It is said that people tend to spend more time on Netflix than bonding with their children these days. This shows the popularity of video streaming services. You can’t ignore the fact that video media source are one of the most preferred and effective means of information for today. From news to tutorials or even a reaction video on some topic gather hundreds and thousands of view. So there is no denying that video inclusion will increase popularity of any website. React JS is a popular video player component used in many top streaming technologies such as YouTube, Facebook, Instagram etc. We’ll be looking at some react native video player example to find more on open source component for embedding videos.
Before diving into the examples itself lets first think what may be requirements before implementing a video player in your website? Lets consider some features that you hope to have. They could be mobile compatibility, cross browser support and of course customization option as per requirement. Moreover, you would like videos in your website to be a path guide to other contents so that your viewers will stick around for some time. For this purpose you’ll need video suggestions either in the side bar or video player itself when its paused or after it ends. So having talked about few requirements you’ll be able find out which example of react video player will best suit you.
Related
- Responsive carousel components
- React loader, spinner and progress bar
- Scrolling star wars text effect in 3D
- 3D carousel slider code snippet
- 3D fold effect animation
Collection of React Video Player Component Examples Code Snippet
Video are getting popular day by day and it might be best your interest to know how you can include video using react js video player for your website.
1. Video-React
Video react comes from using HTML5 and react library to give a web video player. In order to implement this video react you’ll need to import CSS or add video react styles in your page. The features include play/stop using screen itself. You can play the video in either full screen mode to avoid all distraction or in picture-in-picture mode. The later one plays the play in small screen like the one you see in YouTube where you can scroll the video feeds without having to close the video.

The video player is highly inspired from video.js which is an open source library for working with video on web. Icon inspiration for this react video player component comes from Google Material Icons while iconmon provides the fonts. Adding video in your website may never be as simple as this.
2. React Video Player
You won’t notice whether this one is just an image or video player until you hover it. This is because only after hovering you can see the play button with disabled background like content.There’s no additional play or pause button. However, it does contain markers to mark some key events. The events don’t popup while playing the video normally but if you want to locate the key events without playing the entire video it will be very useful. Just hover to the marker and it will display content for that particular moment in the video.

The react video player example derives features from popular sites. The marker are famous in YouTube these days to indicate time for ad or some message from author. Similarly, play pause style looks as a inspiration from Facebook. This is not any unique video player but rather one of the most widely accepted video player for websites.
3. Video Player React
You’ll see a very much YouTube like video layout. The react native video player allows you to play and navigate to desired point as all video players do. However, it also provides an additional download option hidden under suspension point icon. Along with the download option there’s also a picture-in-picture mode in this video player example. This mode allows a minimized version of the video player with flexibility to move the video player at any desired location within the screen.

The react JS video player defines positioning for and width for video screen. Different video option comes from JavaScript radio buttons. Each radio label consists a separate video for each. This is a classic example of categorizing video into groups and view accordingly.
4. React Media Player
Implement this react video player component and decorator to build video and audio players for your website. It is compatible with HTML5, YouTube videos as well as Vimeo media types.

Talking about the features for this react player example, it consists of functions to play with audio. This means you can mute the audio or change the volume to desired level. This is one of the must have feature in any video player since you may not always view the video in a stable surrounding situation. All other basic features are available such as full screen mode, seek to mode and so on.
5. A React-based Web video player
Griffith is a react based web video player which is also being used in a popular Chinese question answer based website. The introduction of this react js video player is its features. It is best described with 3 main features:
- Streaming: Easy streaming with support for mp4, hls and Media Source Extension (MSE)
- Extensibility: Support for both react and non-react based applications
- Reliability: World wide service provider Zhihu uses this video player mobile application as well as website making it a reliable video player for a number of types.

React native video player uses plugins from hls.js and MediaSource API. However, you can always exclude them to make a smaller file in your customized file. But make sure that browser supports them natively for proper functionality.
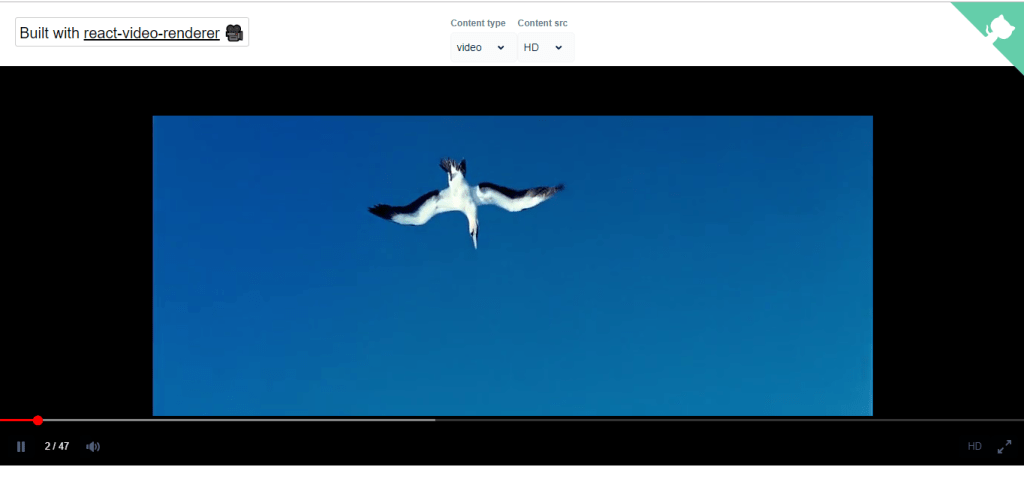
6. React video renderer
React video renderer is an effortless way to build a custom video player. It is a video player by default but you can also set it as a music player to just play the audio. Moreover, the video player contains the component for error handling by displaying error in the screen if something goes wrong. Also you can set the content type or video quality to HD or SD as per need.

You can easily install this video player and get video service up and running for your website. The action handling for the video player includes play, pause, mute, volume control, navigate etc which all video player needs. Since it supports cross browser you don’t need to worry on browser compatibility. Moreover, you can build the UI to suit your website themes and embed the video just within it.
7. React video player for TypeScript and JavaScript
The react js video player for typescript and JavaScript comes almost all functionalities of a modern web video player. Again take the classic example of YouTube video. Imagine its functionalities, this video will cover most of it. Besides, being a video player it also acts as recommendation system. This is because of the fact that when you pause the video you’ll see a number of video suggestions. Likewise, you can choose the quality of video on the basis of your internet speed so that you don’t have to keep on waiting for long period.

Most of the inspiration seems to come from YouTube itself with layout and animation effects. If you have sound on for the video player then you will see volume bar associated with it while mute button automatically sets the volume bar to disable mode. You can check complete guide on the video player from link below.
8. React.js YouTube player component
With over 4800 uses you should consider having a look at this video player component. YouTube is the number one video streaming and sharing platform. Most of the the beginners consider YouTube layout to practice on and implement on their website so that it can gather user attraction. With this example of video player you can do exactly the same with minimum effort.

The simple react component acts as a thin layer over YouTube Iframe Player API. Features include url playback, playback event bindings and customizable player options. You can contribute or test the video player by following the link below for more.
9. Dailymotion player using React
Whenever you search for a video, primarily you’ll see results from YouTube and Dailymotion. While we have seen few react video player component example of YouTube before, let’s slightly shift focus towards Dailymotion.

The video player offers video content on right side with control features on left. This means that you don’t control the video from the video itself allowing space completely for video.However, you can still play and pause the video by clicking on the screen since its most convenient way. Tick animation indicates that video is not playing and you can simply slide the volume slider for desirable sound. One main feature everyone would like in a video player is its ability to adopt to internet speed. That is, quality of video can be set to auto so its the video that adjusts not the viewer for smooth experience.
10. Simple YouTube clone written in react
Suffering from low speed internet connection? How about rendering a low graphics layout so that you can afford to load higher quality video. Did you like that idea YouTube? They might not hear us but you’re definitely reading this and you can use this layout along with API from YouTube to create a video sharing project yourself.

The react native video player example is a carbon copy of YouTube with search feature, video description, video suggestions. Moreover, there’s option to save the video to watch later or share it your social media account. If you’re looking for a YouTube like app get started today by forking from GitHub link provided below.
11. React Video Cover
The react video example is a small react component renderer. It renders with object-fit: cover property along with fallback if object-fit is not available. You can play video from any web source while still maintaining aspect ratio and within frame size by following instructions in the document.

Here you can find three different types of video player to match your needs. First one is resizable video player where from bottom left edge you can set the screen size for the video player to your needs. After this example you’ll feel why should one rely on the service provider to set the screen size for them. The second example makes the complete utilization of the screen without having to set the screen size. This means that the video plays in a full screen by default while still containing headers and footers. Finally, we have a fixed size small screen with predefined height and width which is offered by a number of websites today
12. React happy video
The happy video contains. one of the common feature of modern web video player that hasn’t been included in above mentioned video players. That is setting speed of the video. You can increase or decrease the video speed by 10% using simple plus and minus button embedded within video player. Moreover you can also navigate to certain portion from video progress bar.

A low-config react component video player with easy video playback option is the best way to describe this native react video player. Contribute to the open source project from link below:
13. React Html5 Video
The final example of react native video player includes the feature that was absent in previous example. Can you guess what’s that ? Its the caption option. Play / pause button, digital and analog view of video progress bar, volume control button and full screen are among other features.

The customizable high order component for HTML5 allows configuration and control with i18n and a11y. You can use the default player as the simplest way to use the react video player component. All the HTML5 attributes are taken except control since it should be passed as array of supported components in the way you want.
Conclusion
Video for websites and mobile app are beyond just compulsion these days as people prefer watching than reading. Its about how you choose to include video in your site since it can effect your SEO rankings. Select the right video player as we have discussed above. This will be a step towards modern and interactive website.
We have seen a number of options provided for react video player including the likes of service specific playback, even callbacks etc. They are a great utility to embed video media source for your website. They can be configured with minimal setting and thus get video service available for your project good to go.

