In UI plan for PC applications, a modular window is a graphical control component subordinate to an application’s fundamental window. It makes a mode that debilitates the fundamental window however keeps it obvious, with the modular window as a kid window before it. Clients must interface with the modular window before they can come back to the parent application. Modular windows are here and there called substantial windows or modular discoursed on the grounds that they regularly show an exchange box. UIs regularly utilize modular windows to order client mindfulness and to show crisis states, however communication architects contend they are inadequate for that utilization. Modular windows are inclined to mode blunders. In this article we will be discussing about some of the example of modal css window dialog box achieved using html, css, bootstrap and javascript as well.
On the Web, they frequently show pictures in detail, for example, those executed by Lightbox library, or are utilized for float promotions. The Modal is a discourse box/popup window which can be utilized for lightboxes, client warnings, UI upgrades, internet business parts and numerous different cases. It’s effectively modified. You can control size, position, and substance.
Collection of Modal CSS Window Examples with Source Code
Initially, it is huge to pick the right modal window which truly impacts the whole site. So here we will discuss unquestionably the most used modal window designs
Related
- Bootstrap Alert Dialog Code Snippet
- Modal Alert Dialog Component For React
- Awesome JavaScript Alert Box
- React Tooltip Components
Directly let us talk about the subjects without lounging around inertly.
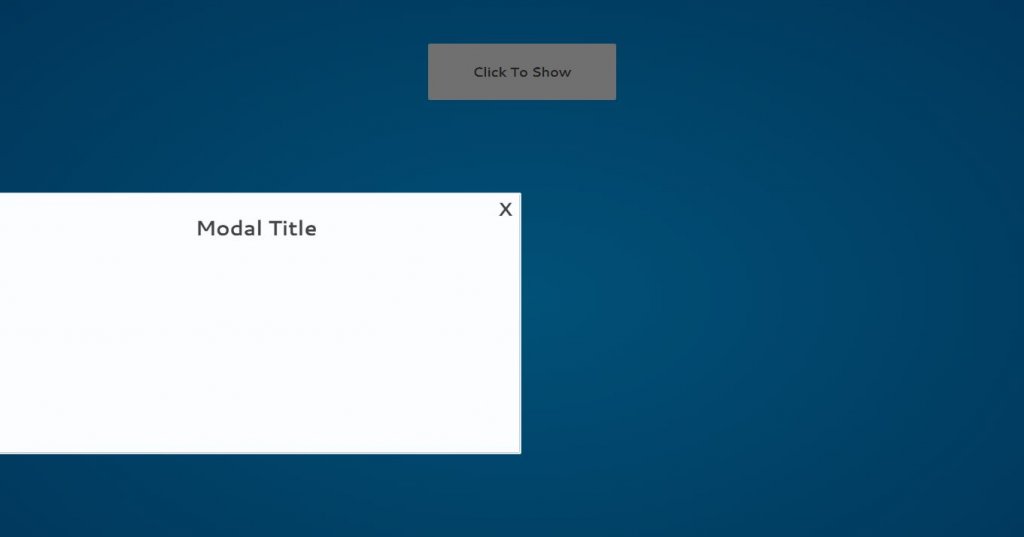
1. CSS Modal Example
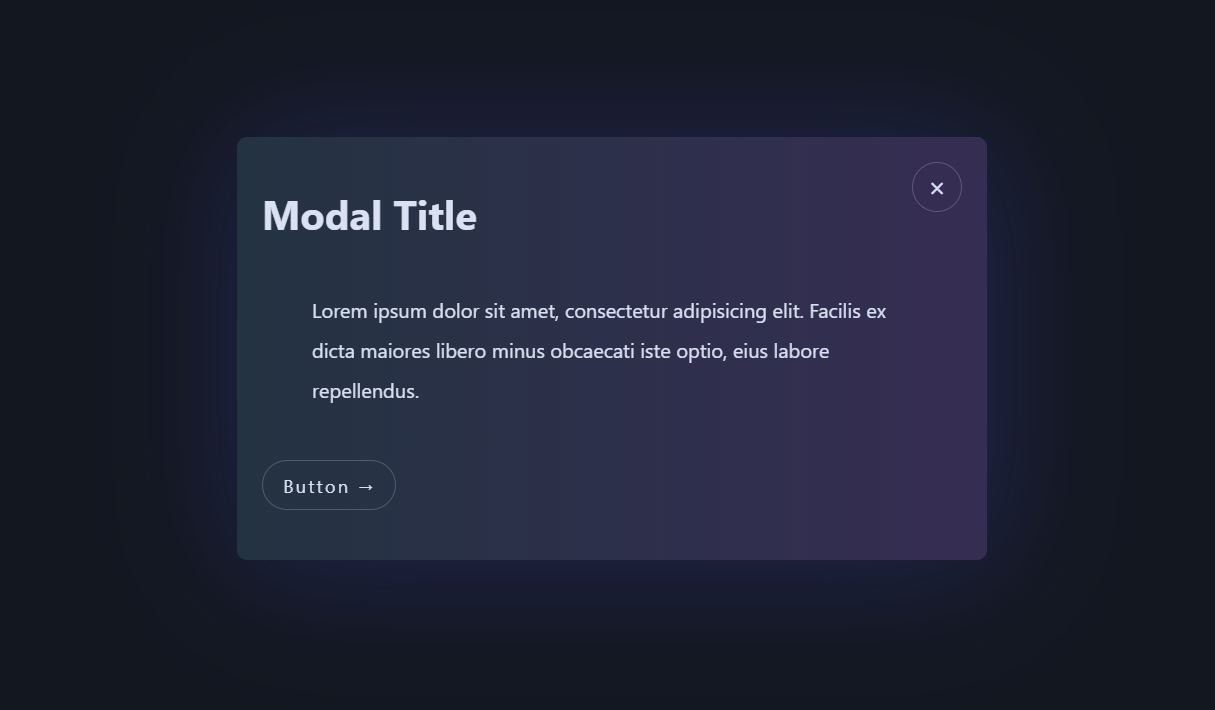
Utilizing advance exchange boxes can once in a while be not what you look for. This is fairly test exchange box utilized for straightforward message. On the off chance that you are working and, at that point need to send message critically then propositions sort of boxes can be utilized. When you send them every one of the clients will get some warning in their site and you can send them the data they should take a gander at.

When you click on ‘open modular’ alternative, at that point you get to the another case where you get extra data. This is one of the example of modal css window dialog box using html, css, bootstrap without the help of javascript.
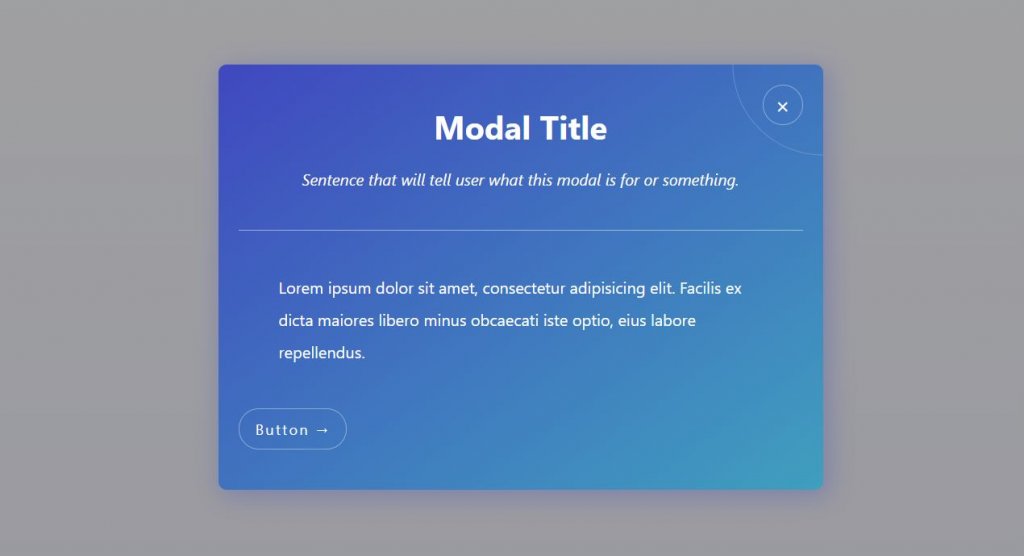
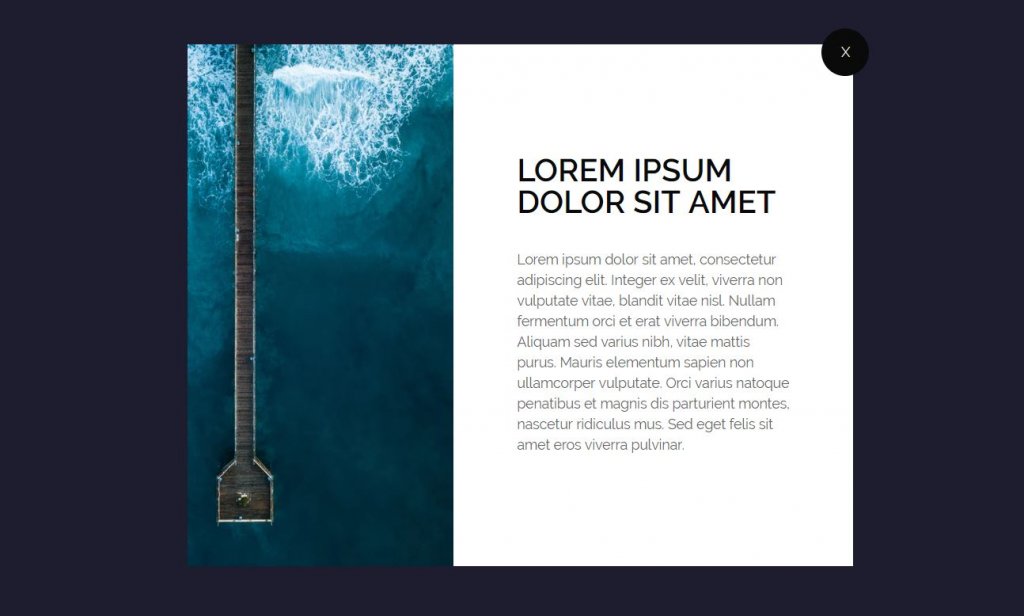
2. Material UI Popup with HTML and CSS
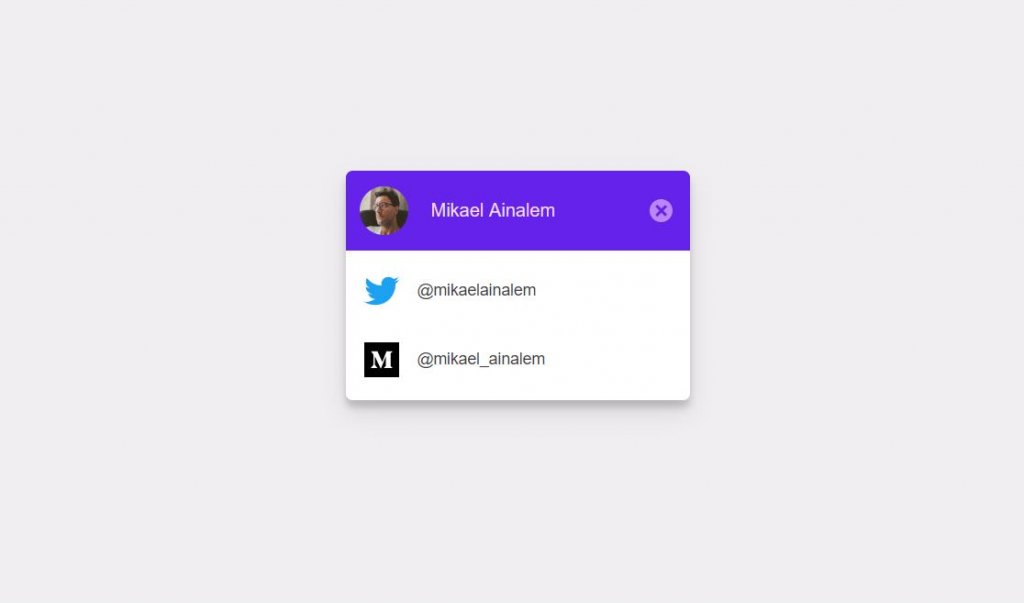
Presently lets move to an another modular box. In this structure, you can obviously observe a name of a person. When you click on the catch, at that point an another container springs up where you get data about the individual. There you get an approach to reach to him/her with the internet based life joins. This is an extremely decent structure. A basic and appealing one. Additionally, there is a nearby catch to return.

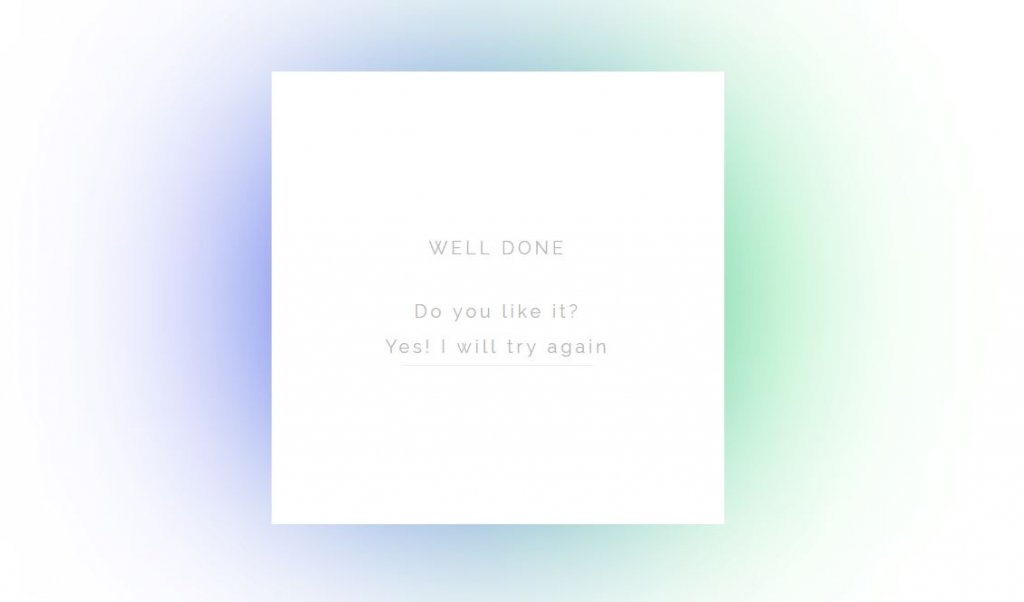
3. Animated Pop-up Design
This is an alluring activity connected to pull in the clients at one look. The activity is so great and innovative. There is an excellent ‘Press’ catch with an awesome looking structure. In the wake of tapping the catch, it takes you to another crate with so beautiful effect. Has an inclination that a wheel of enchantment. On the off chance that you botched the opportunity to see the impact dont stress! You will there observe a content composed ‘attempt once more’ to appreciate the enchantment once again.

This is one of the example of modal css window dialog box using html, css, bootstrap without the help of javascript.
4. Pure CSS Popup Example
Presently moving towards somewhat more intuitive modular box. In this modular box you can perceive how straightforward it is and yet it speaks to a superb connection when tapping the catch. An another crate seems delightful where you can see some extra informations. It very well may be a venturing stone for the individuals who are new. You can pass on straightforward message, for example, significant updates in the site done as of late.

5. HTML CSS Animation for Opening Popup
This is fundamentally the same as the past one. The main contrast is the structure and the liveliness. The manner by which the following box shows up is simply astounding and looks phenomenal. It is straightforward however something that can make the work significantly more basic. Likewise a decent message can be put inside to make this suspense for the client.

This can be incorporated to your site to flavor things up. This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
6. No JS Modal Popup Window
Just with the utilization of css additionally, we can make an appropriate energized modular window structure for the sites. As should be obvious it is somewhat more advance than the other modular box up until this point. The entire plans and the whole completing looks so incredible. These sort of modular boxes are normally made with the assistance of CSS codes. You can look at the codes from the connection underneath.

This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
7. Basic CSS-Only Modal
In the event that you have something dire message for the clients and you need that message to send right away. At that point you will have no issue utilizing this sort of exchange box. This is a basic modular box you can incorporate into each site. It additionally gives the client a touch of progress impact while tapping on the catch. It looks fundamental with an excellent foundation shading.

8. Pure CSS Modal Window No JavaScript
The animatio impact is same as the one we talked about beforehand. Boxes that give you some thought regarding the website pages can be something that you might need to utilize. Well with the blend of HTML and CSS you can accomplish these sort of modular boxes. They are basic and simple to utilize. In short they can make the entire site look significantly more standard.

This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
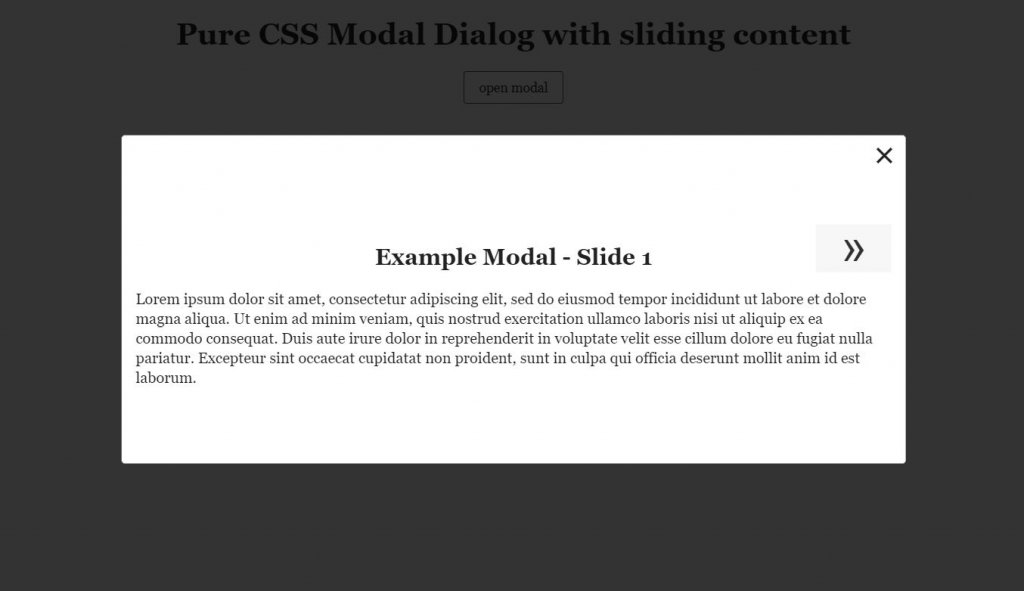
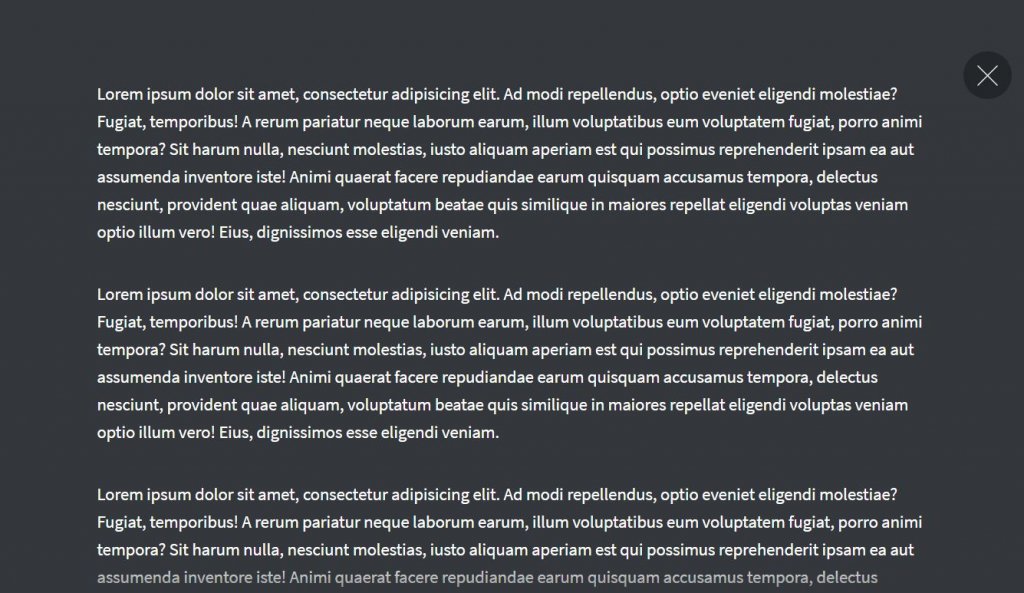
9. Pure CSS Modal Dialog Sliding Content
Having some popup confines the window can some of the time pester. On the off chance that you feel a similar way, at that point why not attempt the alternatives given beneath. This is the ideal manner by which you can make the pages look awesome. On tapping the catch, you get coordinated to the following modular box where you get the opportunity to slide the page and take a gander at the separate data. There is a nearby catch to return.

10. CSS Only Line Animated Modal
In the event that you need your site to look progressively appealing, if it’s not too much trouble view this one. The structure just as the movement looks so great and can be reasonable for a wide range of pages too. Utilization of various codes, for example, HTML, CSS you can make some astonishing modular boxes. For instance you can simply observe the structure below.As you can see that you can utilize these sort of plans to make your site look significantly progressively standard.

This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
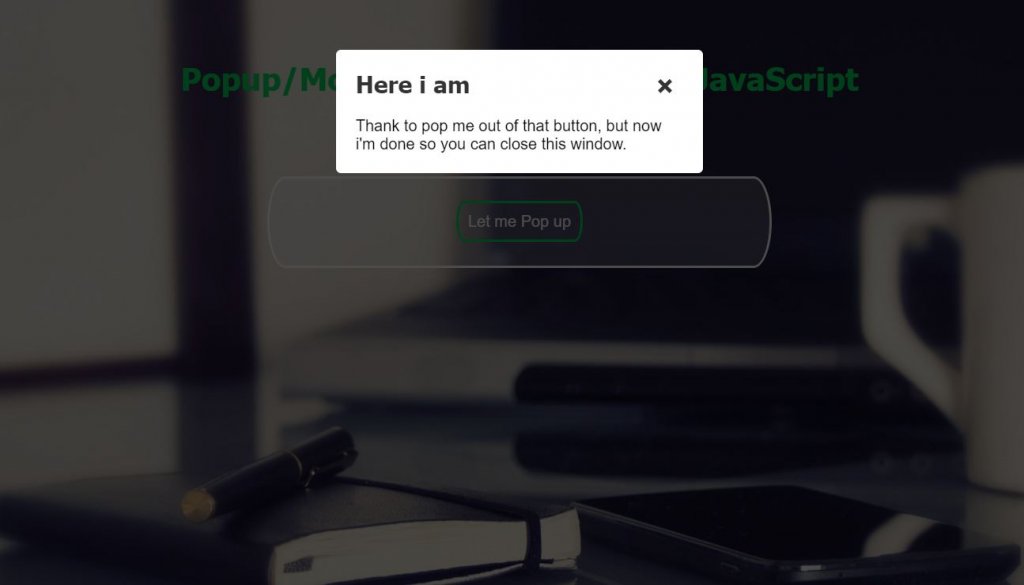
11. Popup/Modal Windows Without JavaScript
This one is the basic and excellent looking modular box to give the data on the snap of the catch. Simply take a gander at how the general structure resembles. A lovely foundation picture likewise fits in the plan and gives a decent result. There are heaps of other modular box with activity and furthermore with various reason however this one gets a different effortlessness the client’s eyes.

This modular box is spotless and smooth. This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
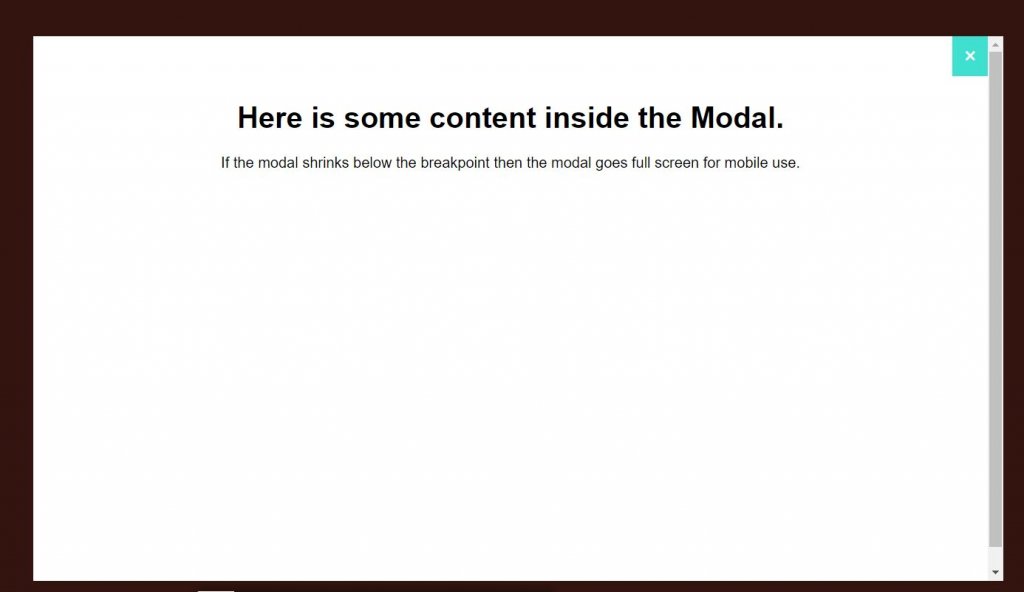
12. CSS Responsive Modal Window
This model is by Thom Griggs in Codepen. This model depends on unadulterated HTML and CSS along these lines, the structure in this model is straightforward. The basic and rich plan of this structure truly makes it delightful. The utilization of impacts is spotless and ideal for the client experience. The model is responsive as well. This modular box is appropriate for a client to see the data on the catch click.

This modal can be a reasonable plan alternative for your bootstrap venture.
13. HTML CSS Modals
This is one of the cool activities for css modular structures. The plan and liveliness impact is astonishing. This can really be put in a genuine site. As in the demo, we can see diverse catch with a glowy impact covering the catch. On tapping the catch will drive you to a case where you get the extra data. The structure of the containers and the catches is delightful and clean.

This outcome is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript.
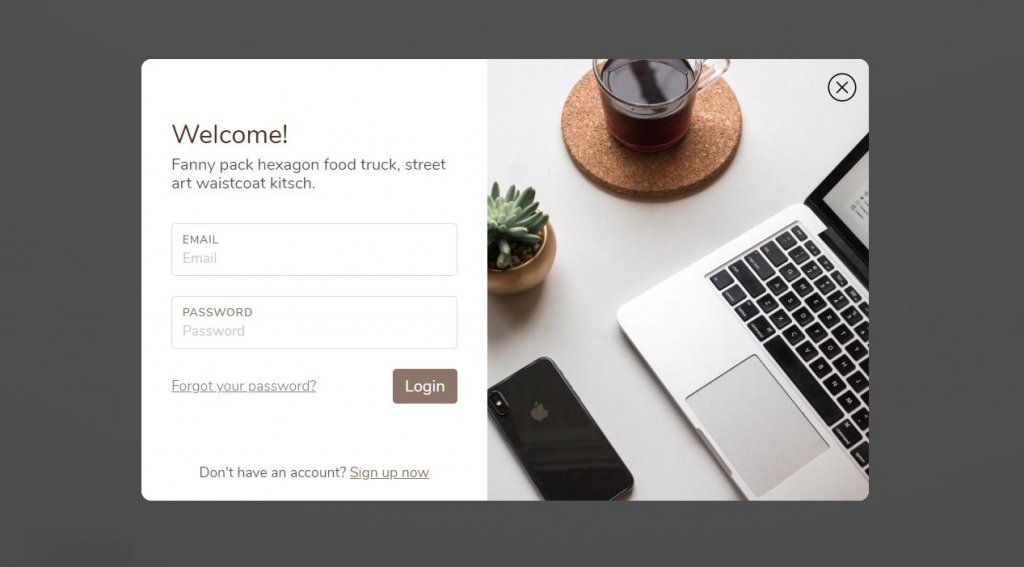
14. Login Modal with CSS and JavaScript
This structure containing the login structure is smooth with astonishing liveliness being used. We can see a ‘look down’ content written in the front. At whatever point we look down, a login structure shows up wonderfully out of the blue. You get a wonderful structure with some astonishing plans to bite the dust for. You can utilize this in your site with no lament. This sort of login structure is valuable for the site’s entrance page. This model uses HTML, CSS and JavaScript.

This is one of the example of modal css window dialog box using html, css, bootstrap and javascript.
15. Folding Modal Css and JS
With regards to Folding Animation first we consider some picture that folds to uncover data. As should be obvious in the movement beneath. Right off the bat everything you can see is a catch which resemble some plain activity. In any case, when you move your move over the catch then you can see a dialog box achieved with the help of CSS and Javascript.

As should be obvious in the image over their is basic catch with some impact above from the start. Be that as it may, when you move your move your mouse over it moves up delightfully to demonstrate the data.
16. PopUp Overlay Animation
This isn’t some typical sort of modular structures you see regular. These sort of plans are for the most part used to structure the front-end so that the clients direct see them. We can see an air pocket like boxes in the demo in better places in the plan. On drifting on the air pocket like models, it ventures into a greater structure. This can be viewed as one of the in vogue modular models we have ran over till now.

This can be viewed as one of the in vogue modular models we have ran over till now. This is one of the example of modal css window dialog box using html, css, bootstrap and javascript.
17. Move Modal In on Path
On the off chance that you are creating substance which gives some data to the client, at that point this is the one you should utilize. Various models needs extraordinary sort of activitys. Well in this structure you can do only that. With a tad of activity you can cause the customers to go stunning. When you hit the catch, it opens up with a hazy impact in the first and afterward opens up totally. When shutting, it just returns off similarly.

18. React Modal UI Design
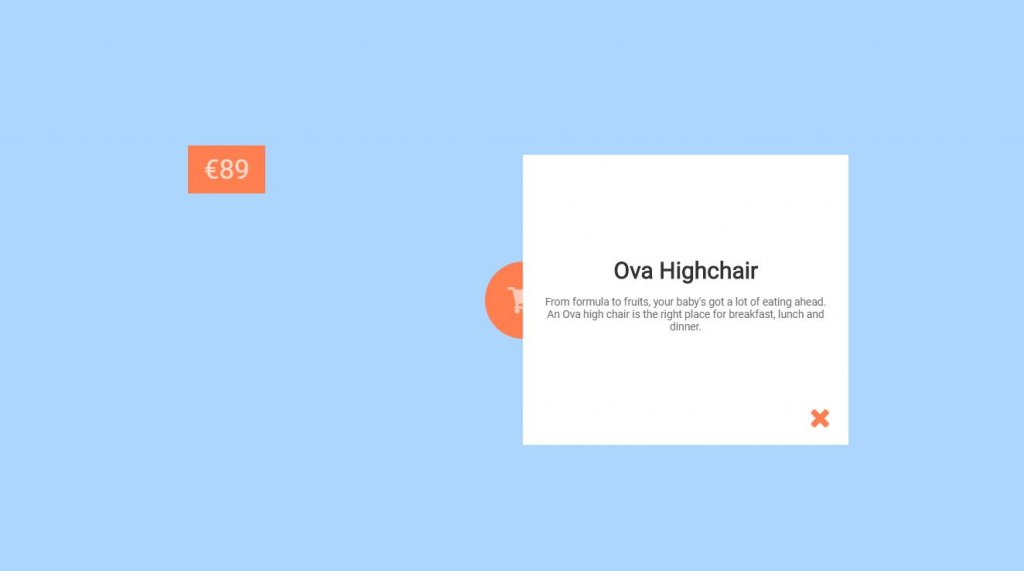
This sort of modular structures can be utilized at shopping sites. As found in the demo, when you click on the shopping basket catch, it takes you to demonstrate extra data about the item. It demonstrates to you the item insight regarding cost of the item, and some more subtleties. This must be incorporated on the off chance that you are considering making a web based business site. This will make a wonderful effect in the brain of the clients.

19. HTML5 Dialog Dlement
This is the data giving modular window model that popup when the catch is clicked. Upon snap, it shows the data for the client. This is yet a straightforward sort of a structure. Just the movement wont be compelling much. The model gives the modular plan which uses HTML, CSS and JavaScript. The plan is basic and extremely valuable when we need to offer notice to the client.

20. Simple Modal Box Snippet
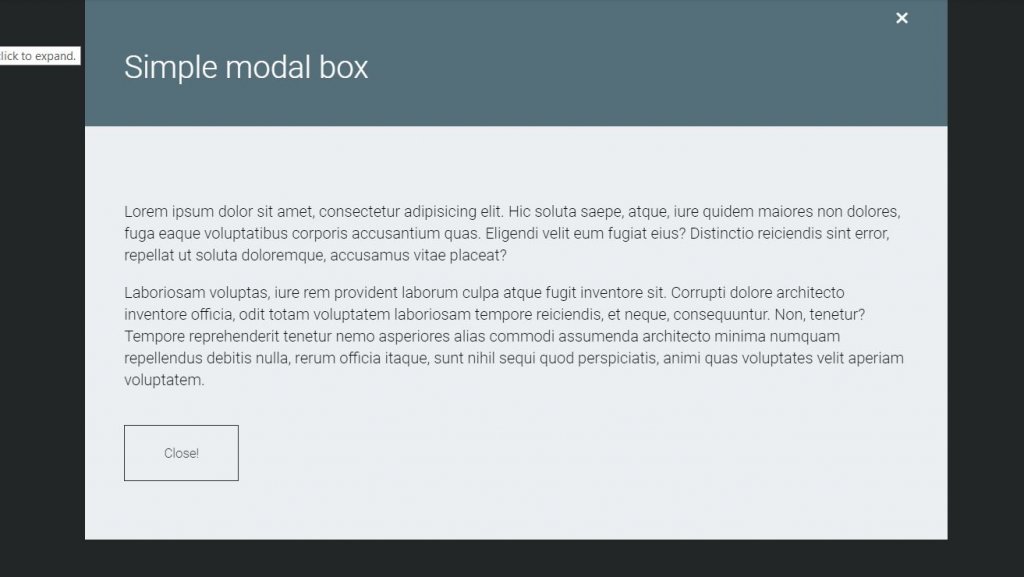
This plan is an amazing modular structure. It is Wonderful, Configurable, substitution for other modular structures. It is an excellent and incredibly adaptable modular appearance. Preety cool huh? Because of it’s zero reliance, the plan consequently centers around the page and looks great. Attempt it once and get your fantasy site. To perceive how it functions you ought to experience this demo and see the outcomes by import in your sites.

21. Responsive Modal Design
This pen is by Tobias Bogliolo. This modular structure gives the plan that gives the data when tapping the catches in an increasingly adequate manner. We can see an appropriate change consequences for tapping the catches. There can be seen three unique catches with same lovely impact on snap. The source code is available in the model and it is clear to see so we can utilize it in our venture as well. This is one of the example of css window model

22. Flat Modal Window
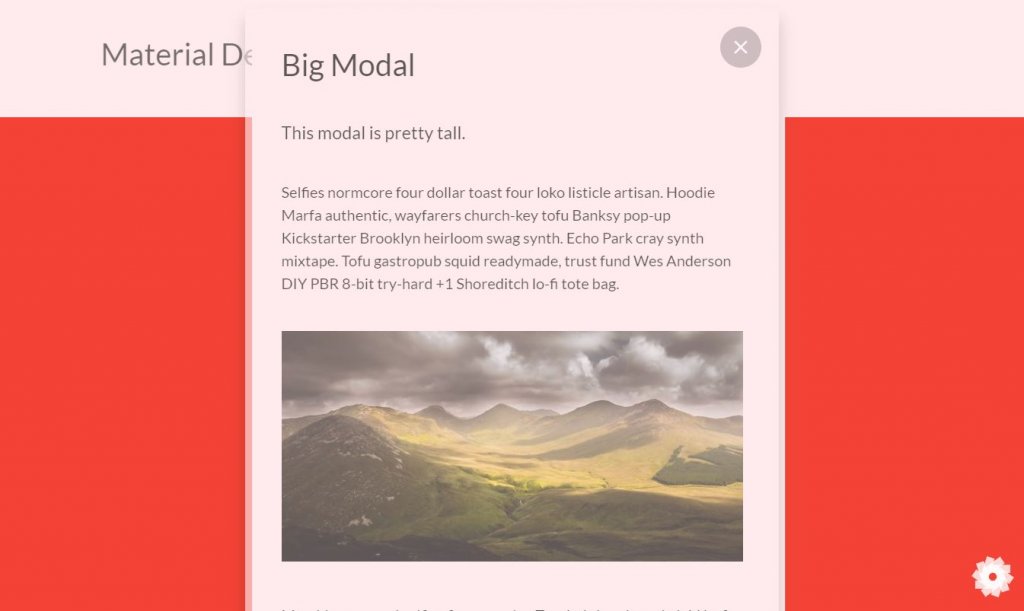
This is the data giving model structure that popup when the catch is clicked. Upon snap, it shows the data for the client. The model gives the modular which uses HTML, CSS and JavaScript. The working procedure is same as different ones. Simply the structure and the movement makes it look increasingly legitimate. We can see the demo and the source code in the connection beneath. The rules are clear for the client to get it. css modal window

23. Flappy Dialog JavaScript Examples
Fluttering exchange box gets its name from the activity impact that we can see while stacking. This is an affirmation ready exchange box. Its liveliness makes it appealing to utilize. This model uses HTML, CSS and furthermore JavaScript. The liveliness is finished with CSS just as control of the discourse box is finished by the JavaScript. This design can be used for your website if you want a good looking dialog box to appear for confirmation process.

24. Modal with Clip Path
This modular plan gives the popup box that gives the data to the meeting client. This is an exceptional plan and furthermore it looks spotless and excellent. This has a perfectly designes ‘open’ catch which on snap will take you to the next box demonstrating to you some extra data. On the off chance that you are creating substance which gives some data to the client, at that point this is the one you should utilize. As should be obvious it is more beautiful than other straightforward exchange boxes. css modal window

25. Morph Button to Modal React
Let us say you are coming up short on space for incorporating the substance in your site then this can be a superior choice to be incorporated. You can basically observe a little roundabout catch that you can click. In the wake of tapping the catch, it demonstrates to you the entire data of what you really are looking about. This sort of plans can be utilized at greater sites where a ton of substance should be put for maintaining a superior business. css modal window

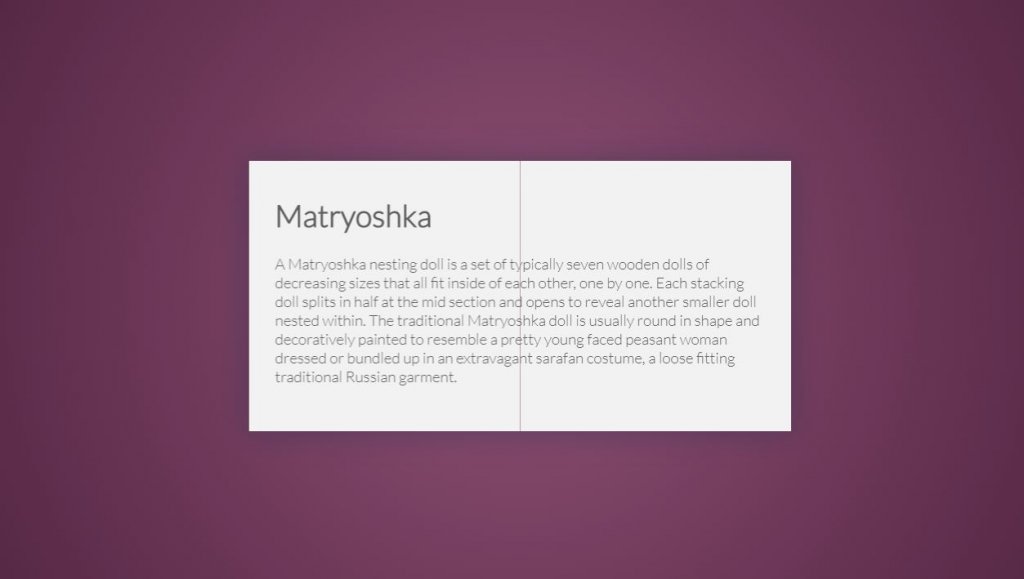
26. Modal Popup Example
On the off chance that you want to peruse books, at that point you have went to the correct spot. Above all else, it would appear that a straightforward square box with no thought whats going around. When the square box is put, it folds like a book page is being collapsed. On collapsing, it gives all of you the data. You’re going to cherish this since it won’t take quite a bit of a space. No need of making protracted impacts. Just you need to make one catch and snap on it then you witness what will afterall. css modal window

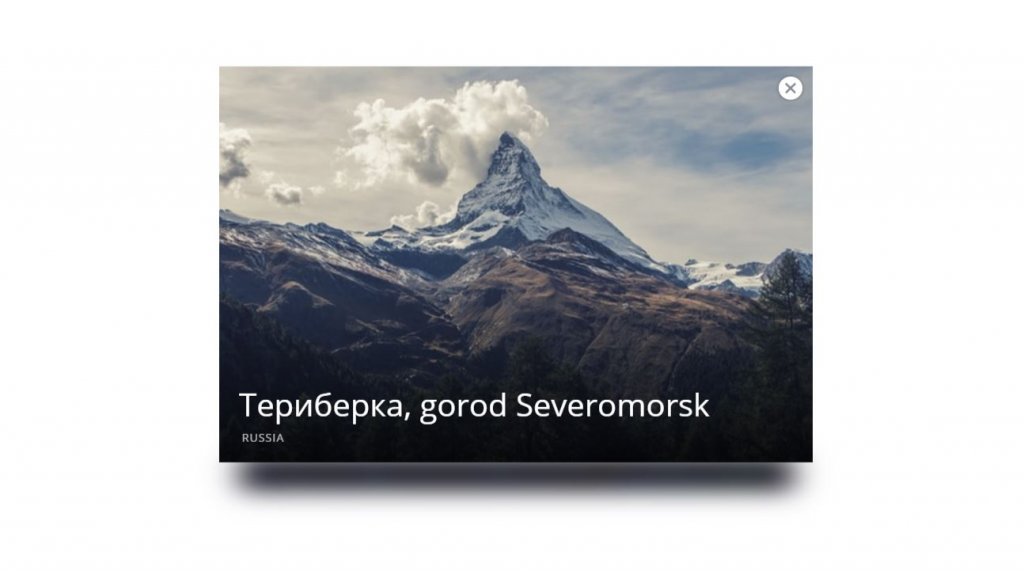
27. Image Popup / Overlay
If you need a little exhibition to be put in your site, at that point this can be better choice. As should be obvious various pictures in the demo. This looks straightforward in the first place. In the wake of tapping the image a crate springs up to show the data in regards to the related picture. Attempt it once,make your very own modular box. Here you can see the demo which can be valuable to help you for making it.

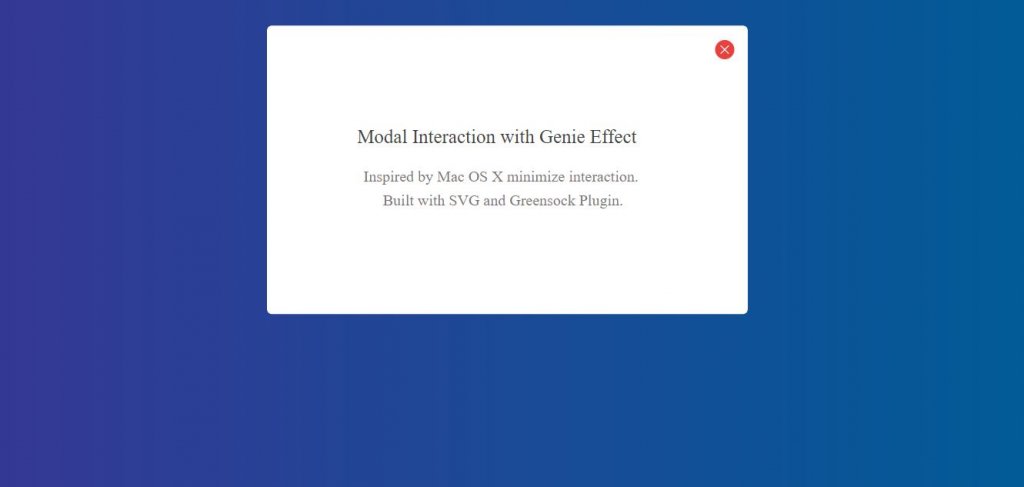
28. Modal Interaction with Genie Effect
Utilization of little JavaScript and CSS you can make increasingly modular structures for your site. Well this is simply one more model for the modular plans. This is the ideal manner by which you can cause exchanges to show up in a legitimate and energized way. To entirety up you can say that they resemble drawers in which you keep your substance. In spite of the fact that including planing highlight and indicating subtleties should be possible. I wouldn’t have any desire to put any expansion on this lovely design. This is one of the example of css window model.

29. Animated Modal Box
Moving from snap impact we have a catch that resembles finely cleaned item. This is on the grounds that it has a shinny impact and furthermore some movement when we click on the catch. This is an exceptional structure to consider for special sites. Alongside that after the catch is clicked, we can see various alternatives masterminded in a vertical way. On clicking any of them will take you to some place you will get extra data identified with it. Be that as it may, the outcome is grand and looks stunning.

This modal can be a suitable design option for your bootstrap project.
30. Morphing Modal Window
These are the kind of structures that in all probability suit for a sites. Like web composition ought to be, attractive and strike the accurate message, this can likewise give an extreme challenge. This structure offers you the extraordinary compared to other progress impact and liveliness. That is all you have to bait the guests to begin to look all starry eyed at the structure. You can utilize this plan on your undertaking also. Along these lines, in the event that you’re searching for a bonus which may warm things up, at that point this will be a decent decision.

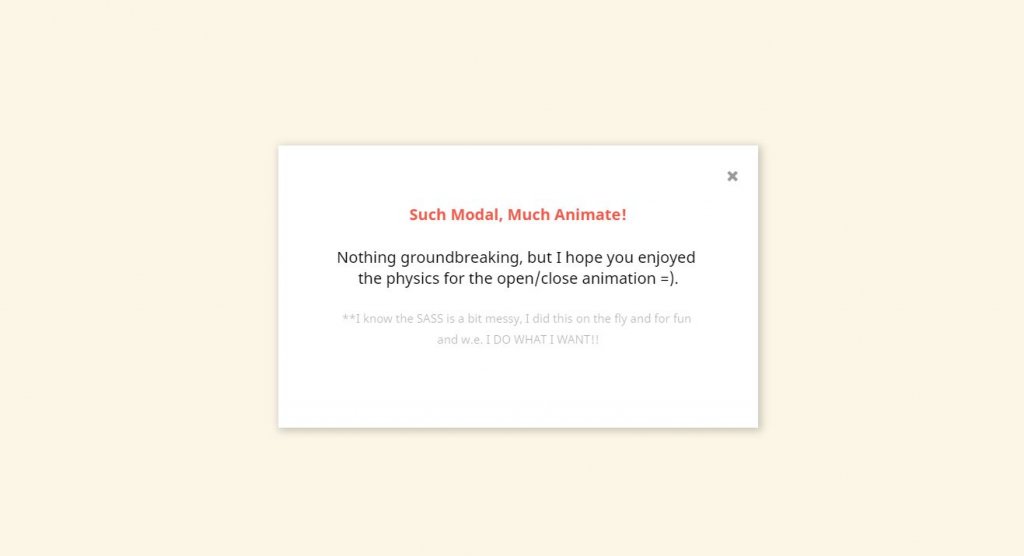
31. Modal Animation Physics
This the basic modular structure with great activity. From the outset, you can possibly observe the catch yet when you click on it, it will grow to another wonderful box. This plan utilizes HTML CSS and JS. The codes are straightforward. The movement utilized is uses CSS as it were. The basic and clean surface of this plan gives engaging looks.

The foundation shading gives an appealing structure to the design of the modular box. The structure returns to the first state for example symbol on the off chance that we click on the nearby symbol. This is one of the example of css window model. This modal can be a suitable design option for your bootstrap project
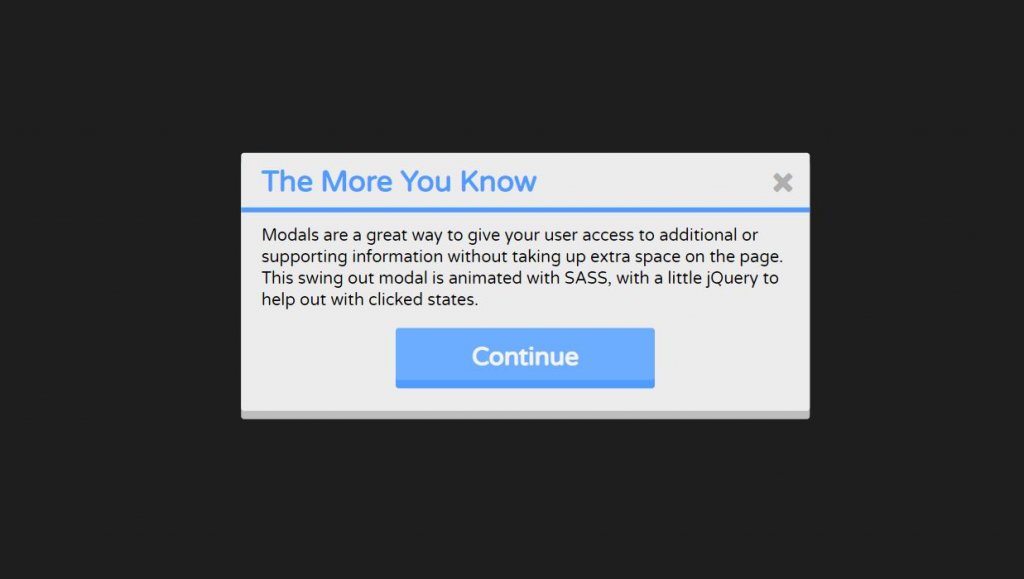
32. Swing Out Modal
On the off chance that you are searching for the CSS modular plan with cool liveliness, at that point this will be your choice. The modular structure will show up on clicking over the ‘Snap me’ catch. Likewise, it will crumple in the event that you click on the nearby symbol. We can see a liveliness on the off chance that we click on the catch. This model uses the base component. The smooth activity gives better encounters. The spotless looks make it shockingly better.

These fundamental components will be straightforward and coordinate into your venture. This is one of the example of css window model dialog box achieved using html, bootstrap, css and javascript.
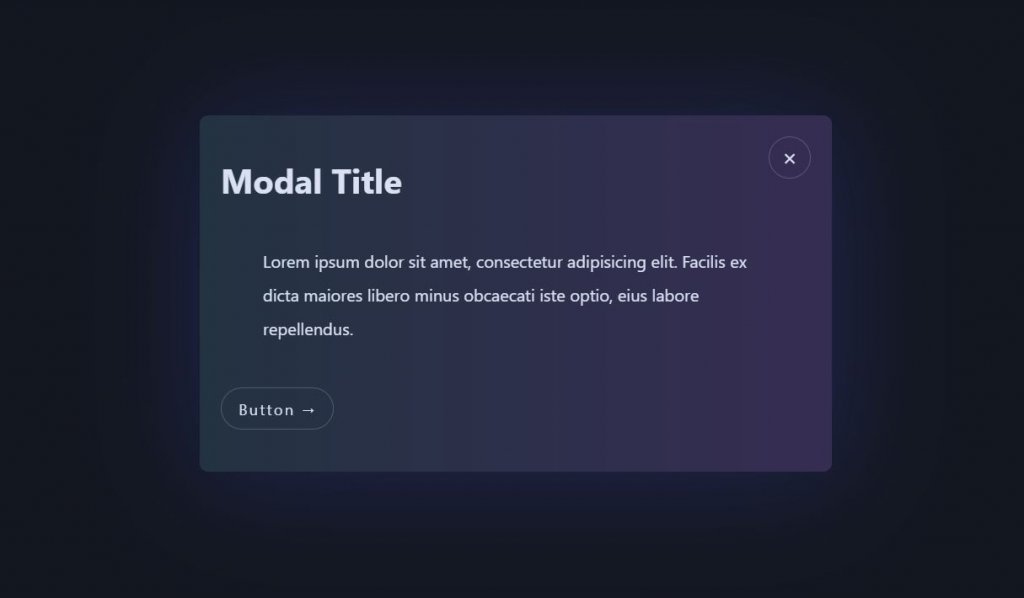
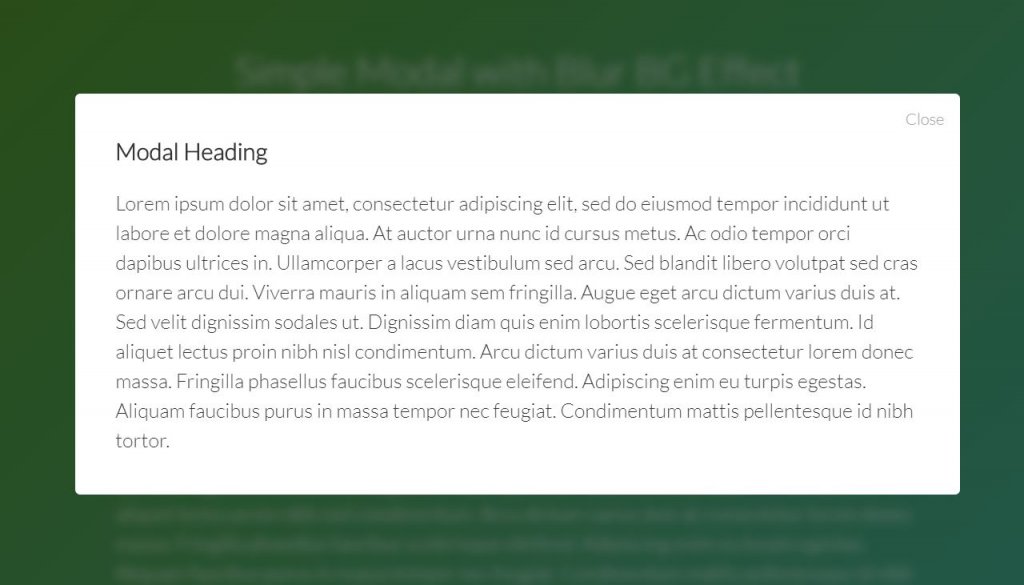
33. Simple Modal with Blur Background Effect
This modular plan is additionally like a portion of the past structures as far as the liveliness. The modular shows up as the client taps on the catch. The modular box can be shut if the client taps on the nearby catch. This inquiry box is straightforward in looks. At whatever point the modular is open, at that point the foundation appears to be somewhat blur This is some expansion to the modular structure model. With the justifiable code and UI, this can be a superior choice for your task.

Conclusion
Consequently we have come to toward the part of the arrangement. Summing up the things we saw some modular window model adds another elements to the site format. Your site may in any case be utilitarian and be stunning simultaneously however this impact is only a minor bit of code that gives a superior UI as well as appears to improve the client experience. So only a car of extra minutes to your planning and advancement time and see what the book impact accomplishes for your astonishing venture.