Breadcrumbs help you to discover your way back to the spot you began. In numerous advanced UI structure, breadcrumbs are considered in the center plan itself. Breadcrumb trails explain the association of a site and give guests an approach to peruse further into classes. Demonstrating the route back helps the client from getting lost. In the event that you are running a site with huge amounts of pages and subpages, breadcrumbs help the client to locate the related substance effectively. For instance, in a registry site, when the individuals straightforwardly arrives on a lavish inns classification page, from the breadcrumb they can without much of a stretch hop to the primary lodgings page. In this article we will be talking about some of the examples of simple breadcrumb design with arrow and styles, responsive yet complex breadcrumbs using html css and javascript.
Breadcrumbs are likewise utilized in the advancement trackers to let the individuals effectively hop to the segment they need. Regardless of whether you are utilizing the breadcrumbs for the site page or applications, there is a plan for you in this breadcrumbs CSS list. Some of them are simple and responsive, whereas some are complex css breadcrumbs. Rather than utilizing similar bolts and messages interfaces in the breadcrumbs, you can utilize some cutting edge plan components. There are bunches of plan motivations in this rundown, ensure you check every one of them.
Collection of Breadcrumb CSS Examples With Code Snippet
Firstly, planning a custom breadcrumb is no simple assignment. That is the reason I’ve provided a lot of free breadcrumb structures that you can reuse for your very own locales. They come in various styles yet they would all be able to enable guests to explore the site better and explain your substance.
Related Posts
- One Page Navigation Menu Scroll CSS
- Vertical Fixed Navigation Menu Snippet
- Responsive Bootstrap Navigation Menus
- HTML CSS Pagination Templates
After going through the old article, i can assure you that you will not need to go anywhere else to get information about the breadcrumb. So here we go!
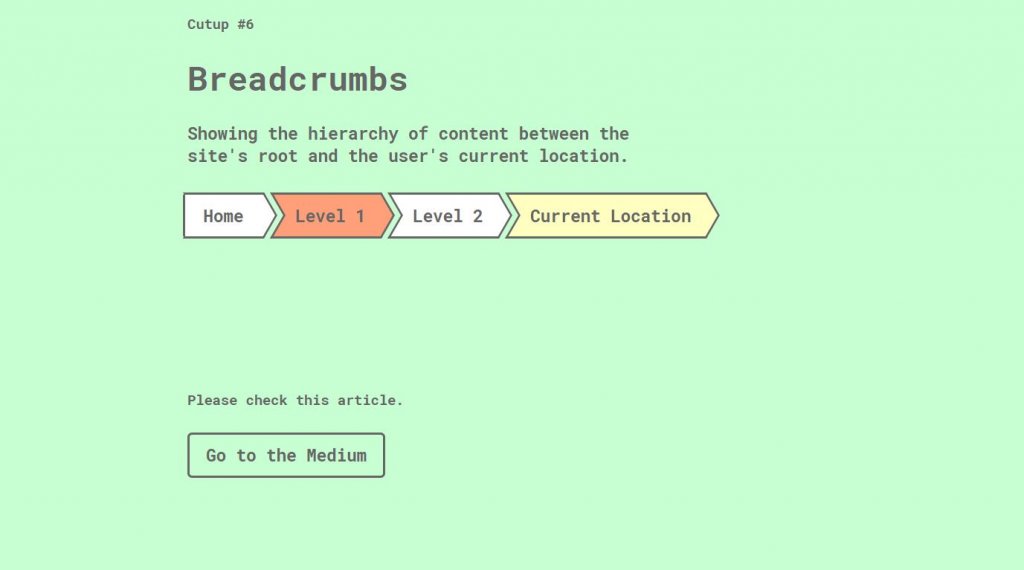
1. SEO Friendly Arrow Breadcrumbs CSS Concept Examples
In this structure, the creator has given both of you forms of the plan. Copious proportion of room is given in each breadcrumb section with the objective that you can incorporate both substance and images. Since it is a demo, the breadcrumb is humbler, anyway you can resize the size and can even reshape it reliant on your needs.

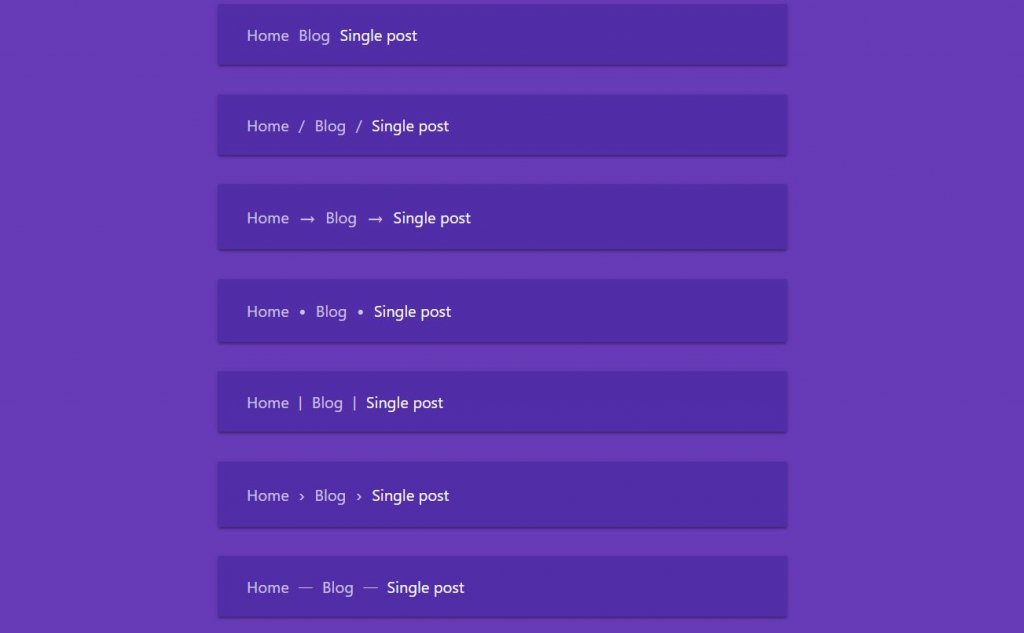
2. Breadcrumb with HTML and CSS Examples
The maker nana has structured a basic breadcrumb plan. You can undoubtedly fit this breadcrumb structure on your website pages, structures, and in the wizards. Much the same as the structure, the code content for this breadcrumb configuration is additionally perfect and basic. Indeed, even learners can comprehend the code and use it on their structures.

Generally CSS content makes this structure, subsequently adjusting the code and using the code in your plan will be a simple activity. Also, this is one of the examples of breadcrumb design with arrow and styles using html and css. The float impacts are dealt with shrewdly and the shading changing looks smooth on drift.
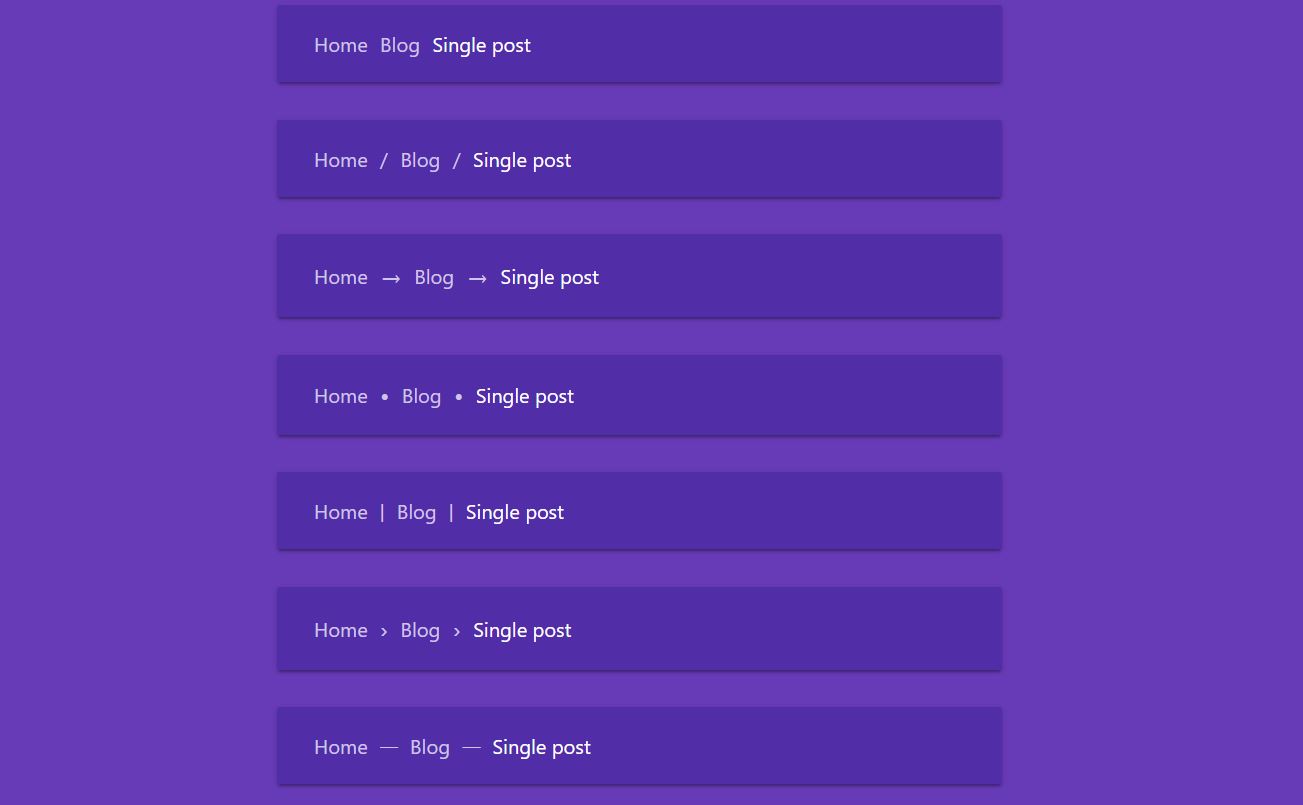
3. Breadcrumb Examples with CSS Custom Properties API
In this breadcrumb configuration set, the maker has given you various kinds of breadcrumb plans. Every one of the seven breadcrumb plans are basic and can fit on any site and applications. Arrows, specks, and lines are there to isolate the labels. Since it is a free idea demo, the designer has not utilized any movement consequences for the breadcrumbs. In any case, in the event that you need, you can include your own custom activity impacts.

For new liveliness impact motivation, investigate our CSS animation examples. When you join unpretentious activity impact with this basic breadcrumb structure, your site will turn out to be increasingly alluring and speaking to the clients.
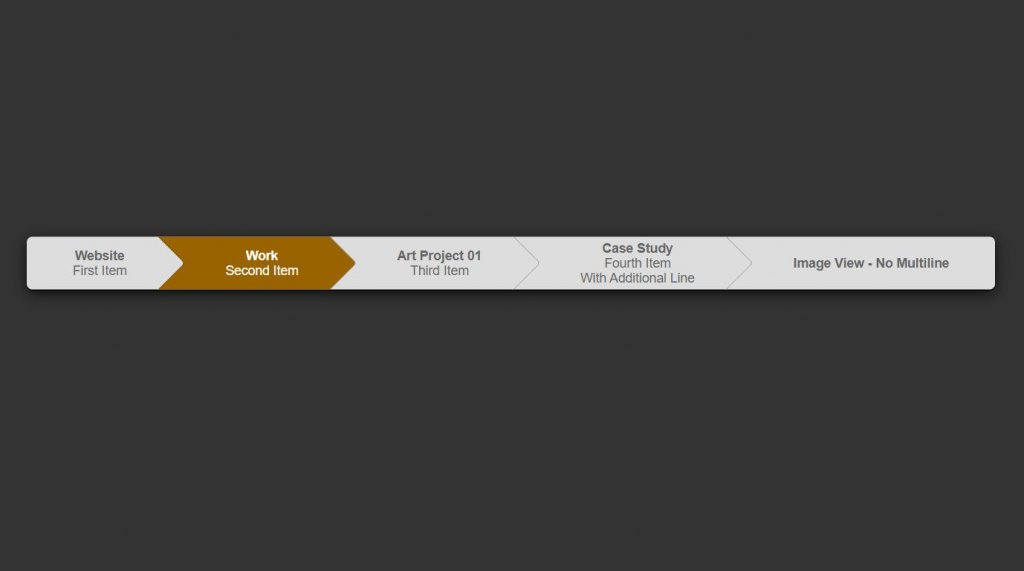
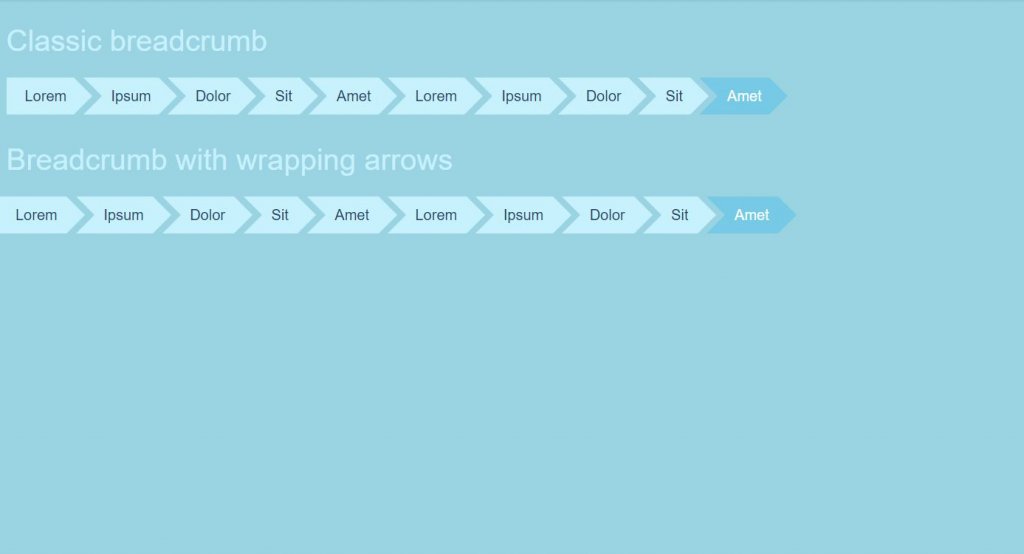
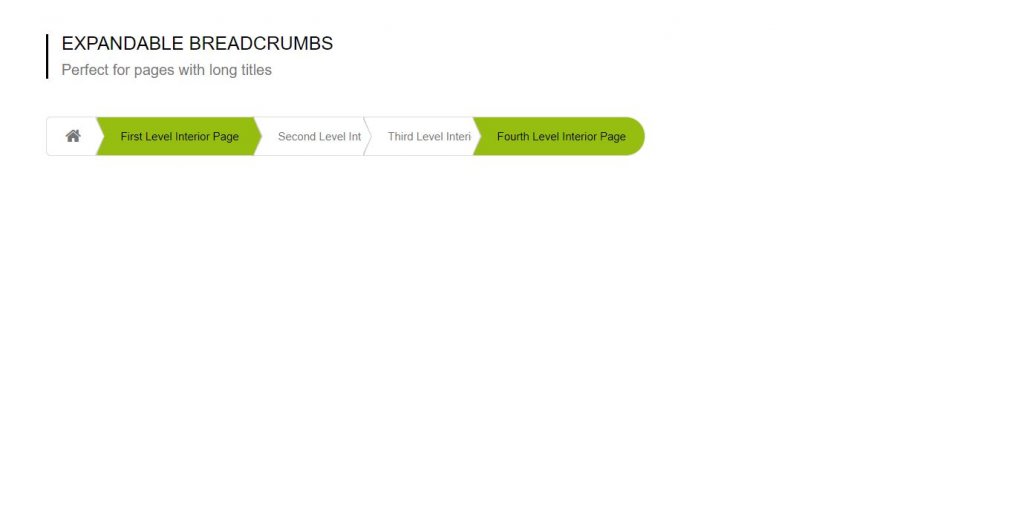
4. Multi-line Pure CSS Breadcrumb Arrows
Multi-line Pure CSS Breadcrumb Arrows, as the name infers this one has a progression of labels sewed together like structure. Plentiful measure of room is given for each segment with the goal that you can include enormous and striking writings effectively. Beautiful drift impacts are utilized to show which area the client is utilizing. For increasingly imaginative drift impacts, investigate our CSS hover effects collection.

This is one of the examples of a breadcrumb design with arrow and styles just using html and css. thus including new impacts and current shading plans will be a simple activity. The plan as well as the code content is likewise basic for simpler coordination and customizations.
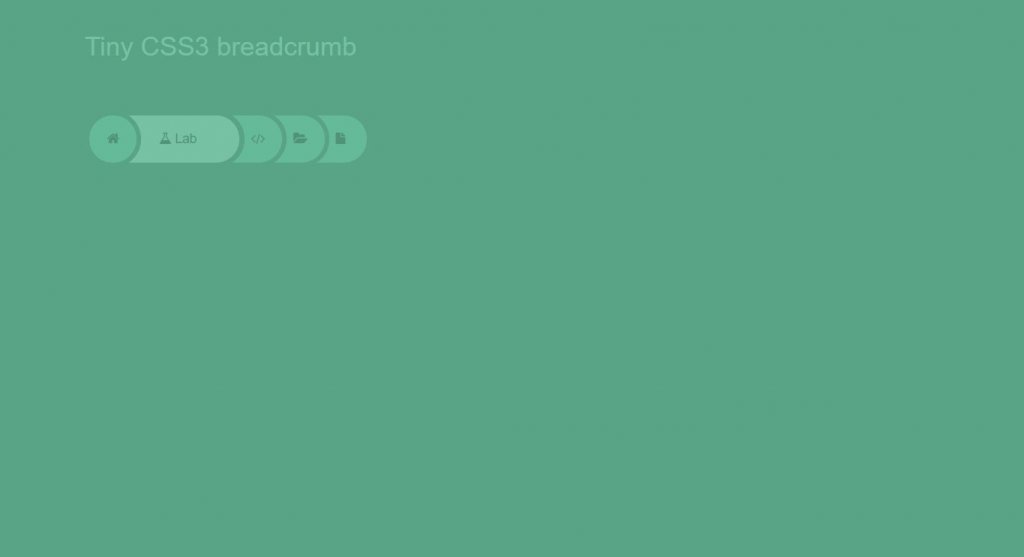
5. Tiny CSS3 Round Breadcrumb Examples
Little CSS3 Round Breadcrumb is one of the exceptionally decent looking plan models. In this structure, you will have adjusted circular molded breadcrumbs. The engineer has given you space for the two symbols and messages in this plan. Another bit of leeway with this structure is it uses the HTML and CSS content alone. Henceforth, you have a lot of customization alternatives and the mix part will likewise be simple.

The accordion-style development is smooth with the goal that the client no compelling reason to trust that the alternative will show up. For progressively inventive accordion configuration, investigate our CSS accordion accumulations planned by expert designers.
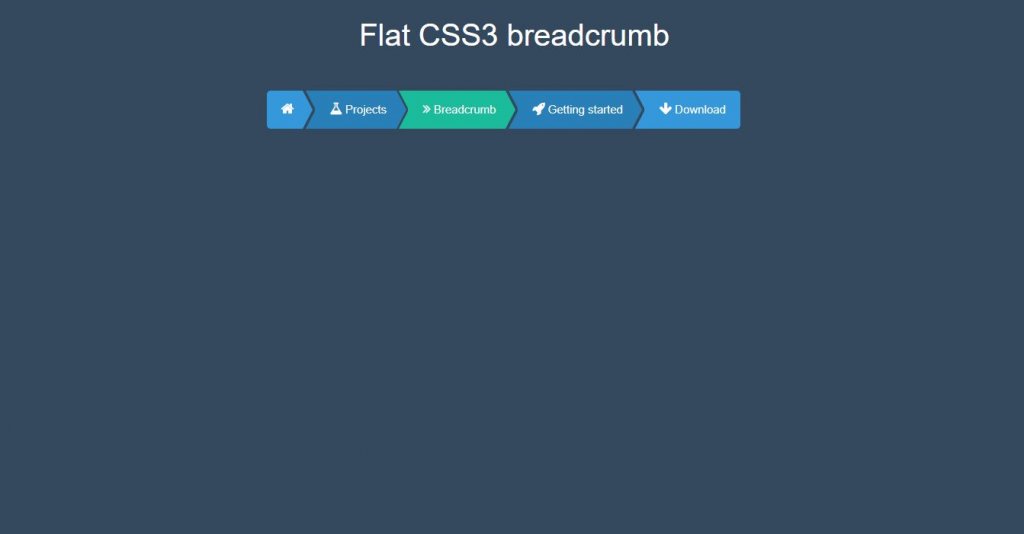
6. Flat CSS3 HTML5 Breadcrumb Examples
In this one, you have space to include symbols and writings. For the demo reason, the designer has utilized textual style magnificent symbols. In the event that you have your own symbol set, you can utilize them here. Utilizing textual style wonderful gives you an appropriately streamlined symbol which performs well on every celebrated program.

The designer has shared the code structure in the CodePen editor. Thus, you redo the code and picture it in the CodePen editor before utilizing it on your site or task.
7. Pure CSS3 Breadcrumb Navigation
Breadcrumb navigation design is another version of Flat CSS3 Breadcrumb. In this structure, the designer has given you both a light and a dull variant. Plentiful measure of room is given in every breadcrumb segment with the goal that you can include both content and symbols. Since it is a demo, the breadcrumb is littler, however you can resize the size and can even reshape it dependent on your needs.

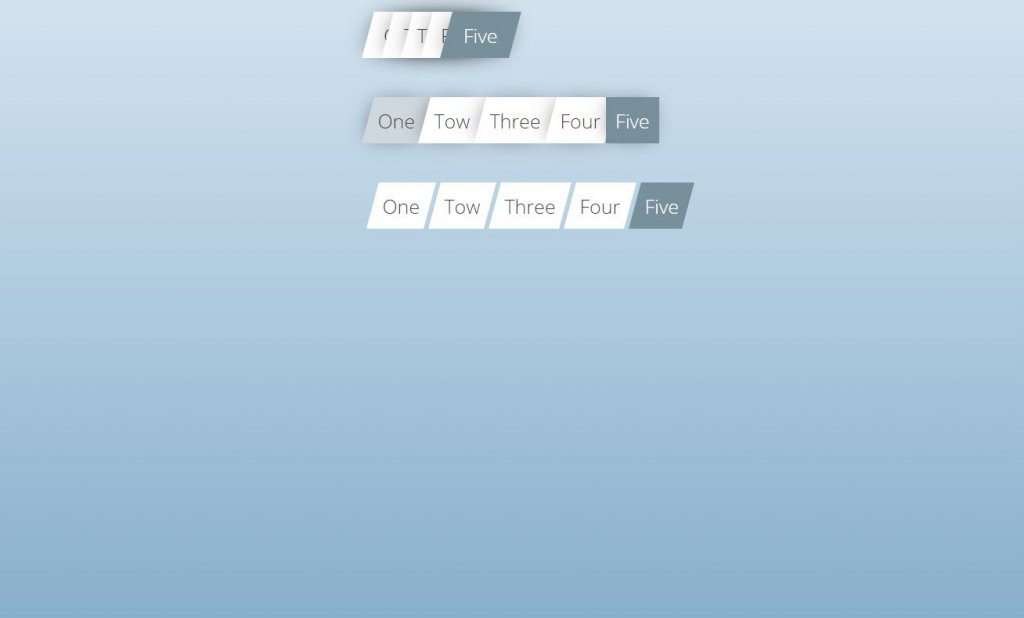
8. Mobile Optimized Responsive Breadcrumbs Navigation CSS
This structure encourages you spare screen space utilized by the bread scraps. On the off chance that your site pages manage loads of substance, components like this will make your website page look more clean. Aside from the falling liveliness, the breadcrumb configuration is straightforward. Since writings are utilized as the principle structure, they are made greater and bolder for simpler connection.

Being a responsive design, this concept works on other devices as well. Underlining impact can be seen in the float impact to show which segment the client is utilizing. Much the same as most different breadcrumbs in this rundown, this one is additionally made utilizing the CSS3 content. This is one of the example of simple and responsive css breadcrumbs.
9. Material Design Breadcrumbs Styles
The maker Mila MBF has given us a basic and perfect looking breadcrumb plan. As a result of this straightforward structure, you can utilize this breadcrumb plan for a wide range of sites and applications. Drift impacts are utilized adroitly to show which part the client will pick. Since the structure is made absolutely utilizing the CSS3 content, you can without much of a stretch include different impacts and plan components to this plan.

10. HTML CSS Triangle Breadcrumbs Design
You can without a doubt fit this breadcrumb structure on your site pages, structures, and in the wizards. Much equivalent to the structure, the code content for this breadcrumb setup is furthermore impeccable and essential. To be sure, even beginners can fathom the code and use it on their structures. As found in the demo, this can likewise suit for a vehicles reservation site.

For the most part CSS substance is used to make this structure, in this way altering the code and utilizing the code in your arrangement will be a basic action. The buoy effects are managed cleverly and the concealing changing looks smooth on float.
11. Breadcrumbs Microdata Arrow
In this breadcrumb arrangement set, the producer has given you an extremely fundamental and delightful breadcrumb plans. This plans can be used on any site and applications. Bolts are used to confine the marks. Since it is a free thought demo, the designer has not used any development ramifications for the breadcrumbs. This is one of the example of simple and responsive css breadcrumbs. Regardless, if you need, you can incorporate your very own custom movement impacts.

When you join honest action sway with this fundamental breadcrumb structure, your site will end up being progressively appealing and addressing the customers.
12. HTML and CSS Breadcrumbs
This is also a very simple breadcrumb design. On floating over the breadcrumb, it lights up. In the event that you charge the writings are somewhat longer than the breadcrumb space, structures like this may support you. The designer has HTML5 and CSS3 content, henceforth the progress and movement impacts are liquid and straightforward.

13. Breadcrumbs Pure CSS
In this structure, you get an ordinary normal style breadcrumb plan. Smooth drifting style liveliness is utilized for the float impact. Adequate measure of room is given between every alternative so the client can without much of a stretch interface with the choice. Writings are additionally made enormous enough for better lucidness. Making web components and writings greater will give a superior encounter to portable clients. As seen from the demo itself, this design can be also used for a shopping website.

This is one of the examples of a breadcrumb design with arrow and styles using html and css. This perfect plan can be utilized for applications, shapes, and even on site page breadcrumbs. By making a couple of enhancements, you can utilize this plan even on your current site or undertaking.
14. Responsive Design Breadcrumb
As found in the demo itself, this one has a movement of names sewed together like structure. Copious proportion of room is given for each section with the objective that you can incorporate colossal and striking works successfully. Lovely float effects are used to indicate which zone the customer is using. This is one of the example of simple and responsive css breadcrumbs.

This one is completely uses CSS3 content, consequently including new effects and current concealing plans will be a basic action. The arrangement just as the code substance is moreover fundamental for more straightforward coordination and customizations.
15. Awesome Bootstrap Button Breadcrumb
This plan is as yet going solid and it’s one of the simpler structure styles to get. On the off chance that you’re making a site utilizing hues, at that point look at this Awesome Bootstrap Button Breadcrumb made with unadulterated CSS3. The bolts uses CSS hacks and the whole pen keeps running on Sass for simpler altering. You can rapidly change the foundation or the green float state by modifying one Sass variable.

This is one of the examples of breadcrumb design with arrow and styles using html and css. This pen utilizes the Bootstrap library which additionally incorporates Font Awesome symbols so this is one more adaptable breadcrumb chain you can take with you onto any venture.
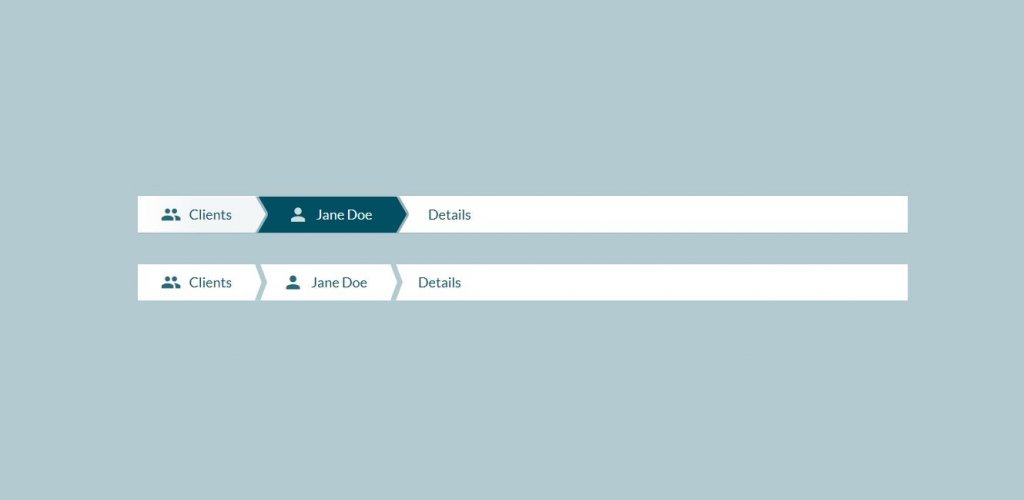
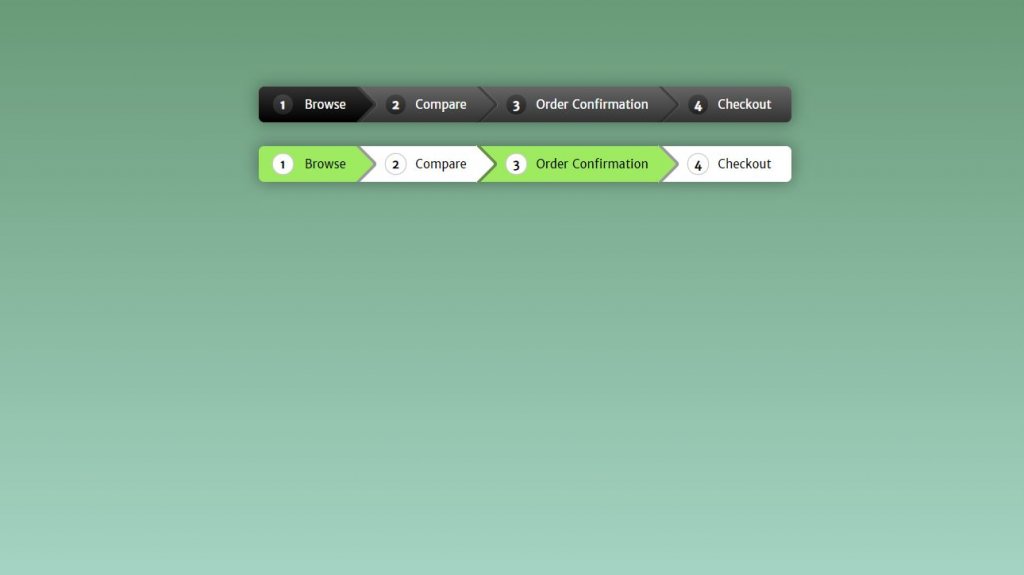
16. Breadcrumb with Wrapping Arrows
A down to earth use for breadcrumbs is in a bit by bit checkout process. This normally features a functioning breadcrumb en route so the client can see which step they’re taking a shot at. This breadcrumb plan with wrapping bolts made by Felix Gnass is a splendid case of this impact. It utilizes appropriate structure to make a hallucination on the page while additionally reassuring guests to snap and progress forward.

This is a simple and responsive css breadcrumbs. This is one of the examples of a breadcrumb design with arrow and styles using html and css.
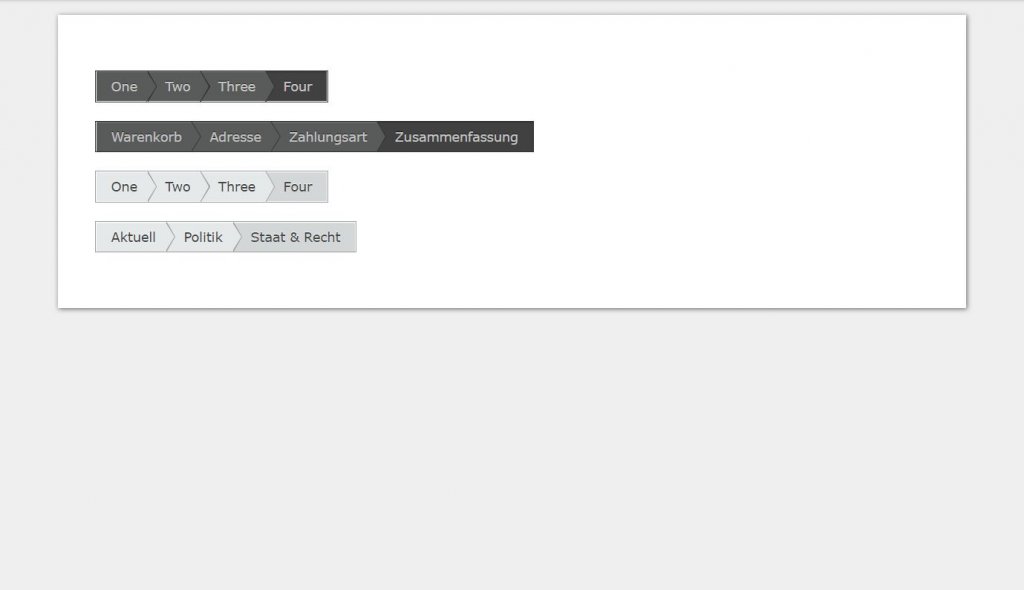
17. HTML CSS Breadcrumb with Arrows
In the breadcrumbs, you dont have enough space to include messages however redoing can assist you with getting the structure. You can utilize this structure thusly in your occasion site layout to add additional lavishness to your plan.

Since this demo depends on restrictive arrangement, you can’t bounce between the areas. Be that as it may, you can change this conduct dependent on your plan needs.
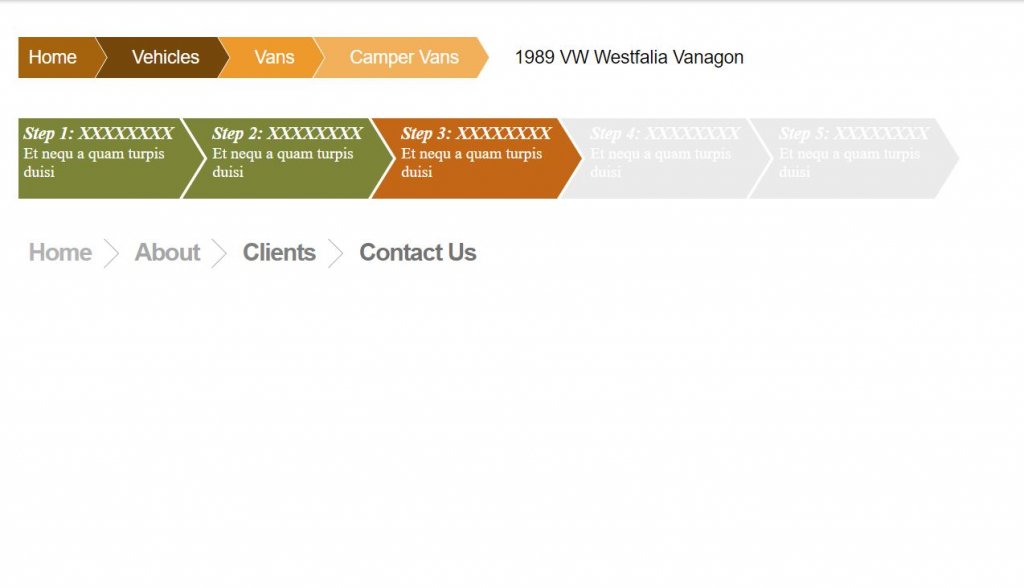
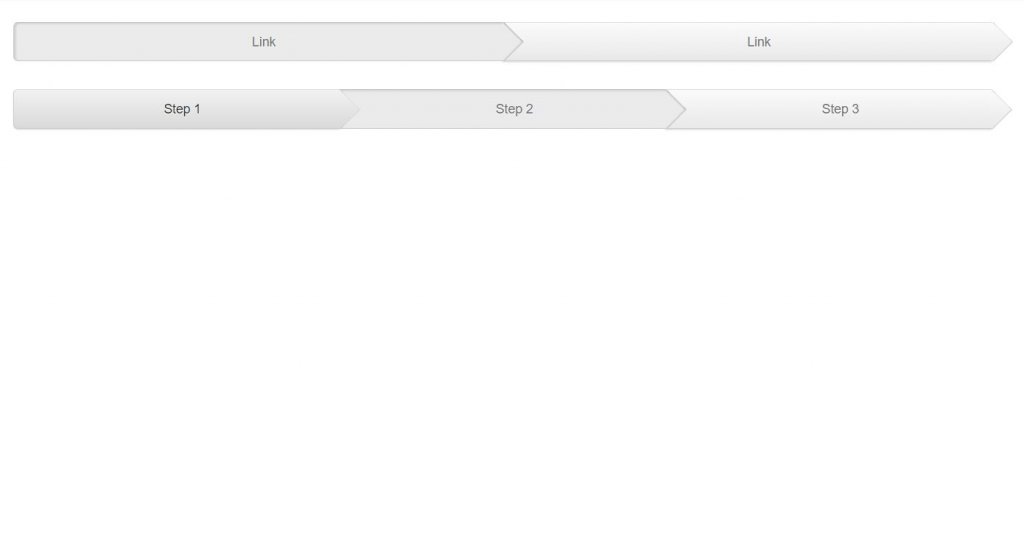
18. Fluid CSS Step Navigation
A functional use for breadcrumbs is in a bit by bit checkout process. This ordinarily features a functioning breadcrumb en route so the client can see which step they’re taking a shot at.

This fluid navbar made by Adrian Pelletier is a splendid case of this impact. It utilizes inclinations to make a fantasy of profundity on the page while additionally reassuring guests to snap and progress forward. This is one of the examples of breadcrumb design with arrow and styles using html and css.
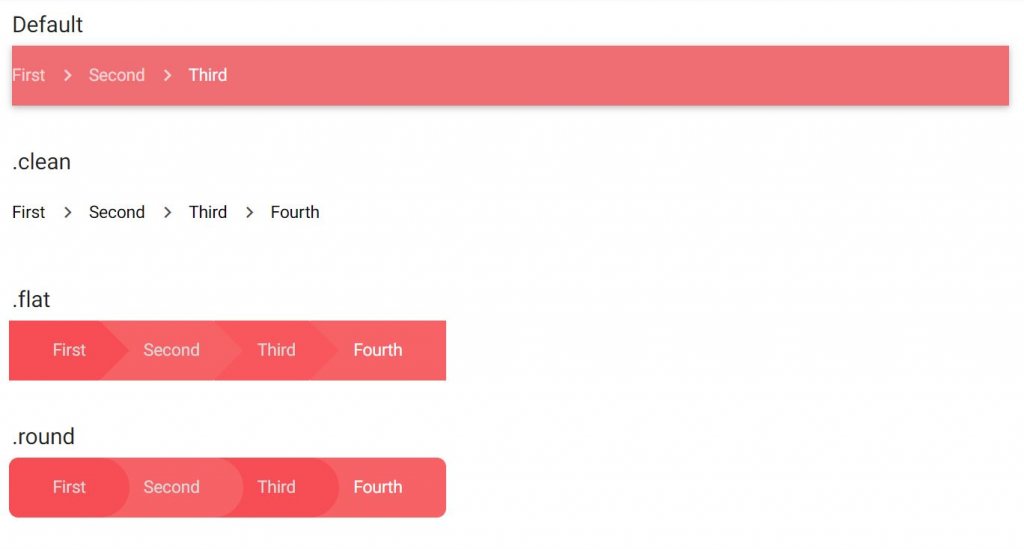
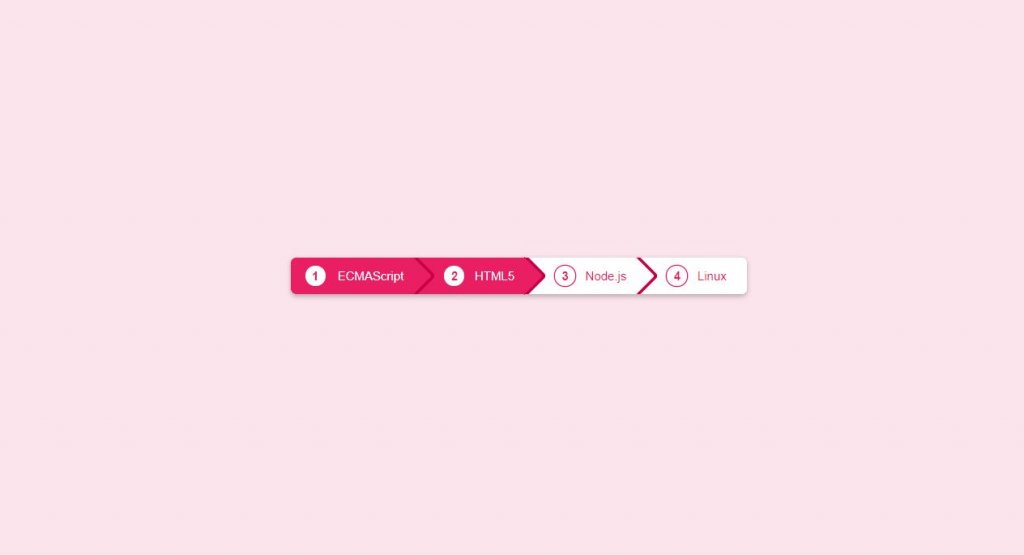
19. Breadcrumbs Materialize CSS
Exchanging hues are dubious to draw off except if you know precisely what number of levels you’ll use in a breadcrumb navbar. This model does it directly with some truly cool impacts and shading decisions that mix flawlessly into the design. I truly like these breadcrumbs for drawing consideration and empowering client collaborations. Be that as it may, they may be a smidgen diverting on a substance overwhelming page like a blog entry.

These would fit splendidly into an eCommerce shop on an item page, or possibly an organization site where the shading plan needs to stick out. This is one of the examples of a breadcrumb design with arrow and styles using html and css.
20. Bootstrap Breadcrumb Example
This plan causes you spare screen space utilized by the bread scraps. On the off chance that your site pages manage bunches of substance, components like this will make your website page look more clean. With no activity, the breadcrumb configuration is kept basic. Since writings are utilized as the fundamental structure, they are underlined on float for simpler connection.

Underlining impact is utilized in the float impact to demonstrate which area the client is utilizing. Much the same as most different breadcrumbs in this rundown, this one is likewise uses CSS3 content.
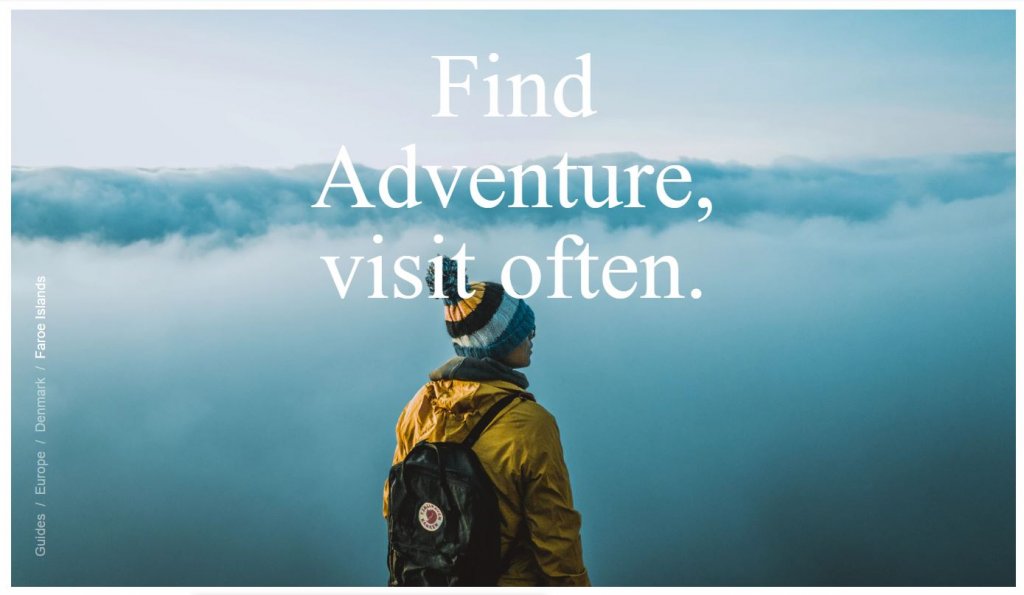
21. Vertical Breadcrumb
The Vertical Breadcrumb is perfect for showing data in a solitary bar. On the off chance that would prefer not to make the principle menu swarmed with various choices, executing the Vertical Breadcrumbs will convey incredible results. For new exuberance sway inspiration, examine our CSS liveliness models. Also this concept would look on travel websites.

When you join honest action sway with this fundamental breadcrumb structure, your site will end up being progressively appealing and addressing the customers.
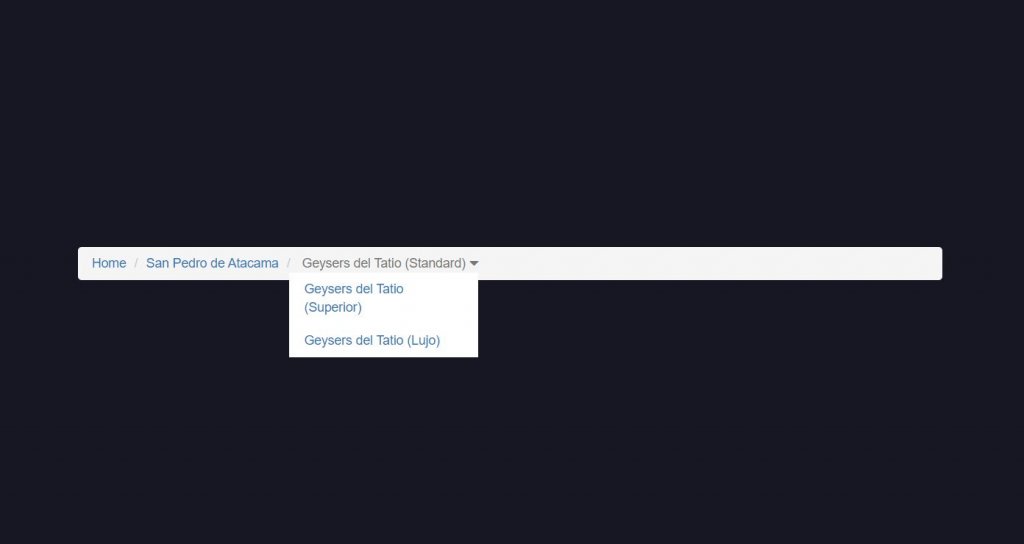
22. Breadcrumb With Dropdown Navigation
This breadcrumb is best appropriate for tweaking drop-down menus and making a completely responsive page. The accordion-style advancement is smooth with the objective that the customer no convincing motivation to believe that the elective will appear. For logically innovative accordion setup, examine our CSS accordion aggregations arranged by master architects.

23. Breadcrumbs Navigation HTML and CSS
The fashioner Andreas Storm has given us a delightful looking breadcrumb plan. As opposed to making the associations fundamental unmistakable, the architect has added float effects to make it obvious. These sorts of structures are in this set and are uses the CSS3 content. Hues and progress effects makes the picked breadcrumb specific from the rest of the associations.

24. Breadcrumbs with Hover Effect
The designer Dany Santos has given us a pack of enlivened breadcrumb plan. Rather than putting the connections basic at the top, the designer has added drift impacts to make it intuitive. Three sorts of structures are in this set and every one of them uses the CSS3 content. Shadow and profundity impacts makes the chose breadcrumb particular from the remainder of the connections.

In spite of the fact that it uses the CSS3 content, the designer has utilized just white and dim shading plan. Be that as it may, you can add any cutting edge shading plan to this layout. By making a couple of customizations, these structures can be utilized on your site.
25. Breadcrumb with CSS and JavaScript
It is an accordion style breadcrumb plan. On floating over the breadcrumb, it extends to demonstrate the total content. In the event that you charge the writings are somewhat longer than the breadcrumb space, structures like this may support you. The designer has HTML CSS and JS content, henceforth the progress and movement impacts are liquid and straightforward for the breadcrumb design with arrow and styles.

Both the writings and breadcrumb shape are similar so you get a spotless expert look. The whole code content is in the CodePen editor, thus you can envision your customization results before utilizing it on your site or venture.
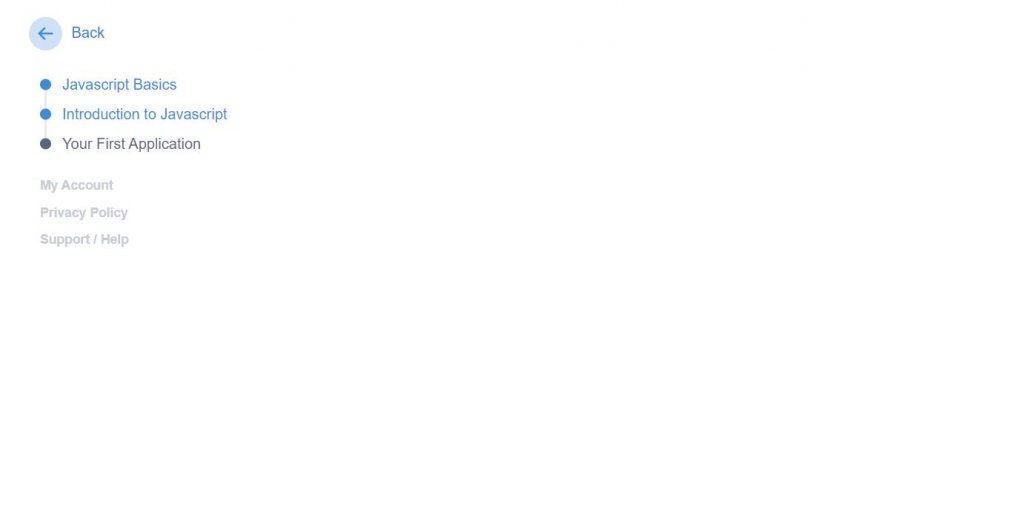
26. Progress Tracker, Stepper Material Design Color
This one is like the breadcrumbs in different plans as above. The little structure of this breadcrumb makes it fit effectively in any piece of the sites and applications. As the name suggests, this one uses a material shading plan which looks extremely appealing. Since present day versatile screens are extremely lively, brilliant components will look increasingly appealing.

To give you a smooth liveliness experience, this plan is uses the CSS3 and Javascript. Since the given activity impact is basic, you can trim the code structure dependent on your needs. Also this is one of the examples of simple and responsive css breadcrumbs. Check the demo beneath to have a hands-on understanding on the code.
Conclusion
What’s more, that finishes up the part of the bargain! To sum up, we discussed about some simple, complex and responsive css breadcrumbs. Your sites may look wonderful without this plans however utilizing this will include the zest to the general structure.
See you all next time and pay special mind to greater quality posts!