The name for the hero image component itself signifies that it has got a big role in the website. If the term is relatively new for you then you can take the reference of present Facebook layout. When opening the profile of any user the cover image that you see is an example of hero image section. So basically speaking it is the first visual element the website. It could be header section or an entire screen available. What’s important is that these css hero image section that might be present as background offer the overview of things to expect. This article particularly deals with 16 examples of css hero background image and plugin for the bootstrap or any framework projects.
Designers should take the hero image component as their only chance to impress the visitors. Animations, proper navigation and amazing content all comes later. Thing is visitors may not even reach to that point if they are disappointed by lack of proper initial layout. These hero components will make direct influence on the users that establishes the trust and may even the factor for conversion.
15+ Beautiful CSS Hero Image Background Examples with Source Code
Going with the trend we have brought a collection of hero image examples today. Your website speaks for your business in the digital media and therefore your website should be capable of delivering everything. Here we are talking about initial impression and overview of things to come. So here’s the secret to get amazing web layout in the form of hero image. Continue the contents below and you’ll know exactly what we’re talking about by the end.
Related
- One page navigation scroll menu examples
- Cool pure CSS image slider
- Responsive bootstrap image slider
- Free jQuery image gallery plugins
- CSS multiple background examples
Whether that be for a bootstrap framework or word press plugin these 16 css hero background image examples shall serve the need of beautiful layout for your amazing site.
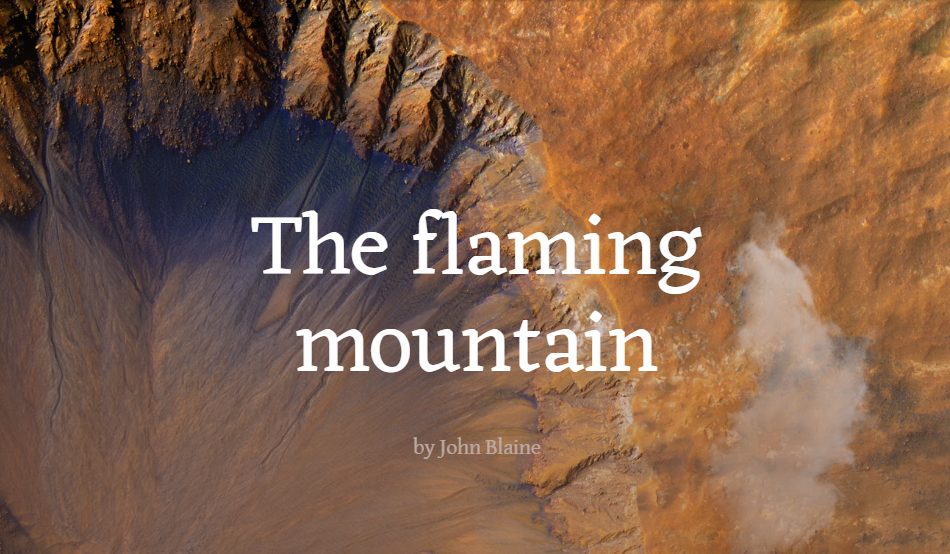
1. Animated Hero Image with CSS Clipping
The first css example of hero image that we’re going to look is the animated rendering. This means that the image acts like a cover image which also involves the caption texts rendering in similar fashion. As the page loads the custom caption appears at somewhere just above the middle of the image and the slowly shifts downward while completing the render. By completing the render I mean the text gains weight as it renders. Its an amazing layout to start your content by offering a relevant image and title in animated fashion.

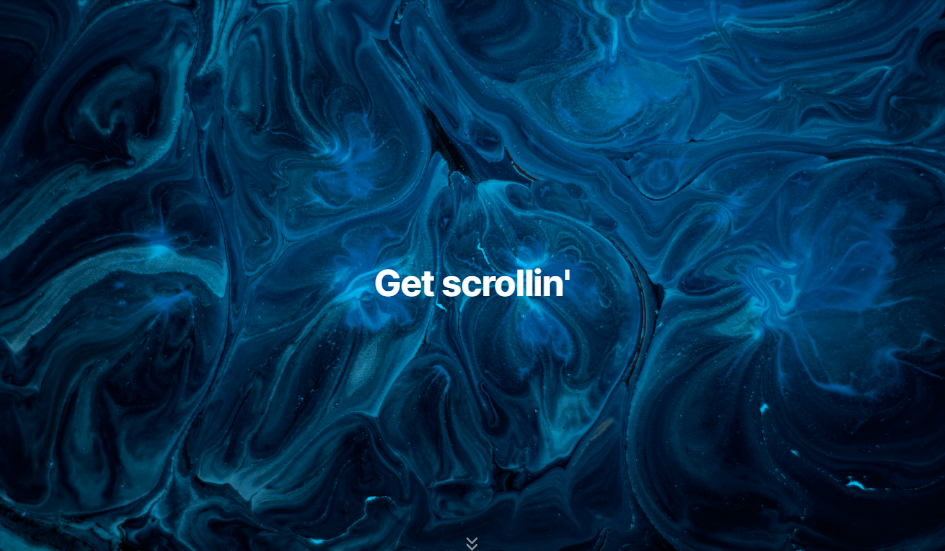
2. Scale Hero Section on Scroll
The hero background image we have here offers the css section that scales according to the scroll action. This means that the css hero image doesn’t just scroll up to allow rest of the contents to take their spot. It rather offers more of an animated effect. So the effect is zooming out the image as the visitors scroll down while showing up rest of the contents. This makes the image to keep its impression as long as possible. As a designer the most probable hero image selection might be something related to introduction. With such css hero plugin the users will remember the site for a long time.

3. Hero Experiment with HTML and CSS
The idea behind this hero background image is use of css gradient layer on top of the image. This gives the playful and fun vibes to your website design. Just check the example below which seems to be the prototype for a musical bar. Without even reading any content visitors get clear idea of how the place is going to give a good time. The text labels for the cover image appear in a different block style. This is where designers can focus on keywords that describe about the place in a glance.

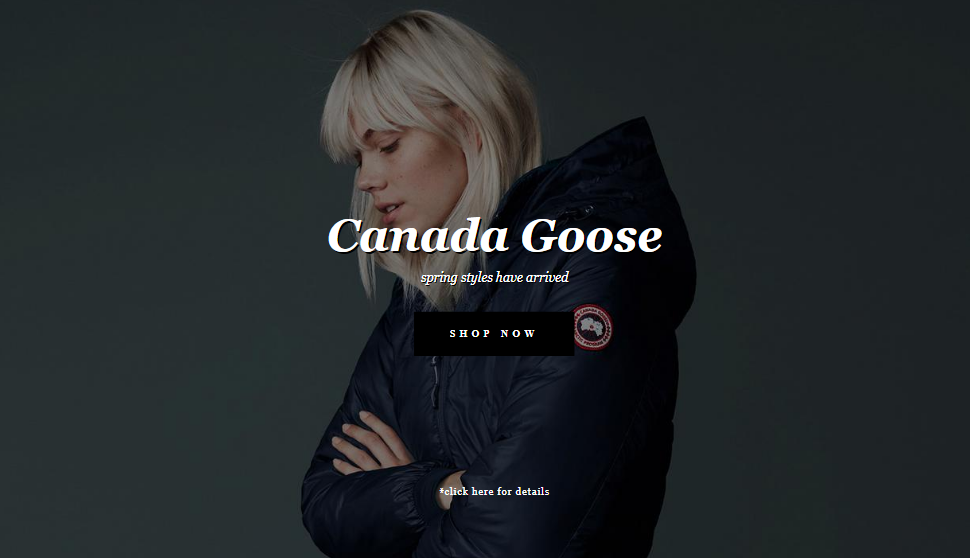
4. Full-Width Responsive CSS Hero Image Heading
We are getting a responsive single page content layout here. Additionally the examples also offers heading, caption and button styling. Oh and there’s also a popup layout if there’s something more to offer. We’re able to afford all the components within so much little thanks to amazing hero background image in the bootstrap site. Heading lies in the center with bold style followed by caption in relatively small size and italic style. The button offered here has a transparent effect on hover. This means the background image becomes visible on hover through the button layout. Finally a pop up window that darkens rest of the background section for better focus.

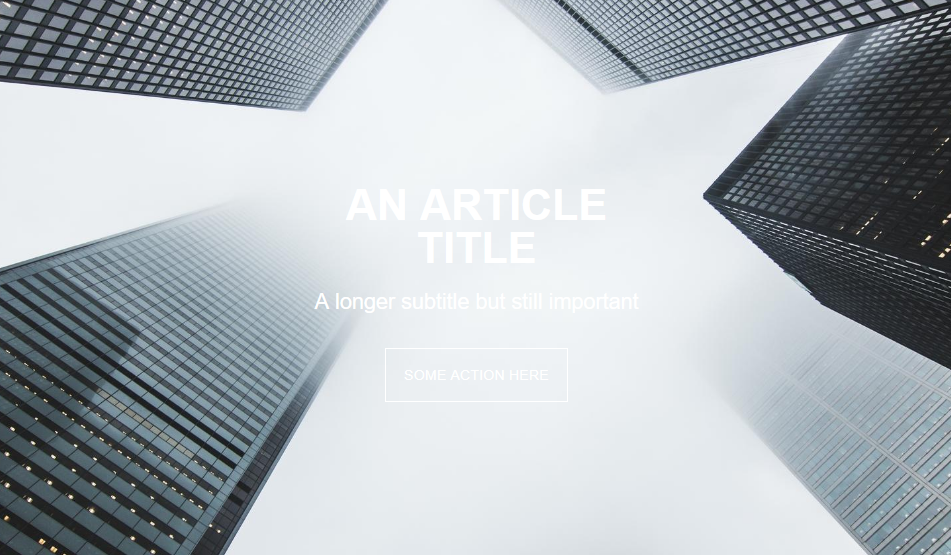
5. Full-Width Hero with Image Using Flexbox
There’s nothing complicated in terms of css code for this css hero background image section. Its in the base level as it could be with definition of minor css attributes only. Trick is very very simple. Just define the image size for hero background section and similar style for content inside css. Your job will be done even before realizing that you were starting. The particular css example of hero plugin here involves the building view taken from the ground. Along this its the action button that reside in the center after suitable titles and captions. Its a stunning layout to be considered in landing page for professional business organizations.

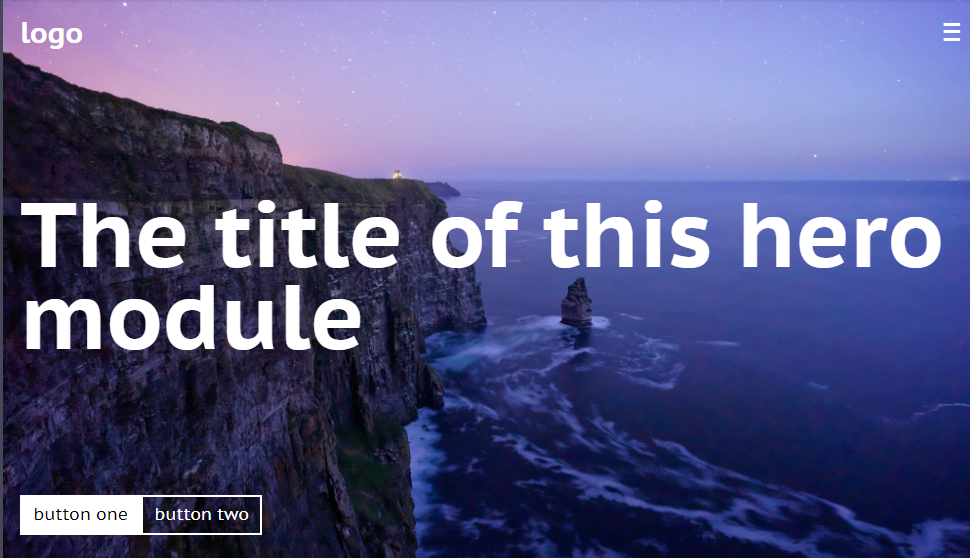
6. Hero Module with Flexbox
The template for web page design involves a hero image background image which css section dedicated for logo and toggle menu as well. In addition there’s multiple button option to go for multiple tabbed content option. Additional components can follow the layout for further information. Designers can further customize the source code of each section to get result that they desire.

7. Diagonal Hero Div With CSS Star Background Animation
While it may be hard to get an image in different polygon except for rectangle and square, its definitely easy to make it visible in different polygonal layout. This layout section for diagonal hero background image just shows that. Therefore with such examples of css hero section its not necessary to dedicate an entire image screen. Designers can distribute the focus on image as well as contents with this layout. Alternatively it can be title and supporting text details that follows the image. With this layout it becomes possible to completely separate the image and text label.

8. Smart Urban Technology Hero Effect
Its a hero image layout with responsive feature. Responsive in the sense that it interacts and responds to user hover action. Its a floating card that twists and turns as response to user action. Not only that the entire background layout which is made up of individual decoration components responds accordingly. These components are also automated to give dynamic effect on its own.

9. Stripe HTML and CSS Hero
Here’s a free background template for hero image section to try on your bootstrap project. It involves a single image layout within which we can see a number of layers. It doesn’t look as if they are separate layer components though. Its more like of clever use of css divisions. Being just a normal background layout, there’s more additional of contents and components to be done as a furnished layout. The platform has been set and designers can go on to implementing their creativity on top of it.

10. Hero Image × CSS Gradient
The principle behind this hero plugin involves use of css gradient layer on top of image. However the gradient layer is not the use of static color. Its the animation of colors that changes the gradient colors periodically. This means at every instance the visitors get something new to freshen the things. Having said the principle of this hero background section, you might have visualized the css code in your mind. Even if you weren’t able to visualize here’s the link to source code below or if you did you can compare to see if you got it correct.

11. CSS Hero Header – Responsive Image (Banner)
This plugin example of hero background image comprises of header section with gradient layer on top along with text label. The main idea is to include the magic of hero image while taking nothing away from the text contents. It is possible due to space efficient layout for the hero section which is very little in comparison to other examples. Its valid in the sense that header section might compromise of title only. So summarizing the effect in this hero image, its the transparent bluish gradient that adds cool vibes, Currently its a title section with color of its own however you can change to transparent any time with source code available below.

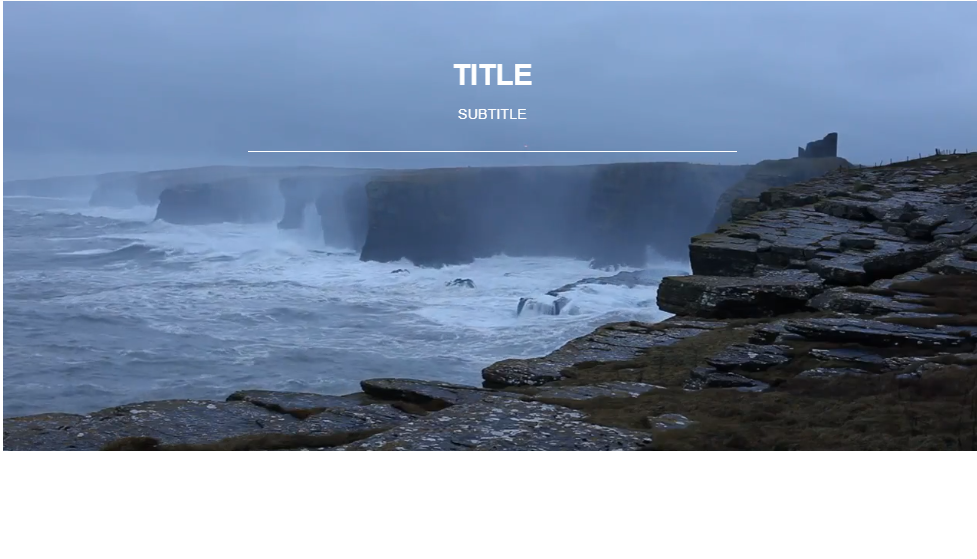
12. Hero Panel with Video Background
Although the title suggests its an article on examples of css hero image, we thought video inclusion as background got the section shall also offer a pleasing effect. Well, that’s what we felt when we saw the smoothing water flow video in the example below. Its not a video player so there’s no play or stop button. Therefore the current layout offers either continuous loop of play or just play it once. Also, although its a video playing on the header background but doesn’t provide any sound effects. Inclusion of such effect will surely grab the attention. However, designers should only consider customizing that content only if they feel it has the power to offer pleasing effect rather than annoying one.

13. Headings/Hero Image Typography
The text label in the hero image says it shouldn’t be so difficult and it isn’t really if you see the source code that’s available from link below. There are 10 different examples of css hero image for designers to take inspiration. It rangers from cover image for title to starting page for a new chapter. Not only implementation but its also different styles to try on hero background image for bootstrap site. By this I meant use of multiple colors on text to highlight on keywords, vertical text style and flourished text effects. As said there are 10 examples of css hero plugin under the single link to try out so have go on and have a look at it.

14. The Perfect Hero Image Example
Perfect hero image doesn’t exist? Maybe until now. Its because the css hero image section that we have here is immutable. That is the background hero image is fixed and doesn’t change with scroll action even though the contents are changing. Therefore this design is for those who are looking to implement a constant background image to appear at every instant. Since the hero background is fixed designers should focus on selecting the image that is pleasant and delivers significant message while implementing such css plugin.

15. Animated Hero Background (CSS & JavaScript)
The animated css hero image includes a circular focus layout which sets the view for original colors. Besides the focus area the image is darkened therefore giving the spotlight to the focus area. Therefore all the important message, title, header are to be included within this section. Furthermore the actual animation involves particles from focused area emitting towards all direction. This is the realistic touch of nature offered by the author.

16. Kalli Hero (CSS & JS)
Its not just a hero image layout to start with for any website. It is because this is an extended version of the image slider or should I say content one page content navigation tool.So what we’re getting here is an entire layout of hero image as background along with navigation option. The option is not just an arrow sign but also includes short preview of the image to follow. The transition effect includes a sudden zooming out of the new image while image labels just flip simultaneously. However that’s not the end with navigation option contacting and again expanding during the same process.

Conclusion
To wrap up the things, the css hero background image examples that we discussed on serves the welcoming note to your visitors of bootstrap or any framework site. By definition it is clear that hero image are the one that shows up first and we know that first impression is the last impression. A pleasing effect in the beginning and it sets the foundation for visitors to continue forward. Those were the examples that we felt will give you the inspiration to get an amazing layout from right start. Did we met that target ? Why don’t you share your thoughts on the comment below?
