by OnAir | Feb 7, 2020 | Bootstrap Examples
The internet as we probably are aware it couldn’t exist without links. They form the Semantic Web, the horribly brilliant, superbly horrendous tangled wad of information that empowers you to peruse this article right now. Like every single other component, stay... 
by Sanjog | Feb 6, 2020 | JavaScript Examples
Wikipedia reveals to us that “thumbnails are diminished size variants of pictures, used to help in perceiving and sorting out them, serving indistinguishable job for images from a typical text record accomplishes for words.” And as we as a whole know,... 
by OnAir | Feb 5, 2020 | Bootstrap Examples
The badge is another segment in UIs and gives customers a visual snippet of data to help them with finding extra noteworthy content. A badge can be both a notifier that there are extra things related to an article and a marker of what number of things there are. The... 
by OnAir | Feb 4, 2020 | JavaScript Examples
Slideshows are initially present to make great introductions. By writing down significant focuses on the screen with connecting with plans you can draw the crowd’s consideration. The best case of the powerful utilization of slideshow is Apple’s keynote... 
by OnAir | Feb 3, 2020 | Bootstrap Examples
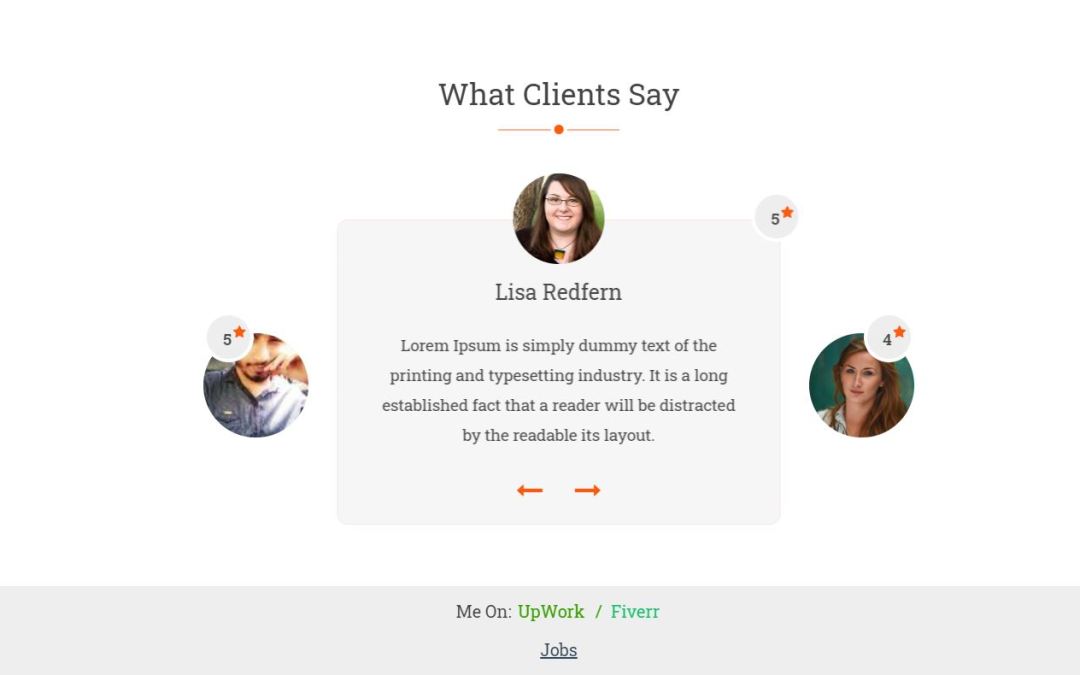
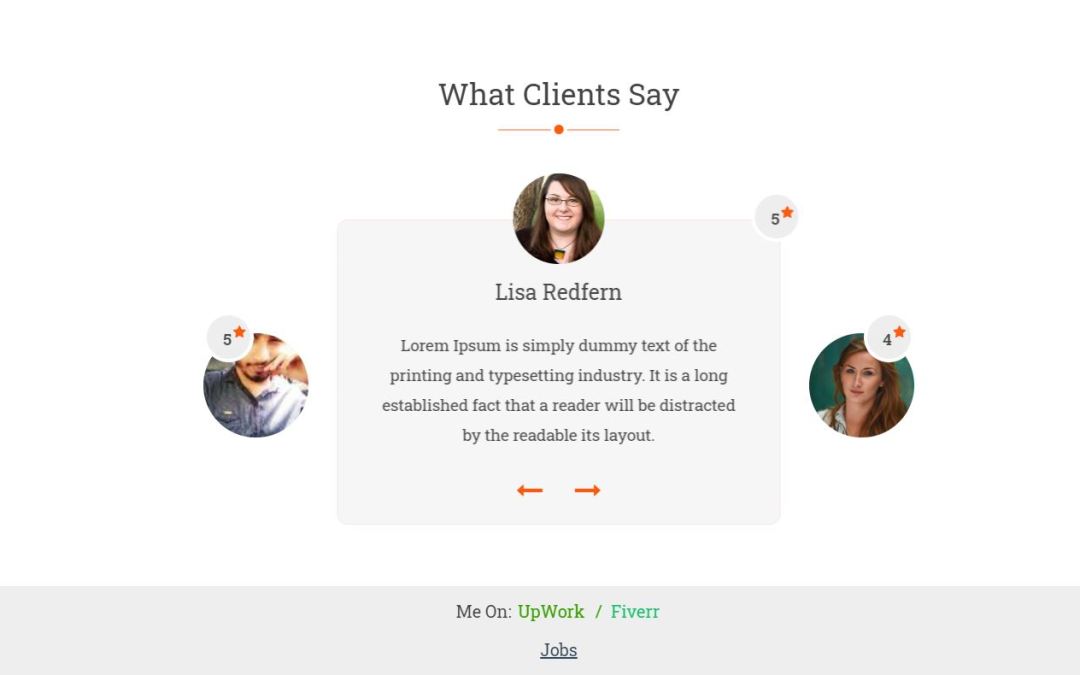
Testimonial slider exhibits your client’s testimonials and input on your site. The testimonials are shown on your site in a slide or framework structure. Utilizing a slider you can show the client’s name, organization link, profile picture, and survey.... 
by Sanjog | Jan 31, 2020 | JavaScript Examples
Menu Toggle is an extremely little, basic module that lets you toggle the visibility of expanded menu items. Naturally, when a Drupal menu is set to ‘Expanded’, the children of that menu item are recorded underneath it. Some menus have extremely long... 
by OnAir | Jan 30, 2020 | Bootstrap Examples
With the CSS we constantly ready to make great revelatory animations. That is you can obviously determine what you need. Zoom impacts are the most generally utilized animation impact. Obviously, for the intuitive complex animation, you may, in any case, need the... 
by Sanjog | Jan 29, 2020 | JavaScript Examples
Pagination is a UI(User Interface) design that partitions content into isolated pages. In the event that you scroll to the bottom of a page and see the line of numbers — that column of numbers is a site’s or application’s pagination. For our very own... 
by OnAir | Jan 28, 2020 | Bootstrap Examples
Here’s such a lot of that can be said on why images are significant for a frontend web architecture. They offer the content in an extremely delightful format. Client experience is something that is legitimately corresponding to the utilization of images in the... 
by Sanjog | Jan 27, 2020 | JavaScript Examples
With the intensity of CSS and JavaScript and the straightforwardness including multimedia through innovations, anyone can include convincing video or sound content to their website. And, while it’s extraordinary that default media players are incorporated from a...