Bootstrap is an easy way to style your webpages. You can add styles using Bootstrap classes in your code. The styles provided by Bootstrap are simple yet attractive and colorful. Bootstrap provides pre-defined classes for every element of a webpage. You can basically design a whole website using just Bootstrap and HTML. From text to images, tables to forms; everything. Here are 15+ Bootstrap Dropdown Menus codes to style the dropdown menus in your website. The bootstrap 4 navbar dropdown button gives you access to whole different experiences in the area of dropdowns.
Bootstrap dropdown navbar or button examples are used for various purposes on the website. Dropdowns can be used for simple option selection (like in forms) or for huge menus (like navigation bars in online stores).
Dropdown menus provide easy access to menus, options and navigation links. They add to the functionality and show to a website. Dropdown menus are a simple yet powerful component of a website. Design your menus with Bootstrap to create wonderful dropdowns.
Bootstrap DropDown Menus Code Snippet For Web Designer
The Bootstrap 4 dropdown navbar or button examples list contains codes and demos for different types of menus. Some of them are for simple option selection while others are for navigations. And some others are for styling other components such as panels (dropdown panels). Have a look at some of the best dropdown menus using Bootstrap.
Related Posts
- Best Bootstrap Pagination Templates
- Free Bootstrap Pricing Templates
- Bootstrap Responsive Tabs Collection
- Creative and Beautiful Bootstrap Sliders
- Best Responsive Bootstrap Navigation Menus
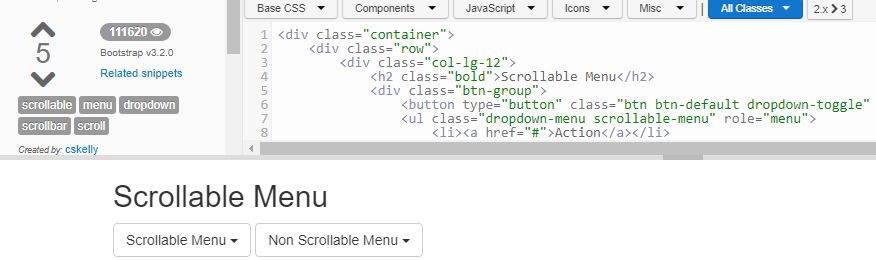
1. Scrollable Dropdown Menu
This is a bootstrap dropdown menu example which contains two sets of example. The first one has a dropdown menu with a scrollable menu layout. The layout can be scroll within the fixed size of the block while the second one is non-scrollable. The scrolling helps to contain the dropdown menu items into to fixed space. This helps to make ease for the user to go through menu items.

As this uses bootstrap so it will be easy to understand and to use into the project. If your dropdown has lots of menu items then this can be really handy.
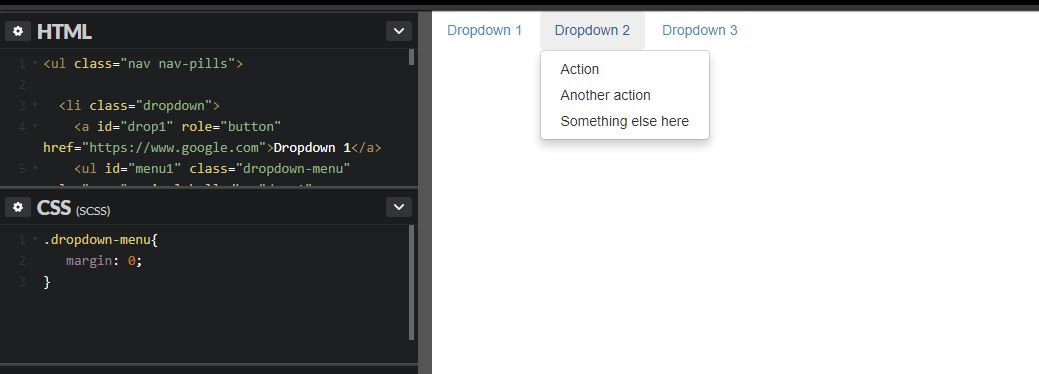
2. Bootstrap Dropdown Menu on Hover
This is the bootstrap dropdown navbar which uses the hover effect. If you hover over the menu then the dropdown will appear. We can see three menus and each has a hover effect. This example uses simple JavaScript to control the class.

The bootstrap has made this understandable and readable. If you need dropdown on hover then you can use this in your project.
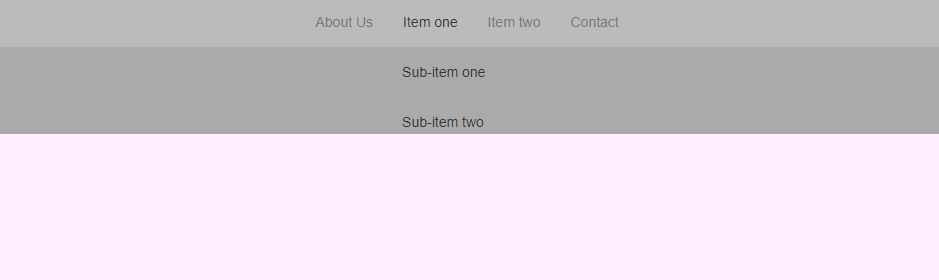
3. Full-Width Bootstrap Dropdown
If you are looking for the clean and fancy dropdown menu then this is a better option for you. This dropdown takes the full width of its parent menu as well as it covers the background. This types of dropdown help to make the dropdown menu items clear and attractive.

This type of dropdown menu can be useful in the commercial website because of its full width as it can hold many items.
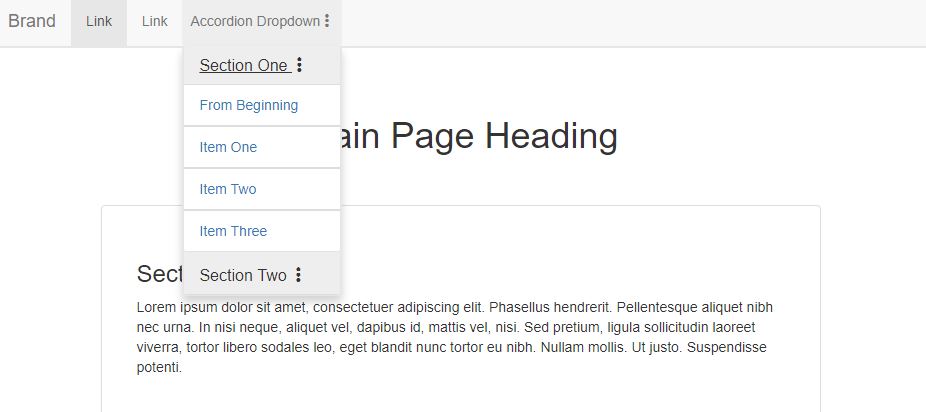
4. Bootstrap Dropdown With Accordion and Scroll Spy
If you are looking for the dropdown in a unique way then this will help you. This example has the main dropdown which has its child dropdown. If you click on the dropdown menu item it will scroll you to a particular section. This can be really useful on the website with lots of content or single page websites.

JavaScript helps to scroll in a smooth way as well as it helps in dropdown too. HTML and CSS are simple and easy to understand.
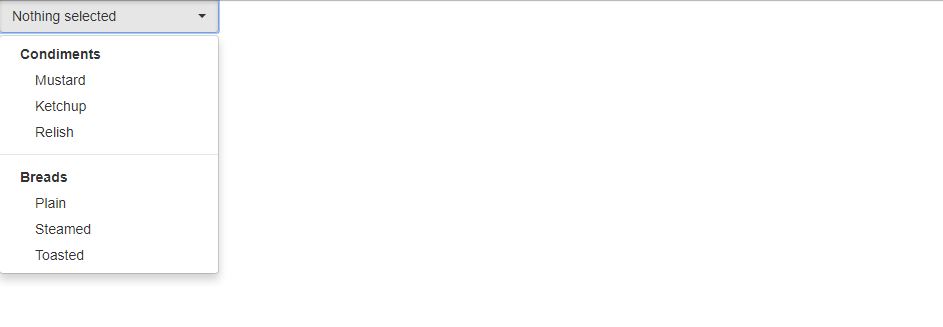
5. Bootstrap Dropdown Muti-Select
This is another unique Bootstrap dropdown navbar or button among other examples. This gives the user a choice to select the dropdown menu items. The chosen items will be shown at the top of the dropdown. This example lets you choose the menu items. This is useful for that website where the user has to select the items.

This example is simple in terms of design but also really helpful too. The JavaScript helps to pick the selected item. This example is completely done using HTML and bootstrap.
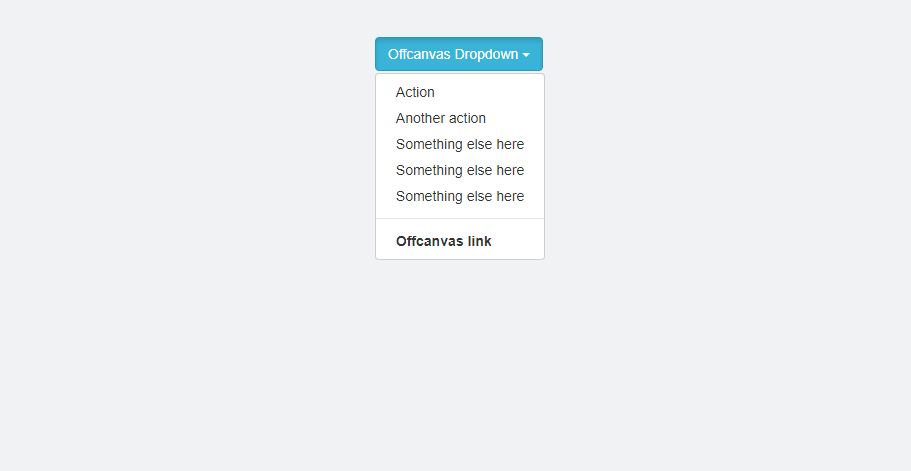
6. Offcanvas Dropdown
This Offcanvas dropdown example is a regular dropdown but it has one special menu item. The example shows the Offcanvas link which toggles to information layout on click. When a user clicks on this link the information section slides from the side.

This example uses HTML, CSS, and JavaScript still it is simple to use. Everything is clear and understandable.
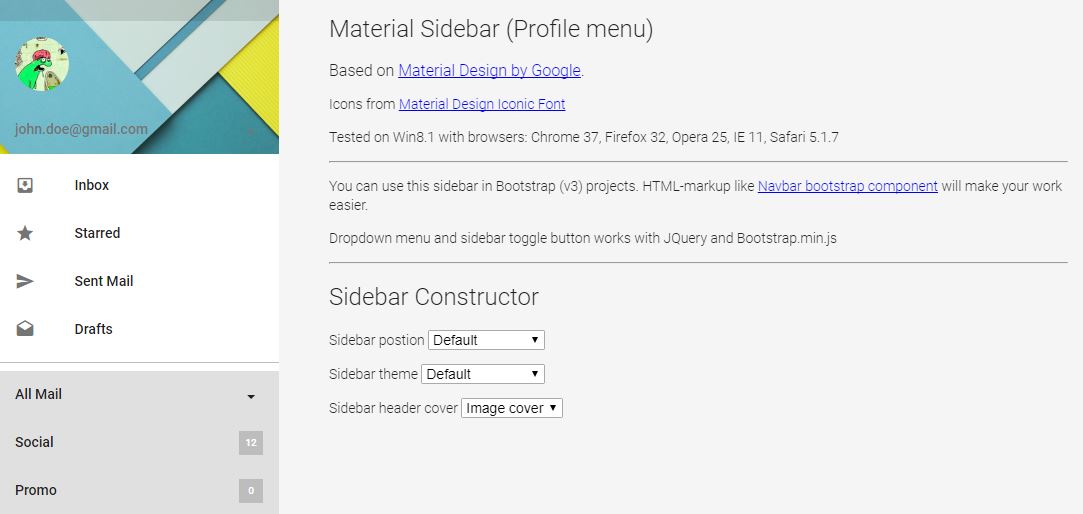
7. Material Design – Sidebar (Profile Menu)
This example is advance for the profile menu. The position and color of the sidebar are dynamic as we can change it. The menu items from the dropdown give the option to change position and color of the sidebar. This can really help in website function. It helps the user to customize the layout as per their wants.

The advance function of this example comes with advanced code. The use of JavaScript, HTML and CSS has made it possible.
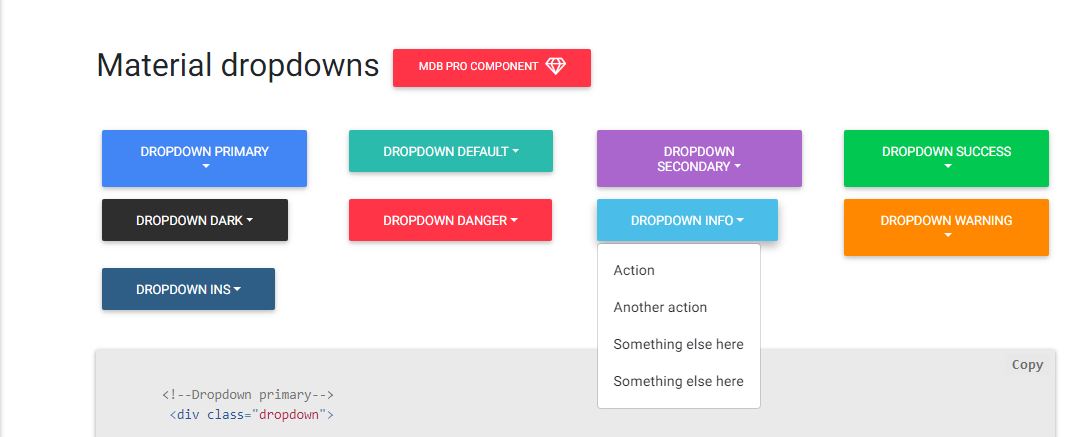
8. Bootstrap Material Dropdown
This is a pure bootstrap example with lots of choices. The use of bootstrap color and design makes it attractive. The available number of dropdown gives you a variety to choose from. These dropdown are simple, easy and attractive to use.

As the full description is given in the link so it’s easy to understand the example.
9. Bootstrap 3 Multi-level Dropdown Menu
If you are looking for multilevel dropdown then this can be a good example. The on click dropdown menu item has child and grandchild menu item that appears on hover. This type of dropdown can be useful for the website with lots of categories.

This is a clean and simple dropdown menu without any custom JavaScript so it will be easy to use in the project.
10. Bootstrap Dropdown Slidemorph Menu
If you want to use a dropdown menu list that displays items without any extra space then this will be your choice. In this dropdown menu item, when you click menu item it displays the information or list of the item by sliding onto the menu block. We can see setting icon to show and hide the menu block.

The given example uses Javascript, HTML, and CSS in a proper way to ensure functionality. This type of dropdown will save space and make easy for the user.
11. Bootstrap Dropdown Menu – Extended
This is the only bootstrap dropdown button which has an animation that makes dropdown smooth in among other examples. If you hover over the menu items then it will display dropdown list in a smooth way. The change in the color of the menu on hover as well as the drop animation makes it better. When you hover over the dropdown menu item the color of the active item will change.

The javaScript is simple to use and also the HTML, CSS, as well as bootstrap, has made this possible.
12. Bootstrap 4 Dropdown Animated Menu
The dropdown menu of this example is informative. There is a large space for the information to show while the menu is clicked. Each of these menus has its own type of dropdown list. Some contain the menu items while some contain the information. The varieties of layout on dropdown can be really helpful in showing the information to users.

This is done using pure CSS and HTML. This makes the user easy to use the example or understand the example.
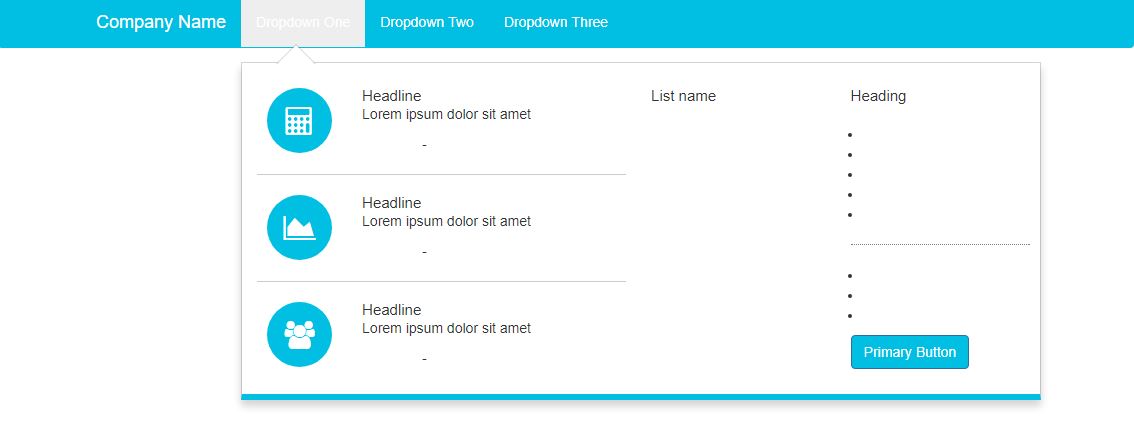
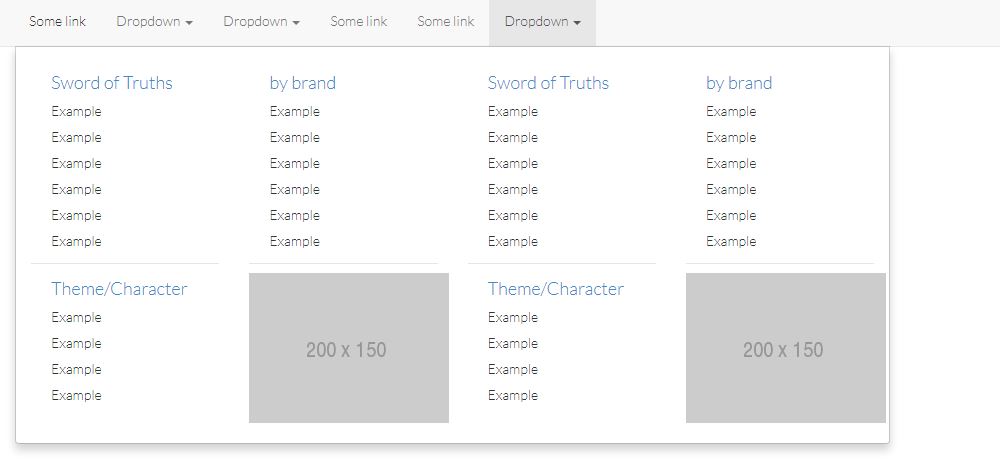
13. Bootstrap 3 Mega-Dropdown Menu
The dropdown menu in this example is suitable for commercial websites or websites with large content. This menu’s dropdown has lots of items so it could be helpful for the user. We can see that this menu contains the space for an image in the dropdown. We can even separate the items by the categories as well.

The dropdown uses the CSS, HTML as well as bootstrap only so it will be easy for users.
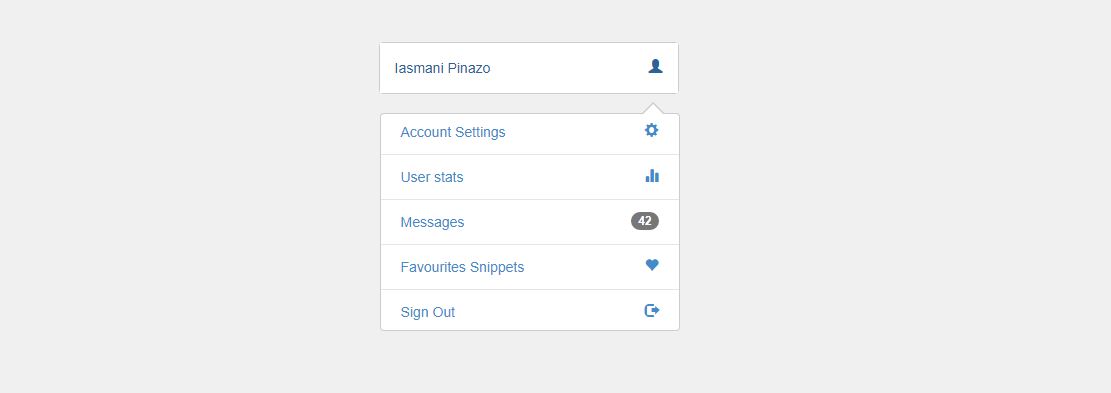
14. Dropdown Menu UI
If you are looking for the dropdown menu for the account UI then this will help you. This example gives the status of the account on the click. This uses bootstrap classes which provides a clean look. JavaScript is not used in this dropdown. This will make it easy to understand.

This can be a really good example for showing the status of the user or other if needed. The details with icons make it informative.
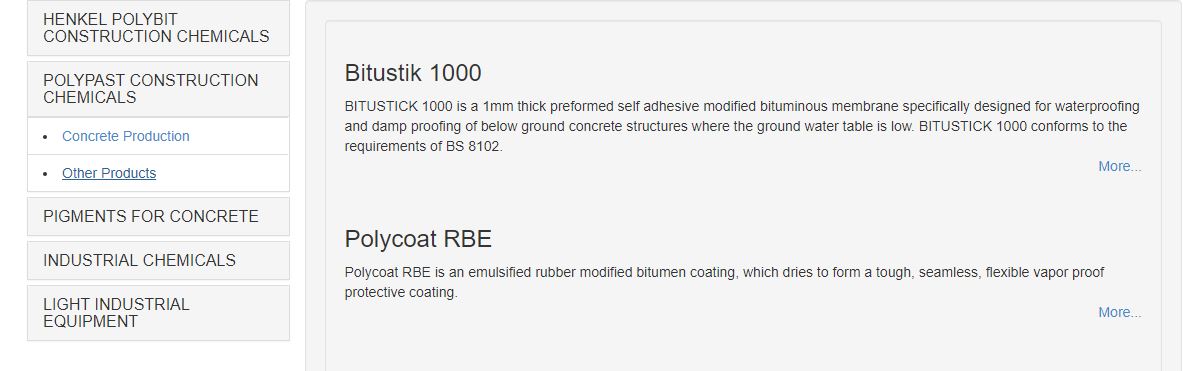
15. Dropdown Menu (side Nav)
This is the collapse and expand type of dropdown. The dropdown in this example, when the menu item is clicked the dropdown menu expands. There are other menu items with the same dropdown function in this example. In a particular way, we can say that this helps to use minimum space as possible. The dropdown list takes you to the specific section on click.

There are lots of bootstrap navbar dropdown examples among these this can be helpful as this will save space. We can see the use of simple JavaScript, HTML as well as CSS in this example.
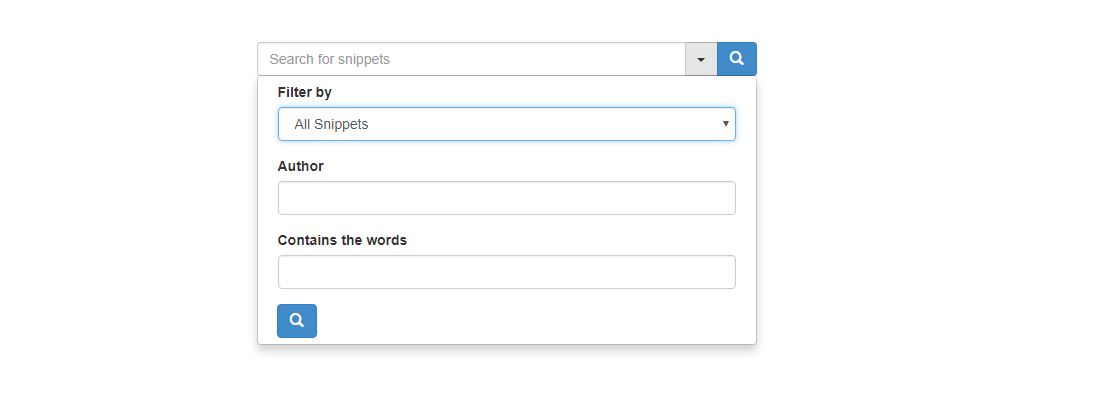
16. Advanced Dropdown Search
The bootstrap dropdown is used as a menu as well as a button. In this example, the dropdown is a search field. It’s dropdown items filter for search bar. You can use this if you want the advance type of search bar that includes a filter. Filter helps to get an accurate result while searching. So. this might increase the user experience in a better way.

This example uses HTML and CSS. The design is simple and clean. As well as this can save your time as it is a good option for search bar.
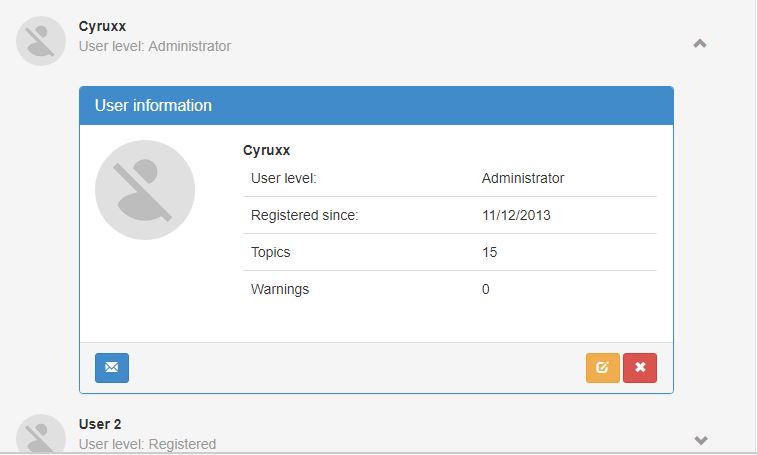
17. Dropdown User list plus Administration
If you are looking for the dropdown list to give information on the user type and its details then this will be helpful. This holds the menu list of the user type so when you click you can view the detail about the user. Inside the detail view, we have lots of option and details of the user.

Though the example uses JavaScript, HTML as well as CSS it is still simple and easy to use. You can integrate this example into your project.
Conclusion
Next time when you add bootstrap 4 dropdown examples to your webpage, be sure to create wonderful menus. As you might have seen above, Bootstrap easily creates attractive and stylish menus. You don’t have to spend too much time designing a dropdown menu. You can find codes for more Bootstrap dropdown menus if you search online. These are some of the best ones. We hope you liked them as much as we did.

