We often see various websites with various designs of their layouts. Layouts plays a vital role in making the website look good. If the website has perfect layout, then the looks of the website looks just great. So, here we discuss about various Responsive Layout Examples. We all know that what does responsive means. Responsive means that the design works in every device independently. That means, whether it is computer, mobile phone or the tablet phone, the design works well in every device.
Similarly, we all have idea about the word Layout. Layout simply refers to the design or the arrangement of the page by dividing the whole page into different pieces and different sizes. We can simply divide the page into two halves or three halves or in any way we like.
Therefore, what responsive layout examples gives us is, we can find various designs or various examples from where we can choose the best one and use it in our website. The layout not only divides the page but a great layout designs itself makes the page look good even if the contents of the page are not that nice. So, there is the big influence of the layout in the website.
Related: Best Responsive Web Design Testing Tools
When it comes to the method or way of dividing the page, we can perform various methods to divide the page and insert a perfect layout in the page. We can simply use HTML codes to design the layout of the page. We can also use some built in functions to design the layout of the page. Both of the methods work. To divide the page, we need have some knowledge of the direction of the page that means, either horizontal or vertical and we must consider the size of the layout that we want to design.
Related: 20 Free Responsive Mobile Website Templates
Generally, those sizes are in pixels. However, we can also change the pixel to the percentage and divide the page as per the percentage.Therefore, we can consider various online websites before we divide the page and make a perfect layout for the page. We also have some examples of the layouts that we can find in the link below.
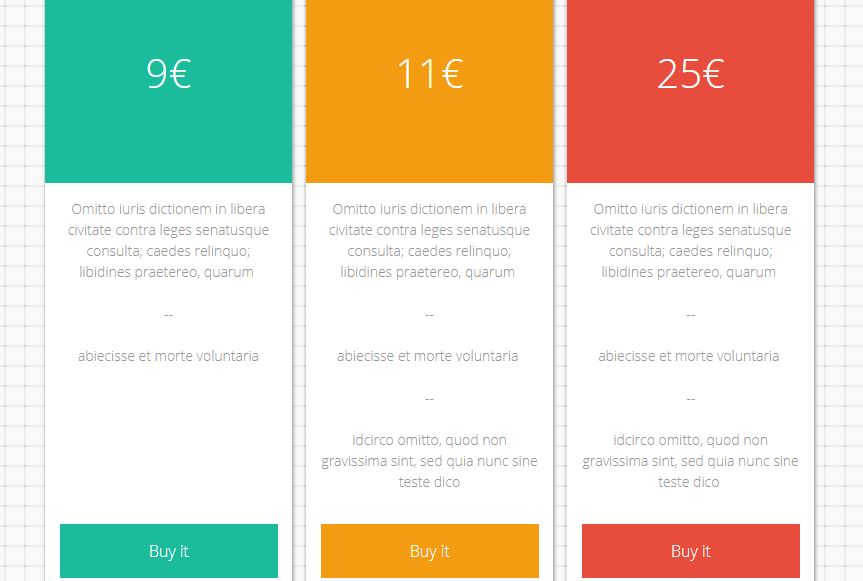
Responsive Grid List
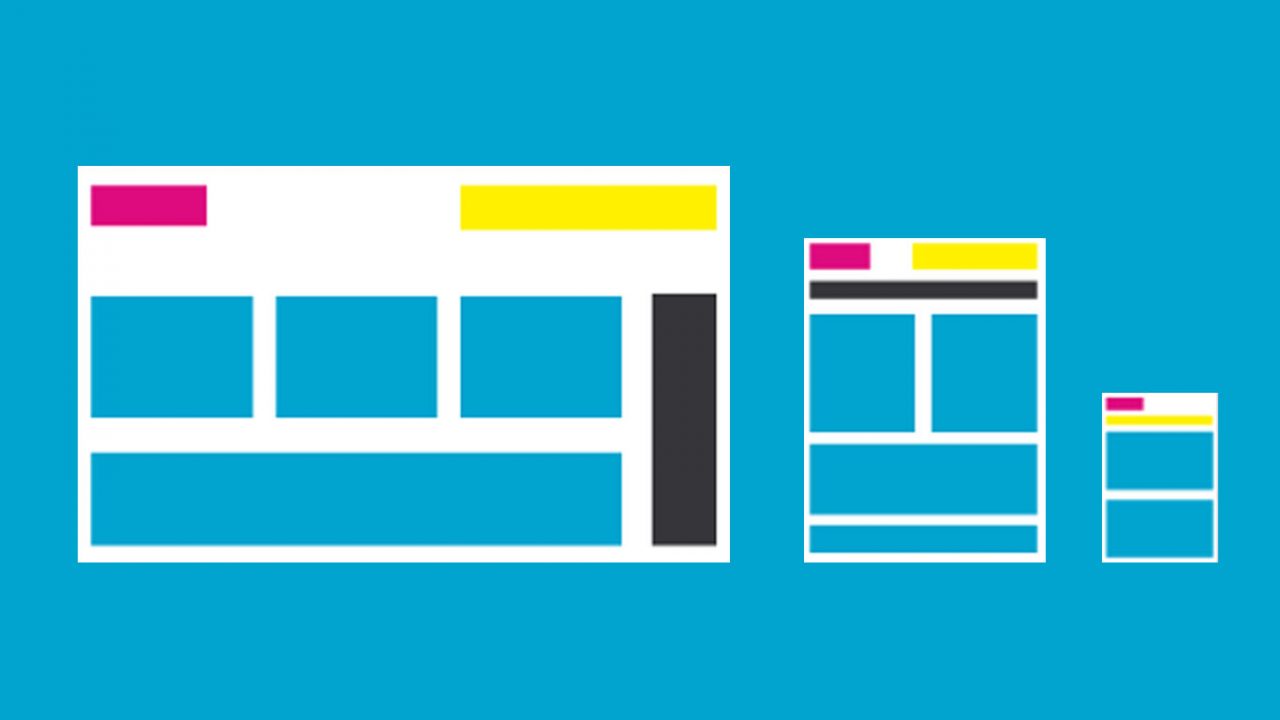
Responsive Layout Example

Awesome Responsive Layout

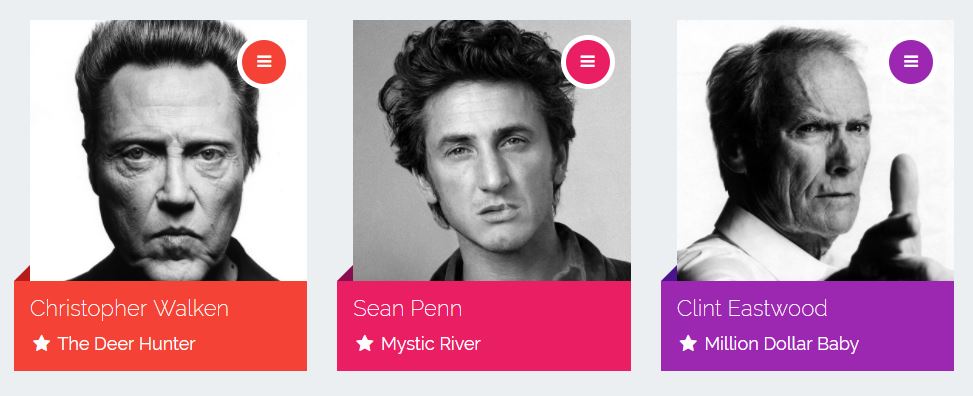
Material Design Responsive Card
Codepen | GitHub

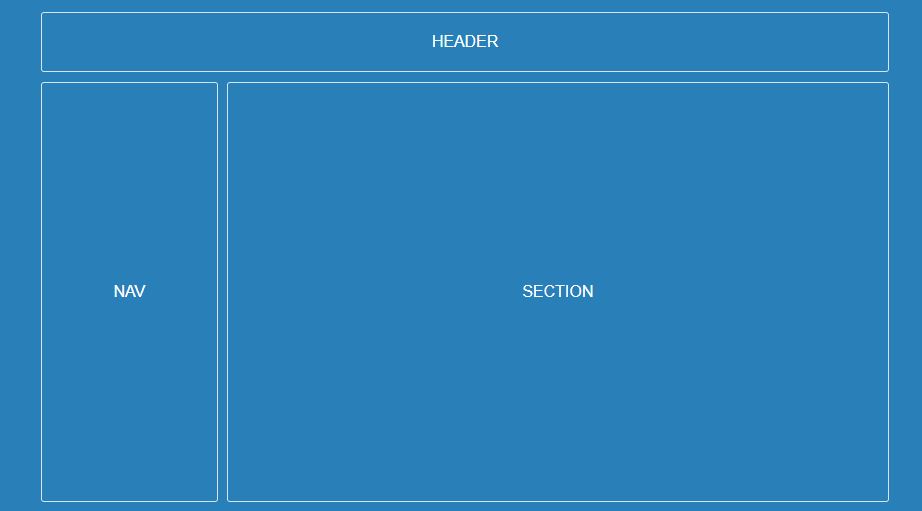
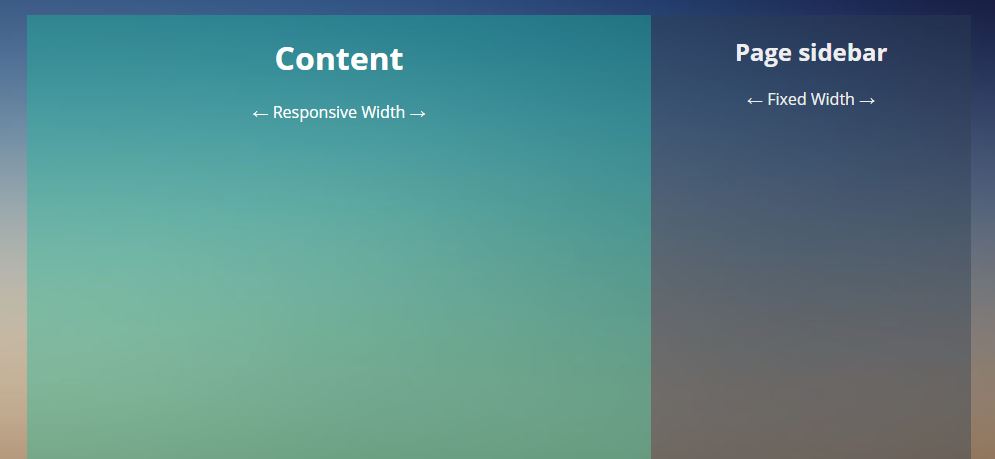
Fixed Width Sidebar Responsive Layout

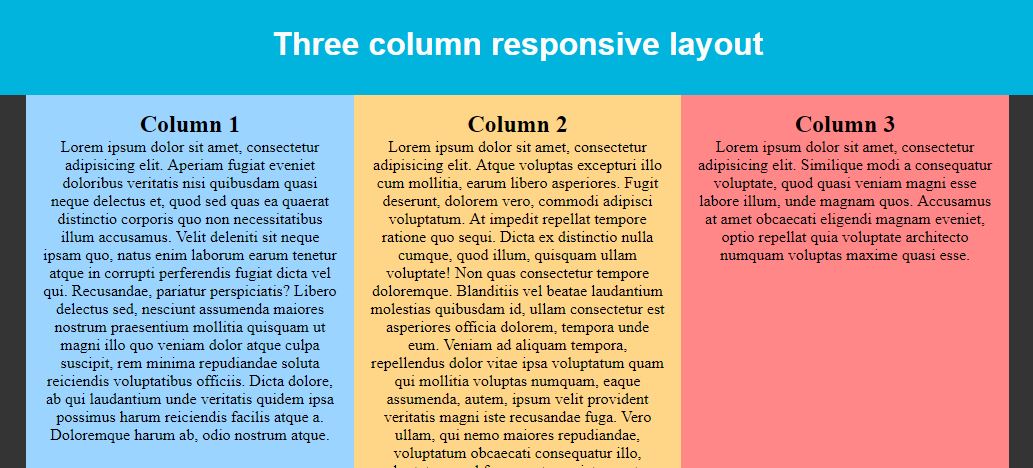
HTML5 CSS3 Three Column Layout

Layout With Nice Animation

Conclusion
Hence, from this, we came to know about various things regarding the Layout. While designing the layout of the page, it may not look good or may not look as expected. But as soon as we insert the colors and designs in the layout, it automatically looks great. There is no doubt in this thing. Designing a layout is a simple thing but designing a good layout is the most difficult one.