“Getting shifted through in the run of the mill timetables of life and planning to go is a noteworthy introductory advance toward recognizing greater goals.” These are authentic words told by Joyce Meyer. Regardless, envision a situation where the weather isn’t on your side. We should consider the weather from the beginning before regarding any work. After the improvement of splendid contraptions, you can also consider the present close by the next day viably with applications and programming ventures. You can simply ask your electronic accomplices like Siri, Google, or Alexa about the weather as well. Likewise, this Weather widget plans will help you with making a weather module that will be valued by the present actually proficient age. So in this article, we will discuss the top and best collection of JavaScript/JS Weather Widget example along with the source code.
Running a setting is hard to manage as the weather can negatively affect your business. For fairways, wedding goals, and even eateries with yards, terrible weather can truly negatively affect participation.
Include an outwardly satisfying and ground-breaking weather widget on your site to tell your potential clients what weather they can expect at your setting.
Collection of JavaScript Weather Widget Design Examples with Source Code
In the event that you need to share weather updates on your site, at that point you can incorporate these JavaScript Weather widgets.
You must be able to put something catchy, mainly in the frontend part! Showing weather estimates on the site is an intelligent method to expand the association and normal session span of the guests.
You can utilize these CSS Weather Icon, Widget, Designs in your next online ventures.
Related
So without any further ado, let us jump into the discussion phase!
1. JavaScript Flat UI Design Weather Forecast Widget

Discussing the first one, this model presents to you the most dependable, spotless and astonishing weather widget for your website or blog. Best suit for any topic and site. The widget is prepared to make your site look considerably progressively wonderful.
Anyway, what it brings to the table? How about we look at them! It’s 100% Mobile Responsive, moderate and lightweight, simple and quick. Professional highlights are show date and day, temperature, week by week updates and substantially more.
It also has a hover effect along with the background change interaction when you click on the days..
2. JavaScript/JS Animated Weather Widget Cards Example

Another astonishing shot from Steve Gardner. Like the past variant, it has all the incredible arrangements alongside it. In any case, this variant barely any all the more astounding things to offer. The accompanying variant is even cleaner and lightweight.
All in all, what it has inside and what makes it so extraordinary and “Ace”? How about we see. It’s 100% portable responsive, shortcode upheld, gradient background shading, simple to use on anyplace of the topic.
Also in the top, we can see small weather icons. On clicking any of them will make changes in the widget.
For example, if you click on the sun icon, cards will be held up with a sun rays background. Different proper impacts are present for the rest of the icons.
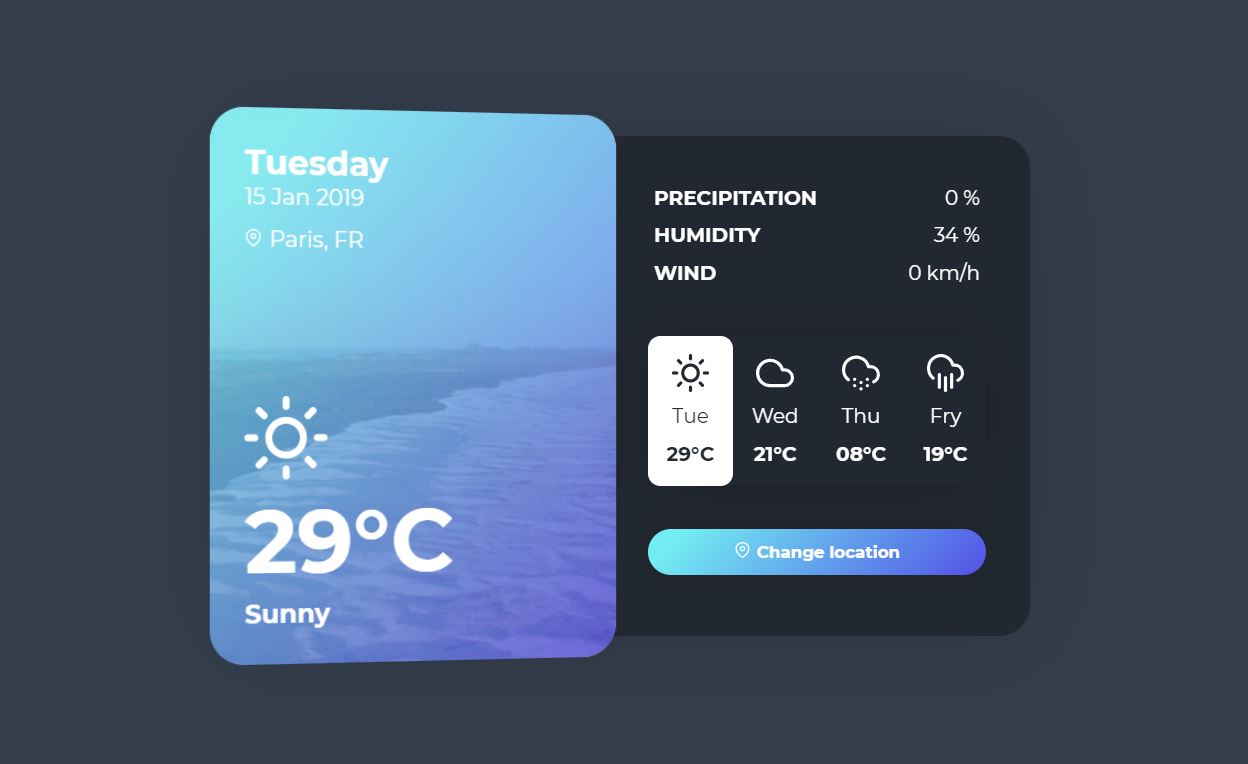
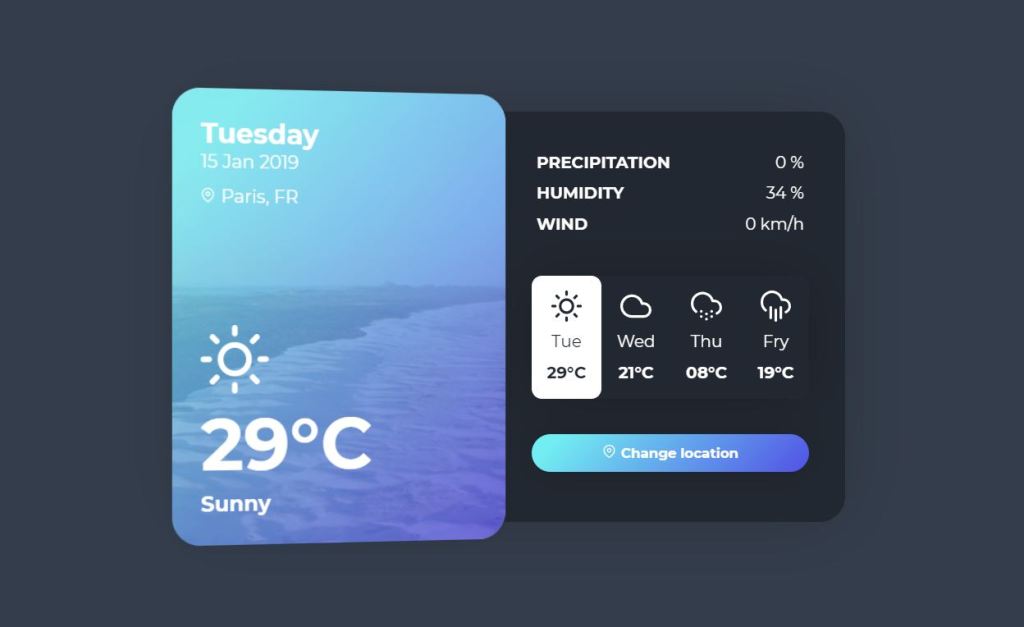
3. Simple Weather App Design JS Example

As you can see in the demo, this widget has a ton to state. Alongside Precipitation, Humidity, Wind, numerous other data are given in the plan to indicate the weather.
Additionally, the Split plan utilizes in the widget. You can also see an image on the left side and the significant data justified. Additionally, you have float sway in the plan too.
That implies at whatever point you place your mouse onto the plan, it gets vivified. Also, the image part grows a little on the float.
Alongside present weather, you can likewise comprehend what tomorrow’s and the day after tomorrow’s weather will bring into nature. With that, you can know about the future weather conditions.
4. Get Weather JS Widget Design Example Code Snippet

It is the best choice for its spotless look and awesome ease of use. This will include a widget that can be indicated anyplace in the site, and is effectively adaptable to suit any topic and won’t make any deficiency to your site whatsoever.
It has an API key, you can pick a nation, you can pick a city, various showcase and shading mode, shows temperature in Celsius and Fahrenheit, store time, yield CSS, credit link, shows wind speed and much speed.
Also, you can see the weekly updates of the weather to stay ready for whatever the weather brings out.
5. Open Weather API Widget

Another eye-catchy weather widget from Adam Góra. Open Weather API Widget has a wide however yet exceptionally clear perspective on the weather update.
The most valuable piece of this widget is the perceivability. It will without a doubt draw in your crowd at whatever point they go to your site. Along these lines, we should discuss the highlights.
Responsive website architecture adjusts to portable showcases, effective styles to suit your topic, current conditions, week after week and long haul conjecture, pressure, humidity, wind speed and more.
If you want, you can also add clients’ capacity to set favored weather areas, different widgets alternative, multi dialects and units and substantially more.
6. Weather Widget with JS, CSS And SVG Raining

Need to see a weather widget on your website or blog using SVG? This one can be the ideal decision for any individual who needs to show just the weather updates of the present day.
The widget will show the most recent weather update for your ideal city denoting the symbol. As you can see, raining with thunder animation uses in the design to denote the “It is raining”.
It also has a bunch measure of highlights inside. Let us investigate. It accompanies responsive structure, lightweight, has a wide scope of easy to use work field and substantially more.
7. Your Current Weather with Background Image

This one is without a doubt outstanding amongst other weather widget modules till date. The widget will disclose to you the weather updates of your ideal spot.
This is genuinely a masterclass include for you. Good with any subject and adaptable to utilize.
Also, different highlights of this module are: Display the background, toggle between Celsius and Fahrenheit, cover-up or change any widget title, versatile responsive, simple and quick arrangement, constant weather gauges, wind speed, temperature and substantially more things to offer.
8. JavaScript Weather Widget Static UI Design

This CSS Only Weather Widget enables you to effectively add a smooth environment widget to your site. Despite whether you need to recollect your weather widget for your sidebar or as the standard show up on a site page, this module can without a considerable amount of a stretch do it.
CSS Only Weather Widgets modules will offer you the most exhaustive blueprint of mechanical gatherings and highlights. More highlights, client care, and generally speaking client experience will be higher with this widget.
9. Simple Material Weather Widget with Moment.js

As the name refers, this is a material design weather widget example achieved with Moment.JS. The weather widget is treated as a card like structure in the design.
At the top right, you can see a dropdown option to select your location. It needed to show the weather information as soon as you select your location. But, as the design is not fully functional, you will see no changes in the widget.
The UI of the design is almost achieved, now you need to take care of the functionality.
10. JavaScript World Clock And Weather Simple Example

Shady is a serious adaptable and easy to understand weather module for any site. The genuine idea of this module is, its neatness and stunning shading textures. It’s a profoundly significant module for you.
Each of the weather information are kept as 4 vertical columns. Each of them also has a different shading. If you want to have a close look at particular info, simply click on it and it will expand and push the others to the sides.
You’ll value every one of the highlights it has. How about we see. It has location set, day, time weather icon, the temperature in terms of Celsius and more.
The source code is absolutely free to utilize. So with that, you can get the tutorial on how the designer accomplished this design.
11. Weather Widget Design Using HTML, CSS And JavaScript

For the ideal weather update understanding, Weather Widget Design can be a perfect alternative for anybody. This also has all the significant highlights you need.
Along these lines, let us investigate the rundown of all the prime highlights this module has. it shows the weather data, shows the date and time, location, lightweight modify the data you need to appear, accompanies Open Weather map API, accompanies an agenda to validate your association settings and considerably more.
12. Weather Simple Card UI Design Concept

As the title says Weather Simple Card UI Design Concept, all the necessary weather information are present in a card-like structure in the whole design. The main thing is you also will get a pop up in the very first where you need to enable your location.
After that, the widget will trace your location and display the corresponding weather information. At the top, you can see an icon indicating the weather. At the middle, location, date and day is present. And in the last, the temperature in terms of Both Celsius and Fahrenheit is present.
If you want you can add more impacts such as wind, pressure, humidity, etc.
13. Weekly Weather Forecast Code Snippet

Another weather widget module you would prefer not to miss. The module tells the truth look and adaptable easy to use highlights. As the name refers, this not only shows the present-day weather but shows the weekly weather to aware of the users.
The highlights are truly cool and will, in general, make your site look a lot cooler. Also, some top highlights are current weather and conjecture widgets for sidebars, shortcode for the page, city name, textual style based weather icons and that’s just the beginning.
Along with the important highlights, the background also changes as we shift to another day’s weather.
The demo and the code snippet is provided below.
14. Simple Local Weather App UI Concept

As its name recommends, Simple Local Weather App UI Concept is genuinely staggering for its “simple” UI. It has all that you need and that’s it and nothing not as much as that.
All you need is to enter the ZIP code in it and start utilizing it. Also, the gradient background makes the whole design look much more beautiful and wonderful.
The widget is extremely commendable enough to be a piece of your site. Also, the widget is really spotless and lightweight has mind-blowing choices, easy to use interface, eye-catchy shading and substantially more.
Conclusion
So, these are few astonishing and the best weather widget models for your site. Be that as it may, there are such a significant number of different widgets accessible. You can also pick any of those or you can get one right here in this string.
The sole motivation behind this article is to tell the peruser about the weather widget. So ideally, we hope that the article was useful enough. You can impart your considerations to us and you can likewise impart this article to your companions.