by Simant Magar | Aug 4, 2019 | React JS Examples
React markdown editor is an important component for web writers allowing them to write contents in normal text style while displaying it in structurally valid HTML format. The markdown editor makes it easy for writers to prepare contents without much prior knowledge... 
by Simant Magar | Aug 4, 2019 | React JS Examples
An amazing website doesn’t come from a single component only but from collective effort from multiple components. These components work together to give a breath taking web experience for the users. Similarly, parallax scrolling effect with react adds a depth... 
by Simant Magar | Aug 4, 2019 | React JS Examples
The concept of expand and collapse in web designing comes when you don’t want viewers to be driven away by contents at the very beginning. As we have said multiple times its not just content but how you provide the content for viewers. This means that you... 
by Simant Magar | Aug 2, 2019 | React JS Examples
Drag and drop has become a popular component for webs these day. With various emerging frontend frameworks it has never been more easier than this to design and add multiple components for websites and applications. React drag and drop is one of those component coming... 
by Simant Magar | Aug 1, 2019 | React JS Examples
People should move with time, not before nor after it. However, moving with time requires some ahead planning. Most of software solutions are based on this principle these days. Calendar is a must have component for any related react application. There are a number of... 
by Simant Magar | Aug 1, 2019 | React JS Examples
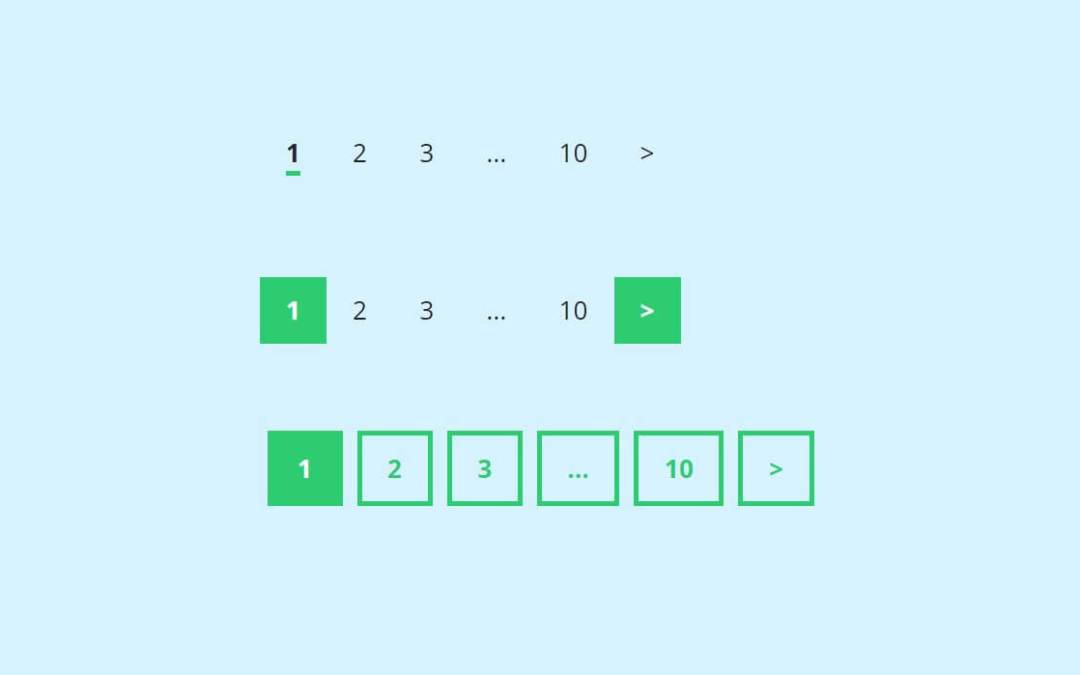
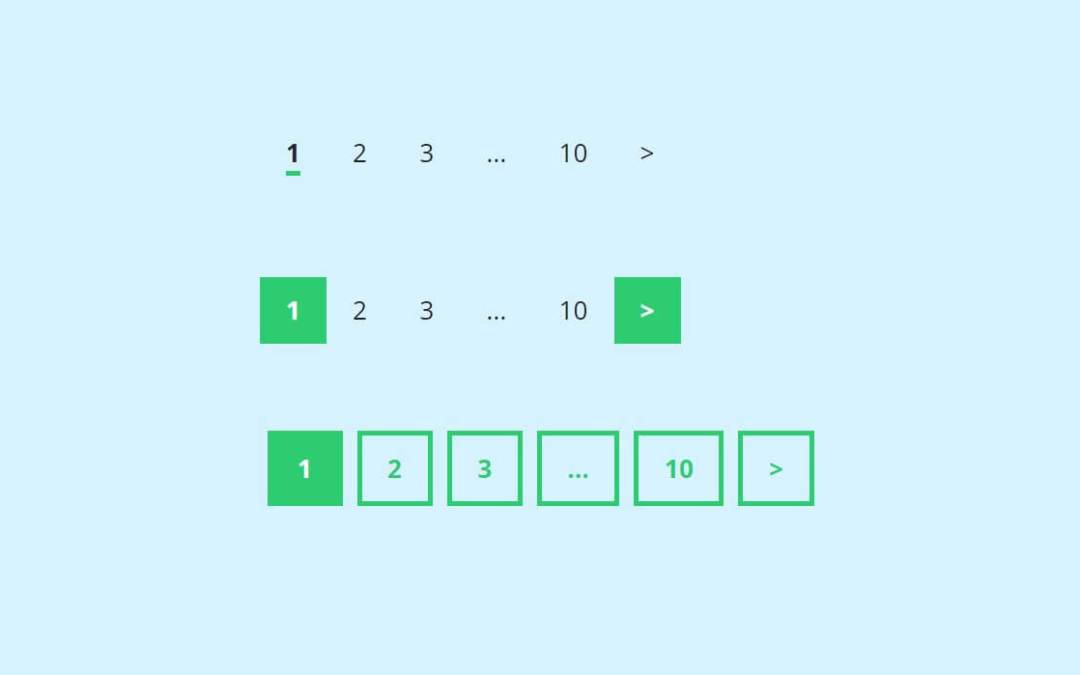
The term pagination comes when a application consists of a large number of data which presented in a like page format gives efficient viewing experience. With react pagination its like preferring a book over single page longer than a mile. React pagination library...