Star wars is an epic space-opera film that conquered the box office on multiple occasions. The movie itself is an amazing content giving us 9 big screen releases. The CG and overall movie effects were able to win hearts all over. Practicing similar CG effects maybe out of one’s budget but you can definitely try those scrolling star wars intro and text animation on your PC.
You can create your own animation effects for your projects with the help of these examples. You will just need basic knowledge of CSS to get started. After going through a number of examples below you will gain more insights on transformation, axis movement and so on. Movie is the first implementation that will come to mind of users along with games and animation series. However, you can use these on any design related projects for first and last impressions.
Related
- Particle Animations
- 3D carousel slider with code snippet
- React animation libraries
- Beautiful CSS Accordion menu
- Text animation with JavaScript and CSS
Amazing Star Wars 3D Scrolling Text Animation Example
In this article you will 4 different ways to deliver star wars like introduction and end credit effects for your project. They provide similar result but you may want to see how to achieve it and decide the most efficient way.
1. Star Wars 3D Scrolling Text in CSS3 (with music)
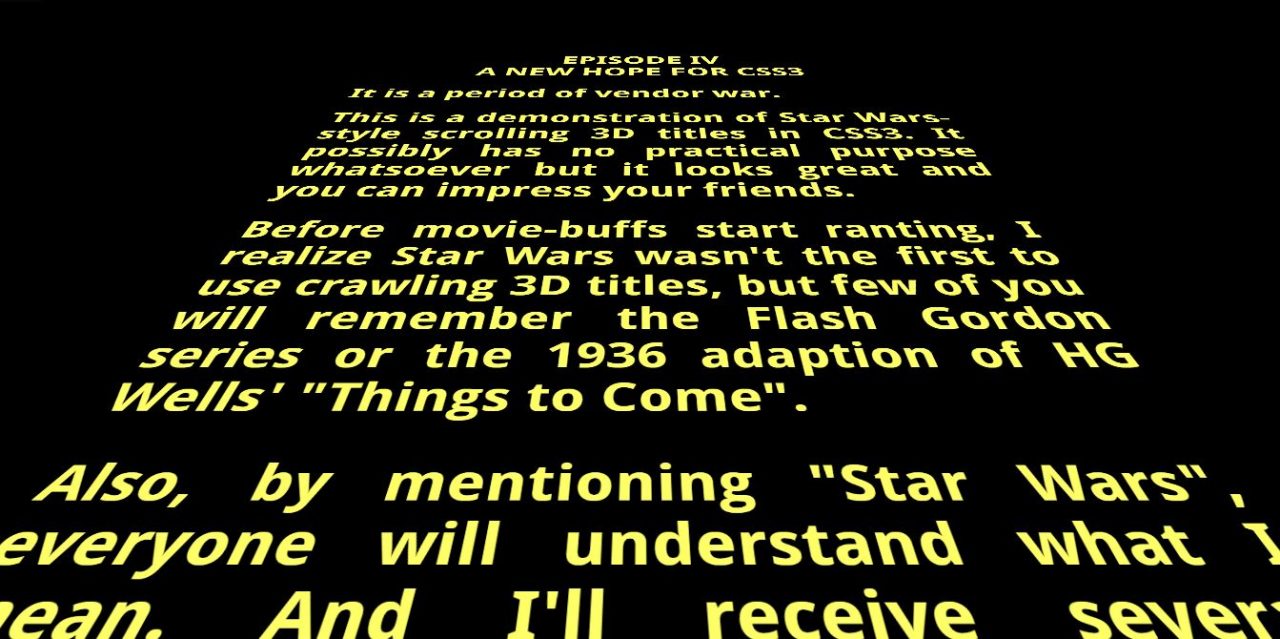
This is how you make any end credits interesting. The music choice gives the sense of accomplishment specially like winning a war. The text seems to follow a plain escalator with text converging just a little as they move forward. The play/stop button responsible for playing the music comes with hidden attribute. Only after hovering to that area the button becomes visible. Moreover the music duration and scrolling star wars intro have perfect synchronization.
The text animation comes from using CSS only and HTML for contents. The music comes from embedded video bit. Furthermore, just a plain black background with golden font style are sufficient to give impression of space and star wars intro vibes.

2. Star wars 3D scrolling text
This animation is very similar to the previous one. The previous scrolling star wars text effect seems more to have been directly derived from the movie itself. In contrast this one feels more like a lighter version. The text animation that we just saw above contains many lines of CSS code whereas this one has CSS property for only 4 elements. This could be alternative star wars intro like animation to be used for lighter loading purpose.

This one too looks like moving in a plain escalator converging towards the end. This maybe because of CSS code with keyframes scroll definition. Probably this is one of the simplest animation with less than 50 lines of CSS code doing the major works.
Besides star wars any movie could use this effect since its open to so much possibility of additional effects. Even by just changing the background color of text path to red, this animation will give impression of red carpet for movie premier. Consequently making a good element for movie review sites or sites offering other movie info.
3. Star Wars: The Force Awakens in CSS
This is the one responsible for making crowds go wild in the movie theaters. The star wars intro effect with CSS only contains slowly zooming out star wars text at the first. As the text gradually syncs down allowing the force awakens text to appear in between star wars before finally disappearing in two different styles. The star wars text seems to sync down to atom size rapidly in the end while the remaining text slowly fades away.

The first text animation to include JavaScript code in this article gets each text element by line and performs operation on them. However, CSS is still the boss in this star wars intro.
4. Star Wars 3D Animation
We are starting from exactly where we left. The star wars intro pops up and then scrolling star wars text and contents move in a converging fashion just like in previous ones. Moreover, this one contains the music with same button hidden attribute displaying only after hover.
This text animation has mixed the previous scrolling star wars intro effect and text style. The logo slowly fades away moving behind and allowing the text contents to flow over it. A perfect element for end credits of star wars.

Conclusion
Considering the time these effects were made for real movie, it was a master piece. JavaScript comes to play in minimum to none for these animations. HTML provides all the text content that we want to show. The trick to CSS is moving the text upwards but along z-axis as a result achieving 3-d effects.