
by OnAir | Jan 7, 2021 | JavaScript Examples
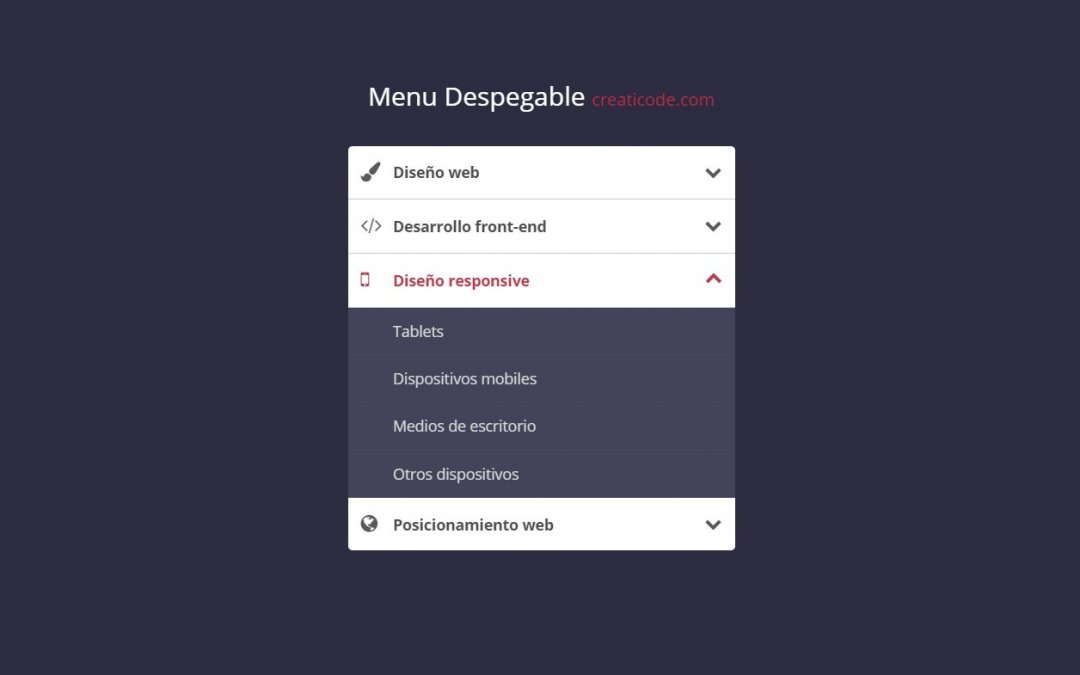
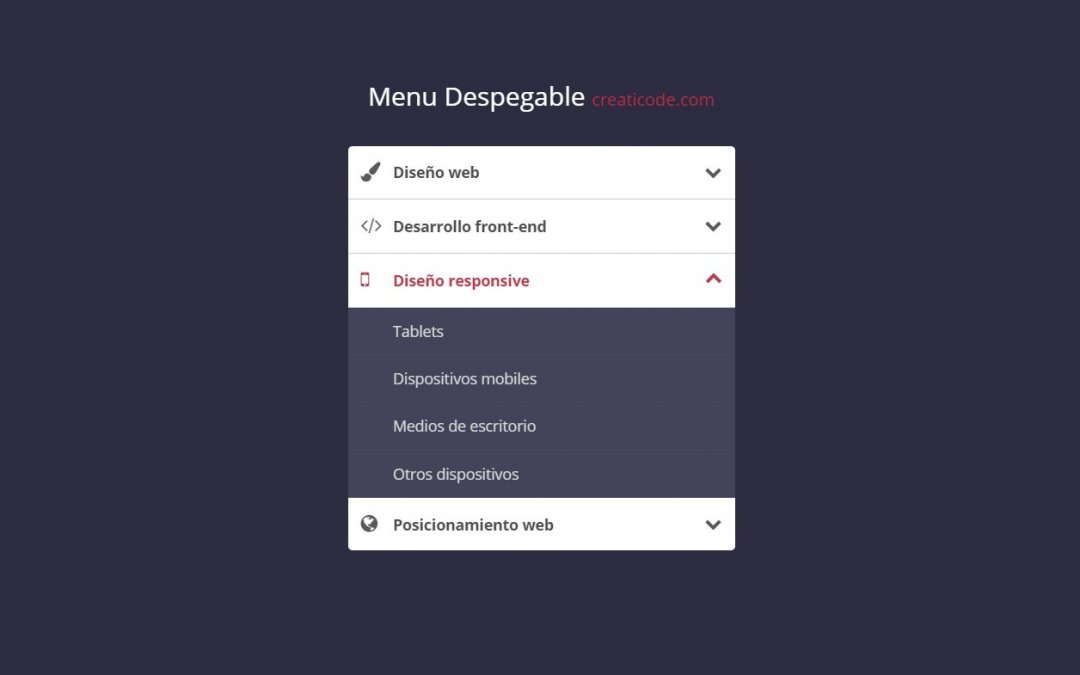
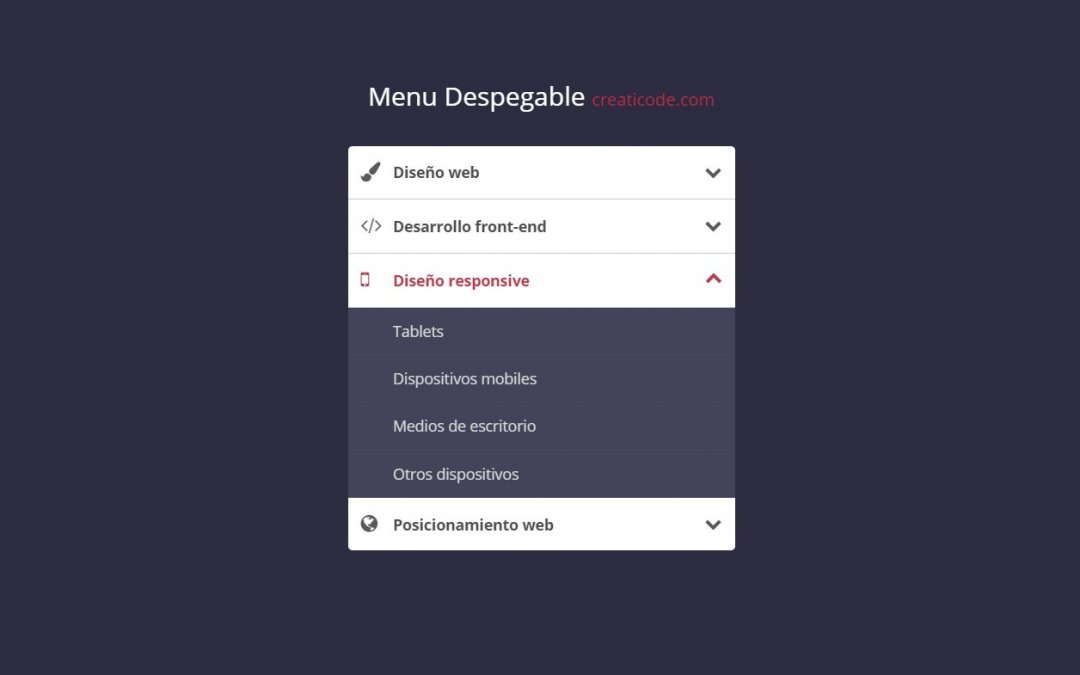
Content accordions make a helpful design. You can utilize them for a wide range of things: for menus, records, pictures, article extracts, text bits, and even recordings. Most accordions out there depend on CSS, mainly on CSS3, however since the utilization of cutting... 
by OnAir | Dec 20, 2020 | JavaScript Examples
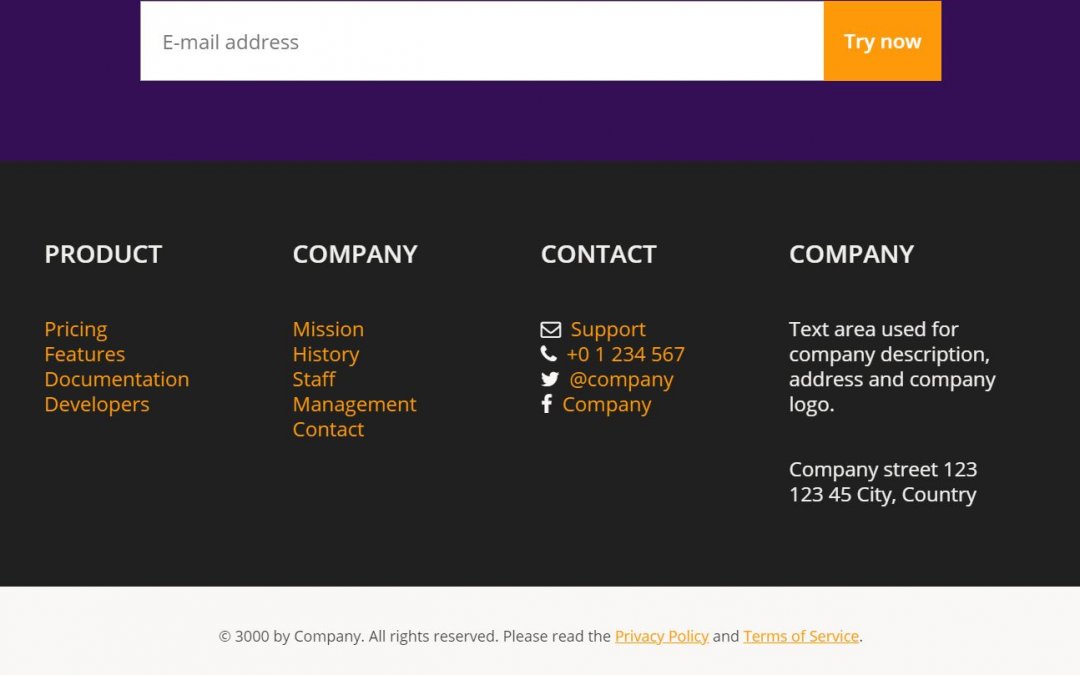
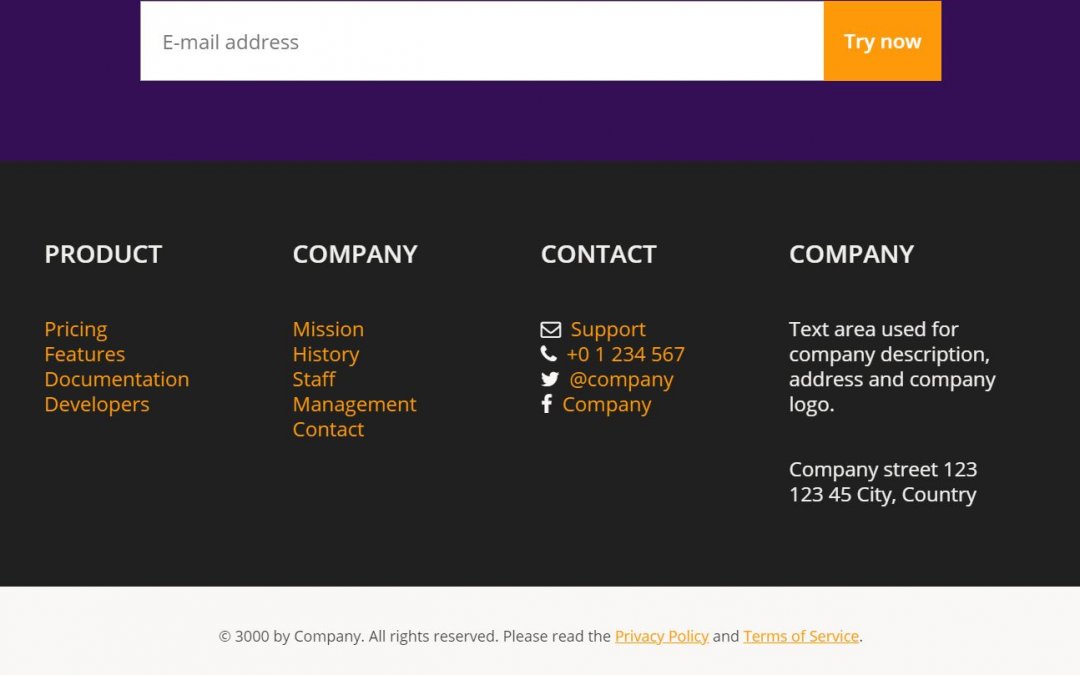
When starting any website venture, it’s normal to need to focus your design endeavors on the landing page and the header. Thus, the footer frequently turns into an idea in retrospect – consigned to an ineffectively designed dumping ground for copyright... 
by OnAir | Dec 9, 2020 | JavaScript Examples
Everybody adores a decent tooltip! A tooltip is a little pop up that shows up when client puts the mouse pointer over a component, for example, link or buttons to give hint or information about the component being floated. Tooltips can be extremely useful for the new... 
by Sanjog | Nov 19, 2020 | JavaScript Examples
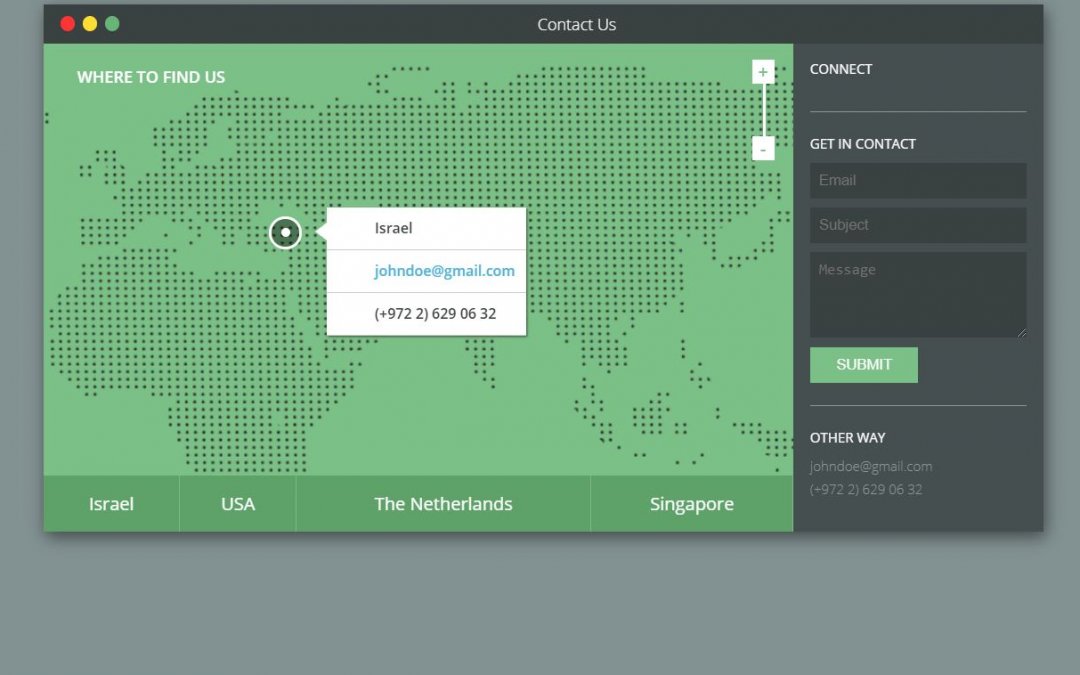
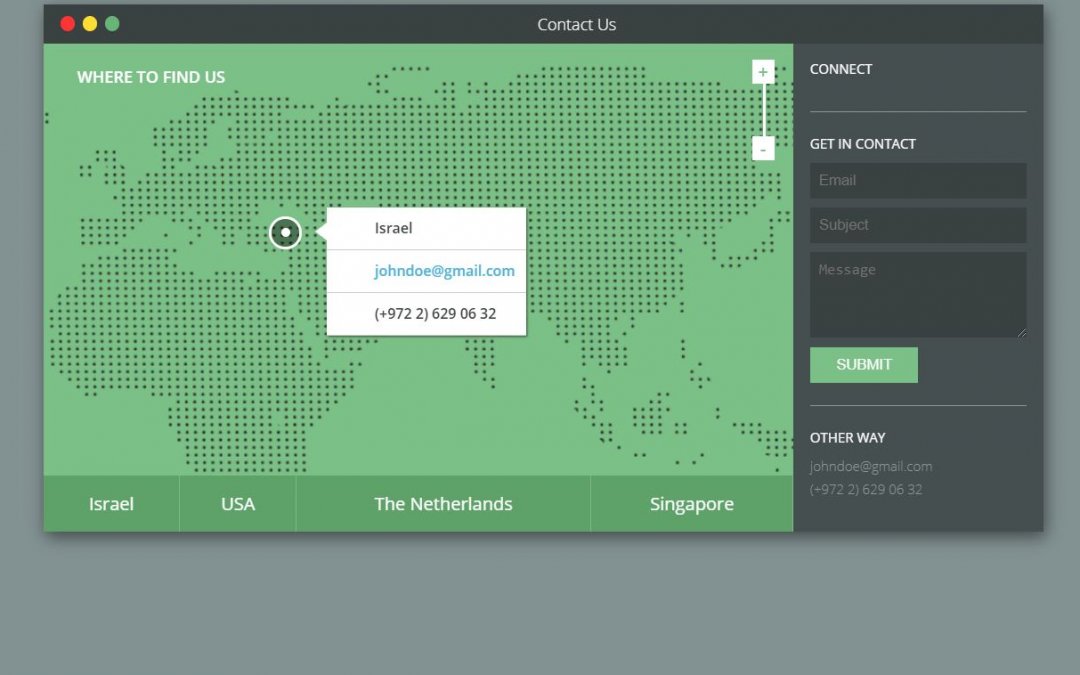
Contact forms are one of the web components that exist in the web design and improvement right from the prior days. In the mid nineties, the internet isn’t as quick as we are using now. Each search and inquiries should be mentioned by means of web forms and need... 
by OnAir | Nov 9, 2020 | JavaScript Examples
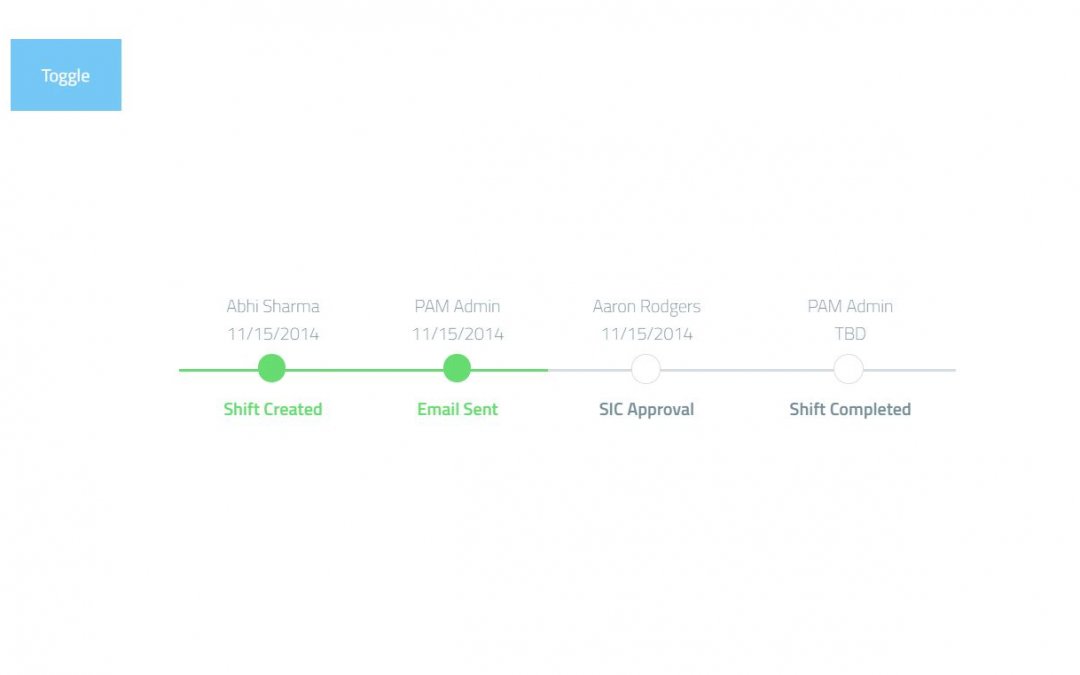
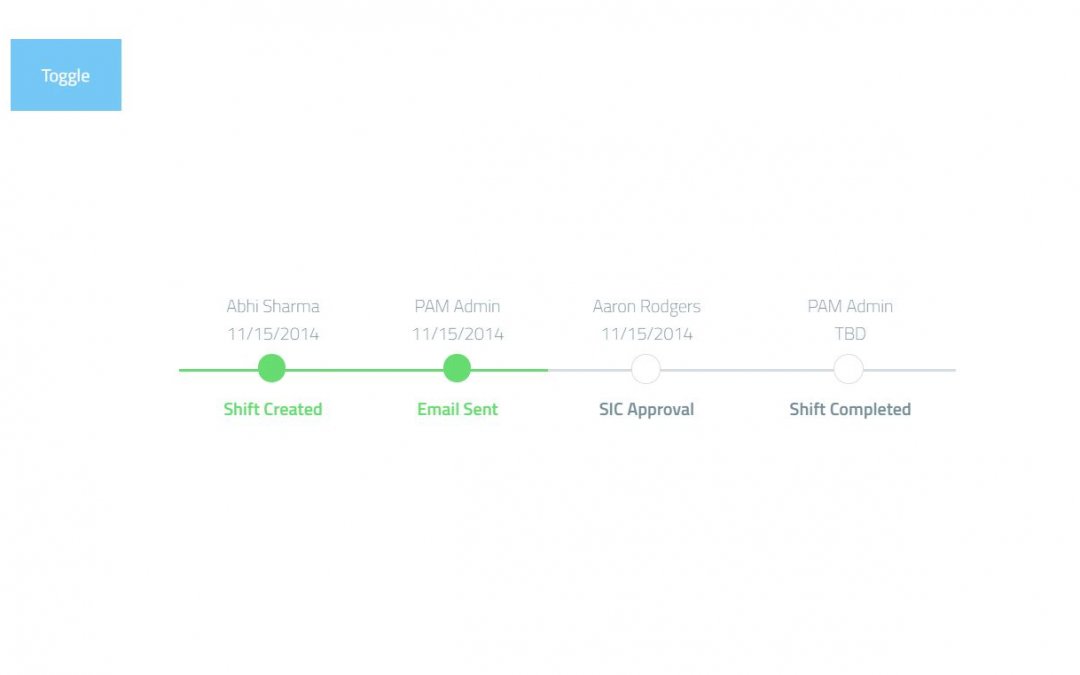
In web-design timeline is generally used to show a rundown of events in sequential request and is typically appeared with a bar named with dates close by the event sections. Regardless of whether you’re presenting venture timeline or explain history of your... 
by OnAir | Sep 11, 2020 | JavaScript Examples
Checkbox are there in web designing for an extensive stretch. You may have seen them in forms, coupons, flyers, and in a lot of print materials. The checkbox is additionally conveyed to the digital format to do yes or no functionalities. When creating forms,...