If you want to use different React Notification then you have come to the right place. Here you can find lots and lots of examples you can use to make best React Notifications. If you already know what React Notification are then you can simply skip to the examples. But if you are new to these kind of notifications then why not read the main introduction part. When you get all the knowledge about these kind of notification then you can use them more creatively.
Most of these notification are made with the help of CSS, JavaScript and jQuery. In other words you can simply say that they are those notification that appears when you press the button. For example when you are on a website and you see some kind of activation button. When you press the button then you will be able to see a notification on your screen.
Related Post:
12 Best jQuery Notification Plugins
15 Awesome Range Slider with CSS and JavaScript
15 Free jQuery CSS Progress Bar Codes
35+ Creative Free jQuery CSS3 Menu For Web Designer
15+ Responsive jQuery Countdown Plugin with Example
React Notification Toaster Snackbar Component Code Snippet
If you are for instance registering for your driver license online then in those case this kind of notification can be used. When you’re done filling up the application and if you have made some mistake while filling up the application then these kind of notification will pop up in your screen. But once you are successful you will receive green color notification and details of your application for future tests.
Most developers use these kind of notification in many scenarios. Some of those scenarios can be as follows:
- Online application registration
- Social media
- School and colleges websites
- Additional information on a website for example location or cookies and many more…..
1. Cogo Toast React Notification
React notification such as these are not something you get to see every day. All you see are the notification but there are lots of codes such as CSS and JavaScript. These notification popup as soon you use the buttons assigned to them. They will appear in the center of your screen and it is always on the top.

2. React Notifications Component
This is a little different notification then the previous one. As you can easily manage where your notifiactons will appear and you can customize them according to your need. In other words you can manage these notification on any side of your screen as you website requires. You can make all kind of notification from warning to success notifications.

3. React Native Notification System
React Notification such as these are not something you can see everyday. As these notifications will disappear on its own. As soon as you hit the button notifications appear and then after sometimes they disappear. If you can use this type of notification in your website then it will give your users more information about your contents.

4. React-Toastify React Notification
If you are planning of coding on your own then it is fine. But if you want to save some time then this may help. All you need to do in this is give your requirement and then the code generator generated your codes. Then simply paste the code in your files then wala you will have notification as you want it simply.

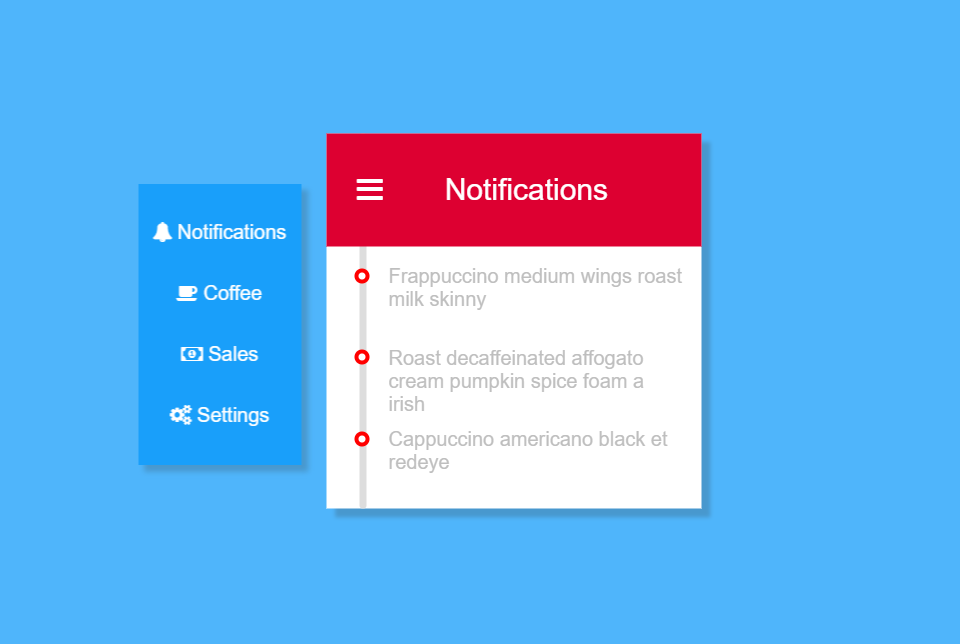
5. SideBar + Notification (React)
Why bother first make notification and the make sidebar later on when you can do it at the same time. As you can see here their is first just notification. But as soon as you press the sidebar icon you will get more options then before. It is like one for two deal and it is very simple as CSS and JavaScript are used to make them.
Author: Igor Irianto
Source

6. React Toast Notifications
When you use react notification then you want them to stay their as long as you like. In this example you will see just that. As you can make the notification disappear or just hover your mouse to the notification to make it stay for little longer. You also get a little timmer on the side of notification as it indicates how long you have before notification disappears.

7. Reapop – React and Redux notifications system
When you see this notification generator you will first see nothing is new. But once you use them you can see that not only can you change topics but you can also change theme, background color, messages and many more. Easy and saving time is something you may have in mind then why not try this one out.

8. Simple snackbar style notifications for React
Sometimes you may want some specific type of notification on your website. And sometimes you may not get what is best. So at those movements you can simply use this tools. You can manage its position, progress bar, pause on hover and so much more. You can even choose the time duration of the notification bar. After you get what you want then simply copy the code.

9. React Toast Notifier
Sometimes too much fancy notification may not be your first choice. If you are looking for something a little simple then you can use the notification below. This is just simple notification example which is used by those website that have minimal requirement of such notification. You can also use it to send some information to your users.
Author: ajduke
Source

Conclusion
As we all must know in today’s day those websites with no animation have no value. This may be the reason why more and more developers are making more animation tools day by day. As a result people now a days use more animations such as notifications in their websites. It is easy to use and with the help of libraries such as these the work is getting easier. Their is less to code and more to explore. To sum up all you need to know is that with the help of notification given above you can make the content of your website much better and attractive. So why not try them out.