File upload is fundamental for setting up your site. It uploads images, files, and reports straightforwardly from your nearby stockpiling. Setting up file upload lets your spectators explore and upload or download a record. It supports the elements of your site and upgrades its motivation for guests who needs to get associated more with you. So in this article, we will discuss different amazing and wonderful examples of Bootstrap 4 File Upload with Input Type.
Getting the correct Bootstrap file uploads improves site introduction to your crowd. It adds to the required activities for the improvement of the site. Its significance is only equivalent to how imperative to put a format on your site. What I mean, is basically more than everything else! – It is the most fundamental thing, to begin with, your site creation.
On the off chance that you are a web developer, you may be drawn towards structure your very own file-sharing site, or maybe you are hoping to complement a current website composition with file-sharing usefulness that would let your clients or guests share their own files.
There are numerous approaches to take a gander at it, yet so as to try and get that far, we have to locate a solid answer for uploading and overseeing files in the interest of ourselves, and the benefit of others.
This is the reason we have assembled a rundown of the most noticeable and the best Bootstrap file upload examples that you will have the option to use for uploading and advancing your files.
Bootstrap File Upload Design Examples with Source Code
Searching for various sources to give your needs takes additional time than what you might suspect.
I will demonstrate 17+ Bootstrap file uploads to enable you to get the large portion of your site.
Related
- Drag And Drop File Upload For Web Designer
- CSS Profile Screen Design Examples
- Animated CSS Upload Progress Bar
- React Drag and Drop Components
Investigate every one of the contents that are given beneath, you make certain to locate a tad of everything in our rundown here.
1. Custom Drag File Upload Bootstrap 4
Is it accurate to say that you are searching for numerous drags and drop file position in a similar page? This might be the correct organization for you.
There are 4 file upload choices of various hues. The style of the file upload structure is uncomplicated.
There are no further plans that will simply make the image disrupted. In spite of the fact that the text is only a fundamental textual style, it tends to be perused effectively.
The dashed line fills in as the marker on where to put or drag your files. Along these lines, you won’t be befuddled or put the files anyplace on the page.

The box isn’t excessively little or too huge, yet it just fits into a specific piece of the page without disturbance other data of your site.
2. Bootstrap 4 Input Type File Upload
Here’s a somewhat unique level upload field made by tibomahe. This one likewise depends on some JavaScript, however, styles the whole input with CSS3 properties.
Since this is utilitarian, you can really upload records anyplace. The center plan and arrangement is truly what gives this bit some life.

The return function keeps running in JavaScript, with the goal that’s the place you’d handle the record uploads, on-screen changes or whatever else.
The best part is that these codes also work in programs going back to IE 8! So it’s an entirely strong choice in case you’re worried about availability.
3. Bootstrapped Styled File Browse Button
On the off chance that you need to have a progressively upscale Bootstrap file upload format, this is probably the best choice.
In this form, you can sort the file you’ve uploaded from your stockpiling. Snap the ‘browse’ catch to move the information.
When you click the record, you can see the information, for example, Name and the sort.
Similarly, you can upload two unique files.

4. Custom Upload Code Snippet
Here’s a plan that gets somewhat more dynamic with the upload field. Developer Aaron Vanston made this document upload as a reuse of the ones we see on bigger sites.
Consider enormous tech locales like Dropbox, Google+ and Facebook. They frequently have an intuitive territory with a major “click here” space to dispatch the upload window.
That is actually what Aaron did with this piece.

It relies on jQuery and a decent measure of JS/CSS to work. And keeping in mind that it uses the standard HTML input field, it likewise handles the uploading procedure with custom JS capacities.
In the event that you feel comfortable around JavaScript, this can fill in as a convenient format for structure your own record upload UI.
5. CSS File Uploader Using Hidden Attribute (JS)
This is another File upload Example that you can use for your existing project as well.
The rounded corner button makes it look trendy. On clicking the button will let you choose a specific photo and selecting that photo will display it in the bigger box that you can see.

As the codes are simple you can freely use them and customize it as well. The demo along with the code snippet is underneath.
6. PDF Browse with Source Code
Bootstrap 4 PDF file upload is basic for a site that is requesting a PDF record. You can drag files or peruse to upload the file you will send.
Through this information, it is permitted to upload up to at least two PDF files simultaneously.
The image is clear and put in the page for an increasingly agreeable view. You can explore it with no trouble.

There are no further activities required. Only a couple of snaps, you would now be able to upload the file.
7. CSS Drag Drop File Upload Examples
The box is chic and beautiful. Keep in mind that when a group of people visits your site, he’s searching for an outwardly loosening up page.
With the correct shading difference file upload format, it can add to the magnificence of your site and pulls in more groups of spectators to come to visit.
The Bootstrap File Upload Box has two choices: drop file to upload or upload a file legitimately from your storage, whichever is progressively helpful to you. It is enormous enough and agreeable to tap on.
At the center of the box, you can see a cloud and a bolt upward, that is the place you will drag a file.
Putting this sort of picture makes it simpler for your guests.

In the event that your blog or page is about young girl sorts of stuff, you could utilize this format.
Be that as it may, this is for general application without a particular specialty.
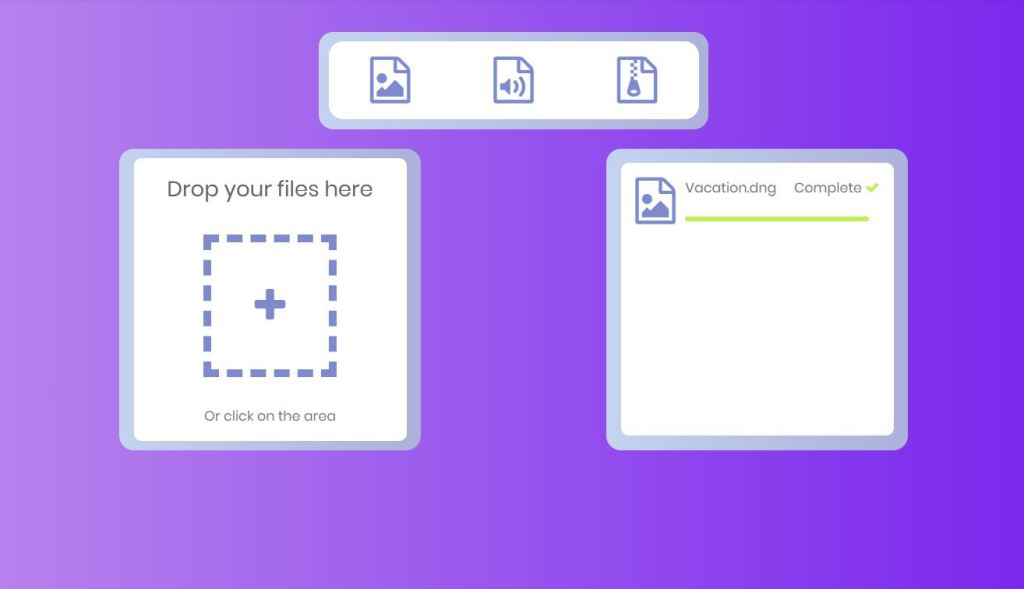
8. Drag and Drop File Upload
You can see that there is a button to tap on this format. Inside the box, you can likewise drag the archive required. This is perfect for certain sites who are simply requesting a basic document.
You have the choice to pick between image, voice message and different records. As should be obvious, the foundation shading is delightful, which makes it progressively accessible to any sort of topic of a site.
Also, the size of the box is perfect and doesn’t devour enormous space from your blog. In the event that you are searching for a format, you can use in a site, consistently search for the plain one on the off chance that you just need a solitary record.

Along these lines, the client can upload effectively without requesting an excessive amount of information.
9. File Upload Button Design
In the event that you’re searching for a JS Free Bootstrap 4 file upload field examples, at that point view this model, made by Stephen Baker.
It utilizes unadulterated CSS3 to change the input style into one huge catch.
It works with the Font Awesome upload symbol and basically folds an entire roundabout region over the upload field.

You can change the style, shading, symbol or whatever else to get this coordinating your site.
It’s fundamentally a super-perfect option in contrast to the default input style and it keeps running on unadulterated CSS3.
10. File Upload & Image JS Example
This form is ideal for uploading the Files. You can see the Upload button in the lower area. You can likewise relocate the file. In the wake of picking the file, you can see the general improvement status of what you uploaded.
At the progress status bar, you will also see the file name and file link of the file.

One incredible thing about this bootstrap file uploads forms, the crate is enormous enough to explore it all together.
It very well may be seen obviously on your page, and the text is huge enough for the watchers.
11. Custom Upload With File and File Name
Here’s an arrangement that gets fairly increasingly unique with the upload field. The Developer caused this archive to upload as a reuse of the ones we see on greater locales.
Consider tremendous tech regions like Dropbox, Google+ and Facebook. They as often as possible have a natural domain with a significant “click here” space to dispatch the upload window. That is really what Aaron did with this piece.
It depends on jQuery and a not too bad proportion of JS/CSS to work. Also, remembering that it utilizes the standard HTML input field, it moreover handles the uploading method with custom JS limits.

So if you feel great around JavaScript, this can fill in as an advantageous format for structure your own record upload UI. The demo along with the code snippet is seen below.
12. File Uploader Input type For Bootstrap
Drag the file or different records inside the dotted line. Files can be PDF as well.
Much the same as from different formats, you can move the files or just peruse it straightforwardly from your stockpiling.
When you are done with uploading it, the information will show up at the base of the dash line box.
You can see that it’s partially through in the image.

At the base beside the advancement box, you have the upload history to see the files you have uploaded.
The format is available and can add to the excellence of your blog. It’s anything but difficult to set up as well!
13. Bootstrap Upload Image
This is a Bootstrap 4 Image File Upload example where the users are given three different boxes to upload the image. As you can see there is a ‘+’ sign just at the bottom of the box.
On clicking that, you can select the image you want to upload. When you are done, the specific image fits inside the box.
It is also the same for the other two boxes.

Like this, a nice photo gallery can also be showcased to the viewers. The demo along with the code snippet is as follows.
14. Drag and Drop Input File in Bootstrap
The upload record box is enormous enough to explore. You have the choice to pick a record or drag it inside the crate.
After you pick the particular document then you can see that record directly next to the catch. Presently the document is prepared to upload.

You get two structures for this. One has a white foundation where different has a light dim foundation.
Just the shading varies yet the functionalities are the same.
15. Bootstrap File Input Type File upload
Developer Gabi took a touch of JS and utilized it to upgrade some current upload fields. This is the outcome (and it’s one hell of an outcome, in the event that I can say as much).
Through these styles, you can also change the upload field text, size, button shading or evacuate the text field to simply utilize a solitary catch.

Note this requires a decent measure of JS in light of the fact that a large portion of these highlights can’t be changed with CSS.
If it is all the same to you working with JS, these choices are amazing.
16. Playground for Bootstrap 4 File Upload Input Type
Here you have the option to either drag and drop the file inside the dashed line or simply click the browse button to upload the files.
When you and drag and drop the file, the specific file drops inside the dotted line. You can see the name of the file along with its type and size. You can upload, zoom and remove the file if you want.
In the above, you can also see different files like Word, PDF, PowerPoint and many more.

The demo along with the code snippet is as follows.
17. Pure CSS File Upload Field
This Bootstrap file input type is truly basic yet consistently works right. Despite the fact that it is a single tick away catch, its motivation is as yet the equivalent.
The size is huge enough to be seen by a group of spectators. So you first need to choose the record that you need to upload and upload the particular document.
The shading is also basic for a better review. Before exploring the cursor, you will see that the shading is light green, yet once you drift the cursor at the center, it transforms into the dim green.

What is the reason for these hues? It demonstrates that you are in the correct cursor, and once you click it, you will get what you requested.
18. FilePond Multiple File Upload
Here’s one last custom field with a contort: it looks quite basic stylishly – yet the genuine prize is in the usefulness.
This upload field was intended to help various documents at the same time. You don’t ordinarily observe this with input fields – or possibly not of course.
Clients need to choose different documents in a similar window and the backend needs to help that.

With this piece, you can also list every one of the filenames in one upload field. You could also utilize this plan for your activities.
Conclusion
Tired of searching all over the place? Fortunately, you’ve resulted in these present circumstances page to search for what you are searching for. The Bootstrap file upload formats above are models you can pick unreservedly. Picking format styles are up to you.
It also relies upon what fits best for your blog or site. In reality, these are adaptable and can be incorporated anyplace. Utilize your creative mind on the most proficient method to put it obviously.
Causing a site to can be trying now and again, however it is additionally fun and fulfilling. So with these formats, you can create a progressively alluring and easy to use blog without intruding on its capacity.

