We often see simple menu designs. We use vertical and horizontal types of menu generally. They come with different sizes, different colors and different designs. Here we talk about Bootstrap Tree Menu Code Snippet. Tree menu bootstrap snippet is nothing but the menu inside the menu. If it is complicated to understand then we can assume a scenario, where we have to add more menus inside a menu itself. That can be anything that contains the menu. Therefore, that is what we call tree menu snippet.
Let us consider we have a menu of different subjects they are Mathematics, Social, Science and Population Health. Then from the menu science, we can add further menus like Physics, Chemistry, Biology and Astronomy. We can add similar menus to the subjects Mathematics that is Arithmetic, Algebra and Geometry and also to the subjects Social and Population Health also. Therefore, this is the best example we can understand about the tree menu bootstrap snippet.
Related
Responsive Canvas Menu
Bootstrap Mega Menu
Beautiful Looking CSS Accordion Menu with Source Code
jQuery DropDown Menus
Bootstrap DropDown Menus Codes
Bootstrap Tree Menu Code Snippet
Here we discuss about few designs to use bootstrap tree menu snippet from different sources that are available to us from internet for free. We can use them in our website by simply copying the code to ours and we are all set to go for it. Such designs for tree menu bootstrap snippet are as follows.
Bootstrap Menu Tree View

We can see a simple UI for the tree menu bootstrap in this design. Menus inside a menu are shown in the design. Similarly, we can also use menu inside a menu using this design. it is easy and simple to implement in our website.
Source
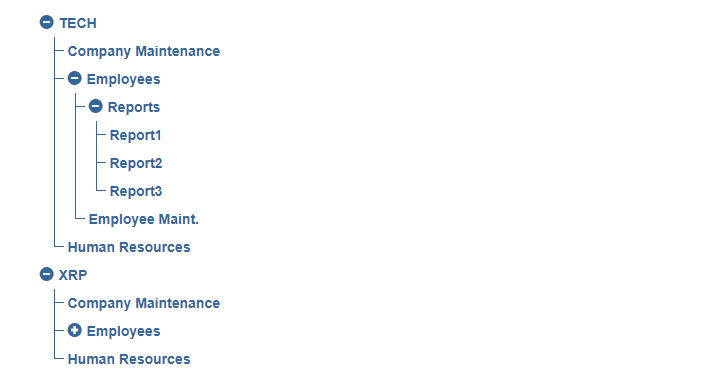
Bootstrap Tree View

It is beautiful design wise. From the wide variety of designs, we can choose any of them. Here also, we can add a menu inside another one. It also supports input and can search on the menu treeview with respect to the input.
Source
Sidebar Menu Group Tree (Dropdown Tree)

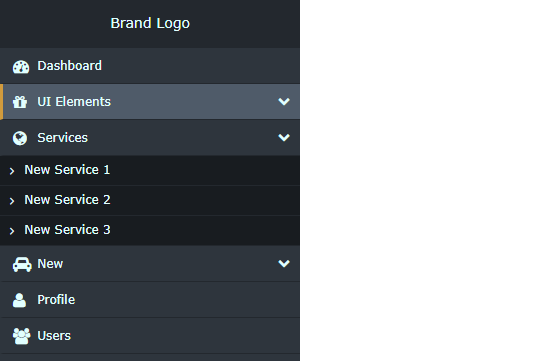
It comes out from the left side and looks beautiful. We can see the current position of the web page by simply looking at the menu. The current page is highlighted than the other and in this way we can differentiate it from others.
Source
Responsive Navigation Menu

It is a responsive type of tree menu. Responsive in the sense that, we can see various effects on the menu and the animations also looks beautiful. Like, when we hover on the menu, the color changes and on click of menu, other menu appears beautifully.
Source
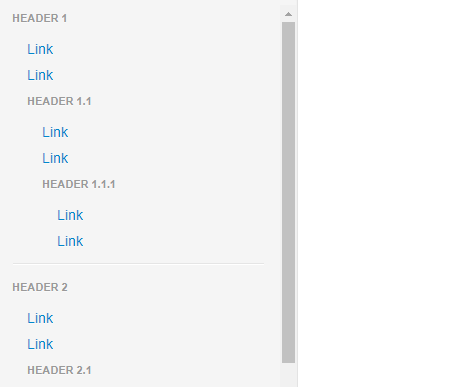
Tree Menu with Accordion

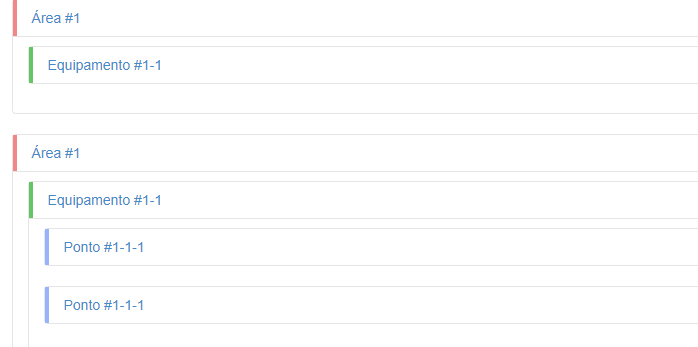
It displays on its boundary and as we enlarge the menu by going deeper and deeper, the boundary also expands and we can easily separate the menu and its branches form the help of the boundary.
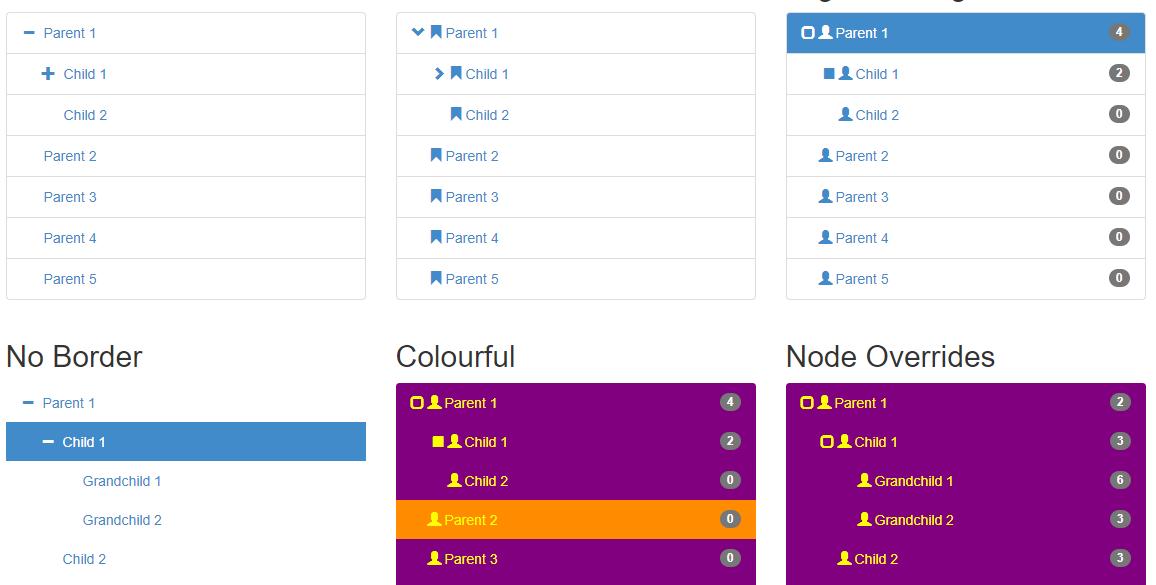
Bootstrap Tree Menu Example

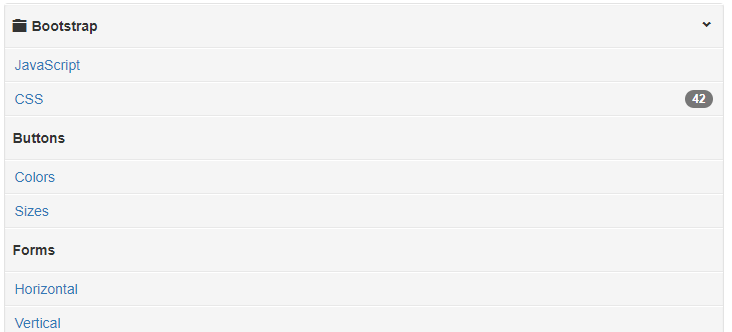
It displays the menu in beautiful manner. With the use of HTML, CSS and JS, this has become possible. We can also have a look for the number of contents we have inside the menu. That is quite unique and useful feature we have seen so far.
Tree Menu for Bootstrap 4

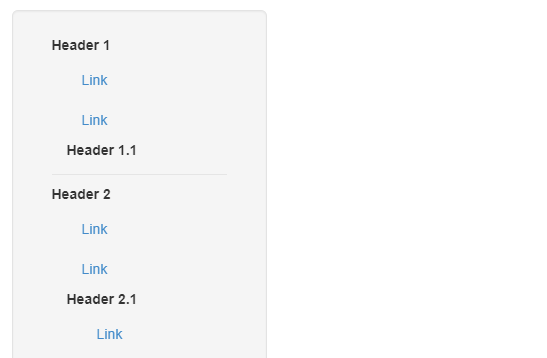
It is preety much similar to the others we discussed. However, the main difference between other and this is that this has got only a single boundary for all the menus which was individual for separate menus that we discussed earlier. This makes a difference.
Bootstrap TreeNav (Dropdown)

We can easily differentiate between the menu that has branch and that has not. We can see a symbol just at the beginning of the menu that makes us clear that it has a further branch and if we did not see, then we must think it is the end of menu.
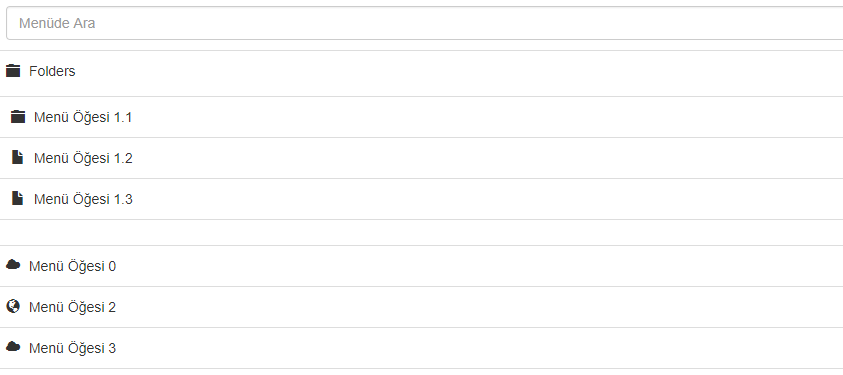
Bootstrap Tree Menu

A search box is attached with the menus in this menu design. That search button or box is used to search the element directly from the page. Or we can also visit the menu individually to find the element we are searching for.
Collapsible Tree Menu (Dropdown)

Here we can guess the working of the menu from its name. Collapsible means we can hide the menu by simply clicking on the title of the menu. This is a common type of menu we can see everywhere.
Conclusion
From above, we can see the designs for Bootstrap Tree Menu Example Code Snippet. They are all much similar to each other nut they differ only from some points. We can use any of them in our web site. We only need some basic knowledge of the lists in the HTML that is ordered and unordered lists. Once we have that knowledge, we can easily edit the code and change it by ourselves to make it look more beautiful and more attractive.
Hence, they are the main designs that we can find on internet and use it for free.