We normally see highlighted text in some websites. Best Javascript Code Syntax Highlighters perform the same function of highlighting the text in web sites. The javascript codes are available to us, which helps us to highlight the syntax or text in our website. It not only makes the website look but also prevents misunderstanding of the codes. Therefore, with the help of such javascript highlighters, we can make the contents of our website look good and amazing.
Generally, we link the javascript code in our style tag in head section. After linking the code, we can see its effect inside the <code> of <pre> called code tag and pre tag respectively. All the things we write inside it are highlighted and we can display them in the same way we have kept them in our code.
Best JavaScript Code Syntax Highlighters
However, we can also highlight the text inside our <class> and <div> sections too. For that, we need to change and edit the javascript code as per our wish. In this way, we can highlight and display the texts of html using javascript highlighters. We have lists of some commonly used highlighters, which are easy to use, and have less size than other has. They are as follows:
Related
Top Free CSS Code Generator
Best HTML Code Editor
Top JavaScript Frameworks
10 Best Free Online HTML Editors
10+ Most Popular React UI Component Libraries and Framework
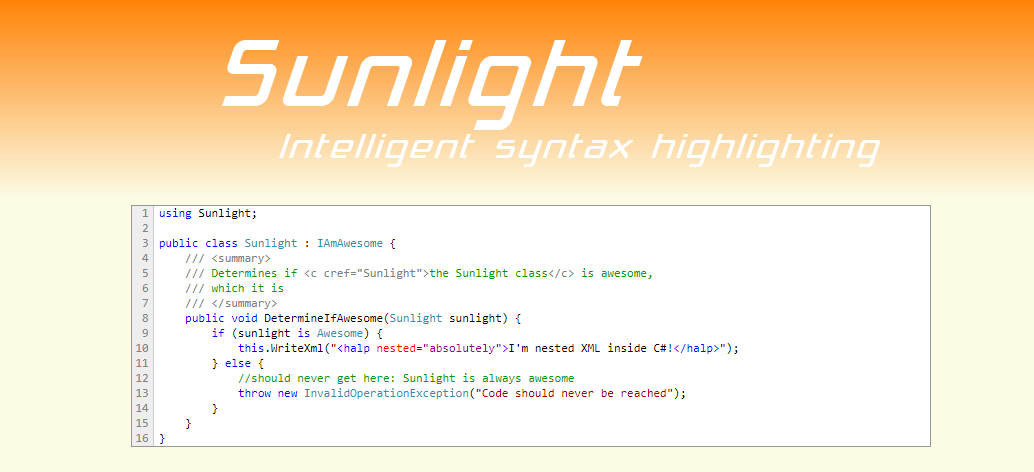
Sunlight: Intelligent Syntax Highlighting

It has very less size that is 135KB and is very much easier to implement it in our code. We simply need to download it and use it in our code where we want to highlight the text. Using it is easy.
Visit Website
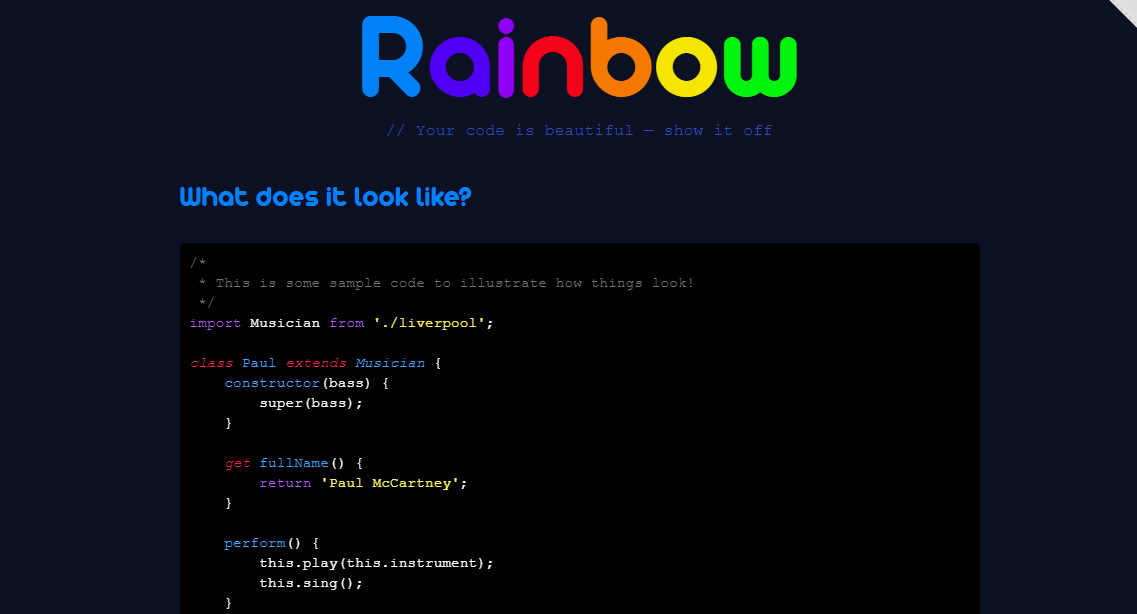
Rainbow

It is another type of highlighter, which is in common use. The procedure to use this is also same as other. It is also less in size that is 2.5KB but also it provides all the features of highlighting that other does.
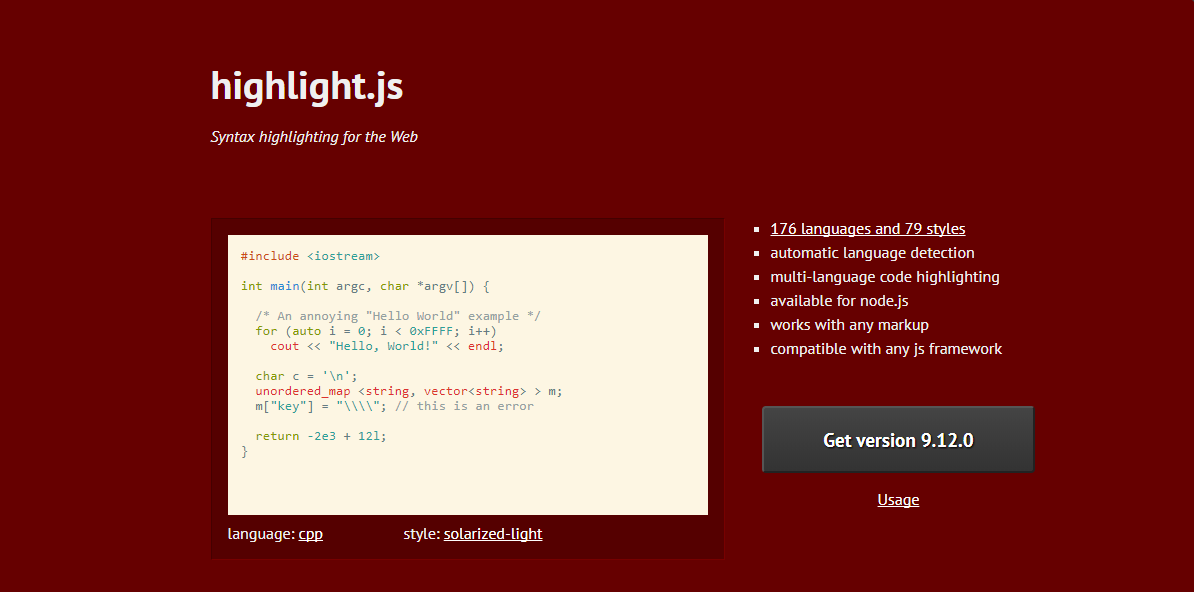
Highlight.js

This is the most common highlighter that we use. This provides us set of themes and layouts to display our code in it. Its latest version is 9.12.0 and has very less size. It contains variety of library in it.
Website
Syntax Highlighter

It also works on same way that other does. It contains some code written in javascript that makes the effects in the HTML. To understand the use of such highlighter, we can see the demo page of following website.
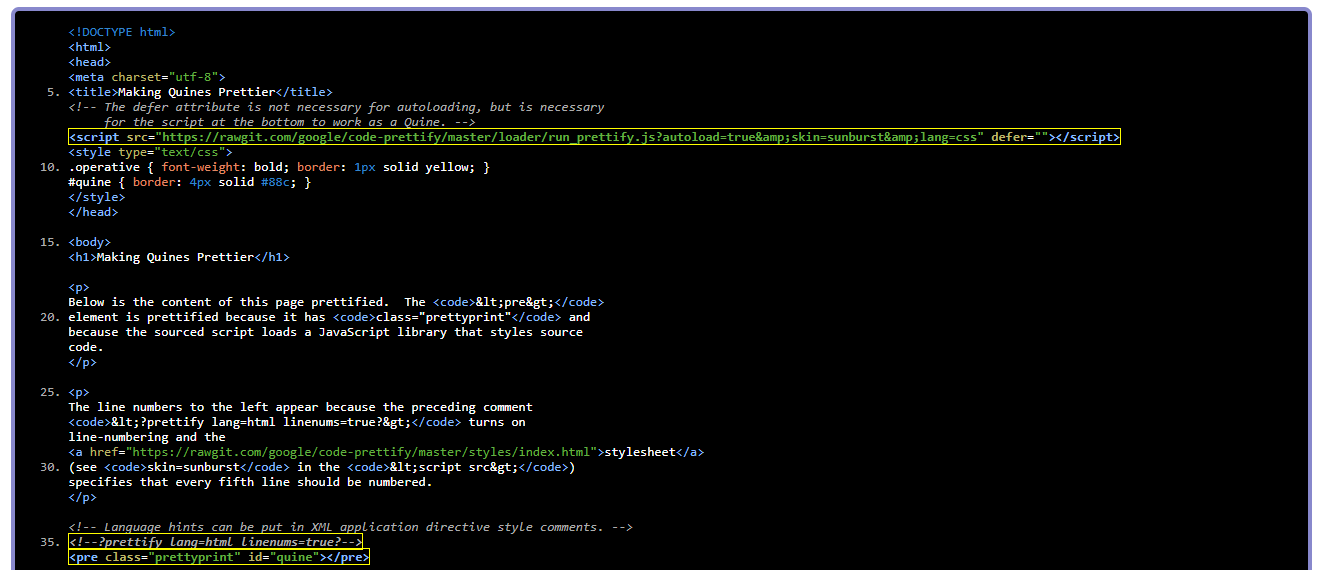
Google PreetyPrint

The word pretty is used here which means to make beautiful. Prettier means more beautiful. We can see the simple page and the prettified page both in the example that shows the main difference in using highlighter and not using it.
SHJS

It simply refers to Syntax Highlighting in Javascript. It also works on the same way that other does. It supports many languages like HTML, Java, C/C++, PHP, Prolog etc. We can also see the example of this highlighter in demo page below:
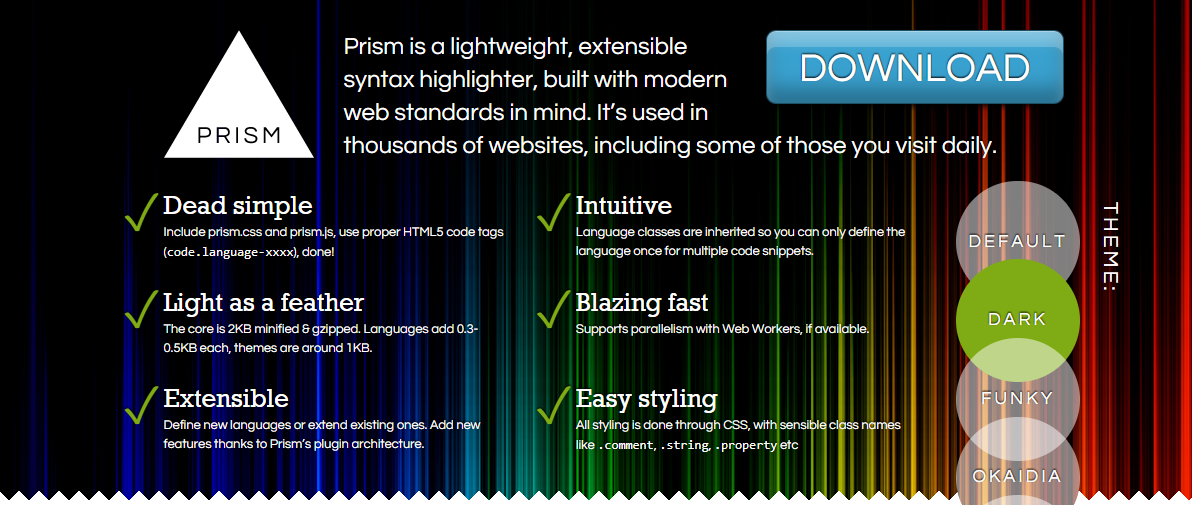
Prism – Lightweight Code Syntax Highlighters

It also provides with the set of themes and many beautiful templates to display the content of our code. It has less size and we can easily implement it in our website. The procedure to use it is also same as other.
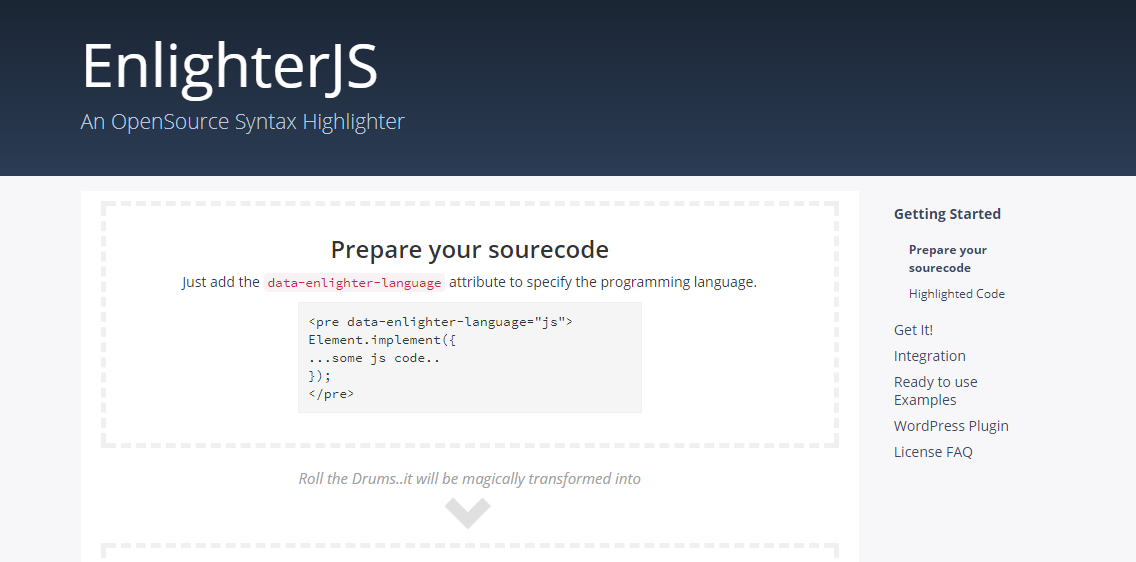
Enlighter JS

This provides us the same service in easier manner. We can easily link these highlighters to many languages. It is also less in size and it is simple and easy to implement in our website. The procedure is same as other highlighters.
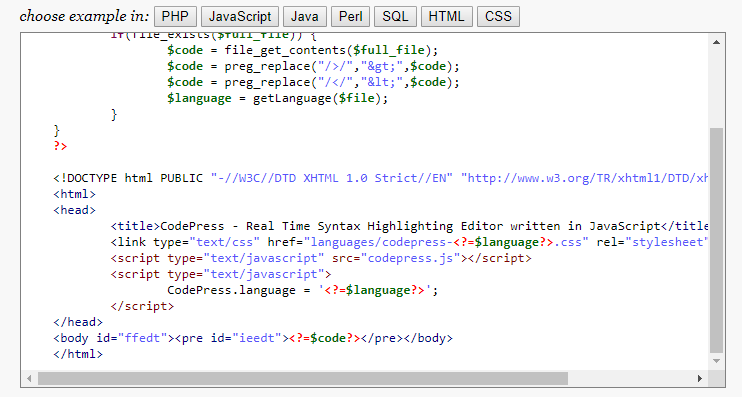
Code Press

It is the first web based source code editor. We see the effect of this highlighter in real time. We simply write some code and we can see the effect in real time. It also supports auto completion that means we do not have to complete the syntax.
Website
Microlight.js

This is the last in the list. Though it is the last one, but it is not the least. It provides the set of highlighting function with its use. It has a very less size of just 2.2KB. Nevertheless, the features of this highlighter are no less than other we discussed.
Conclusion
Hence, so far we have discussed Best Javascript Code Syntax Highlighters in detail. The procedure to use them all is same and they are only difference with fewer features. Otherwise, all of them provide us the same features. To choose best between them is a difficult task however we can use them according to their size and how easy they are to implement in our code. That is what we should see while using them in out code. The use also must depend upon the relevancy of the code.