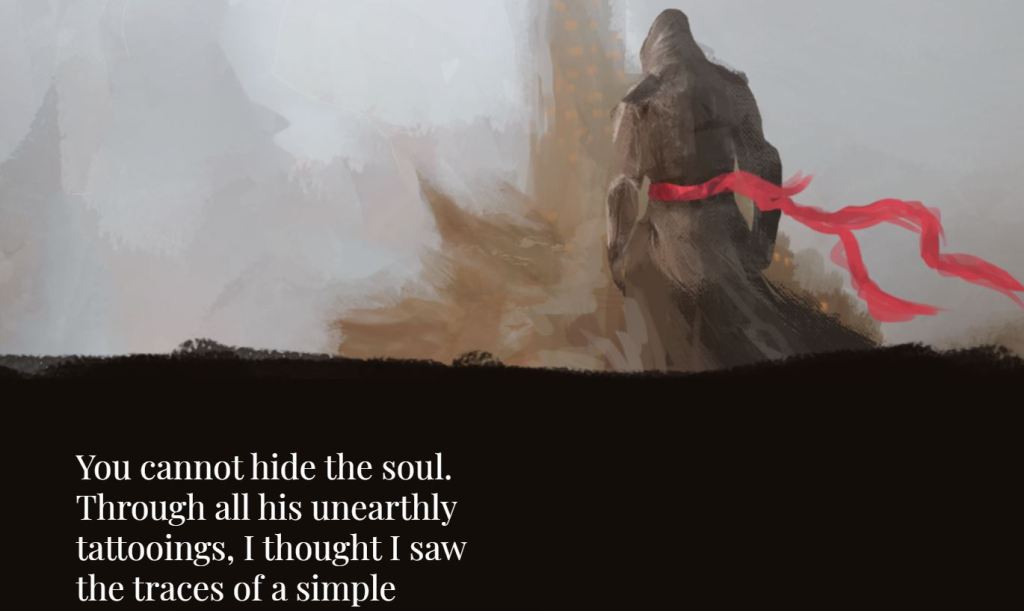
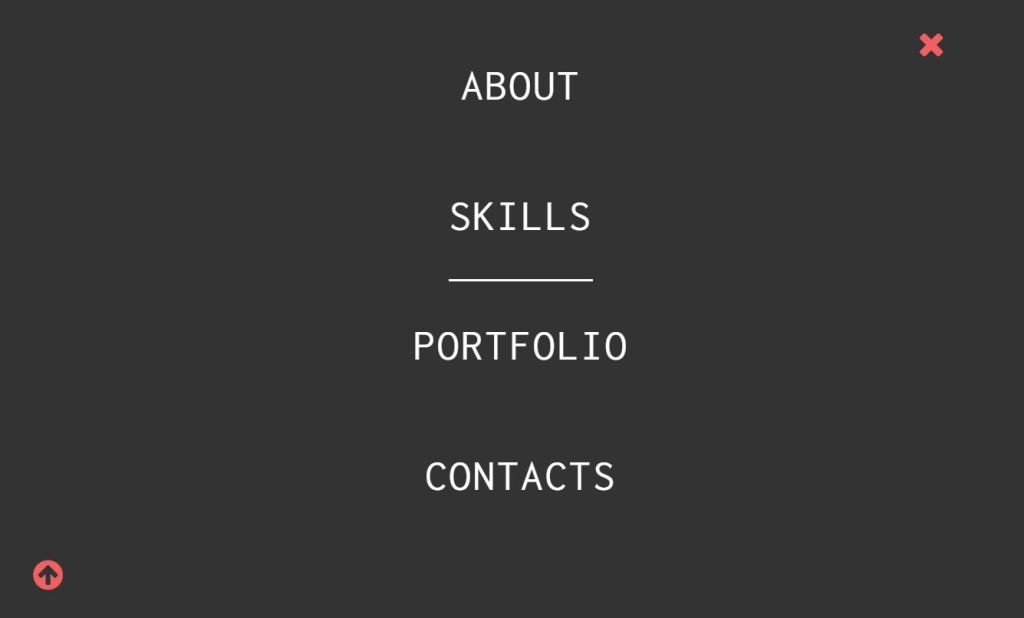
21. Portfolio Page Header with Animations

This is a JavaScript/JS Fullscreen Menu Header example made by Islam Ibakaev. This is a sample plan. So you may need to change various edges in this one with the objective that it looks wonderful on your site.
The hamburger menu remains on the top left of the screen. On click, the menu things show up in the middle. Also, there’s a space for setting icons or your association’s logo.
Likewise you have vertical scrollbar too in this structure to see the footer section at the base.
22. Parallax Scrolling Header BG with Indicator

I’ll be the first to state this animation is unobtrusive. You truly must be searching for it to see it. Be that as it may, with this pen you can structure a basic enlivened header with only a level image record.
This model feels suggestive of exemplary parallax looking over yet with the reward of not being attached to the client’s parchment conduct.
This implies you’ll get the BG animation paying little mind to where you are in the heading segment.
23. SVG Filter JS Blur Up Header Technique

A business site should consistently mirror the idea of the business. This one uses a blurry impact at first glance but after a second a proper image is seen.
Right from the header segment, this layout nails everything superbly. When the client gets into your site, this inventive header area itself will tell how imaginative are you in your work.
24. JavaScript Website Parallax Header Fixed Menu

So now this is getting interesting. This one has all the features of Parallax, blurry and fixed menu. As you scroll over, the images blurs out and the menu section remains fixed as we look over the content.
Also, all the ideal activities are large, beautiful and simple to utilize.
25. Website Top Header Opacity On Scroll

This JavaScript/JS header example made by Michael Doyle is a very straightforward header format. As the name of this model proposes, this layout shows the image transparency on scroll down. Of course, the header remains fixed.
As you look down the website page, the header background becomes darker with the text’s background as white. This wonderful opacity impact has likewise made the header fascinating.
26. Header And Footer Parallax Effect

This one uses wonderful Parallax Effect that incorporates Header, Content and Footer Section.
You can also utilize this equivalent impact with a long looking over format and it’d have a comparable plan style.
I guess this would work best for single blog entries with enormous included images or for greeting pages that utilization huge hero to catch the eye.
27. JavaScript Animated Rainbow Waves Header

Any site ought to reliably reflect the possibility of its business. Likewise the Animated Rainbow Waves Header is made for innovative and beautiful sites.
Straightforwardly from the header territory, this design nails everything perfectly. At the point when the customer gets into your site, this itself will tell how innovative are you in your work.
The portion is additionally stacked up with splendid tints, inclination hues and regular shapes. This is to make it look exceptional from changed websites. A wavy brilliant animation utilizes for the structure.
Conclusion
This article gave you a rundown of the best, free, JavaScript/JS header example. I trust you have discovered this rundown helpful.
All the effects are working superbly from the front-end, you simply need to alter and make the structure fit our needs.
So by utilizing one of these formats, you can accelerate your web advancement process and can spare a ton of time.

