The term pagination comes when a application consists of a large number of data which presented in a like page format gives efficient viewing experience. With react pagination its like preferring a book over single page longer than a mile. React pagination library provides a set of component so that you can jump to specific page number rather than going through each line of the single page. We have a collection of examples today that will show you how and where pagination in reactjs can be done.
The reason for pagination comes from its ability to organize data into particular number so that loading speed is fast and increases readability score as well. While pagination may completely go out of mind during designing and development it brings a number of advantages as we just talked about. Summarizing the benefits into single sentence it creates an amazing online experience for the users.
Different ReactJS Pagination Component with Examples
Pagination requires best practice to improve the website performance from different aspects. These practices may vary as per requirement. Like an e-commerce site would prefer to show 4-6 contents at once while simple text result can be up to 20 under single page. Moreover, there are other few behaviors and styling that needs to be done to match web theme which we shall discuss below.
Related
- React font icons set for web and mobile UI
- Difference Between UI vs UX design
- Best HTML CSS Tabs Menu Collection
- React swipeable view component
- Bootstrap Tabbed Slider Examples With Code
So without further ado check out 15 of the best pagination options for application below.
1. React Paginate
This react pagination gives simple footer view for a series of pages. We can set the style of the pagination as per our requirement however, the default view shows a blue background with white font and vice versa. It is upon the designers how they choose to showcase the pagination. Whether they want to focus on present and adjacent page only or provide the option to navigate to first and last page as well. Either way decision involves how a user would prefer the layout.

Try the demo yourself to know more. If you have any issue of want to be a contributor for enhancement follow the link below.
2. Reactjs pagination
This pagination done in reactjs offers a set of different components for navigation purpose. The default view consists of 5 page options along with one step navigation to either side and one click navigation to first and last page on the list. Moreover, if either of the four navigation are ineligible then they are disabled making it unclickable. For example, being in first page and trying to navigate to a page before makes no sense. So, a stop like icon appears on hover not allowing us to operate with the button.

Few alternation on the react pagination gives a whole new set of component applicable for different requirement. Some of these are completely hiding meaning less buttons so that users don’t even have the option. Other includes custom page range as per total number of page and layout design or custom navigation button rather than regular one.
3. React Pagination Component
Google might be the first real example where you noticed pagination. Also while searching for some results like exam scores or data over some governmental website shows results in huge collection. Its really fruitful to show data in such a manner that doesn’t consume too much of screen size while providing information on how much data is to be covered next. Hence, applications prefer to show data like 1-10 out of 234 items and similar giving away information on total data and present range.

This reactjs pagination can help you in a number of ways by providing components involving multiple navigation option, custom slider selection, title display and others. The reactjs library is compatible with all modern browsers so that you may use any of the 13 examples from GitHub to your application.
4. React Paginating
The lightweight pagination component allows full user control for UI component and behaviors. The example shown here is like that of a classic brick like structure popular in many native desktop application. The present selection appears in a different background color, orange in this case as active status.

The pagination is available for javascript, typescript and server side rendering as well. Each navigation option passes a number of props that leads to resulting display.
5. Simple Load More/Pagination with React
We all have a Facebook account and during any course of a time we have been across a very long post. But you might have noticed that beyond certain post size limit, Facebook includes a show more option. This option allows the user to see the details if they want to or simply scroll over next contents. Imagine having to scroll through a webpage of length more than a mile. Some of your friend on the list might create a long post as a prank and you would have to scroll all day to see what’s the next post.

More button asynchronously loads certain number of content to improve the user readability. Moreover, the application looks way more functional with better design because of this react pagination library.
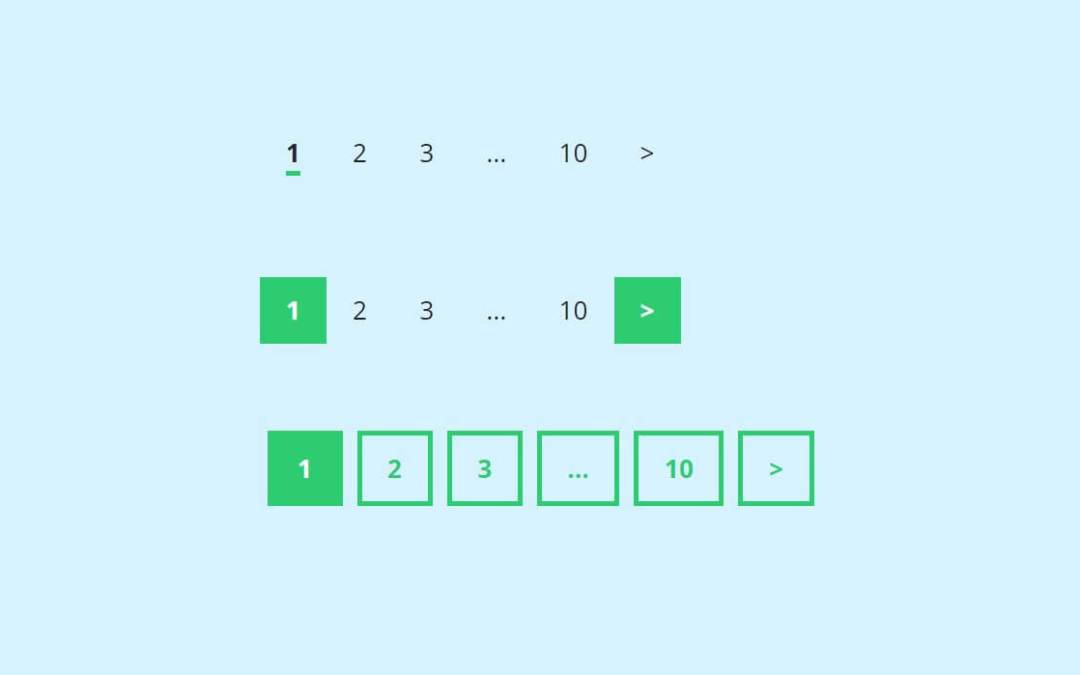
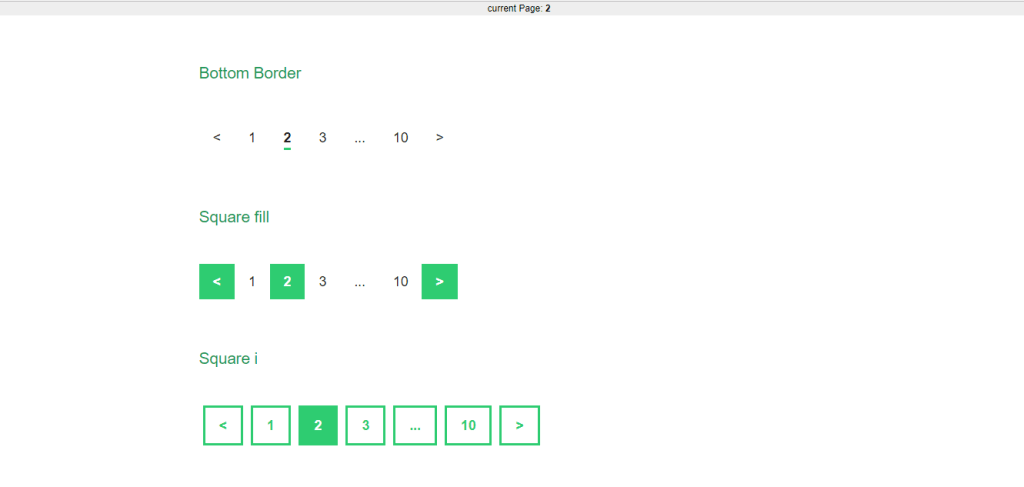
6. Simple react pagination library
The react pagination library provides a stylish and easy solution to navigation needs for any website or application. You can choose a number of styles to best match your websites need. Basic one includes bottom border under present selection while more styling options include square or circle border color only or entire background color. You see a number of websites containing multiple contents use similar style with theme color of their website.

In order to use this pagination you need to pass total number of pages, present page number which is also passed as argument to function for achieving this pagination effect.
7. React – Pagination Example Like Google
Google like pagination consists of data listing for each page along with other features. The data appear asynchronously without having to load the new page making the performance of website better. Along this the navigation indicator seems to move forward wait in the middle and the again move forward till the last page. This is because of the transition of page having to pass through a number of other pages before getting final few pages.

With disabled next/previous and first/last navigation option, the page always remains in a robust state.
8. Simple Pagination React Component
Its always better when the website depicts a real world like environment. This react pagination component also does the same simulating a number of information seen on a notice board. With pagination option on the top along with slide lift up animation it creates a real touching effect. This will definitely help gather good response from the viewers.

9. React Pagination
The reactjs pagination is applicable in website with 100 pages or more with simple next previous navigation button so that you don’t lose the count. However, the active status by dark background color doesn’t allow you to forget the present selection either.

The layout we saw in this react pagination component will be useful for basic informative websites without much filtering requirements. Its simply useful for efficient navigation from one page to another interlinked page in the path to collect the information.
10. React Pagination
The pagination is more like a image slider that we see in the very beginning of website or at the gallery section. While most of our previous examples focus on textual data display, this one offers transition of image one after another. The images may be for introduction purpose or showcase, whatever it maybe it gives a pleasant appearance to the web.

Like a number of examples we saw in carousel slider post, animation effect to autoplay images for this pagination will be an extra feature. It will be like an exhibition of contents for your website which viewers are looking for.
11. ReactJs Pagination
This reactjs pagination library is one of the popular and default pagination view for most of the development frameworks. They appear in a horizontal grid like structure joined together to form a footer for page information.

The css code is relatively simple with definition for only font size, font family and margin. While the javascript brings all the content and behavior of this reactjs pagination component.
12. React select async paginate
In our previous post we have gone through dropdown menu component discussing multiple types and uses. While this dropdown offers a asynchronous loading of data so that you don’t have to hard code anything during development aspect.

Consider an e-commerce site for mobile devices and with current boom in the mobile market you never know when a new phone launches. So, considering this scenario would it be ideal to define each mobile phone as a list component in the HTML or JavaScript itself. More better option shall be ability to add new mobile device using some form, save it in database and pull from the same asynchronously. This is what most of the sites and application do because of re-usability and manageability factor.
13. React data components
React data table component is must have component for any application requiring to deal with a number of data which almost all application does. Talking about just a normal human resource management system, it requires sorting, filtering and searching of a number of staffs. While the search option easily shows up the data, what if you don’t know the exact name or result is based on some common category. Result is huge and pagination offers a solution to that with sorting to get the result easily in some order.

The reactjs pagination component uses the styling from bootstrap and font comes from font awesome fonts. More details available from link below.
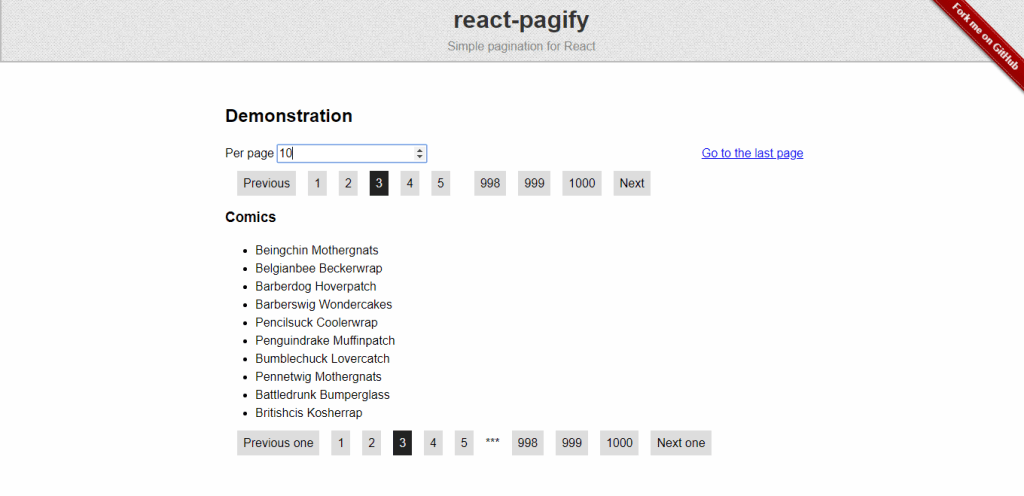
14. React pagify – Simple pagination for React
The next example of react pagination is for those websites and application which want to give full freedom to users on pagination control. We have seen a number of examples having 10 contents per page but why 10? is it some rule? or just a trend? Its probably a belief that 10 contents per page is an ideal result. However, it may not apply for all. Some may prefer less or more numbers and this is where you can use simple UI to increase or decrease content numbers. Total page also changes accordingly to capture total contents.

Another good layout feature of the pagination is that it always maintains first and last 3 pages while pages occurring at somewhere between shows up in in between these two sections with slightly larger margin. Hence it always maintains a responsive layout.
15. React ultimate pagination
The final list on the react pagination library comes with a number of easily customizable functions. Like we said a bit early why should others decide how users see and therefore they should select the option as per their preference. This involves setting page limit, boundary page ranges, sibling page ranges and showing or hiding ellipsis.

You don’t have to worry on styling for pagination much as there are multiple theme available with the reactjs component. Another great thing about this is that it doesn’t require explicit installation as it comes as a dependency of themed component.
Conclusion
Every designer and developer needs to keep user comfort in their mind. Content shouldn’t be thrown all at once neither few content should be available. This calls for effective data management of large data component with a proper react pagination.We hope our examples on reactjs pagination library offered the same help. So you can start data optimization of your website and application right away.