
by OnAir | Jul 22, 2019 | HTML/CSS, JavaScript Examples
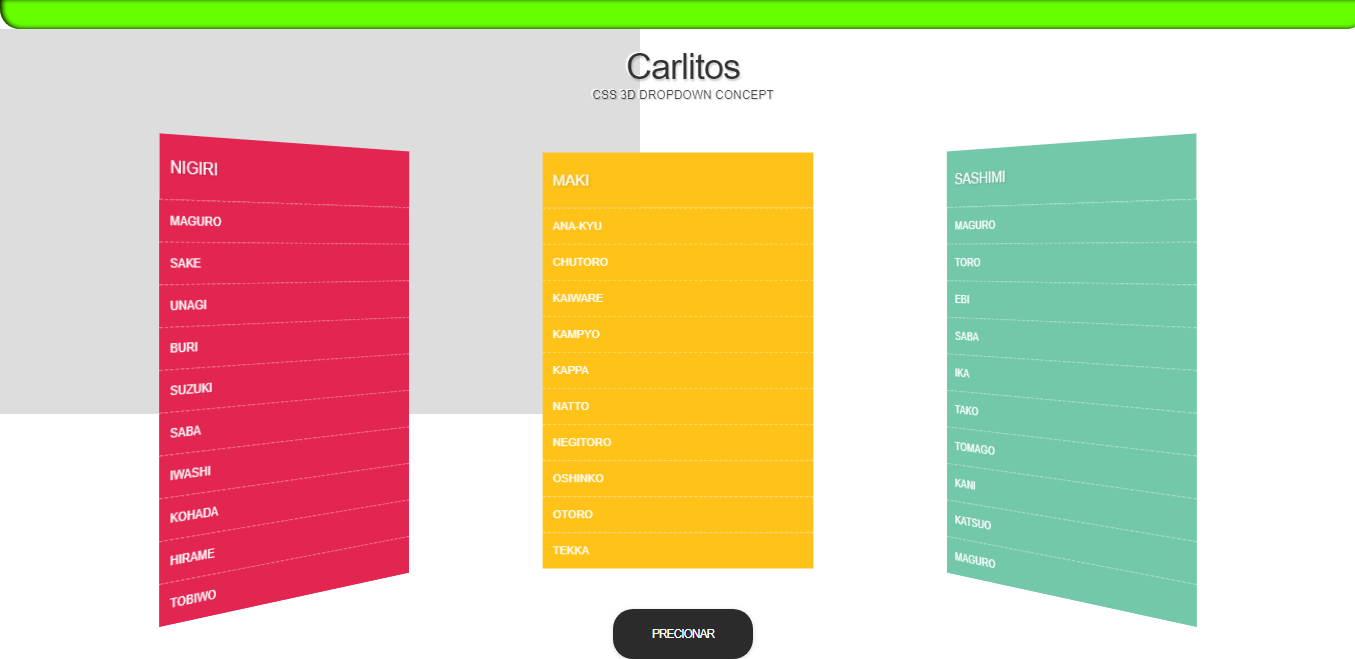
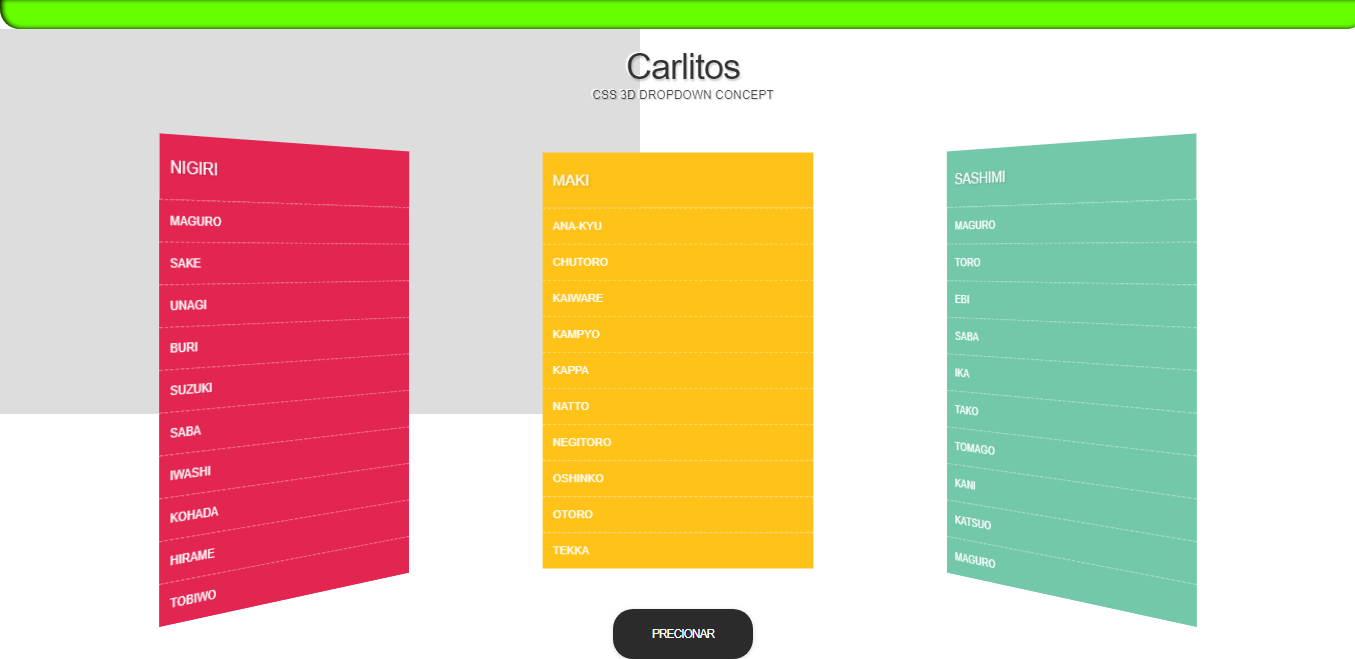
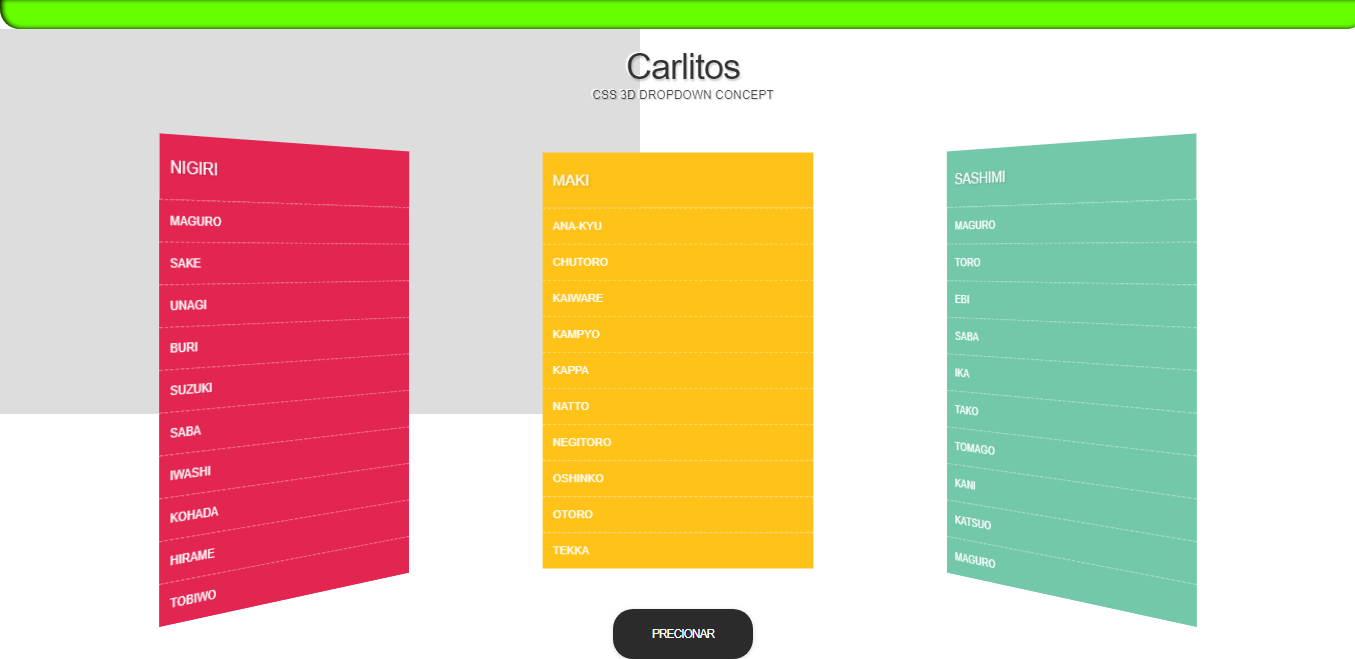
Website menus contain a link to important resources internally or externally. Functionally this one sentence shows the importance of the menu. Moreover, visually enhancing the website will give you an edge over others. Imagine having a 3D menu that shows 3D rotating... 
by OnAir | Jul 22, 2019 | React JS Examples
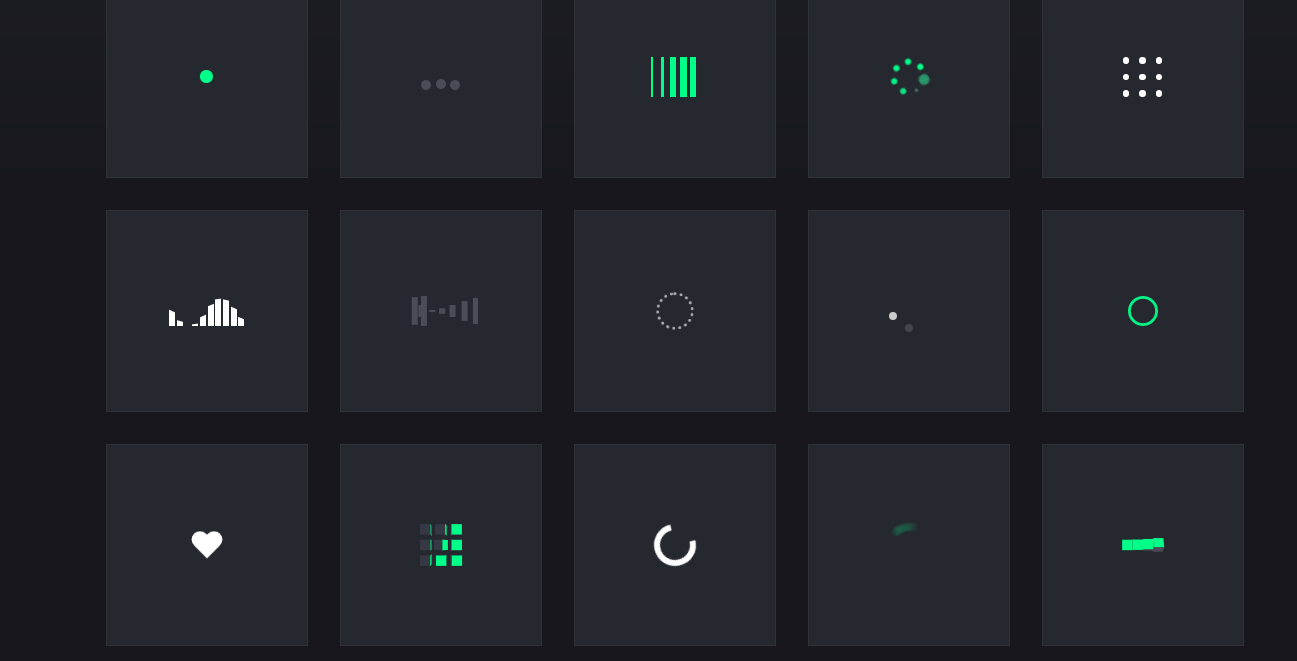
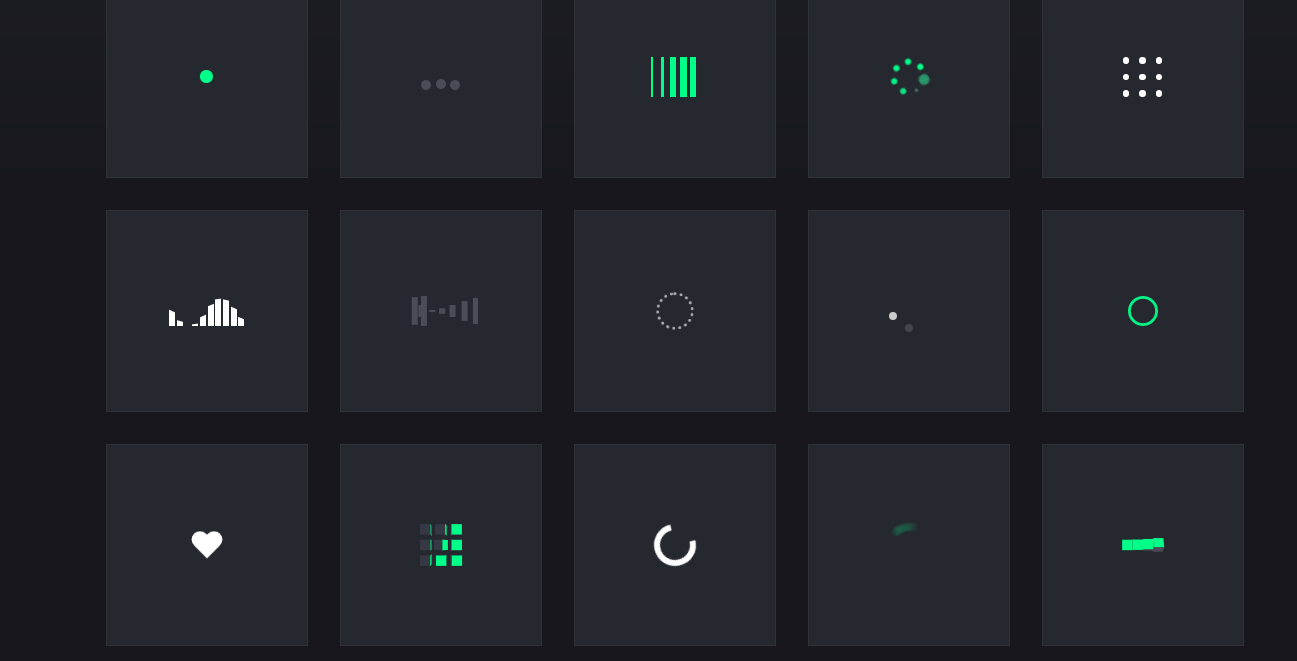
In technical term loader are elements of the system that are responsible to load important libraries and programs during startup. This happens on the background and users may not exactly know what’s happening yet there’s need of informing the users that... 
by OnAir | Jul 22, 2019 | HTML/CSS, JavaScript Examples
Vanilla JavaScript is the simple, light as well as the fast cross-platform framework. It is useful for building a powerful application. Vanilla JavaScript is popular among lots of big industries because of its incredible capacity. This framework uses the... 
by OnAir | Jul 21, 2019 | React JS Examples
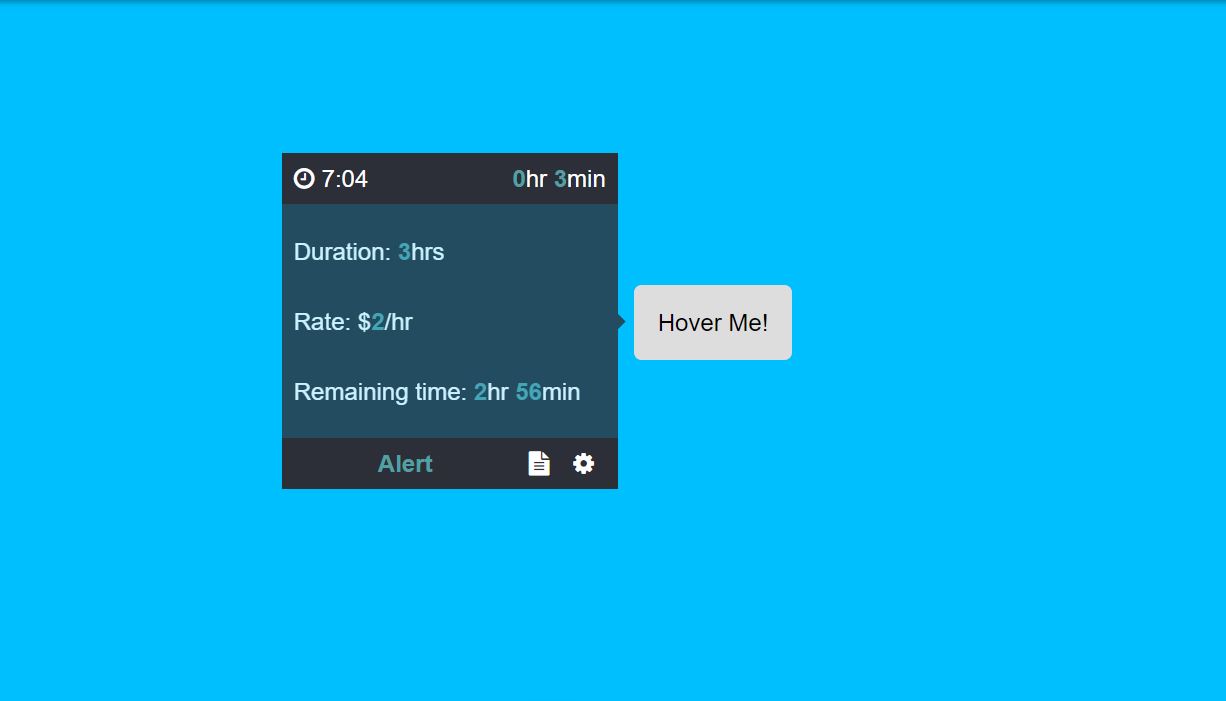
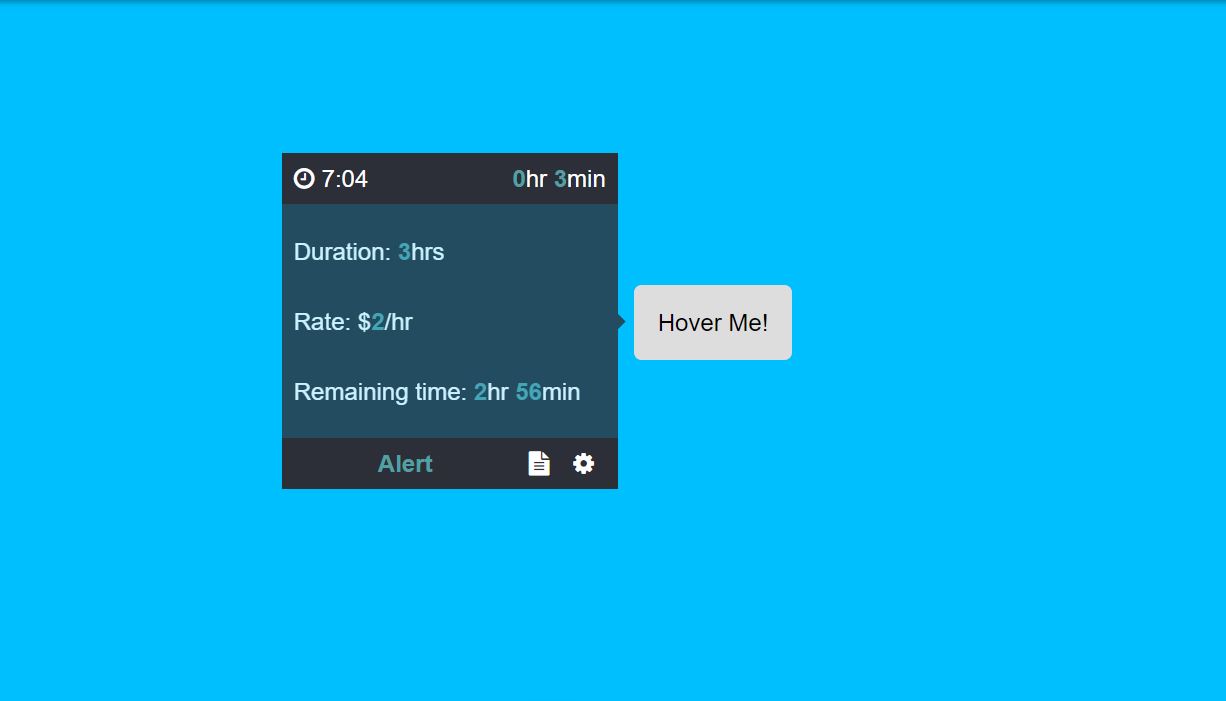
React tooltip component, create a part of that appears when a user swings over any button in your application. Depending on the place of the button on a screen, the tooltip will appear to the right, bottom, left and top. You can also set up the Tooltip to follow the... 
by OnAir | Jul 21, 2019 | HTML/CSS, JavaScript Examples
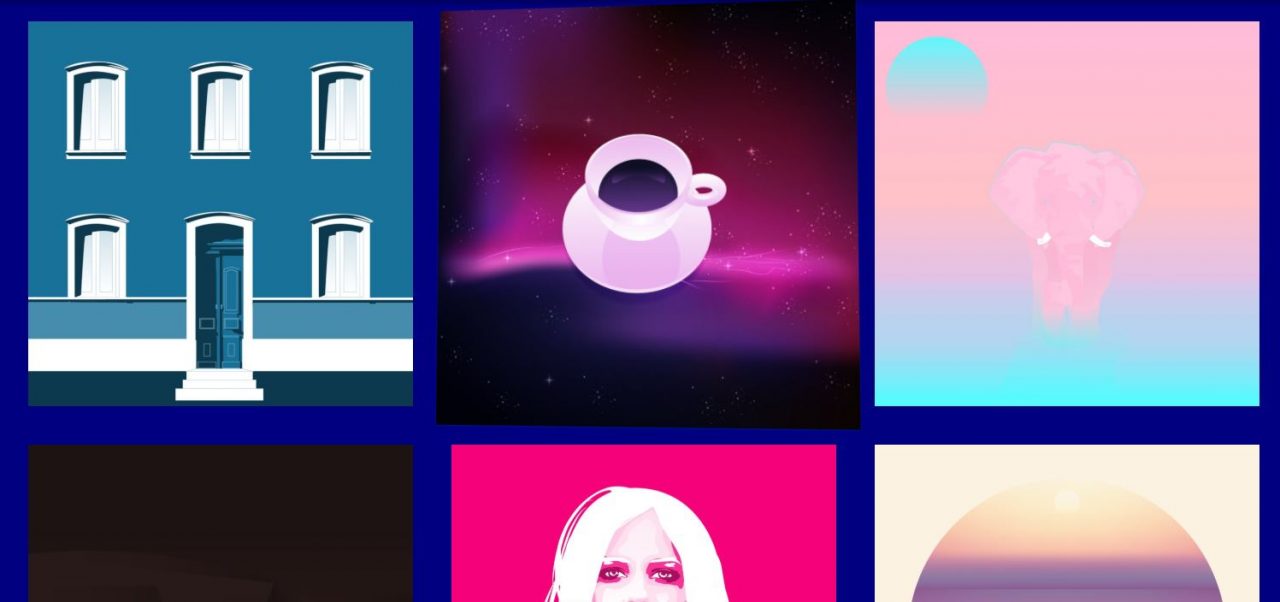
Carousel or merry-go-around is one of the attractions on any child park. Seats arranged in a circle and the whole platform rotating in either direction gives a sense of excitement. In the case of digital carousel i.e. 3D sliders, each seat serves as a placeholder for... 
by OnAir | Jul 21, 2019 | React JS Examples
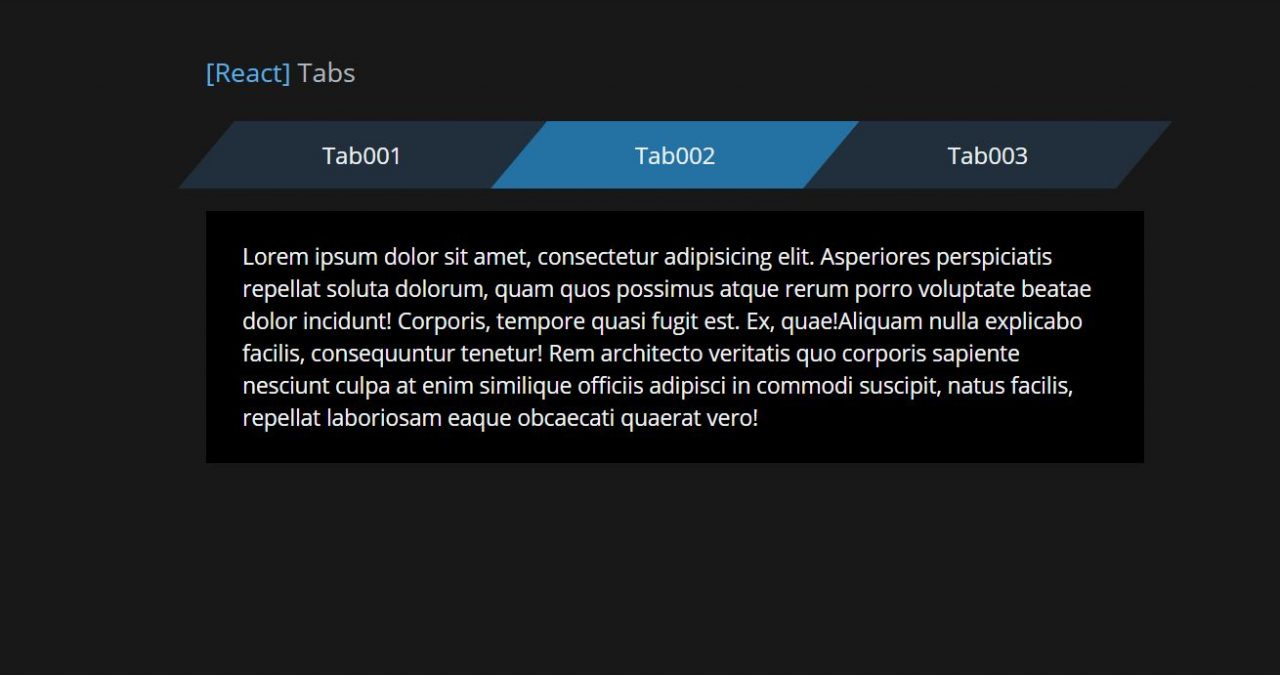
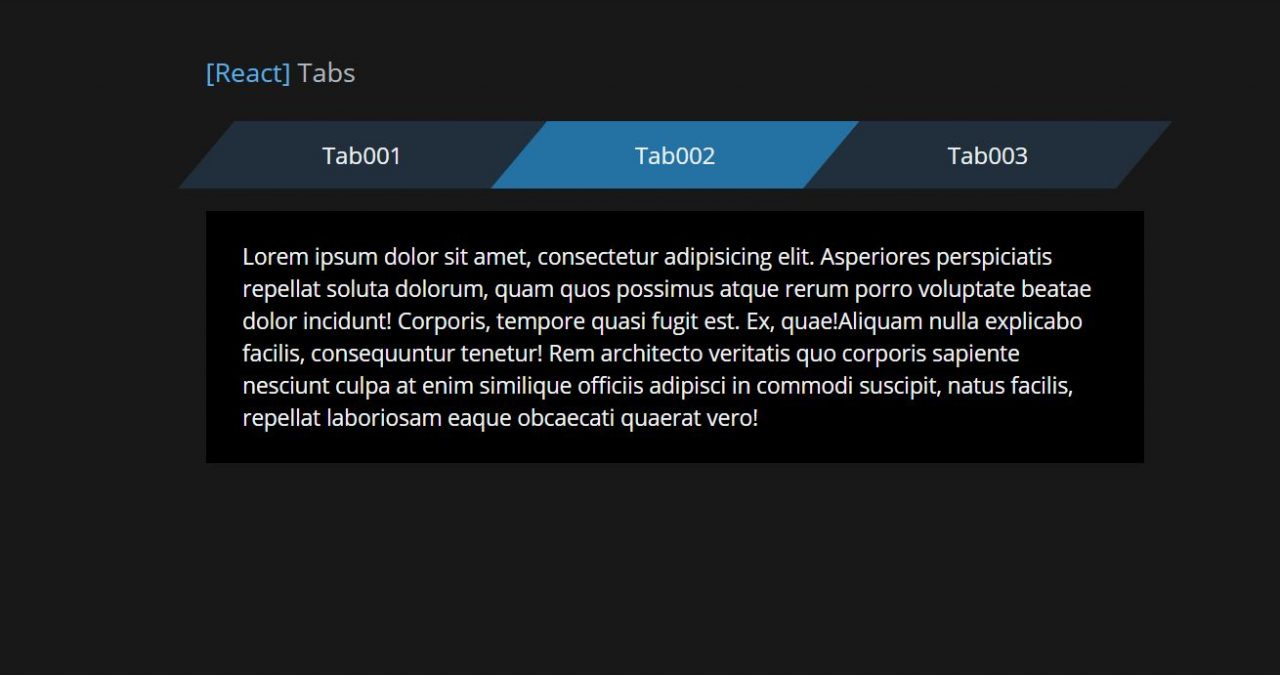
React tabs component primarily serve purpose of providing user interface with grouping and categorized distribution of information in mind. This results in maintaining structured flow of information. Different react tab example including react native tabs, react... 
by OnAir | Jul 19, 2019 | HTML/CSS, JavaScript Examples
In the fast-paced world with millions of websites, where does your website stand? Firstly, among all webs offering similar services and information, your website may require good visuals. Achieve this by designing an eye-catching layout. Probably, the most efficient... 
by OnAir | Jul 18, 2019 | HTML/CSS
CSS is stronger than it’s credited to individuals. The parallax impact presently in vogue is an excellent illustration of this. Where background pictures scroll slower than the content of the page to offer a distance illusion. There is a lot of confusion over... 
by OnAir | Jul 17, 2019 | React JS Examples
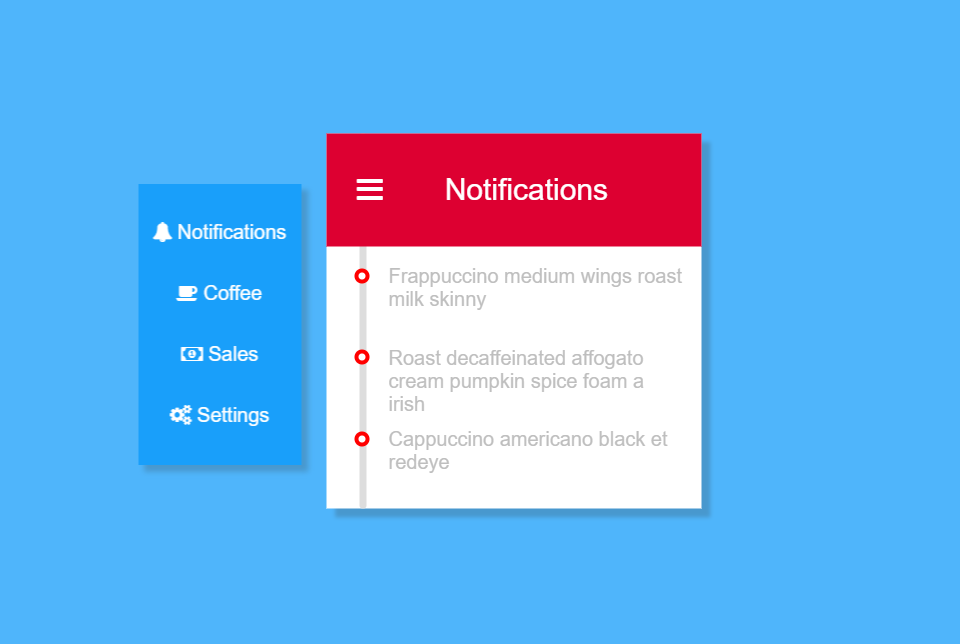
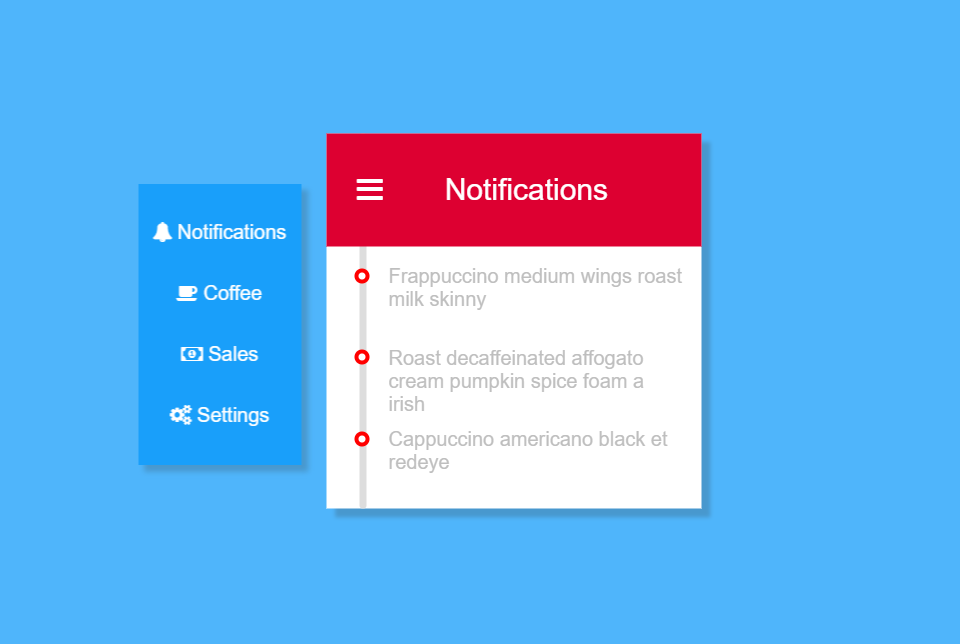
If you want to use different React Notification then you have come to the right place. Here you can find lots and lots of examples you can use to make best React Notifications. If you already know what React Notification are then you can simply skip to the examples.... 
by OnAir | Jul 16, 2019 | JavaScript Examples, Web Design
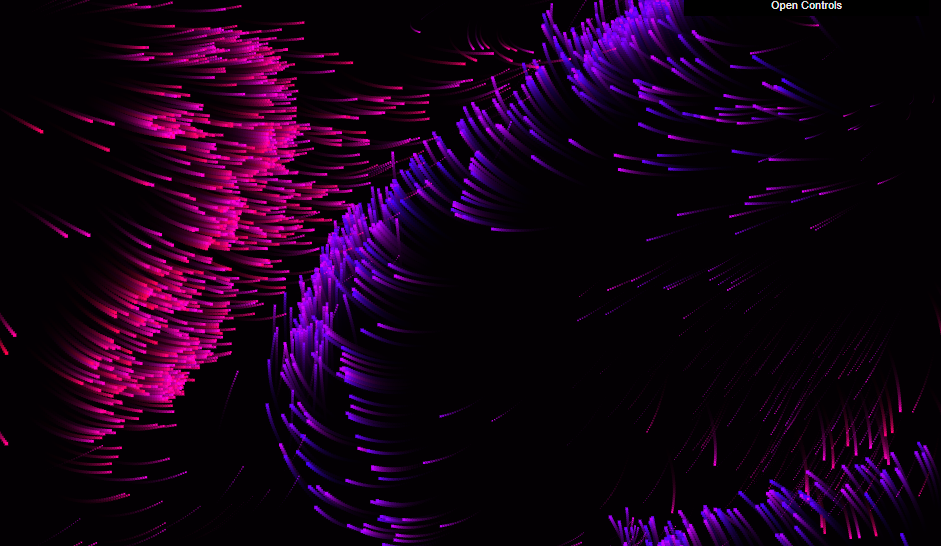
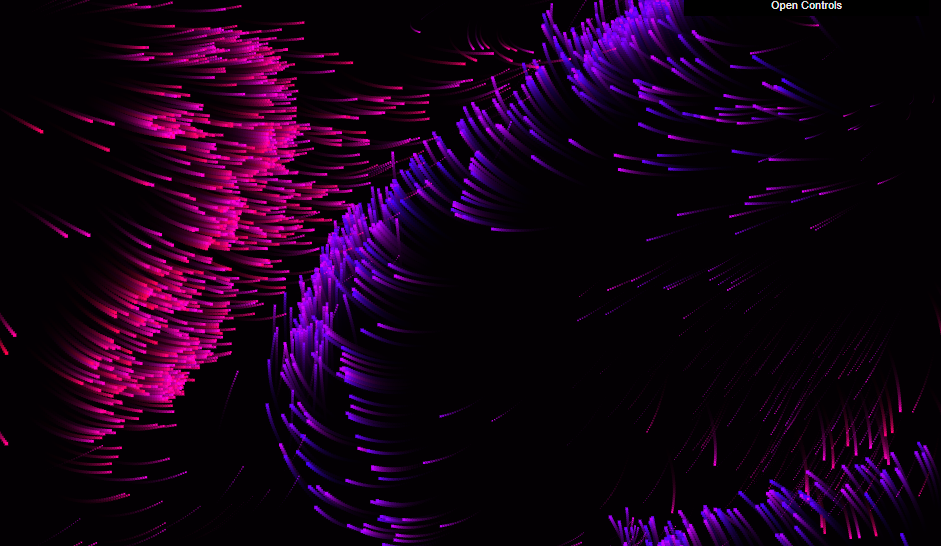
For amazing particle animation, the artists come up with somewhat notable and sometimes unexpected outcomes. That hit the eye from the first seconds in order to unlock multiple possibilities. Using only the standard instruments. Of course, some Javascript and CSS...